§ 23. Элементы JavaScript для стварэння вэб-старонак
Практыкаванні


1. Стварыце вэб-старонку, на якой рэалізуйце праверку ведання геральдычных сімвалаў Беларусі (напрыклад, малюнкаў гербаў абласных цэнтраў). Аформіце старонку так, як паказана ва ўзоры. Змясціце на старонку малюнак і форму з тэстам, тэкставым полем і кнопкай. Пры ўводзе ў тэкставае поле адказу на пытанне, пацверджанне яго правільнасці павінна з'яўляцца ў дыялогавым акне. Выканаць заданне вам дапамогуць фрагменты кода, у якіх трэба запоўніць пропускі ў адпаведнасці з каментарыямі (пазначаныя чырвоным).
HTML:
<body>
>
>
<p>У якога абласнога цэнтра Беларусі такі герб?
</p>
>
<!-- тэкставае поле -->
<input >
<!-- кнопка з апрацоўшчыкам падзеі -->
</form>
</div>
</body>
JS:
// аб'явіце масіў з назвамі абласных цэнтраў
var numb = Math.floor(Math.random() * 6 + 1);
/* numb захоўвае нумар малюнка, які адпавядае часткі імені файла */
;
// сфарміруйце імя файла малюнка (нумар + пашырэнне)
var insert = "<img class = \"pic\" src = \"" + im + "\">";
document.write(insert);
function імя функцыі {
if (умова супадзення адказу з назвай горада)
// вывад у дыялогавае акно
}
CSS: размясціце малюнак і форму па цэнтры старонкі.
Узор:
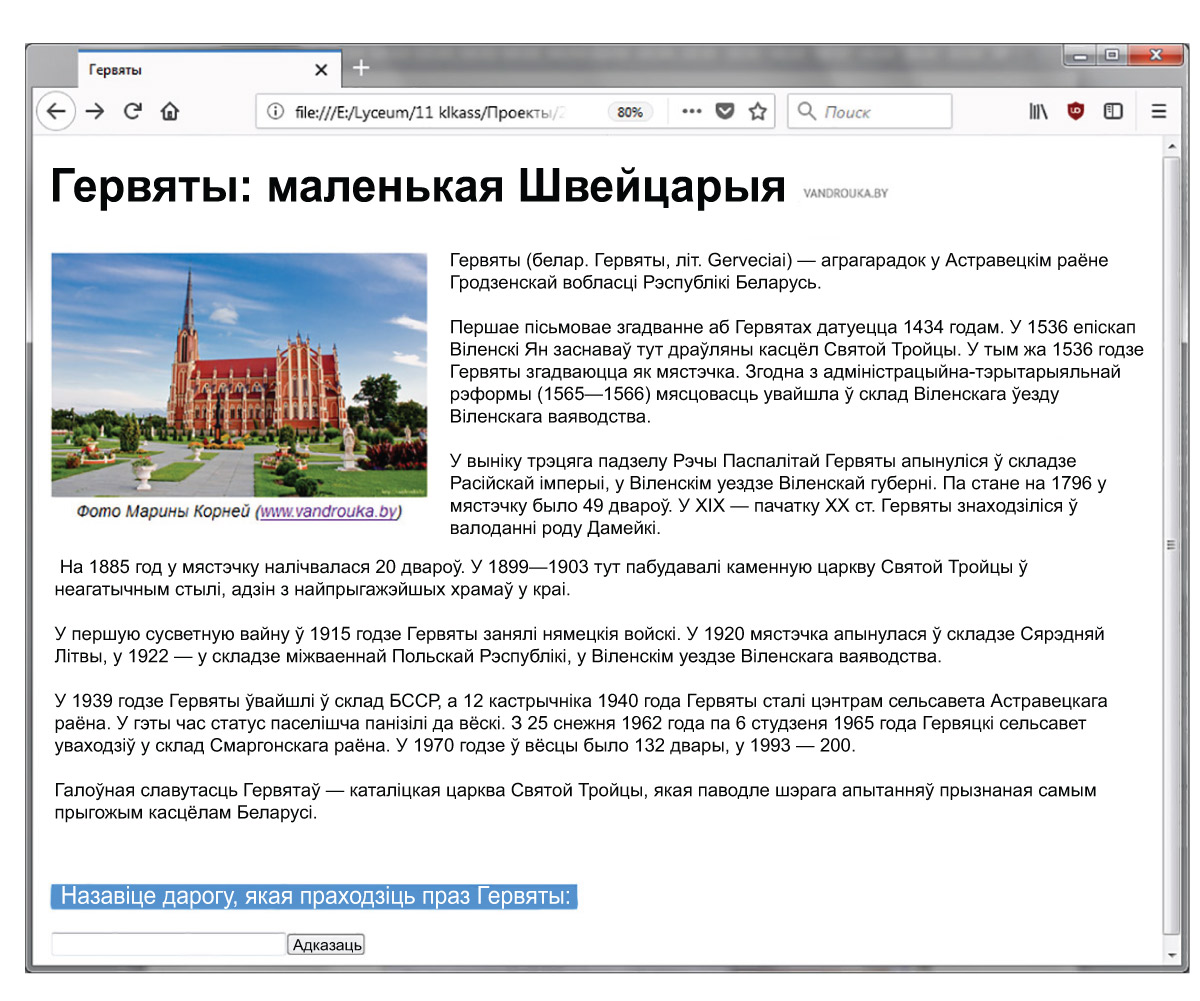
