§ 3. Проектирование интерфейса оконного приложения с использованием элементов управления
| Сайт: | Профильное обучение |
| Курс: | Информационные технологии. 11 класс (Базовый уровень) |
| Книга: | § 3. Проектирование интерфейса оконного приложения с использованием элементов управления |
| Напечатано:: | Гость |
| Дата: | Понедельник, 18 Август 2025, 15:51 |
3.1. Основные элементы управления
|
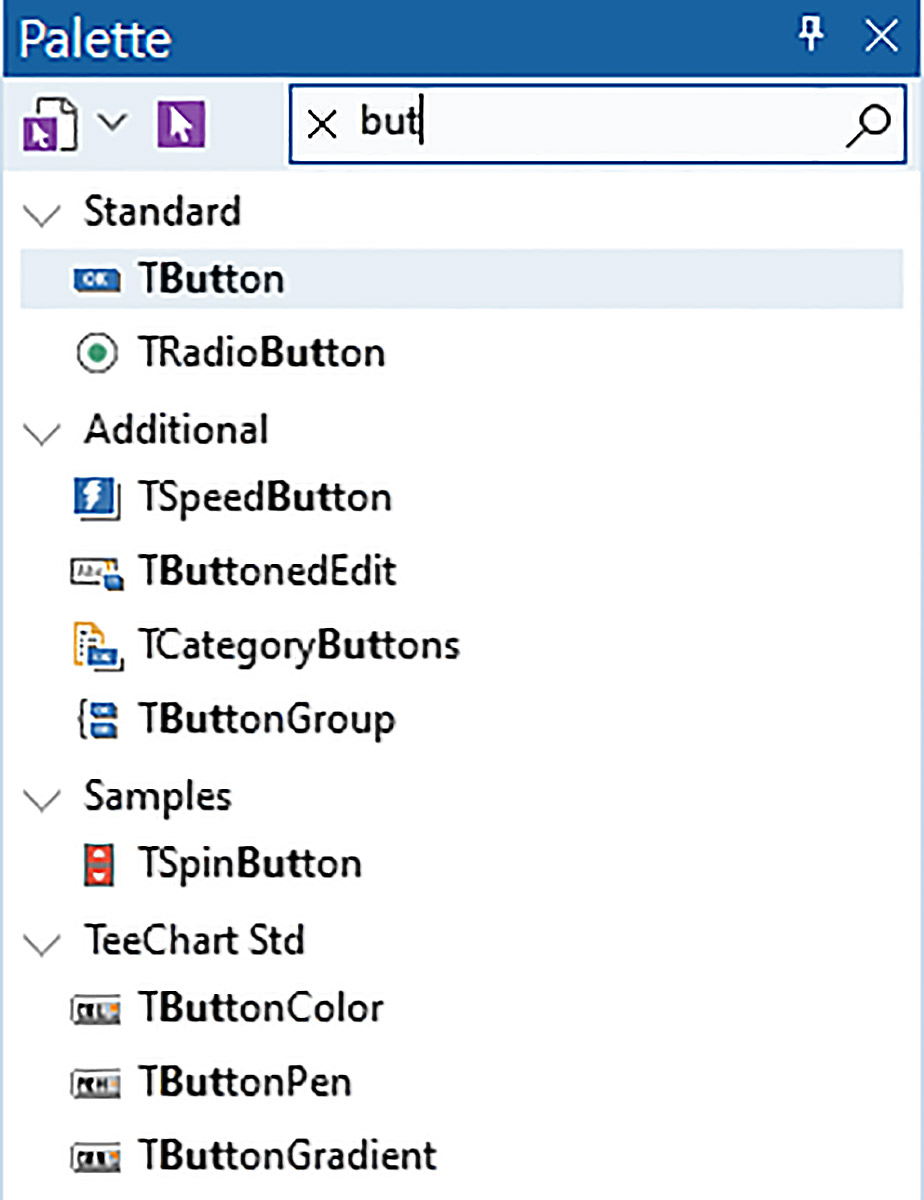
Элементами управления называются объекты, которые используются для отображения данных или выполнения операций с данными. Действия с элементами управления можно осуществлять с помощью мыши или клавиатуры. Управление различными программами более или менее единообразно, потому что в составе ОС имеется набор элементов управления: типовых кнопок, редактируемых полей, списков выбора, флажков, переключателей и т. д. Все элементы управления собраны в специальные библиотеки компонентов. Среда разработки программ Delphi использует библиотеку VCL (Visual Component Library) — библиотеку визуальных компонентов. Компоненты библиотеки VCL размещаются на различных страницах палитры компонентов (пример 2.7.). Каждая страница имеет свое название. На страницах Standard (пример 3.1.) и Additional (пример 3.2.) размещены наиболее употребляемые компоненты. Расположение компонентов по страницам палитры компонентов запоминать необязательно. Можно воспользоваться поиском (пример 3.3.). Каждому элементу управления в среде Delphi соответствует один или несколько компонентов. |
3.2. Элемент управления Button (кнопка)
|
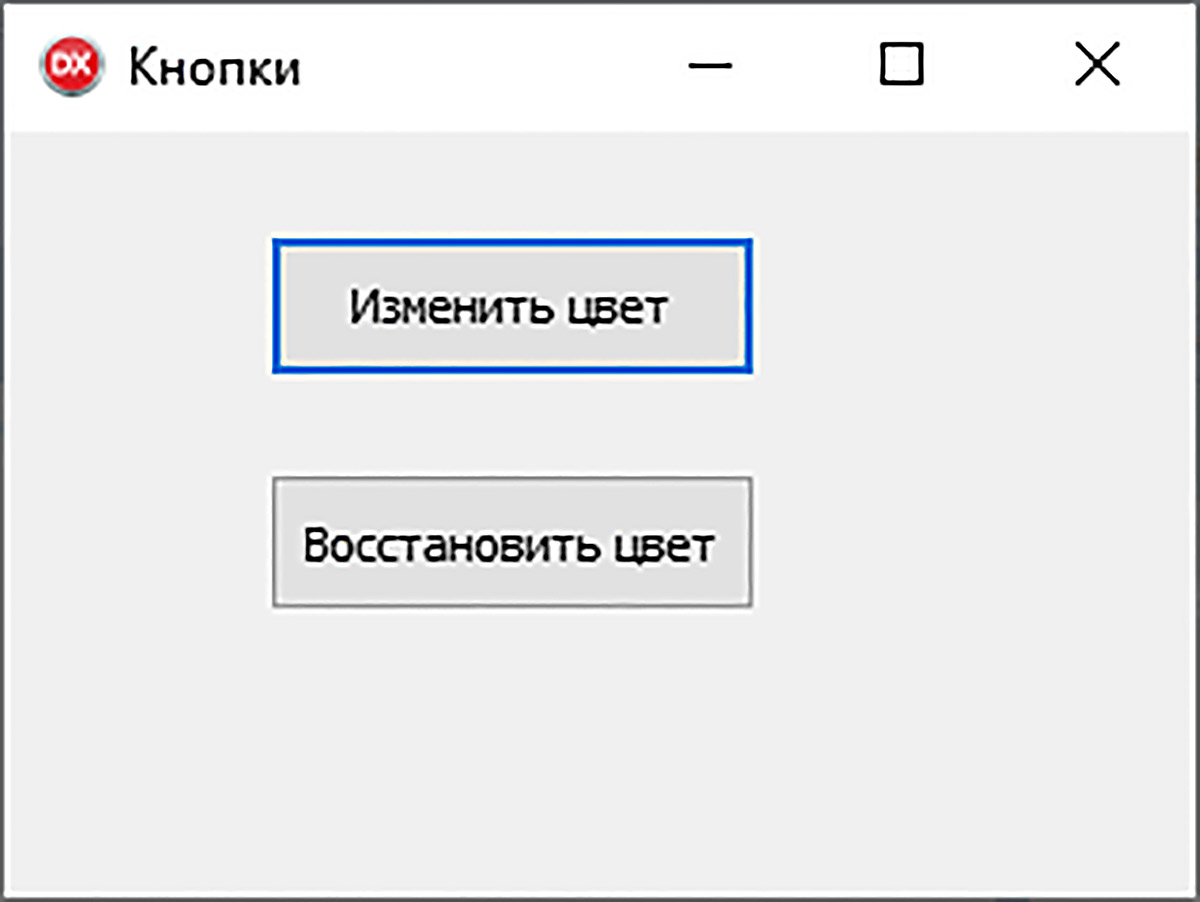
Компонент Button (кнопка) относится к элементам управления. На панели компонентов Standard кнопка изображена в виде Некоторые свойства компонента Button перечислены в таблице (пример 3.5). Как видно из таблицы, многие свойства кнопки совпадают по именам и назначениям со свойствами формы, поэтому в дальнейшем для компонентов будут указываться только те свойства, которые отличны от уже описанных для других компонентов. Основным событием компонента Button является OnClick. Для создания обработчика события OnClick для кнопки можно поступить так же, как и при создании аналогичного обработчика для формы: выбрать событие на вкладке Events и выполнить двойной щелчок в поле напротив события OnClick. Можно просто выполнить двойной щелчок по кнопке. (Для формы основным событием является событие OnCreate, поэтому при двойном щелчке по форме создается обработчик события OnCreate) Пример 3.6. Создать проект, разместив на форме две кнопки. При нажатии на одну из них цвет формы должен измениться на синий, а при нажатии на вторую — должен восстановиться исходный цвет. Этапы выполнения задания
|
Пример 3.4. Компонент Button на форме: Пример 3.5. Свойства компонента Button.
