§ 3. Проектирование интерфейса оконного приложения с использованием элементов управления
3.4. Элемент управления Edit (текстовое поле)
|
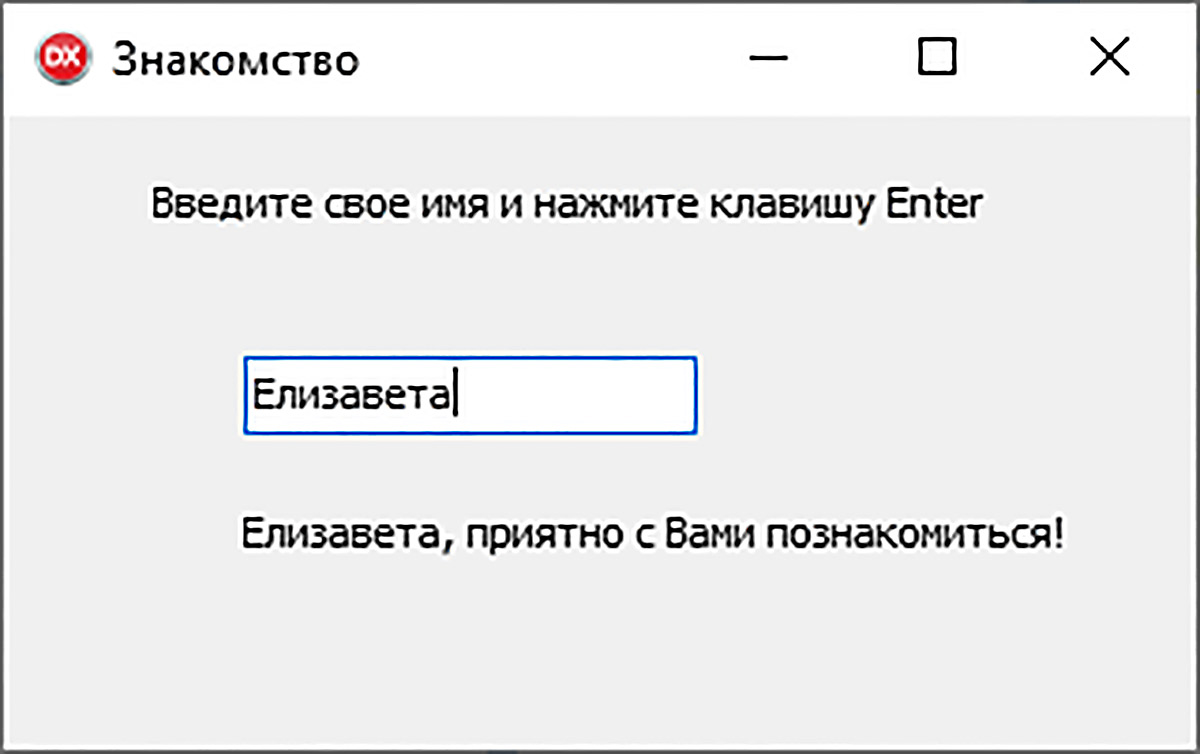
Edit (текстовое поле) — компонент, который предназначен для ввода и вывода текстовой информации. На панели компонентов Standard текстовое поле изображено в виде Компонент Edit, помещенный на форму, получает имя EditN, где N — номер 1, 2, 3… (пример 3.10). В отличие от других рассмотренных компонентов, компонент Edit не обладает свойством Caption. Некоторые свойства компонента Edit приведены в таблице (пример 3.11). Значение свойства Text можно задать на этапе конструирования, изменив его в инспекторе объектов. При выполнении программы пользователь, который вводит текст в компонент Edit, меняет значение свойства Text. Также свойство Text компонента Edit может изменяться программно. Основным событием компонента Edit является