|
Кампанент CheckBox (флажок) выкарыстоўваецца ў дадатках для ўключэння ці выключэння якіх-небудзь опцый. На панэлі кампанентаў Standard флажок адлюстраваны ў выглядзе , імя аб'екта — CheckBox. Флажок, змешчаны на форму, атрымлівае імя — CheckBoxN, дзе N — нумар 1, 2, 3… (прыклад 3.15). Некаторыя ўласцівасці кампанента CheckBox прыведзены ў табліцы (прыклад 3.16). , імя аб'екта — CheckBox. Флажок, змешчаны на форму, атрымлівае імя — CheckBoxN, дзе N — нумар 1, 2, 3… (прыклад 3.15). Некаторыя ўласцівасці кампанента CheckBox прыведзены ў табліцы (прыклад 3.16).
Кампанент RadioButton (пераключальнік, радыёкнопка) выкарыстоўваецца ў дадатках для ўключэння ці выключэння якіх-небудзь опцый. На панэлі кампанентаў Standard радыёкнопка адлюстравана ў выглядзе  , імя аб'екта — RadioButton. Пераключальнік, змешчаны на форму, атрымлівае імя — RadioButtonN, дзе N — нумар 1, 2, 3… (гл. прыклад 3.15). , імя аб'екта — RadioButton. Пераключальнік, змешчаны на форму, атрымлівае імя — RadioButtonN, дзе N — нумар 1, 2, 3… (гл. прыклад 3.15).
Уласцівасці Caption, Alignment і Checked у радыёкнопкі супадаюць з аналагічнымі ўласцівасцямі флажка.
Звычайна радыёкнопкі ўтвараюць групы ўзаемазвязаных пераключальнікаў, якія дазваляюць выбраць толькі адзін з некалькіх магчымых варыянтаў. Пры змяшчэнні на форме некалькіх пераключальнікаў уключаным павінен быць толькі адзін з іх (кампанент RadioGroup).
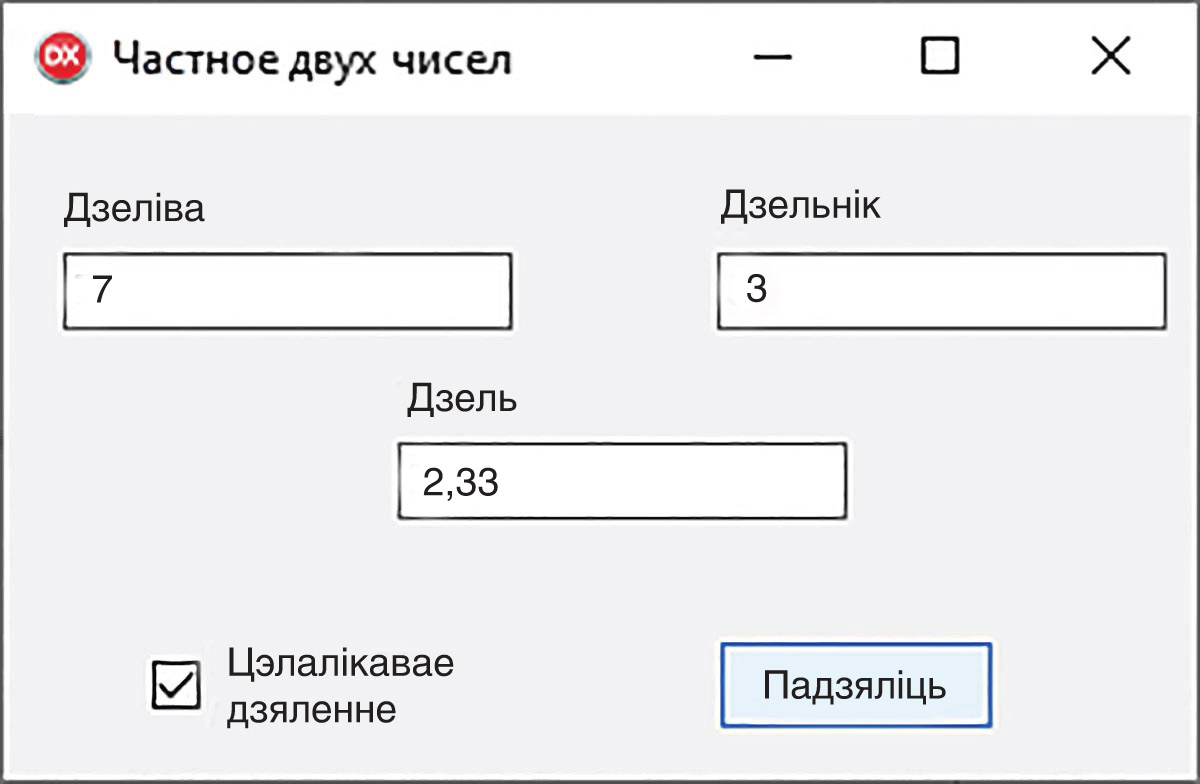
Прыклад 3.17. Стварыць праект для вылічэння дзелі ад дзялення аднаго цэлага ліку на іншы. Лікі задаюцца ў тэкставых палях. Вынік вылічваецца пры націсканні на кнопку «Падзяліць» і змяшчаецца ў трэцяе тэкставае поле. У залежнасці ад стану флажка ў выніку выдаецца цэлае ці рэчыўнае значэнне дзелі.