2. Стварыце вэб-старонку, якая апісвае адну са славутасцей Беларусі. Аформіце вэб-старонку так, як паказана ва ўзоры. На старонцы павінен быць адзін схаваны блок. Для афармлення выкарыстоўвайце адпаведныя малюнкі. Для гэтага:
- Дадайце тэгі, неабходныя для карэктнага адлюстравання вэб-старонкі ў браўзеры. Дадайце загаловак старонкі (тэг <title>), у якім пакажыце назву дакумента і прозвішча аўтара, напрыклад:
Гервяты: работа Янкоўскага Яна. - Прымяніце стылёвае апісанне для загалоўка дакумента (тэг <h1>). Справа ад загалоўка дадайце малюнак gray.gif, які будзе спасылкай на сайт vandrouka.by. Пры навядзенні мышы малюнак павінен мяняцца на active.gif.
- Вылучыце абзацы ў тэксце з дапамогай тэга <p>.
- Усё афармленне павінна быць зроблена з дапамогай стылявых апісанняў у файле z2.css, а скрыпты захаваны ў файле z2.js.
- Замяніце верхнія двукоссі на «ёлочки» (выкарыстоўвайце спецзнакі).
- Замяніце ўсюды, дзе трэба, звычайныя прабелы на непарыўныя, і знакі «мінус» — на працяжнік; зрабіце так, каб працяжнікі не адрываліся ад папярэдніх слоў (выкарыстоўвайце спецзнакі працяжніка і непарыўнага прабелу).
- Зрабіце блок, які плавае і змяшчае фота з подпісам. Подпіс павінна быць набрана шрыфтам без засечак (sans-serif), курсівам, памер 80 % ад памеру шрыфта асноўнага тэксту, знешніх водступаў (margin) няма.
