§ 23. Элементы JavaScript для стварэння вэб-старонак
| Сайт: | Профильное обучение |
| Курс: | Інфарматыка. 11 клас (Павышаны ўзровень) |
| Книга: | § 23. Элементы JavaScript для стварэння вэб-старонак |
| Напечатано:: | Гость |
| Дата: | Вторник, 5 Август 2025, 04:26 |
23.1. Апрацоўка падзей
|
Галоўная задача пры стварэнні дынамічных вэб-старонак у асноўным зводзіцца да выбару аб'ектаў і выканання розных дзеянняў над імі. У сцэнарыях JavaScript выкарыстоўваюцца аб'екты браўзера, з дапамогай якіх можна ўзаемадзейнічаць з элементамі вэб-старонкі і самім браўзерам. Асноўныя з аб'ектаў браўзера:
Сродкі для працы са змесцівам вэб-старонак прадастаўляе аб'ектная мадэль дакумента (DOM). Усе элементы, якія складаюць вэб-старонку, разглядаюцца ў гэтай мадэлі, як іерархічна арганізаваныя. Кожны элемент старонкі ўяўляе сабой аб'ект. Кожны аб'ект валодае пэўнымі ўласцівасцямі і валодае сваімі метадамі. Каранёвым складальнікам аб'ектнай мадэлі дакумента з'яўляецца аб'ект document. Менавіта аб'ект document выкарыстоўваецца для атрымання, змены або дадання змесціва ў html-дакумент, а гэтак жа для апрацоўкі падзей у гэтым дакуменце. Да элементаў html-дакумента можна атрымаць доступ як да ўласцівасцей аб'екта document (прыклад 23.1). З прызначэннем метадаў аб'екта document можна азнаёміцца ў Дадатку. Пры дынамічным фарміраванні кантэнту вэб-старонкі неабходна вырашаць задачы дадання розных вэб-элементаў на старонку. Пры стварэнні html-элемента сродкамі JavaScript элемент ствараецца толькі ў памяці камп'ютара і не адлюстроўваецца на старонцы, пакуль не будуць ужытыя метады, апісаныя ў скрыпце. У прыкладзе 23.2 разглядаецца выкарыстанне метаду, які дазваляе размясціць на вэб-старонцы якой-небудзь кантэнт. У працэсе дадання элементаў на вэб-старонку можна вылучыць тры этапы: стварэнне элемента, даданне кантэнту ў элемент і размяшчэнне элемента на старонцы (прыклад 23.3). Падзеі адлюстроўваюць узаемадзеянне карыстальніка з інтэрфейсам (клік, навядзенне мышы, увод тэксту і г. д.). Некаторыя вэб-падзеі, якія часта выкарыстоўваюцца:
У любой падзеі ёсць яе мэта. Мэта падзеі — гэта аб'ект, у якім узнікла падзея або з якім гэта падзея звязана. З любой падзеяй можна звязаць функцыю (адну або больш), якая будзе аўтаматычна выклікацца браўзерам пры ўзнікненні падзеі. Функцыя, якая выкарыстоўваецца для апрацоўкі падзеі, называецца апрацоўшчык падзеі. Агульны выгляд запісу апрацоўшчыка падзеі: <элемент падзея = "код JS"> Прызначыць апрацоўшчык падзей прасцей за ўсё ў выглядзе атрыбута html-элемента (прыклады 23.4—23.6). Пры прызначэнні апрацоўшчыка падзеі ў выглядзе атрыбута html-элемента можа быць выкарыстана ключавое слова this, якое паказвае на гэты элемент ( прыклады 23.4 і 23.5). У прыкладзе 23.6 у запісу апрацоўшчыкаў падзеі onclick выкарыстоўваецца спасылка на функцыю getElementById(), якая вяртае спасылку на html-элемент па яго ідэнтыфікатары — значэнню атрыбута id. |
Прыклад 23.1. Уласцівасці аб'екта document, адпаведныя элементам html-дакумента.