OnChange, которое происходит при изменении компонента. Наиболее часто программируют событие OnKeyPress, которое позволяет определить, какая клавиша была нажата. Пример 3.12. Создать проект, в котором пользователя попросят ввести его имя (например, Елизавета), а затем, после нажатия клавиши Enter, будет выдано сообщение «Елизавета, приятно с Вами познакомиться!». Этапы выполнения задания
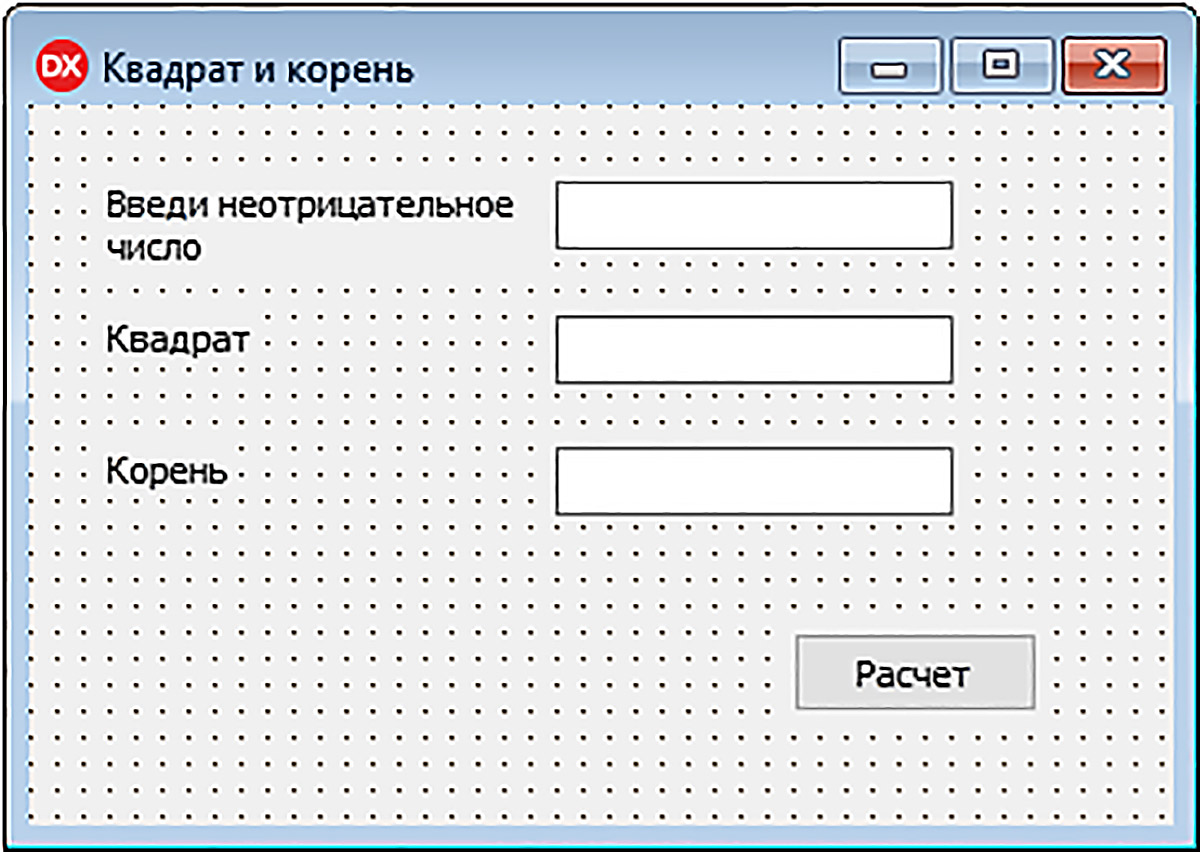
if key = #13 then Текстовое поле Edit используется также для ввода и вывода чисел. При этом необходимо использовать функции для преобразования строк в числа и чисел в строки. Эти функции приведены в таблице (пример 3.13). В PascalABC используются эти же функции для преобразования строковых данных в числовые и наоборот. В русскоязычной версии Windows в качестве разделителя целой и дробной части числа по умолчанию используется запятая. Если при вводе чисел в текстовые поля использовать