Пример 3.6. Внешний вид формы в режиме конструктора дизайна: Внешний вид формы при выполнении: Кроме кнопок Button в Delphi применяются кнопки Кнопки BitBtn — кнопки с изображением. Свойство Kind данного объекта позволяет выбрать кнопку с одним из стандартных изображений. Кнопки SpeedBtn (кнопки с фиксацией и графикой) применяются тогда, когда требуется фиксация нажатого состояния. Свойство Glyph позволяет вставить изображение из файла на кнопках BitBtn и SpeedBtn. |
3.3. Элемент управления Label (метка)
|
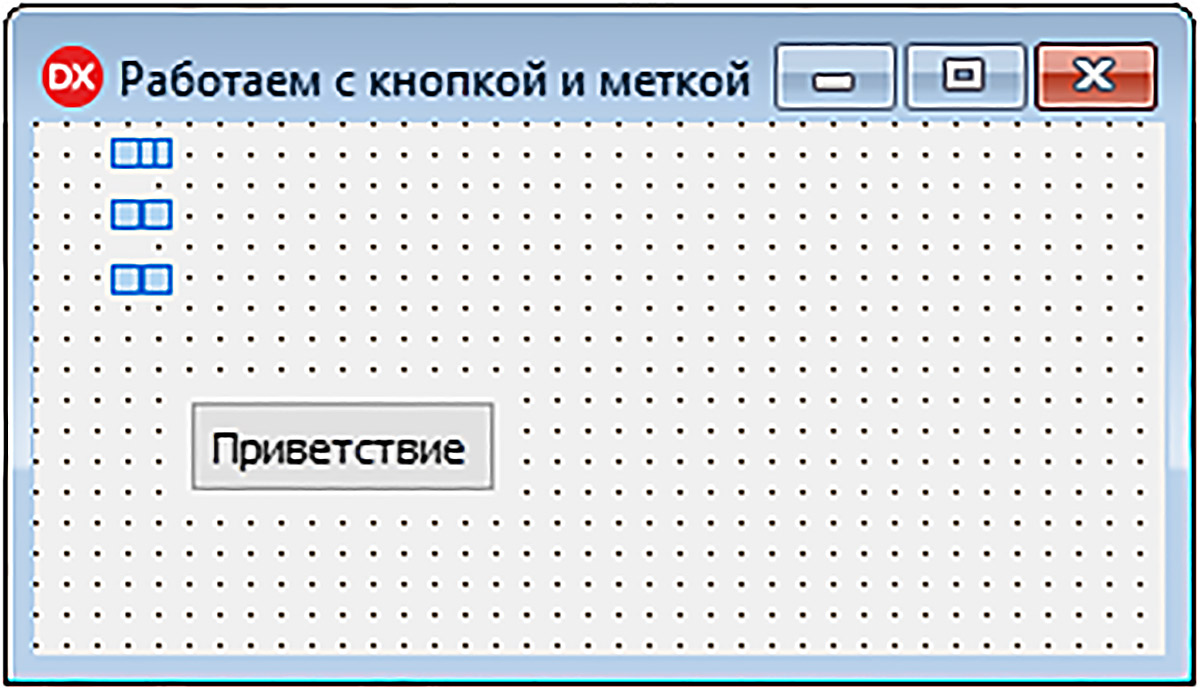
Компонент Label (метка) предназначен для отображения текста на форме. На панели компонентов Standard метка изображена в виде Некоторые свойства компонента Label (метки), отличные от свойств компонента Button (кнопки), перечислены в таблице (пример 3.8). Основным событием для компонента Label является OnClick. Пример 3.9. Создать проект, в котором будет реализовано следующее действие: при щелчке мыши по кнопке «Приветствие» появляется «Здравствуй мир». Этапы выполнения задания
|
Пример 3.7. Компонент Label на форме: Пример 3.8. Свойства компонента Label:
Пример 3.9. Форма на этапе конструирования: Работающее приложение: |
3.4. Элемент управления Edit (текстовое поле)
|
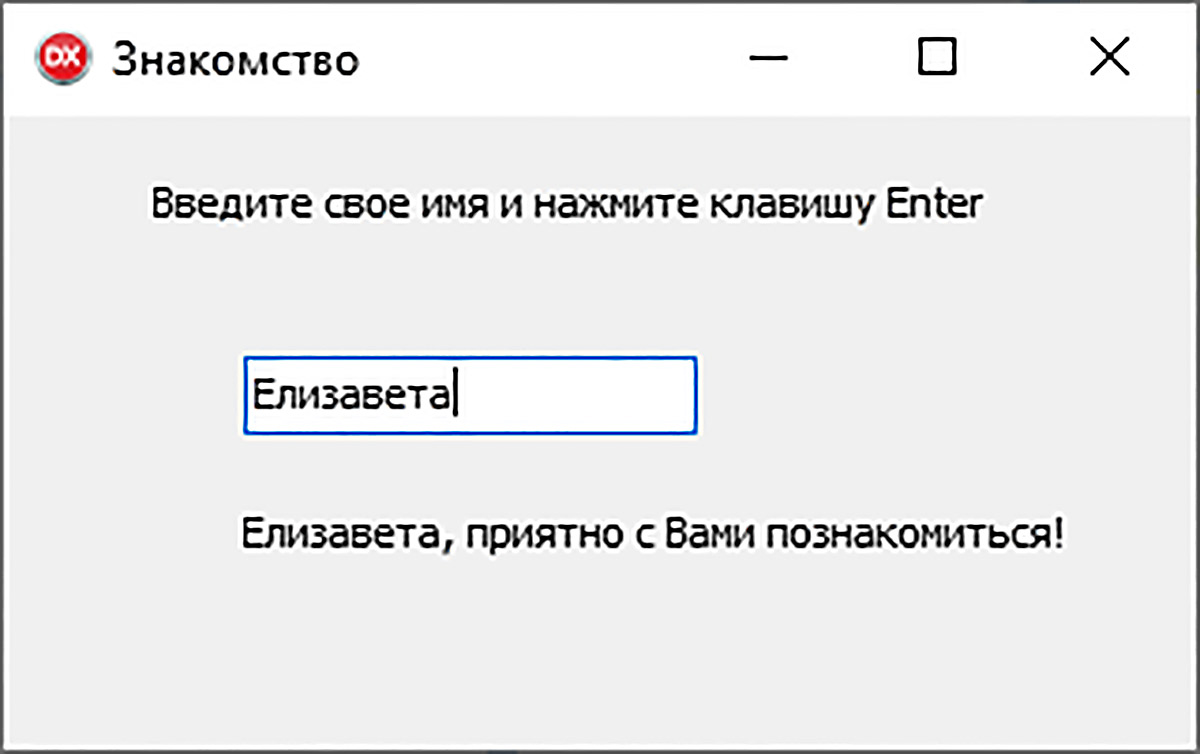
Edit (текстовое поле) — компонент, который предназначен для ввода и вывода текстовой информации. На панели компонентов Standard текстовое поле изображено в виде Компонент Edit, помещенный на форму, получает имя EditN, где N — номер 1, 2, 3… (пример 