Прыклад 23.2. Вывад на вэб-старонку метадам document.write(). 1. Вывад тэксту з выкарыстаннем укаранення. Скрыпт:
Дыялогавае акно: Вэб-старонка: 2. Вывад тэксту ў цыкле Скрыпт:
Вэб-старонка: Прыклад 23.3. Даданне на старонку блока з тэкстам. Скрыпт (павінен размяшчацца ў целе html-дакумента):
Вынік працы скрыпту аналагічны працы наступнага html-кода:
Прыклад 23.4. Выкарыстанне ключавога слова this у апрацоўшчыку падзей для змены колеру тэксту.
Прыклад 23.5. Выкарыстанне ключавога слова this у апрацоўшчыку падзей для замены аднаго малюнка іншым. Html-код:
Рэалізацыя падзей: а) паказальнік мышы па-за малюнка б) паказальнік мышы на малюнку Прыклад 23.6. Выкарыстанне функцыі getElementById() і падзеі onclick. Скрыпт:
Html-код:
Старонка пасля загрузкі: Рэалізацыя падзей: |
23.2. Форма. Элементы кіравання
|
Адзін з асноўных элементаў ўзаемадзеяння паміж карыстальнікам і вэб-старонкай — форма. Формы дазваляюць карыстальніку ўвесці даныя, якія затым адпраўляюцца на сервер для іх далейшай апрацоўкі і захоўвання або выкарыстоўваюцца для абнаўлення інтэрфейса (напрыклад, даданне новага элемента або адкрыццё і закрыццё элемента). Складаюцца формы з аднаго або некалькіх элементаў кіравання і некаторых дадатковых элементаў для структуравання формы. Элементамі формы могуць быць аднарадковыя або шматрадковыя тэкставыя палі, выпадаючыя спісы, кнопкі, флажкі, пераключальнікі:
Большасць элементаў формы ствараюцца тэгам <input>. Выгляд элемента вызначае значэнне асноўнага атрыбута type тэга <input> . Разгледзьце прыклады 23.7 — 23.9. Пры стварэнні вэб-дадаткаў важна сур'ёзна ставіцца да бяспекі, асабліва, калі даводзіцца мець справу з атрыманнем даных ад карыстальнікаў. Нельга спадзявацца на тое, што карыстальнікі заўсёды будуць уводзіць у формы правільныя значэнні. Праверка даных формы (валідацыя формы) дазваляе пераканацца ў тым, што форма запоўнена правільна. У прыкладзе 23.10 па націску на кнопку «Проверить» у дыялогавае акно выводзіцца паведамленне аб стане флажка. |
Прыклад 23.7. Заданне элементаў кіравання з дапамогай тэга <input>. 1) Тэкставае поле:
2) Кнопка:
3) Пераключальнікі:
4) Флажкі:
1) Html-код:
2) Скрыпт:
3) Старонка з варыянтамі запаўнення тэкставага поля і дыялогавыя вокны з адпаведным вынікам: Прыклад 23.9. Стварэнне формы з флажком і кнопкай. 1) Html-код:
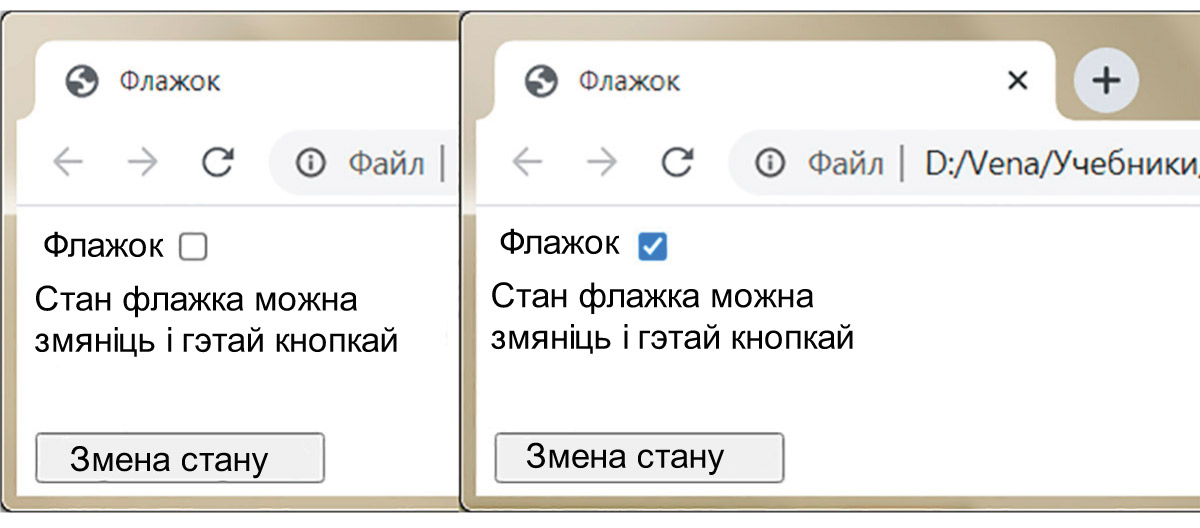
2) Старонкі з флажком у розных станах: Прыклад 23.10. Праверка стану флажка. 1) Скрыпт:
2) Html-код:
|
23.3. Выкарыстанне элементаў кіравання на вэб-старонках
|
