|
Компонент Label (метка) предназначен для отображения текста на форме. На панели компонентов Standard метка изображена в виде  , имя объекта — Label. Метка, помещенная на форму, получает имя LabelN, где N — номер 1, 2, 3… (пример 3.7). , имя объекта — Label. Метка, помещенная на форму, получает имя LabelN, где N — номер 1, 2, 3… (пример 3.7).
Некоторые свойства компонента Label (метки), отличные от свойств компонента Button (кнопки), перечислены в таблице (пример 3.8).
Основным событием для компонента Label является OnClick.
Пример 3.9. Создать проект, в котором будет реализовано следующее действие: при щелчке мыши по кнопке «Приветствие» появляется «Здравствуй мир».
Этапы выполнения задания
- Изменить свойство Caption формы на «Работаем с кнопкой и меткой».
- Добавить на форму кнопку Button1.
- Изменить свойство Caption кнопки на «Приветствие».
- Добавить на форму метку Label1.
- Изменить свойства шрифта для компонента Label1. Нажать кнопку
 в поле Font (цвет шрифта — синий, размер — 20, стиль — жирный курсив). в поле Font (цвет шрифта — синий, размер — 20, стиль — жирный курсив).
- Очистить поле Caption у метки.
- В обработчик события OnClick для кнопки Button1 вписать команду
Label1.Caption := 'Здравствуй, мир';
|
Пример 3.7. Компонент Label на форме:

Пример 3.8. Свойства компонента Label:
|
Свойство
|
Назначение
|
|
Caption
|
Отображает введенный текст на форме
|
|
Color
|
Устанавливает цвет фона метки. Работает только, если у свойства Transparent установлено значение false
|
|
Alignment
|
Горизонтальное выравнивание текста относительно границ метки: taCenter (по центру), taLeftJustify (по левому краю), taRightJustify(по правому краю)
|
|
AutoSize
|
Значение true этого свойства приводит к автоматическому изменению размеров метки в соответствии с длиной текста
|
|
LayOut
|
Вертикальное выравнивание текста относительно границ метки: tlCenter (по центру), tlBottom (по верхнему краю), tlTop (по нижнему краю)
|
|
Transparent
|
Значение true (установлено по умолчанию) задает прозрачный фон метки
|
|
WordWrap
|
Значение true этого свойства обеспечивает автоматический перенос слов по строкам
|
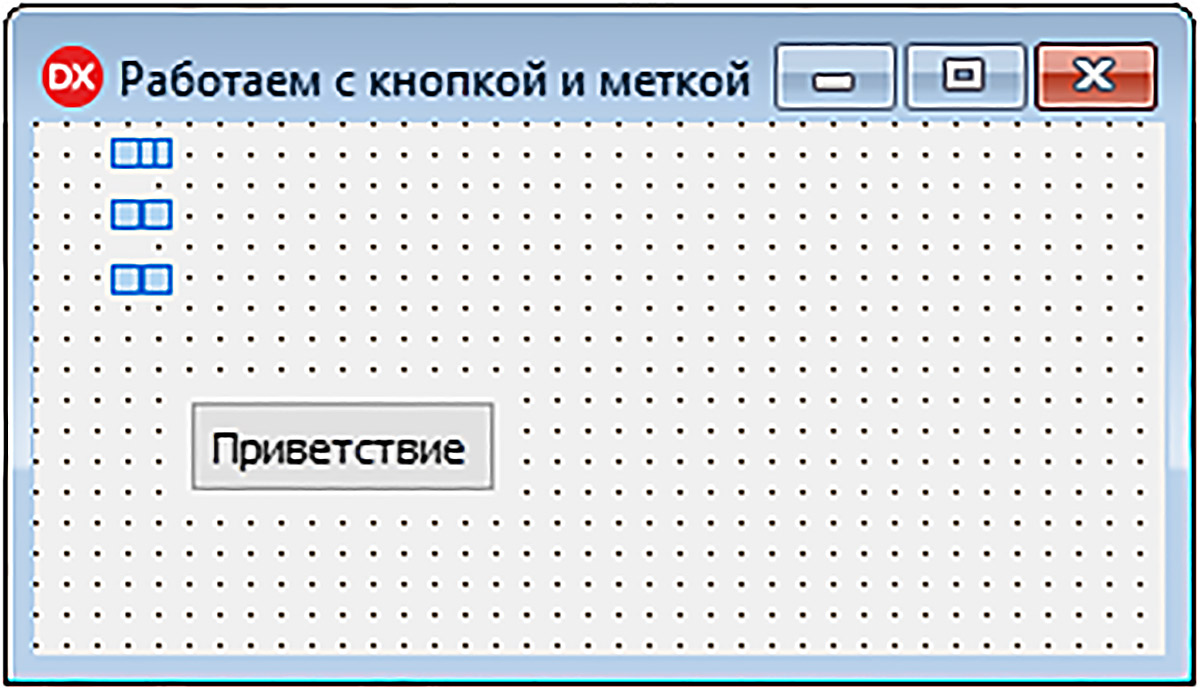
Пример 3.9. Форма на этапе конструирования:

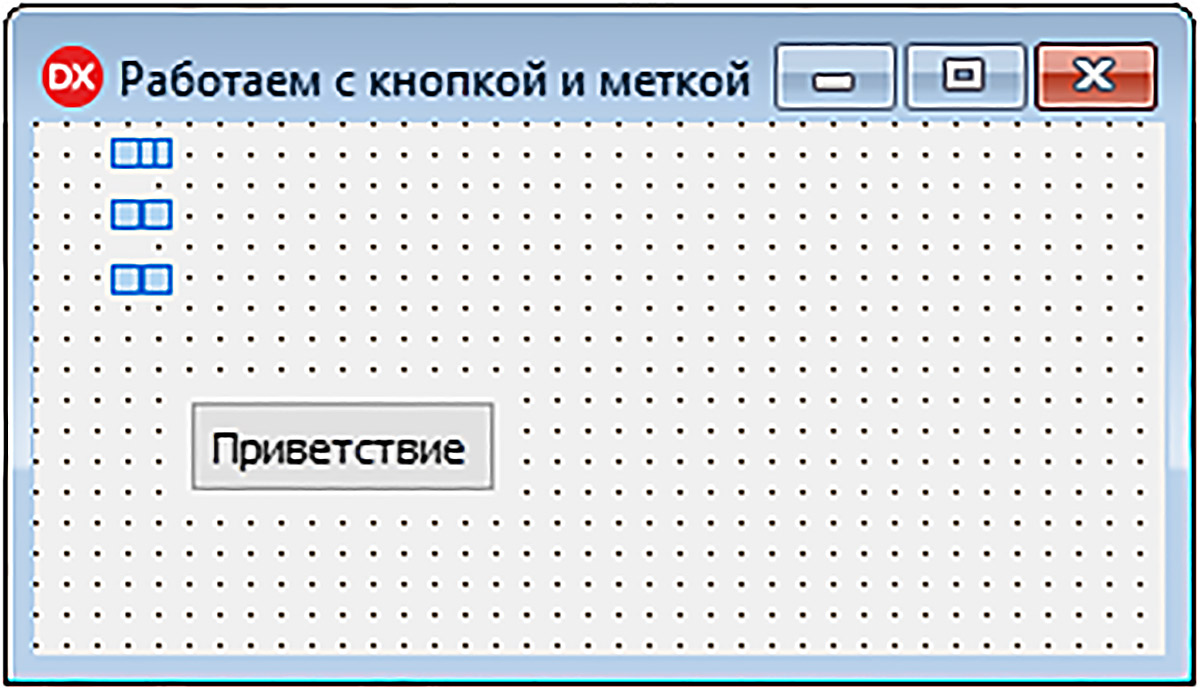
Работающее приложение:

|