3.10). В отличие от других рассмотренных компонентов, компонент Edit не обладает свойством Caption. Некоторые свойства компонента Edit приведены в таблице (пример 3.11). Значение свойства Text можно задать на этапе конструирования, изменив его в инспекторе объектов. При выполнении программы пользователь, который вводит текст в компонент Edit, меняет значение свойства Text. Также свойство Text компонента Edit может изменяться программно. Основным событием компонента Edit является OnChange, которое происходит при изменении компонента. Наиболее часто программируют событие OnKeyPress, которое позволяет определить, какая клавиша была нажата. Пример 3.12. Создать проект, в котором пользователя попросят ввести его имя (например, Елизавета), а затем, после нажатия клавиши Enter, будет выдано сообщение «Елизавета, приятно с Вами познакомиться!». Этапы выполнения задания
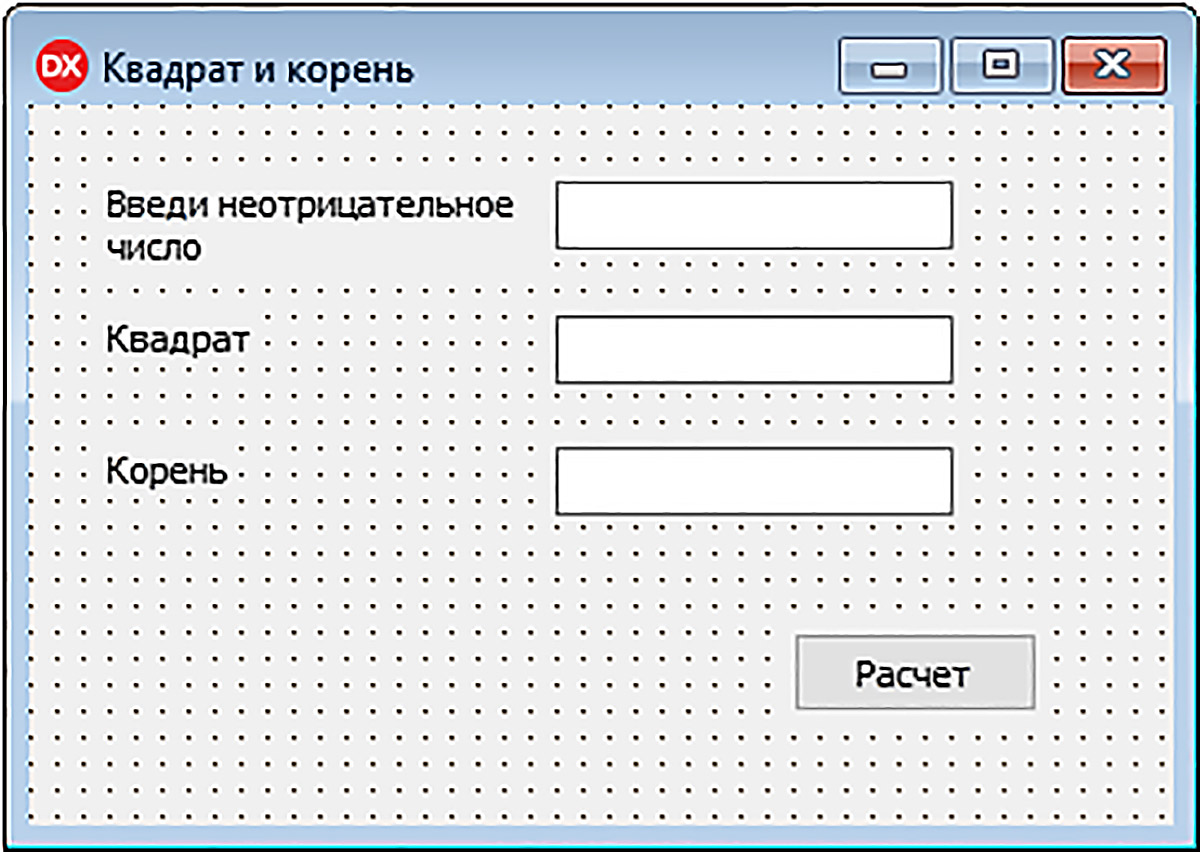
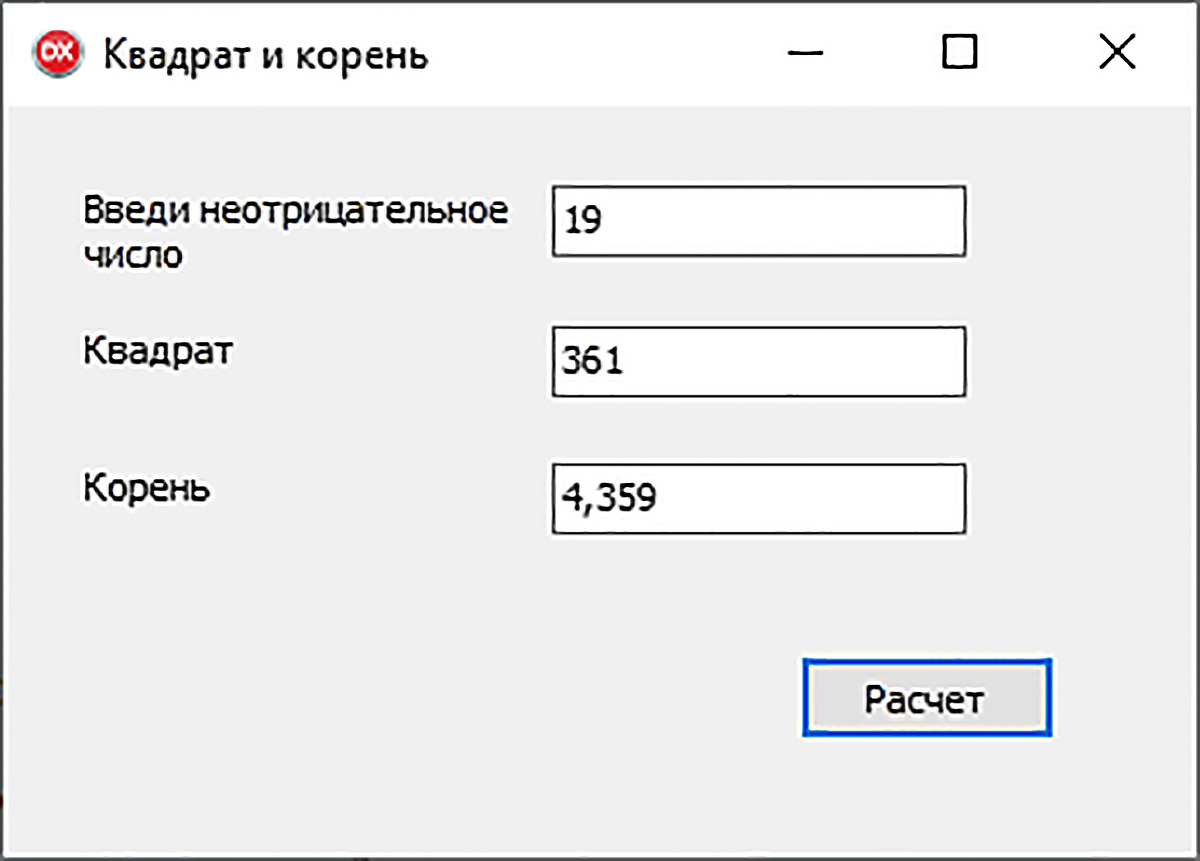
if key = #13 then Текстовое поле Edit используется также для ввода и вывода чисел. При этом необходимо использовать функции для преобразования строк в числа и чисел в строки. Эти функции приведены в таблице (пример 3.13). В PascalABC используются эти же функции для преобразования строковых данных в числовые и наоборот. В русскоязычной версии Windows в качестве разделителя целой и дробной части числа по умолчанию используется запятая. Если при вводе чисел в текстовые поля использовать точку, то будет возникать ошибка преобразования типов. Пример 3.14. Создать проект, в котором пользователь сможет ввести число, получить его значение в квадрате и квадратный корень из этого числа. Этапы выполнения задания