Пры распрацоўцы дынамічных старонак досыць часта ўзнікае неабходнасць хаваць і паказваць розныя элементы. Рабіць гэта даводзіцца па самых розных прычынах. Напрыклад, ёсць кнопка, якая павінна быць бачнай пры праглядзе сайта на мабільным устройстве і схаванай пры выкарыстанні камп'ютара. Пераключэнне паміж утойваннем і адлюстраваннем можна ўстанавіць для любога блокавага элемента (<div>, <h1>-<h6>, <p>, <form> і інш.). Дасягаецца змена бачнасці элемента за кошт змены css-уласцівасці display. Калі display = "block", то элемент будзе бачным, калі display = 'none', — скрыты. Разгледзьце прыклад 23.11. Вызначэнне каардынат паказальніка мышы адносна акна браўзера надзвычай запатрабавана пры стварэнні дынамічных вэб-старонак. Каардынаты паказальніка патрэбныя ў праграміраванні гульняў, пры маштабаванні элемента ўнутры зададзенай вобласці і г. д. Пры апрацоўцы такіх падзей, як перасоўванне паказальніка мышы, могуць спатрэбіцца дэталі таго, што адбылося (напрыклад, каардынаты паказальніка). У гэтым выпадку, калі адбываецца падзея, браўзер стварае аб'ект падзеі (event), запісвае ў яго дэталі і перадае яго ў якасці аргумента функцыі-апрацоўшчыка. Прыклад 23.12 дэманструе атрыманне каардынат мышы з аб'екта падзеі. |
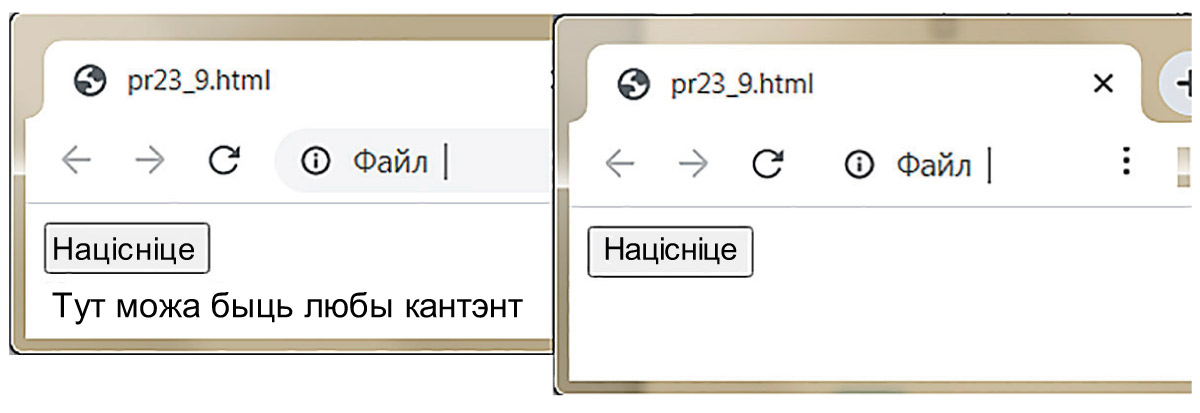
Прыклад 23.11. Змена бачнасці блока па кліку на кнопку. 1) Html-код:
2) Скрыпт:
3) Вынік: Прыклад 23.12. Вызначэнне перамяшчэння курсора. 1) Стылёвае апісанне:
2) Скрыпт (у загалоўку html-дакумента):
3) Html-код:
|
Пытанні да параграфа
 |
1. Якія аб'екты браўзера выкарыстоўваюцца ў скрыптах? 2. Метады якога аб'екта дазваляюць ствараць і змяняць элементы вэб-старонак? 3. Што называецца падзеяй? Прывядзіце прыклады падзей. 4. Што такое апрацоўшчык падзей? 5. Якое ключавое слова паказвае на аб'ект, да якога ўжываецца падзея? 6. Функцыя якога аб'екта вяртае спасылку на элемент па яго ідэнтыфікатары? Назавіце гэтую функцыю. 7. Што такое форма на вэб-старонцы? 8. Якія аб'екты могуць быць элементамі формы? 9. З дапамогай якога тэга ствараецца большасць элементаў формы? 10. Як можна рэалізаваць змену бачнасці элемента на вэб-старонцы? |
Практыкаванні


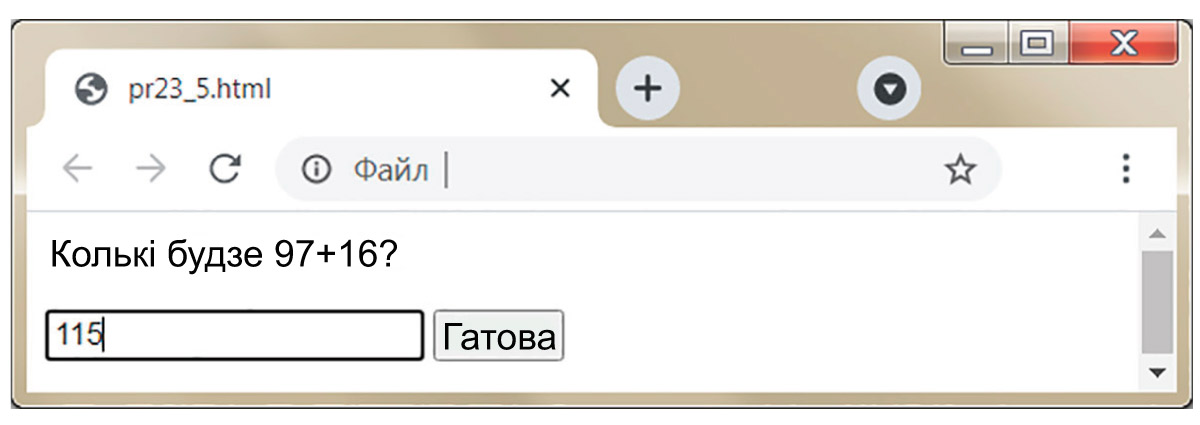
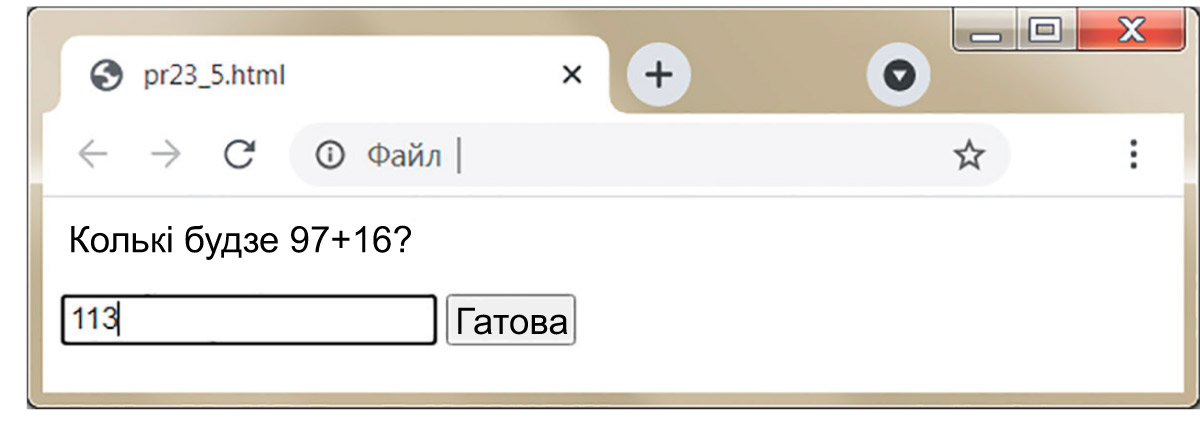
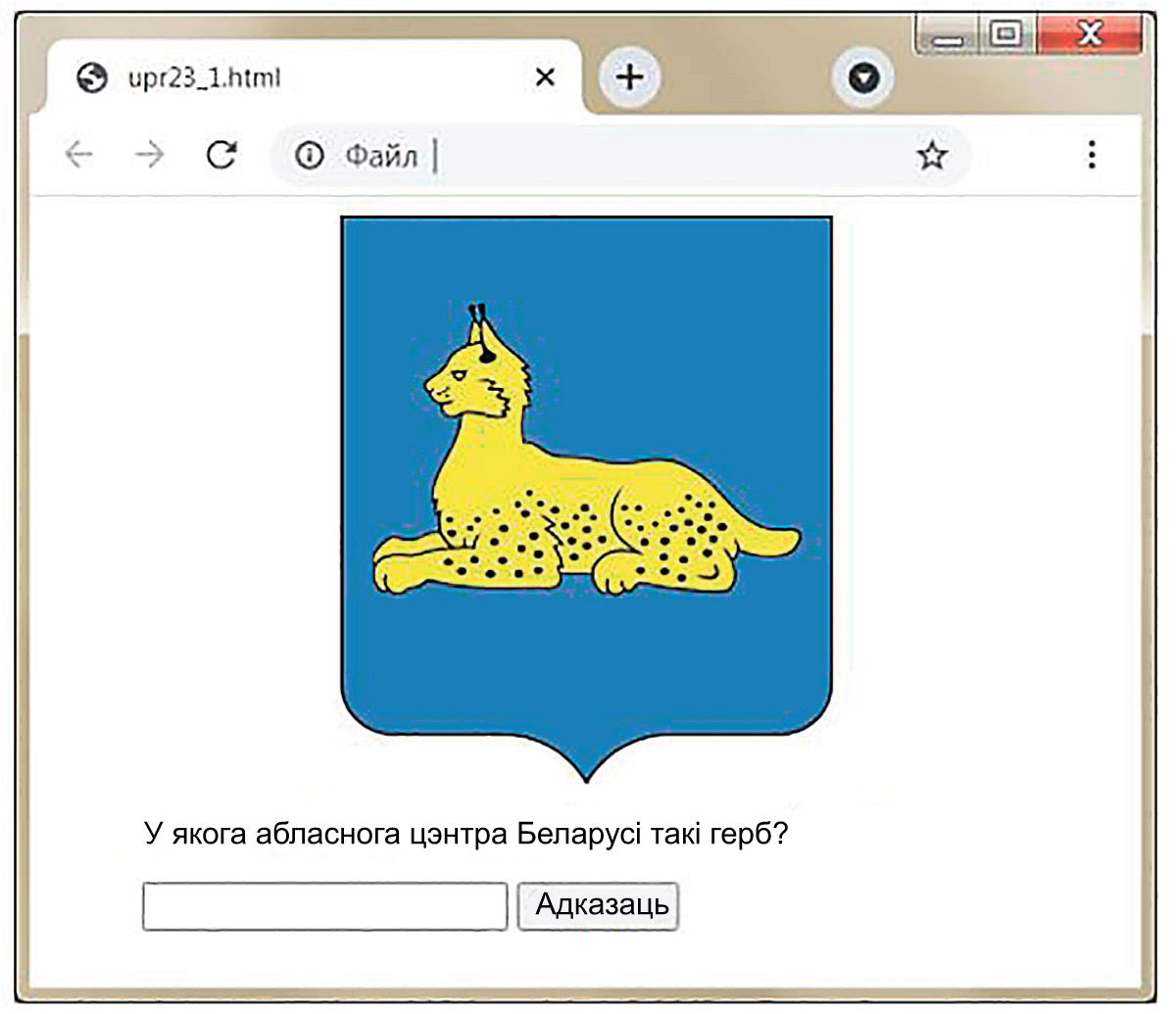
1. Стварыце вэб-старонку, на якой рэалізуйце праверку ведання геральдычных сімвалаў Беларусі (напрыклад, малюнкаў гербаў абласных цэнтраў). Аформіце старонку так, як паказана ва ўзоры. Змясціце на старонку малюнак і форму з тэстам, тэкставым полем і кнопкай. Пры ўводзе ў тэкставае поле адказу на пытанне, пацверджанне яго правільнасці павінна з'яўляцца ў дыялогавым акне. Выканаць заданне вам дапамогуць фрагменты кода, у якіх трэба запоўніць пропускі ў адпаведнасці з каментарыямі (пазначаныя чырвоным).