точку, то будет возникать ошибка преобразования типов. Пример 3.14. Создать проект, в котором пользователь сможет ввести число, получить его значение в квадрате и квадратный корень из этого числа. Этапы выполнения задания
|
Пример 3.10. Компонент Edit (текстовое поле) на форме: Пример 3.11. Свойства компонента Edit:
Текстовое поле часто называют однострочным редактором, поскольку оно снабжено такими функциями, как:
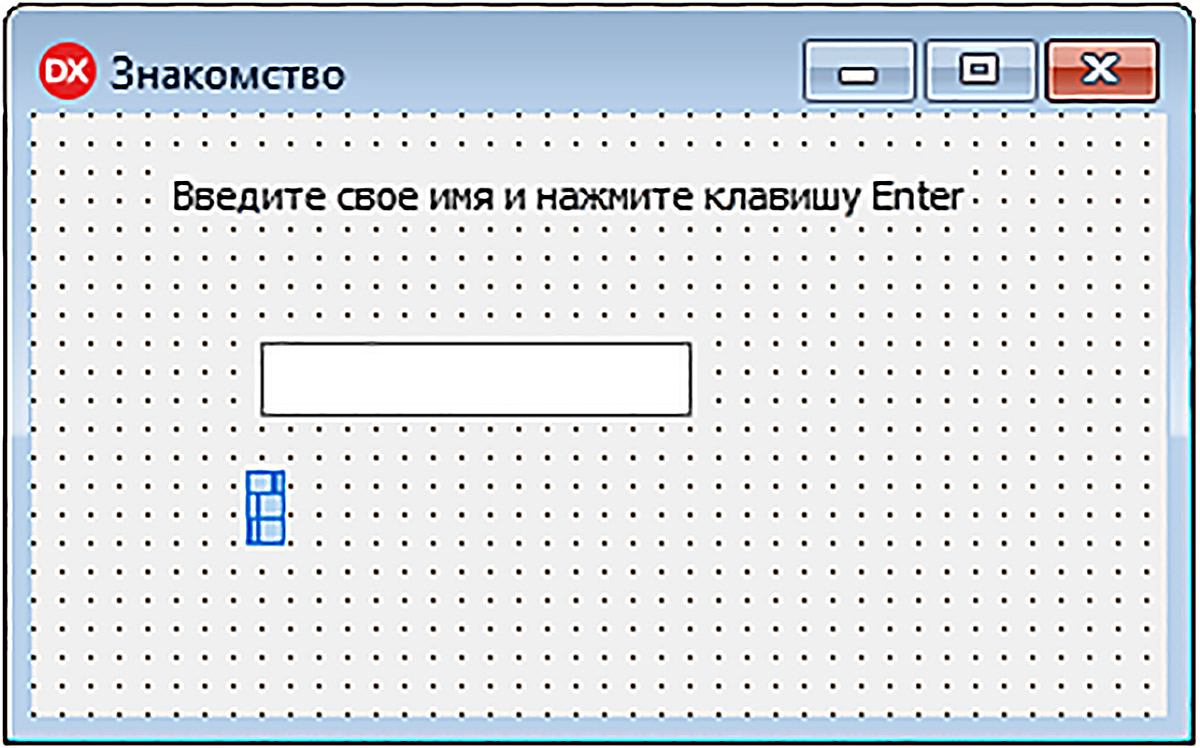
Пример 3.12. Форма на этапе конструирования: Работающее приложение: Пример 3.13. Функции преобразования чисел и строк:
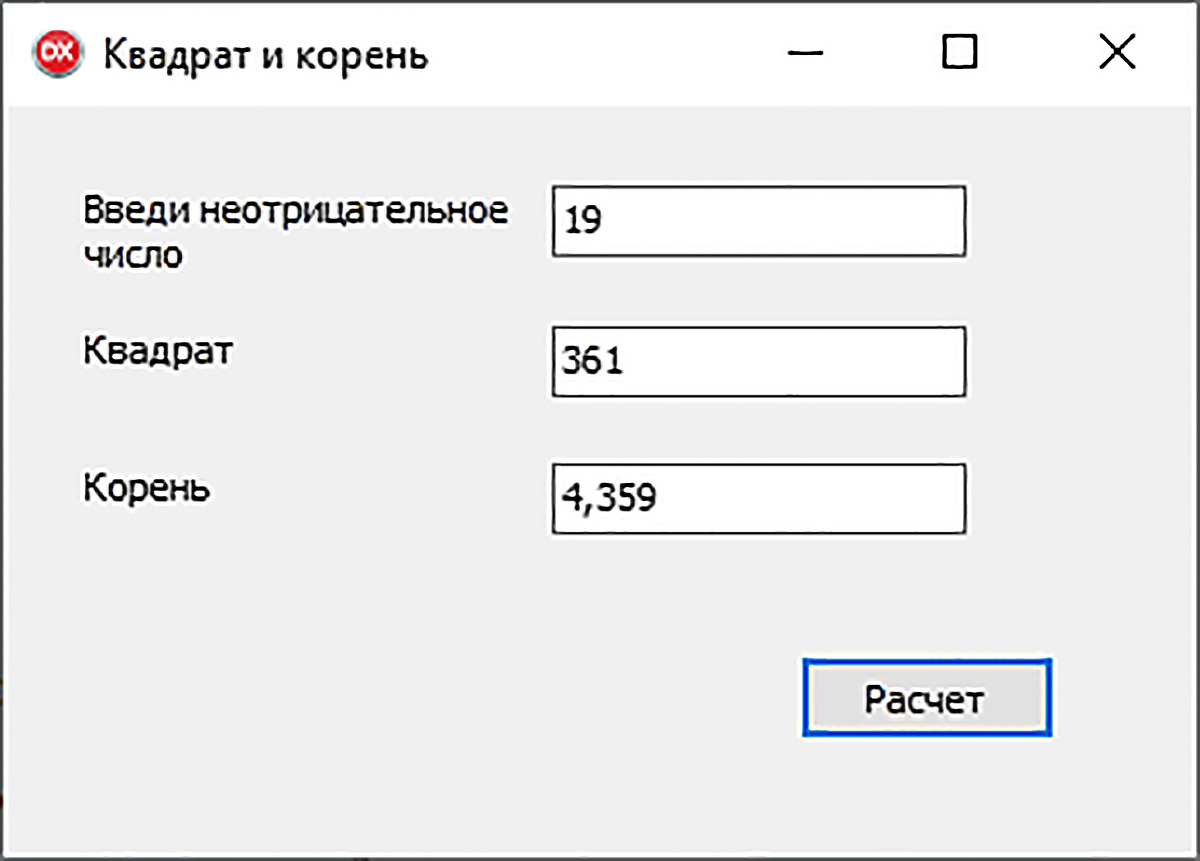
Пример 3.14. Форма на этапе конструирования: Обработчик события OnClick для Button1.
Работающее приложение: Вместо двух компонентов Label и Edit можно использовать один LabeledEdit, сочетающий в себе свойства обоих компонентов. Находится компонент на палитре Additional:
|
|||||||||||||||||||||||||||