|
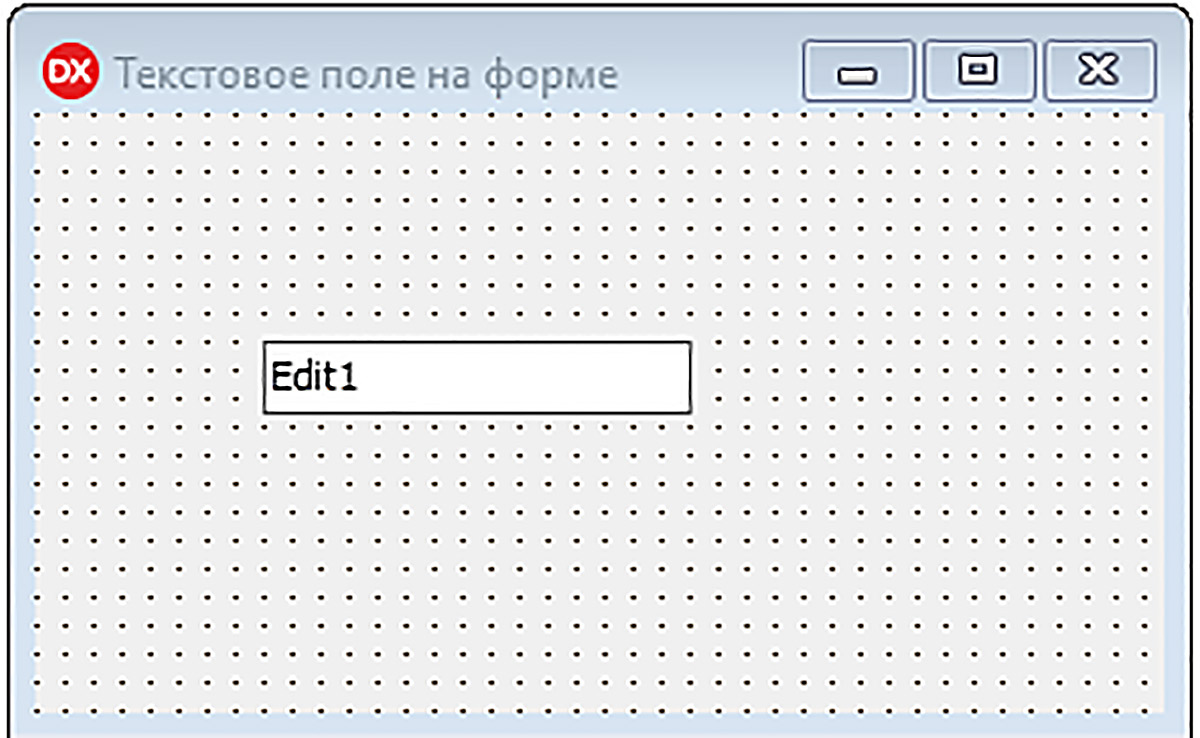
Пример 3.10. Компонент Edit (текстовое поле) на форме: Пример 3.11. Свойства компонента Edit:
Текстовое поле часто называют однострочным редактором, поскольку оно снабжено такими функциями, как:
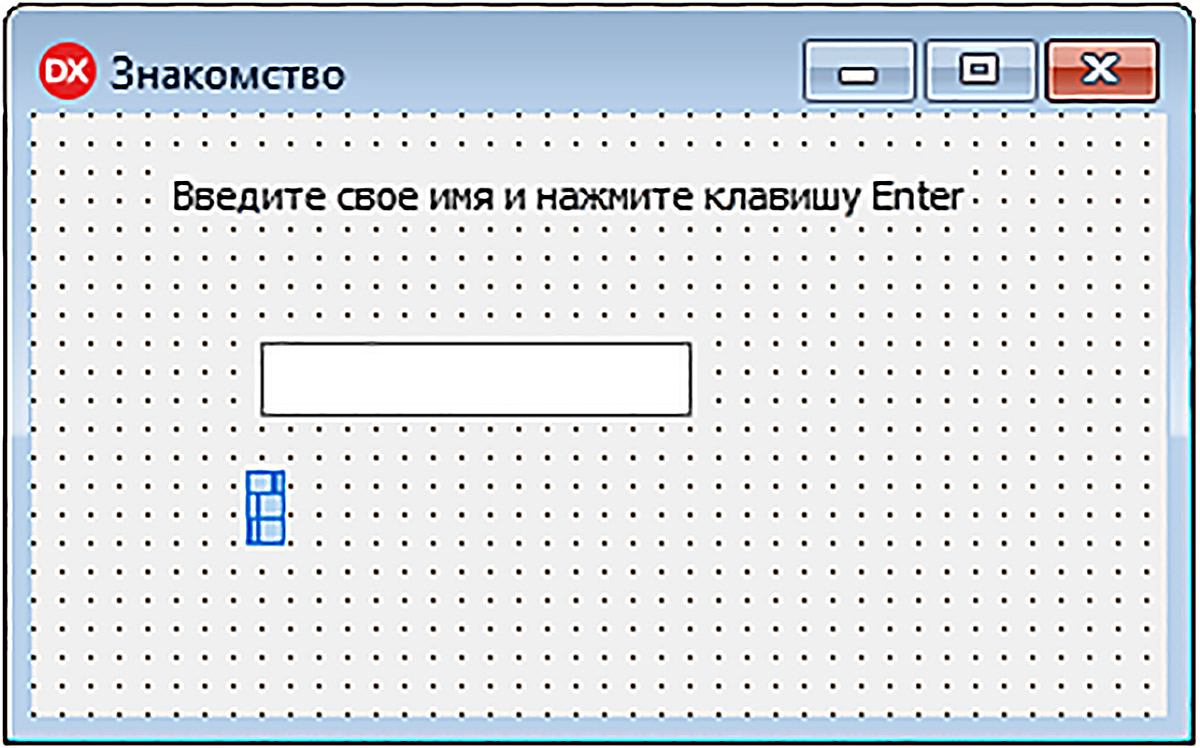
Пример 3.12. Форма на этапе конструирования: Работающее приложение: Пример 3.13. Функции преобразования чисел и строк:
Пример 3.14. Форма на этапе конструирования: Обработчик события OnClick для Button1.
Работающее приложение: Вместо двух компонентов Label и Edit можно использовать один LabeledEdit, сочетающий в себе свойства обоих компонентов. Находится компонент на палитре Additional:
|
|||||||||||||||||||||||||||
3.5. *Элементы управления CheckBox (флажок) и RadioButton (переключатель)
|
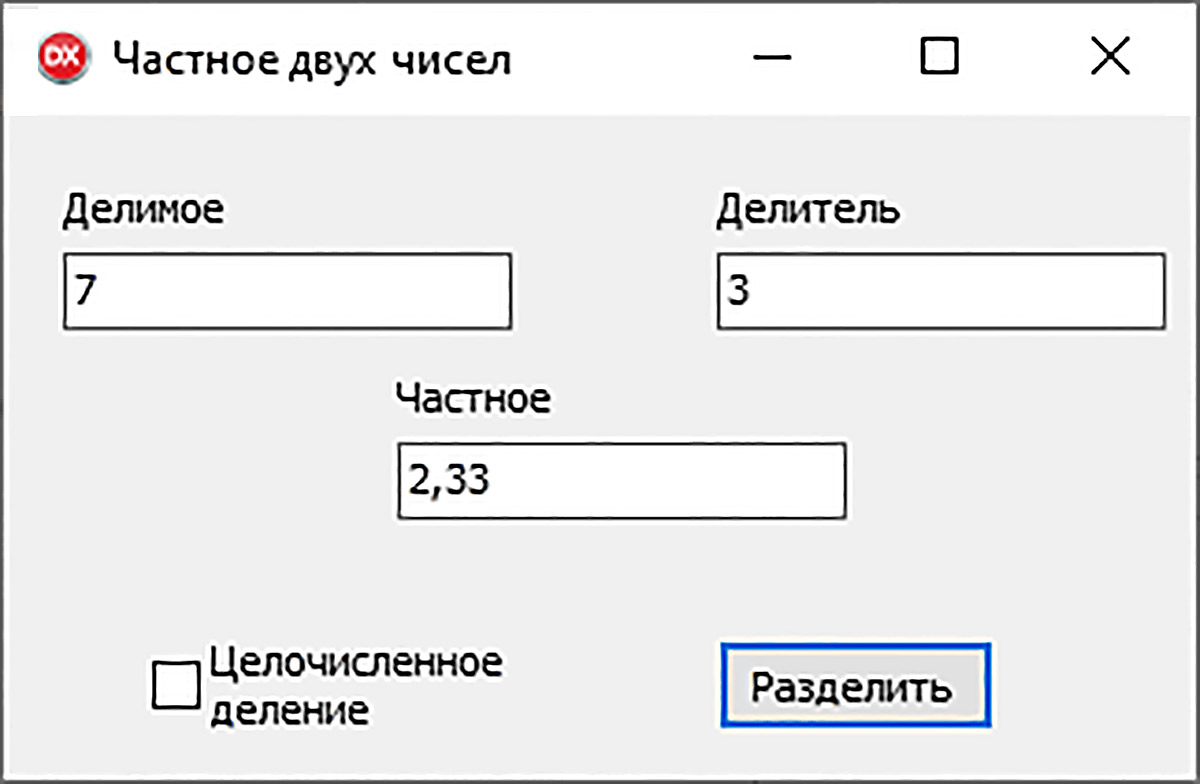
Компонент CheckBox (флажок) используется в приложениях для включения или выключения каких-либо опций. На панели компонентов Standard флажок изображен в виде Компонент RadioButton (переключатель, радиокнопка) используется в приложениях для включения или выключения каких-либо опций. На панели компонентов Standard радиокнопка изображена в виде Свойства Caption, Alignment и Checked у радиокнопки совпадают с аналогичными свойствами флажка. Обычно радиокнопки образуют группы взаимосвязанных переключателей, позволяющих выбрать только один из нескольких возможных вариантов. При размещении на форме нескольких переключателей включенным должен быть только один из них (компонент RadioGroup). Пример 3. 17. Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются в текстовых полях. Результат вычисляется при нажатии на кнопку «Разделить» и помещается в третье текстовое поле. В зависимости от состояния флажка в результате выдается целое или вещественное значение частного. Этапы выполнения задания
|
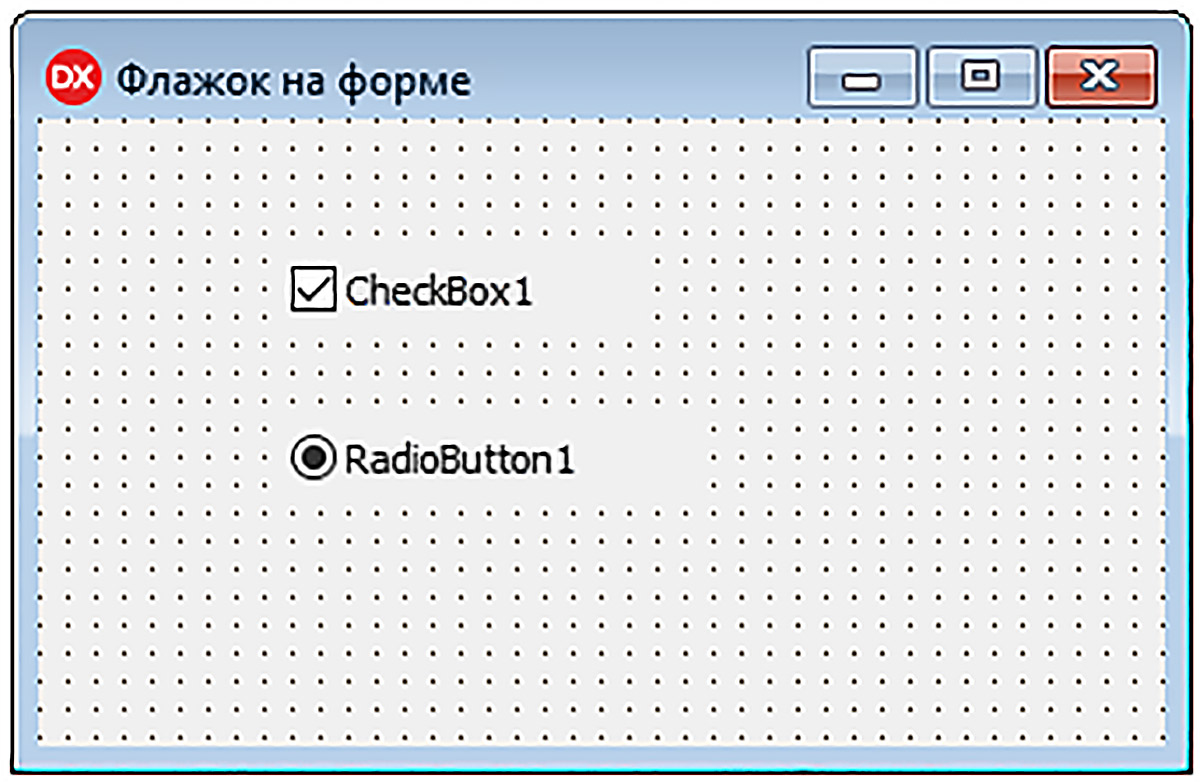
Пример 3.15. Компоненты CheckBox (флажок) и RadioButton (радиокнопка) на форме: Пример 3.16. Свойства компонента CheckBox (флажок):
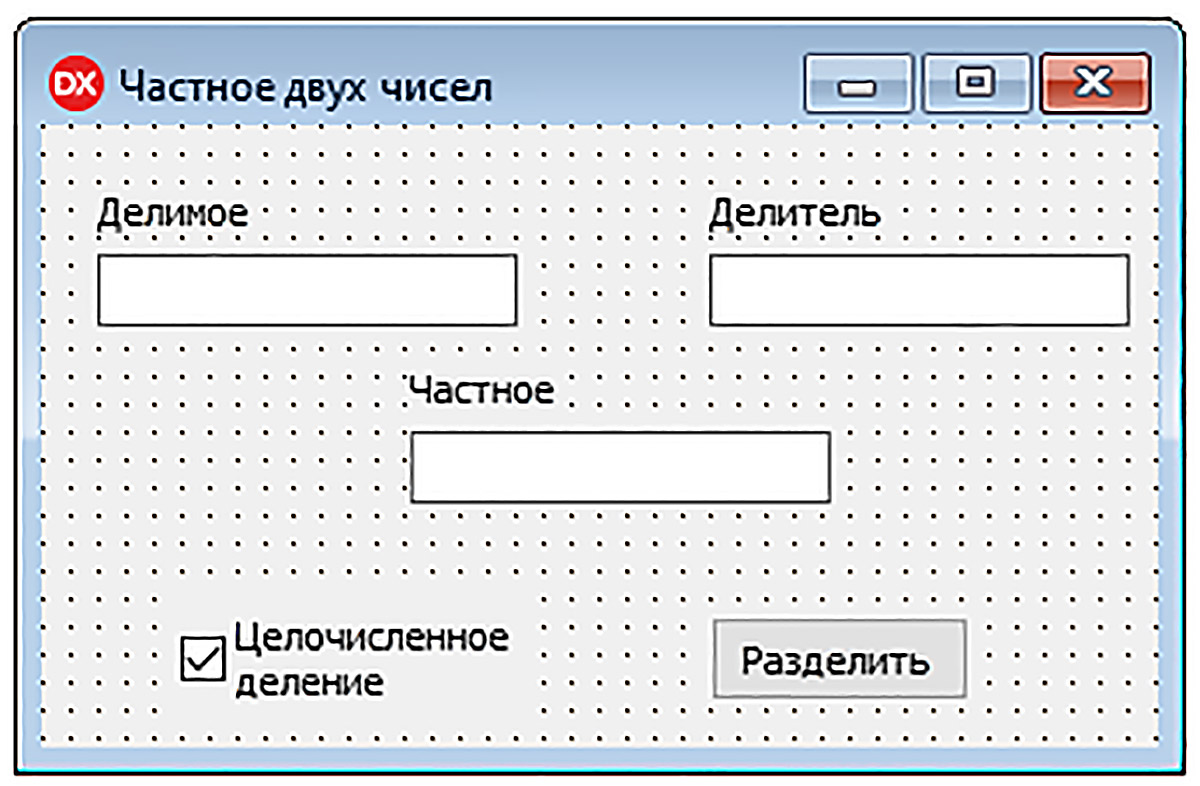
Пример 3.17. Форма на этапе конструирования: Обработчик события OnClick для Button1.
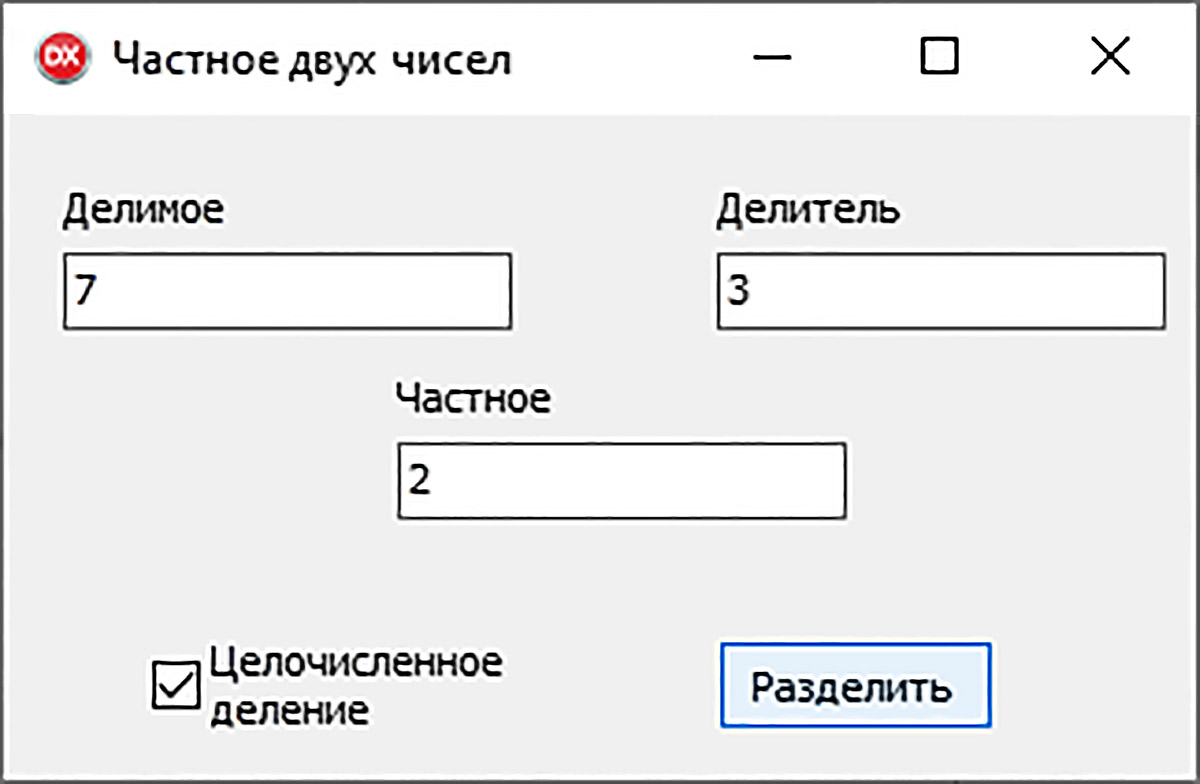
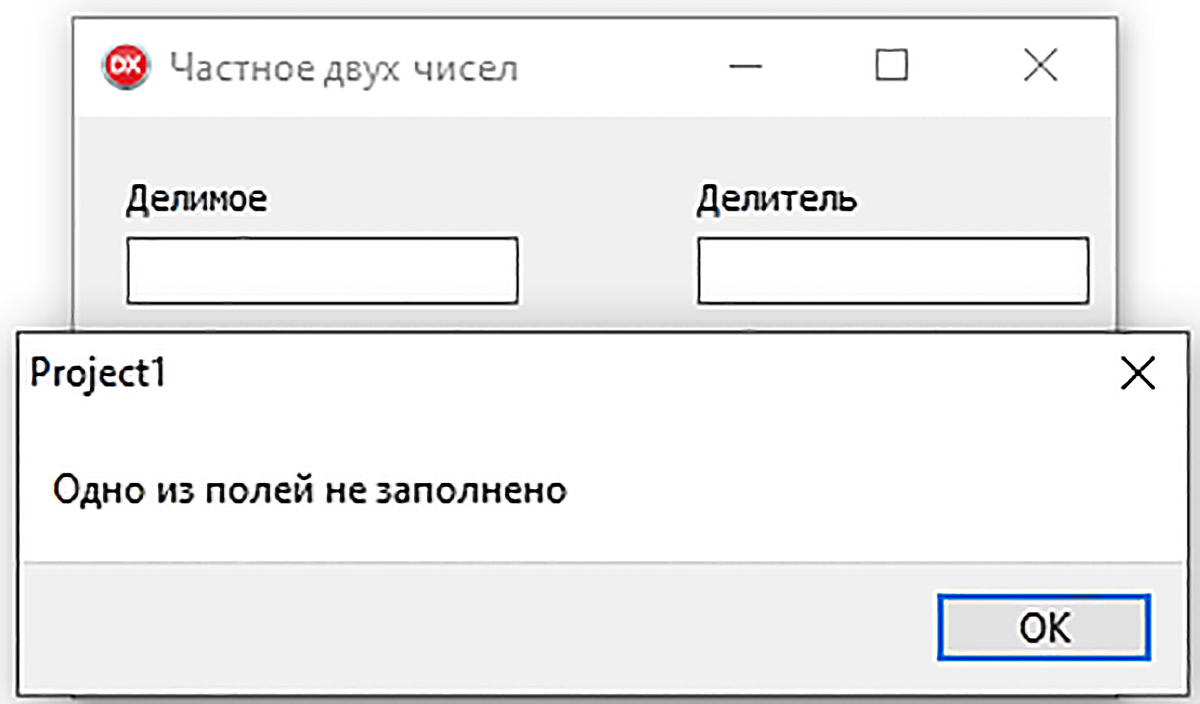
Работающее приложение: Деление нацело Вещественный результат деления Поля не заполнены |
Вопросы к параграфу
 |
1. Какие компоненты относят к элементам управления? 2. Как поместить компонент на форму? 3. Какие свойства компонента Button вы можете назвать? 4. Какое событие является основным для компонента Button? 5. Для чего предназначен компонент Label? 6. В каких случаях используется компонент Edit? 7. Для чего предназначены компоненты CheckBox и RadioButton? |
Упражнения


1. Откройте проект из примера 3.9 и дополните его кнопкой «Очистить»[1] . Кнопка «Очистить» должна удалять текст метки (Свойству Caption присвоить значение пустой строки: ""). Сделайте случайным выбор цвета и размера шрифта у метки.