HTML:
<body>
>
>
<p>У якога абласнога цэнтра Беларусі такі герб?
</p>
>
<!-- тэкставае поле -->
<input >
<!-- кнопка з апрацоўшчыкам падзеі -->
</form>
</div>
</body>
JS:
// аб'явіце масіў з назвамі абласных цэнтраў
var numb = Math.floor(Math.random() * 6 + 1);
/* numb захоўвае нумар малюнка, які адпавядае часткі імені файла */
;
// сфарміруйце імя файла малюнка (нумар + пашырэнне)
var insert = "<img class = \"pic\" src = \"" + im + "\">";
document.write(insert);
function імя функцыі {
if (умова супадзення адказу з назвай горада)
// вывад у дыялогавае акно
}
CSS: размясціце малюнак і форму па цэнтры старонкі.
Узор:
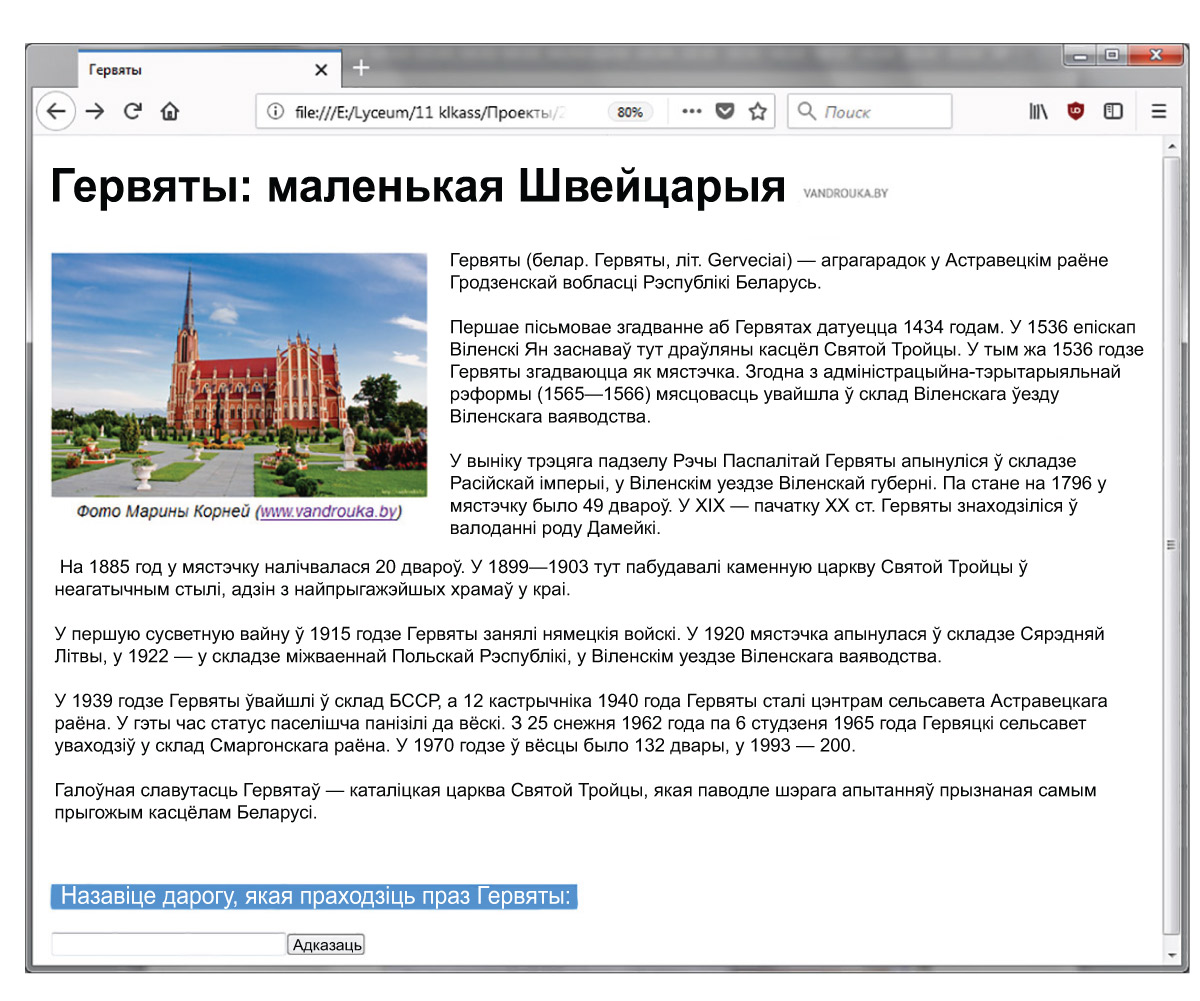
2. Стварыце вэб-старонку, якая апісвае адну са славутасцей Беларусі. Аформіце вэб-старонку так, як паказана ва ўзоры. На старонцы павінен быць адзін схаваны блок. Для афармлення выкарыстоўвайце адпаведныя малюнкі. Для гэтага:
- Дадайце тэгі, неабходныя для карэктнага адлюстравання вэб-старонкі ў браўзеры. Дадайце загаловак старонкі (тэг <title>), у якім пакажыце назву дакумента і прозвішча аўтара, напрыклад:
Гервяты: работа Янкоўскага Яна. - Прымяніце стылёвае апісанне для загалоўка дакумента (тэг <h1>). Справа ад загалоўка дадайце малюнак gray.gif, які будзе спасылкай на сайт vandrouka.by. Пры навядзенні мышы малюнак павінен мяняцца на active.gif.
- Вылучыце абзацы ў тэксце з дапамогай тэга <p>.
- Усё афармленне павінна быць зроблена з дапамогай стылявых апісанняў у файле z2.css, а скрыпты захаваны ў файле z2.js.
- Замяніце верхнія двукоссі на «ёлочки» (выкарыстоўвайце спецзнакі).