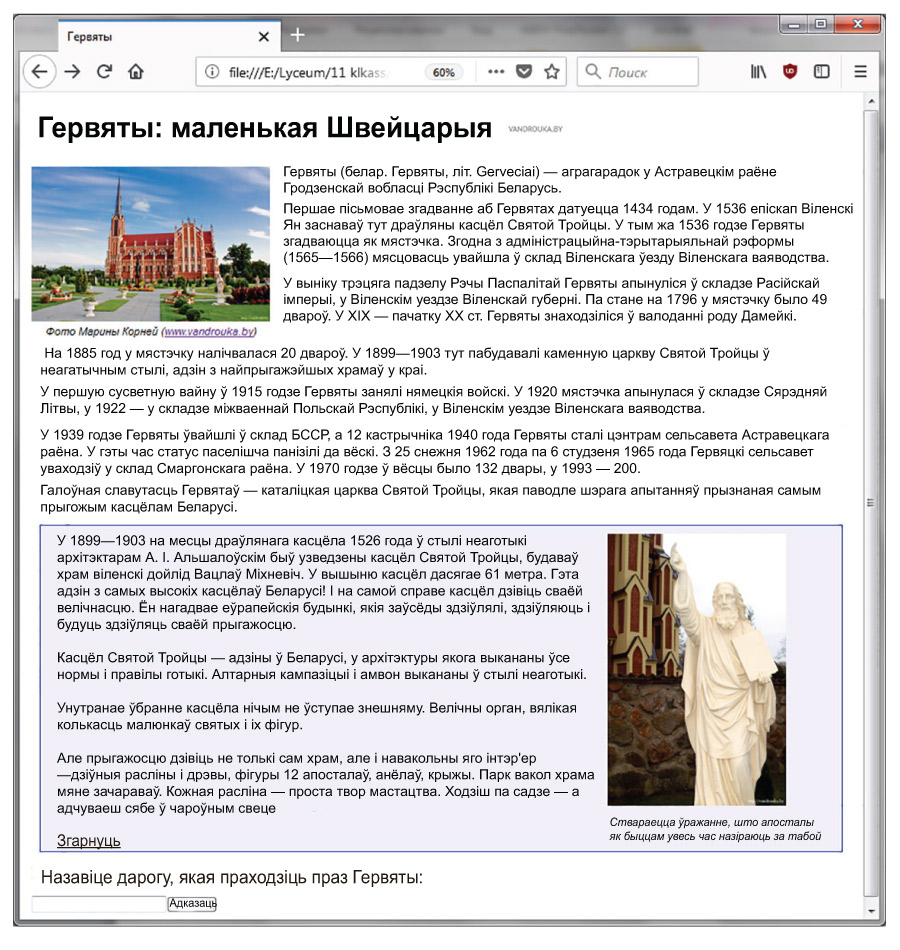
- Аформіце схаваны блок, які ўключае тэкст, які апісвае якой-небудзь фрагмент славутасці. Прысвойце гэтаму блоку імя (id), устанавіце наступнае афармленне: колер фону #eeeeff; рамка сіняя, суцэльная, таўшчынёй 1px; водступы па баках 10px.
- У схаваны блок дадайце укладзены блок, які плавае і змяшчае фота фрагмента славутасці з подпісам. Афармленне подпісу павінна быць такое ж, як і для блока, які плавае, у бачным блоку (пункт 7).
- Стварыце апрацоўшчык падзей да тэксту «каталіцкая царква Святой Тройцы», які рэалізуе адлюстраванне схаванага блока на старонцы па пстрычцы па гэтым тэксце.
- Змясціце ў схаваны блок тэкставую спасылку (або кнопку) з тэкстам «Згарнуць», якая пры пстрычцы хавае блок.
- Унізе старонкі дадайце форму з тэкстам (пытаннем аб славутасці), тэкставым полем для ўводу адказу і кнопкай Адказаць. Вылучыце пытанне тлустым, ужыўшы стылёвае апісанне. Зрабіце так, каб пасля пстрычкі па кнопцы ў дыялогавым акне ў залежнасці ад адказу выводзілася паведамленне Правільна ці Няправільна.
- *Прымяніце да блокавых элементаў тэхналогіі Flexbox. (Вывучыце самастойна — https://tproger.ru/translations/how-css-flexbox-works/ .) Змяніце памеры акна браўзера. Пераканайцеся, што вёрстка адаптыўная.
3.
Поўная версія (разгорнуты выгляд):