2. Откройте проект из примера 3.12 и добавьте на форму три метки и две кнопки.
- Измените свойства компонентов в соответствии с таблицей.
|
Компонент |
Свойство |
Значение свойства |
|
Button1 |
Caption |
Да |
|
Button1 |
Visible |
False |
|
Button2 |
Caption |
Нет |
|
Button2 |
Visible |
False |
|
Label3 |
Caption |
Вы хотите работать в ИТ? |
|
Label3 |
Visible |
False |
|
Label4 |
Caption |
Замечательно! Успехов в изучении информатики! Она Вам понадобится! |
|
Label4 |
Visible |
False |
|
Label5 |
Caption |
Другие профессии тоже требуют знания информатики. |
|
Label5 |
Visible |
False |
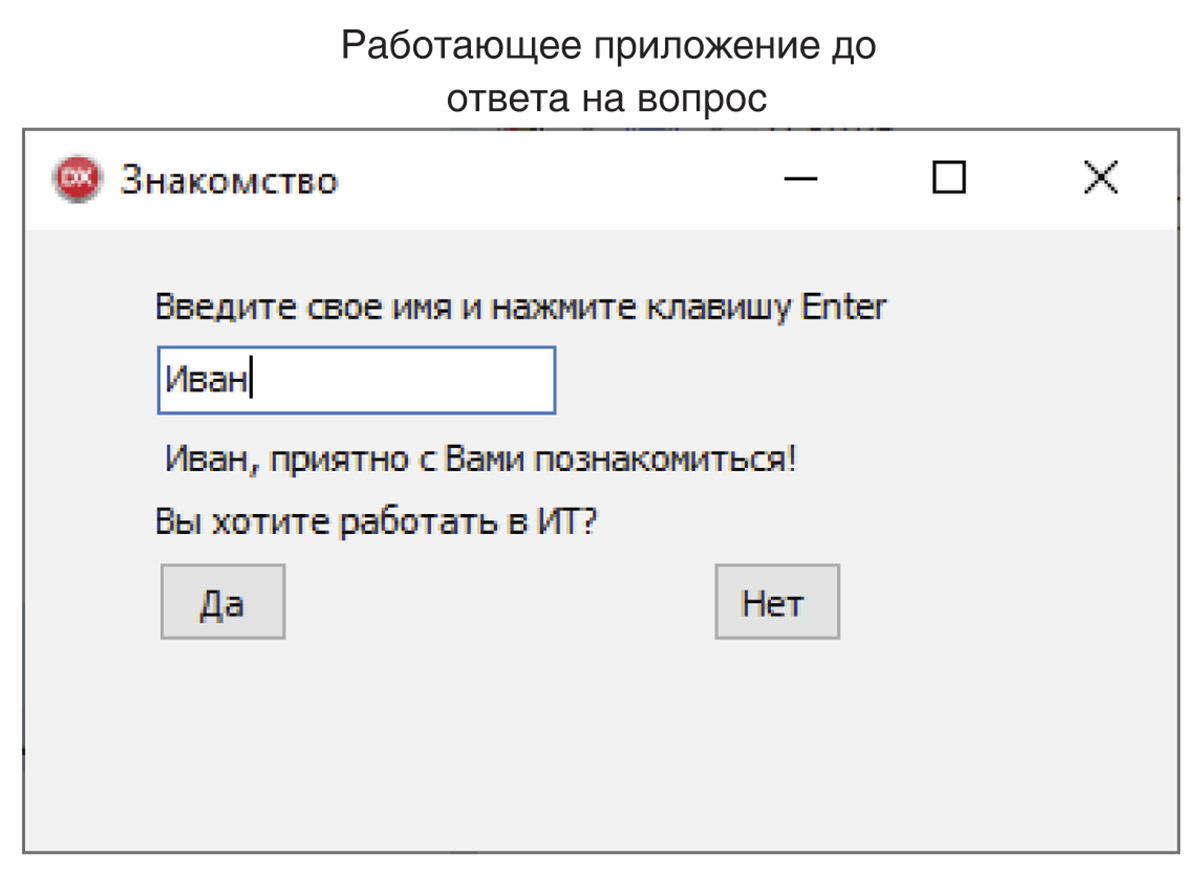
2. Добавьте в обработчик события KeyPress команду, которая делает надпись Label3 и кнопки видимыми.
procedure TForm1.Edit1KeyPress(Sender: TObject; var Key: Char);
begin
if key = #13 then
begin
Label2.Caption := Edit1.Text + ', приятно с Вами познакомиться!';
Label3.Visible := True;
Button1.Visible := True;
Button2.Visible := True;
end;
end;
3. Напишите обработчики OnClick для кнопок Button1 и Button2. Сделайте видимыми соответствующие надписи.