- Замяніце ўсюды, дзе трэба, звычайныя прабелы на непарыўныя, і знакі «мінус» — на працяжнік; зрабіце так, каб працяжнікі не адрываліся ад папярэдніх слоў (выкарыстоўвайце спецзнакі працяжніка і непарыўнага прабелу).
- Зрабіце блок, які плавае і змяшчае фота з подпісам. Подпіс павінна быць набрана шрыфтам без засечак (sans-serif), курсівам, памер 80 % ад памеру шрыфта асноўнага тэксту, знешніх водступаў (margin) няма.
- Аформіце схаваны блок, які ўключае тэкст, які апісвае якой-небудзь фрагмент славутасці. Прысвойце гэтаму блоку імя (id), устанавіце наступнае афармленне: колер фону #eeeeff; рамка сіняя, суцэльная, таўшчынёй 1px; водступы па баках 10px.
- У схаваны блок дадайце укладзены блок, які плавае і змяшчае фота фрагмента славутасці з подпісам. Афармленне подпісу павінна быць такое ж, як і для блока, які плавае, у бачным блоку (пункт 7).
- Стварыце апрацоўшчык падзей да тэксту «каталіцкая царква Святой Тройцы», які рэалізуе адлюстраванне схаванага блока на старонцы па пстрычцы па гэтым тэксце.
- Змясціце ў схаваны блок тэкставую спасылку (або кнопку) з тэкстам «Згарнуць», якая пры пстрычцы хавае блок.
- Унізе старонкі дадайце форму з тэкстам (пытаннем аб славутасці), тэкставым полем для ўводу адказу і кнопкай Адказаць. Вылучыце пытанне тлустым, ужыўшы стылёвае апісанне. Зрабіце так, каб пасля пстрычкі па кнопцы ў дыялогавым акне ў залежнасці ад адказу выводзілася паведамленне Правільна ці Няправільна.
- *Прымяніце да блокавых элементаў тэхналогіі Flexbox. (Вывучыце самастойна — https://tproger.ru/translations/how-css-flexbox-works/ .) Змяніце памеры акна браўзера. Пераканайцеся, што вёрстка адаптыўная.
3.
Поўная версія (разгорнуты выгляд):