§ 23. Элементы JavaScript для стварэння вэб-старонак
23.3. Выкарыстанне элементаў кіравання на вэб-старонках
|
Пры распрацоўцы дынамічных старонак досыць часта ўзнікае неабходнасць хаваць і паказваць розныя элементы. Рабіць гэта даводзіцца па самых розных прычынах. Напрыклад, ёсць кнопка, якая павінна быць бачнай пры праглядзе сайта на мабільным устройстве і схаванай пры выкарыстанні камп'ютара. Пераключэнне паміж утойваннем і адлюстраваннем можна ўстанавіць для любога блокавага элемента (<div>, <h1>-<h6>, <p>, <form> і інш.). Дасягаецца змена бачнасці элемента за кошт змены css-уласцівасці display. Калі display = "block", то элемент будзе бачным, калі display = 'none', — скрыты. Разгледзьце прыклад 23.11. Вызначэнне каардынат паказальніка мышы адносна акна браўзера надзвычай запатрабавана пры стварэнні дынамічных вэб-старонак. Каардынаты паказальніка патрэбныя ў праграміраванні гульняў, пры маштабаванні элемента ўнутры зададзенай вобласці і г. д. Пры апрацоўцы такіх падзей, як перасоўванне паказальніка мышы, могуць спатрэбіцца дэталі таго, што адбылося (напрыклад, каардынаты паказальніка). У гэтым выпадку, калі адбываецца падзея, браўзер стварае аб'ект падзеі (event), запісвае ў яго дэталі і перадае яго ў якасці аргумента функцыі-апрацоўшчыка. Прыклад 23.12 дэманструе атрыманне каардынат мышы з аб'екта падзеі. |
Прыклад 23.11. Змена бачнасці блока па кліку на кнопку. 1) Html-код:
2) Скрыпт:
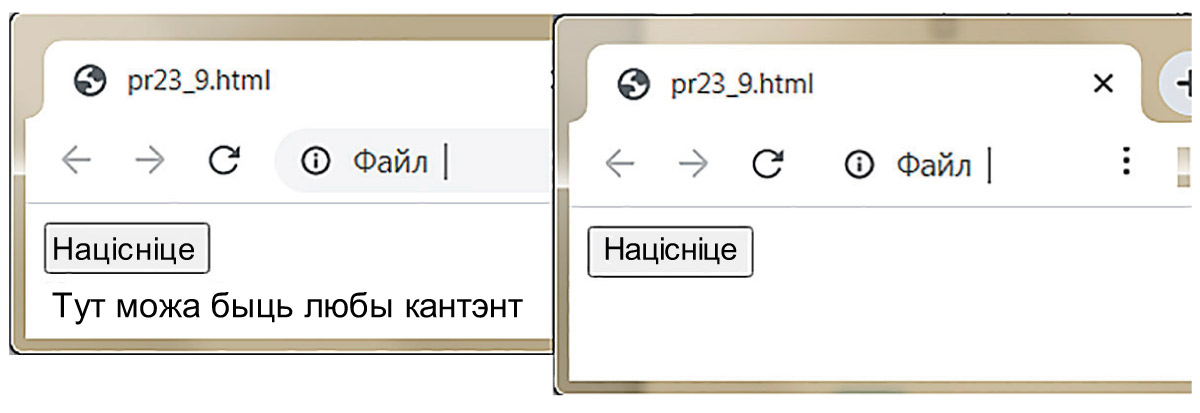
3) Вынік: Прыклад 23.12. Вызначэнне перамяшчэння курсора. 1) Стылёвае апісанне:
2) Скрыпт (у загалоўку html-дакумента):
3) Html-код:
|