|
Форма на этапе проектирования |
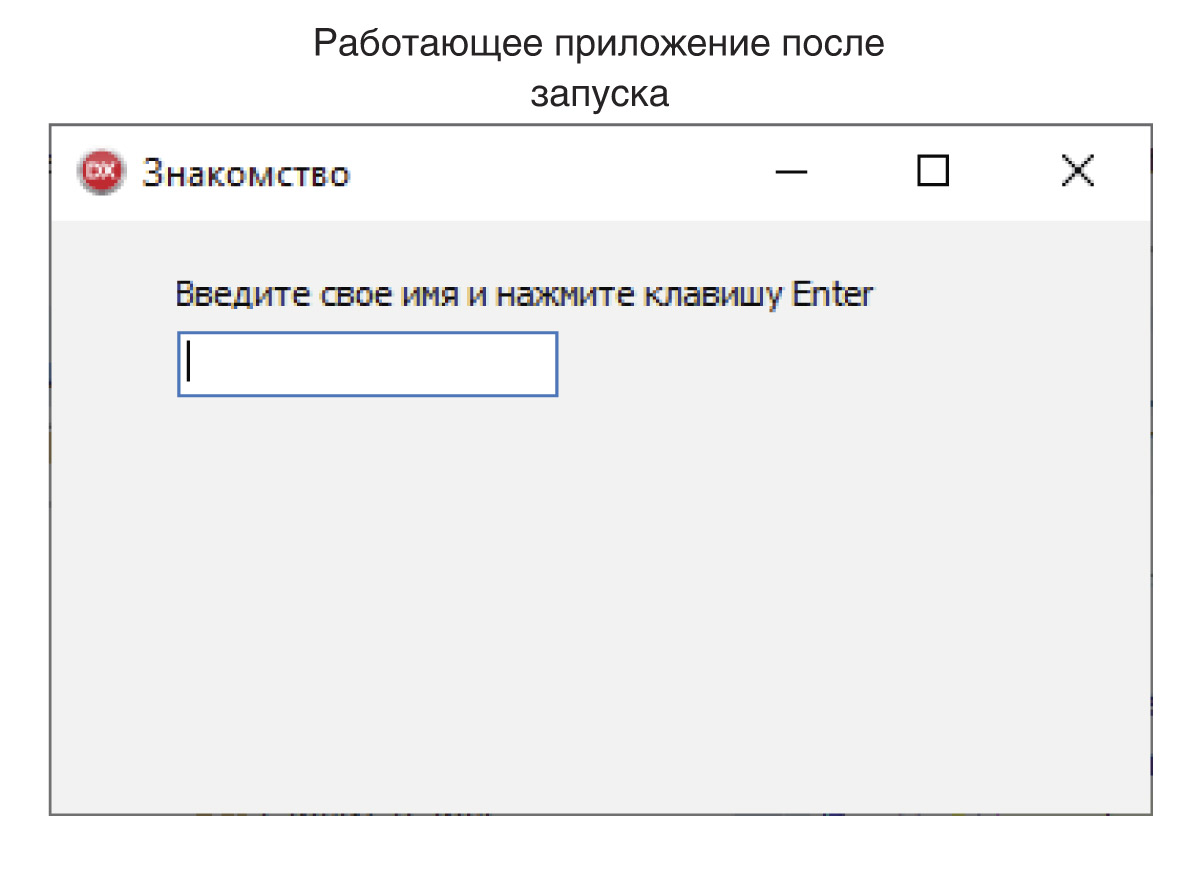
Работающее приложение после запуска |
|
Работающее приложение до ответа на вопрос |
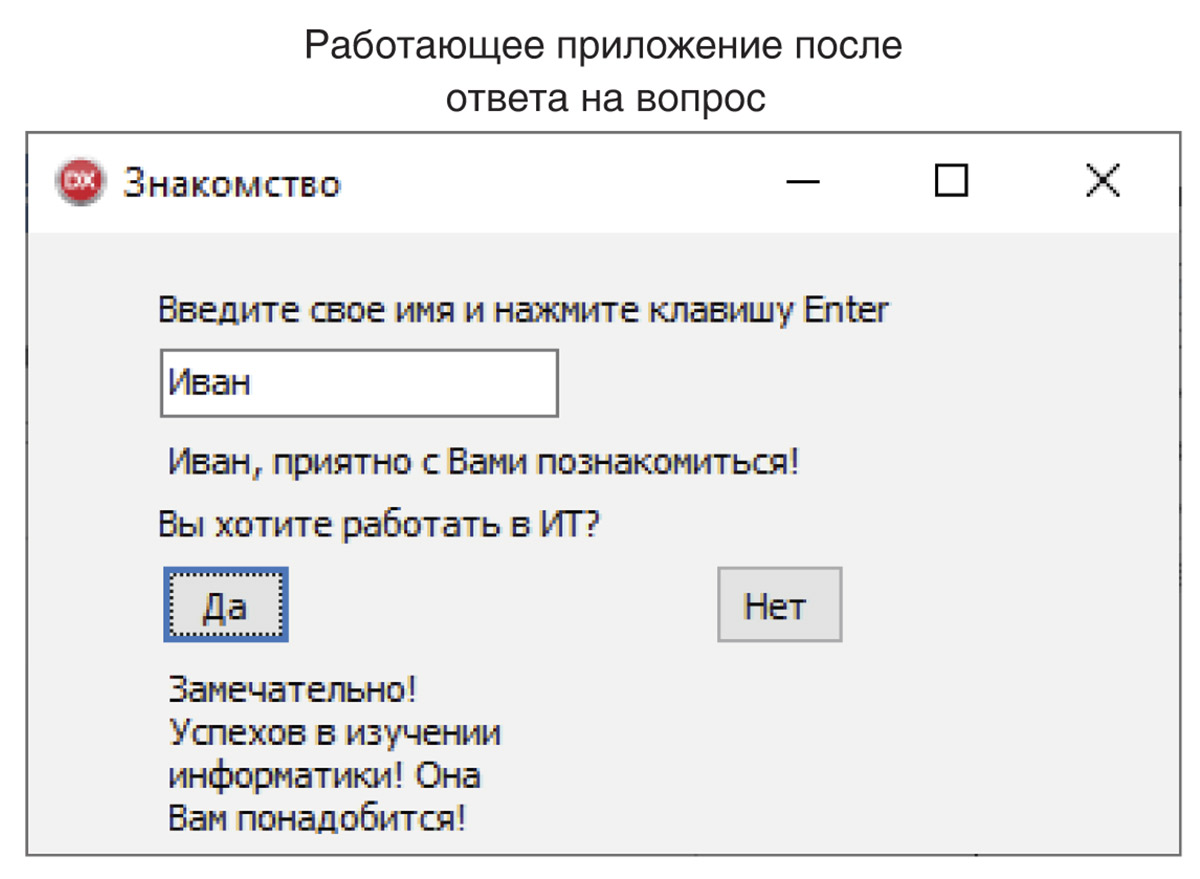
Работающее приложение после ответа на вопрос |
4*. Добавьте в приложение еще один вопрос. Форму ответа выберите самостоятельно.
3. Создайте проект Калькулятор. Разместите на форме три текстовых поля и три надписи: «Первое число», «Второе число», «Результат». Добавьте кнопки для вычисления суммы, разности, произведения и частного. Запретите редактирование в поле с ответом. * Добавьте проверку деления на нуль.
|
Форма на этапе проектирования |
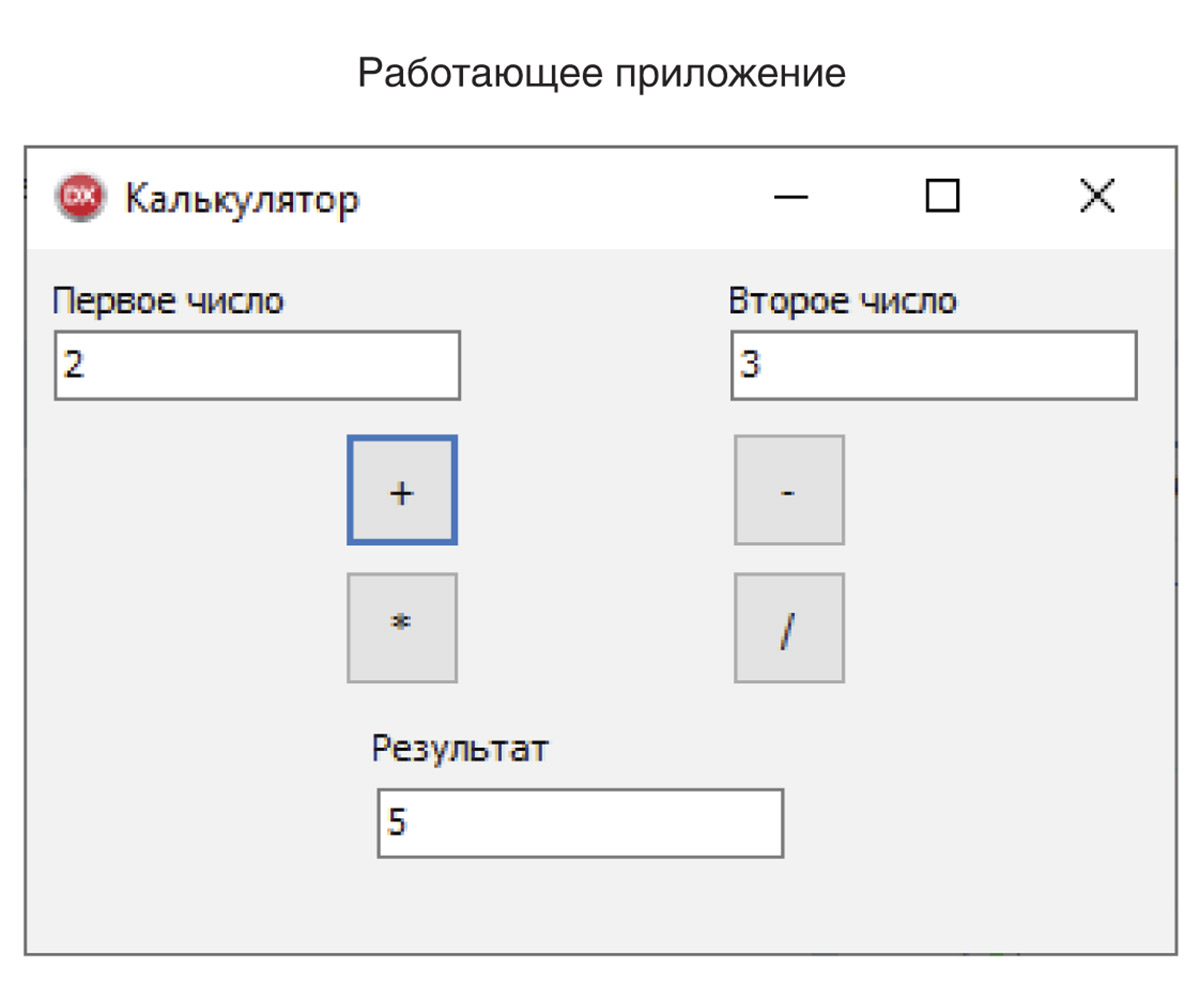
Работающее приложение |
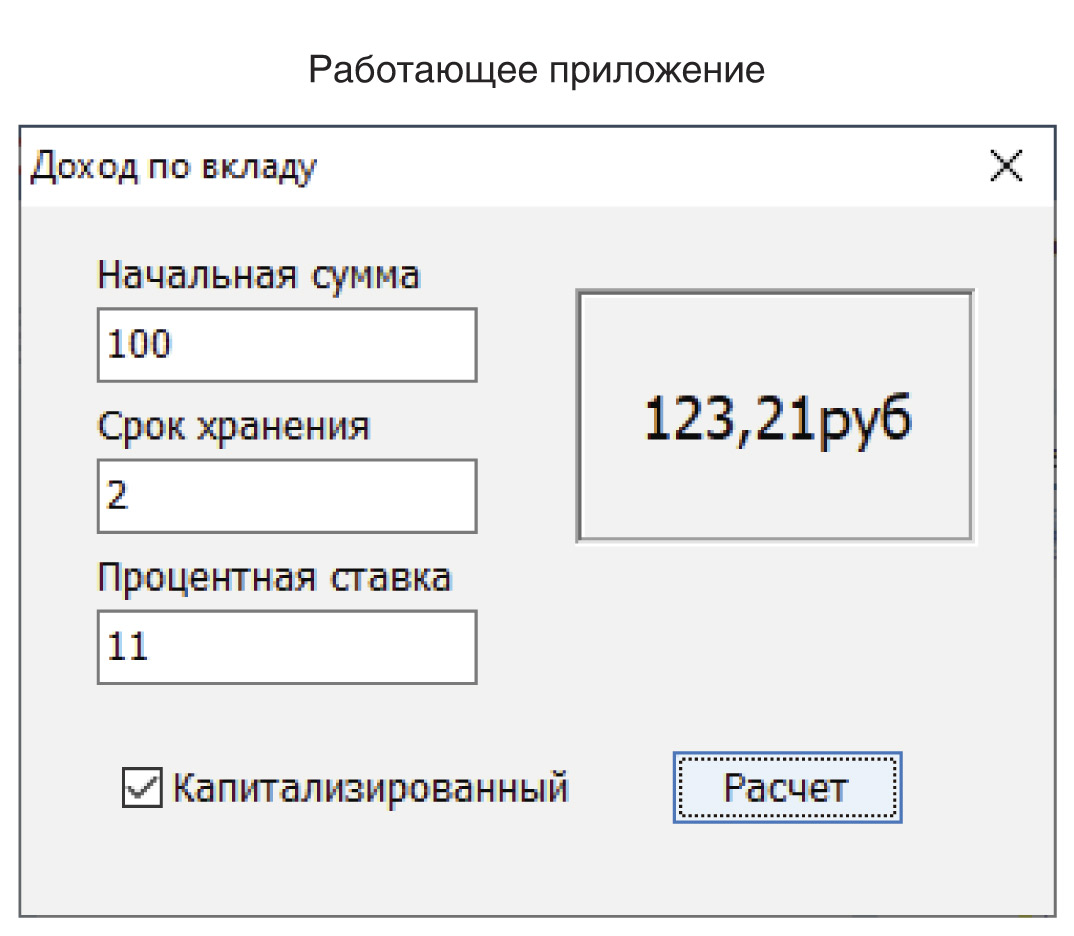
4. Создайте проект, в котором вычисляется доход по вкладу. Программа должна обеспечивать расчет денежных сумм для простых или капитализированных вкладов. Если вклад простой, то каждый месяц начисляется одинаковая процентная ставка от исходной суммы. При капитализированном вкладе начисление производится ежемесячно от суммы вклада в предыдущем месяце.
|
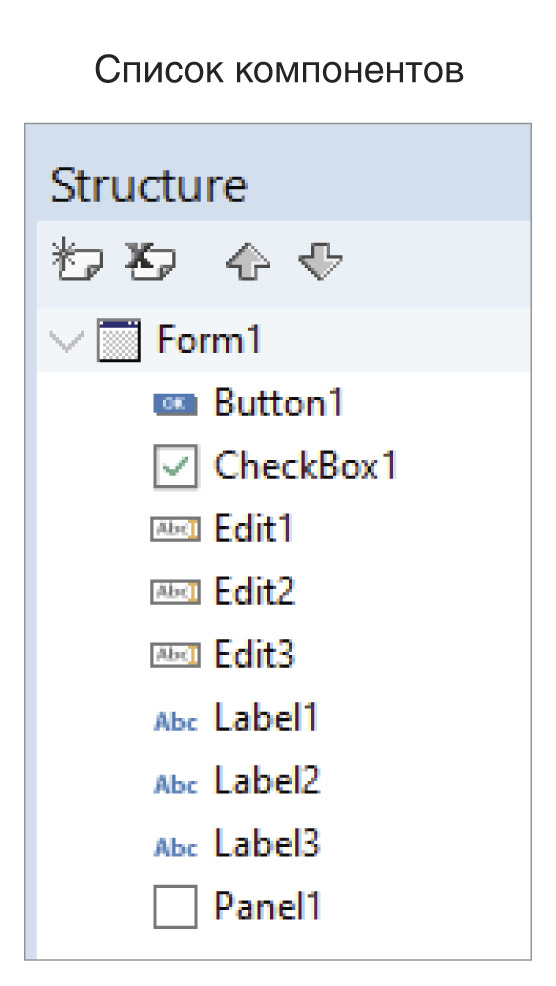
Список компонентов |
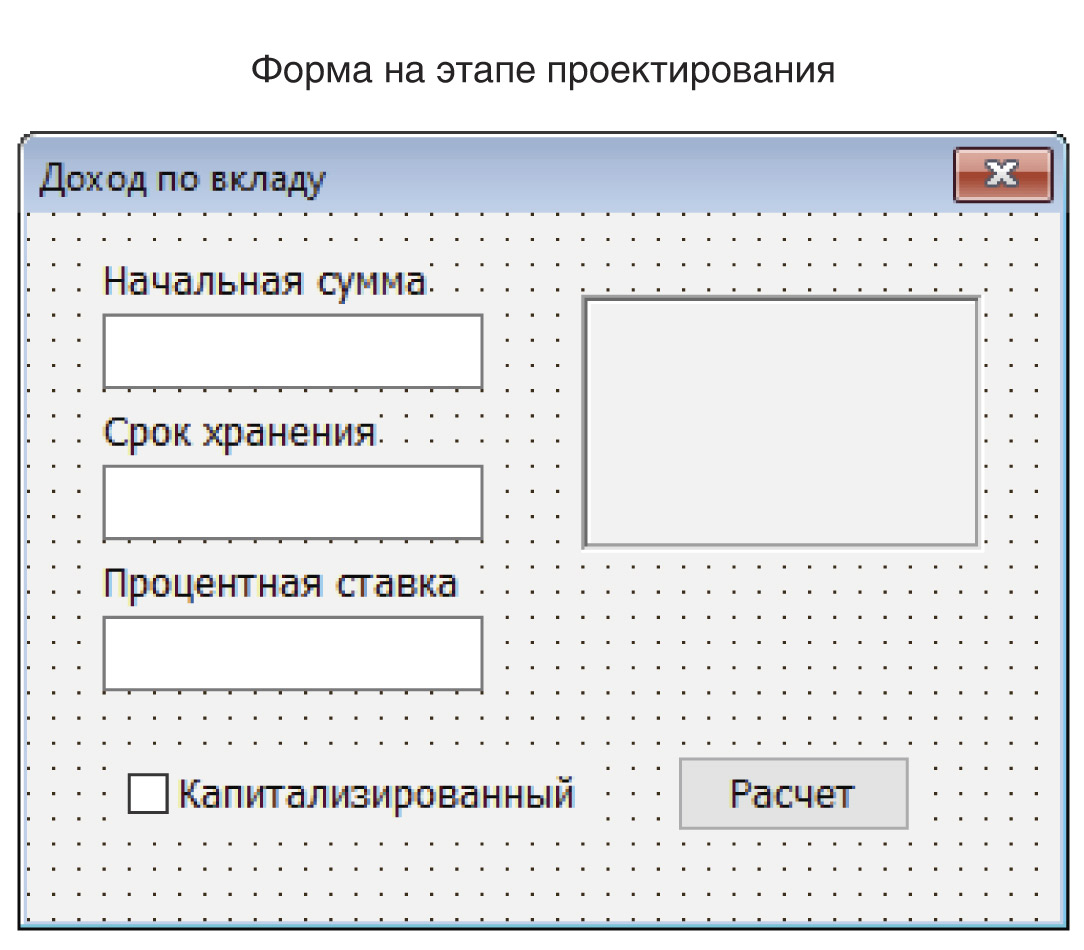
Форма на этапе проектирования |
Работающее приложение |
Проверьте, заполнены ли поля с исходными данными. Если нет, то выведите соответствующее сообщение.
5. Реализуйте «убегающую кнопку», т. е. при наведении указателя мыши на кнопку, она должна случайным образом поменять место.
6. Добавьте в упражнение 5 кнопку «Домой», которая должна передвинуть «убегающую» в верхний левый угол формы.