Этапы выканання задання
- Змясціць на форму тры тэкставыя палі, тры надпісы, флажок і кнопку.
- Ачысціць палі Text ва ўсіх кампанентаў Edit.
- Для кампанента Edit3, у якім будзе выводзіцца адказ, устанавіць значэнне True для ўласцівасці ReadOnly.
- Змяніць уласцівасць Caption у кампанентаў Label («Дзеліва», «Дзельнік», «Дзель»).
- Змяніць уласцівасць Caption кампанента Button1 на «Падзяліць».
- Змяніць уласцівасць Caption кампанента CheckBox1 на «Цэлалікавае дзяленне».
- Напісаць апрацоўшчык падзеі OnClick для кампанента Button1.
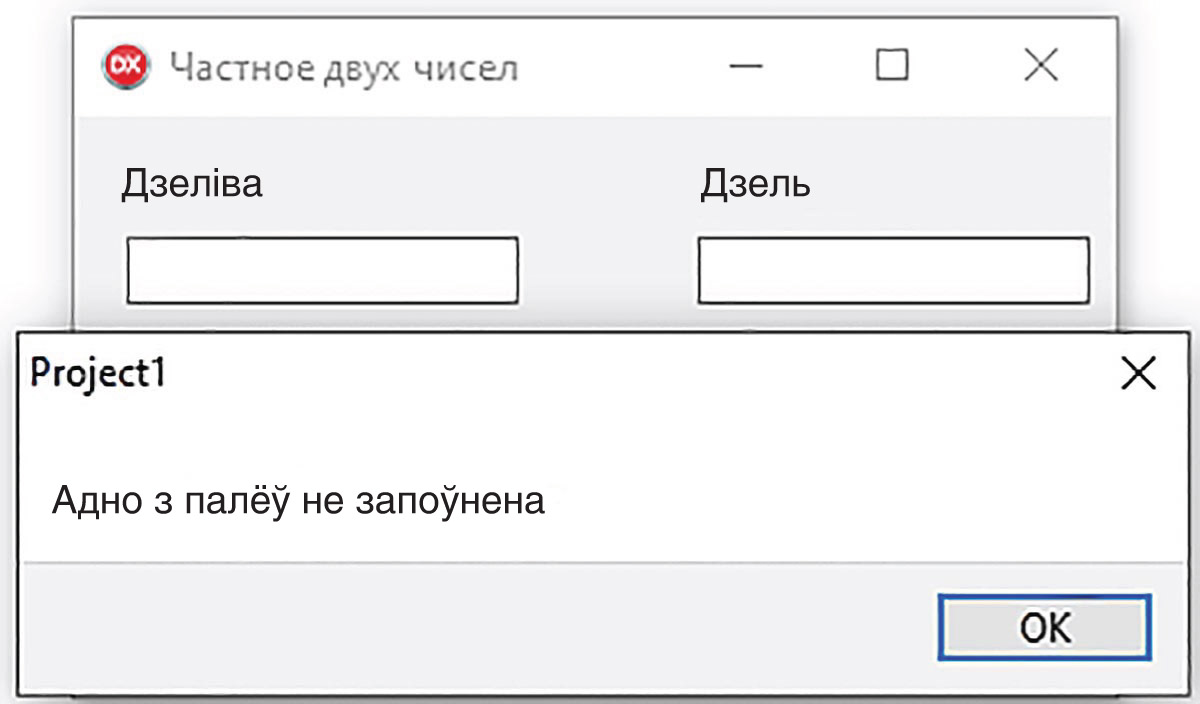
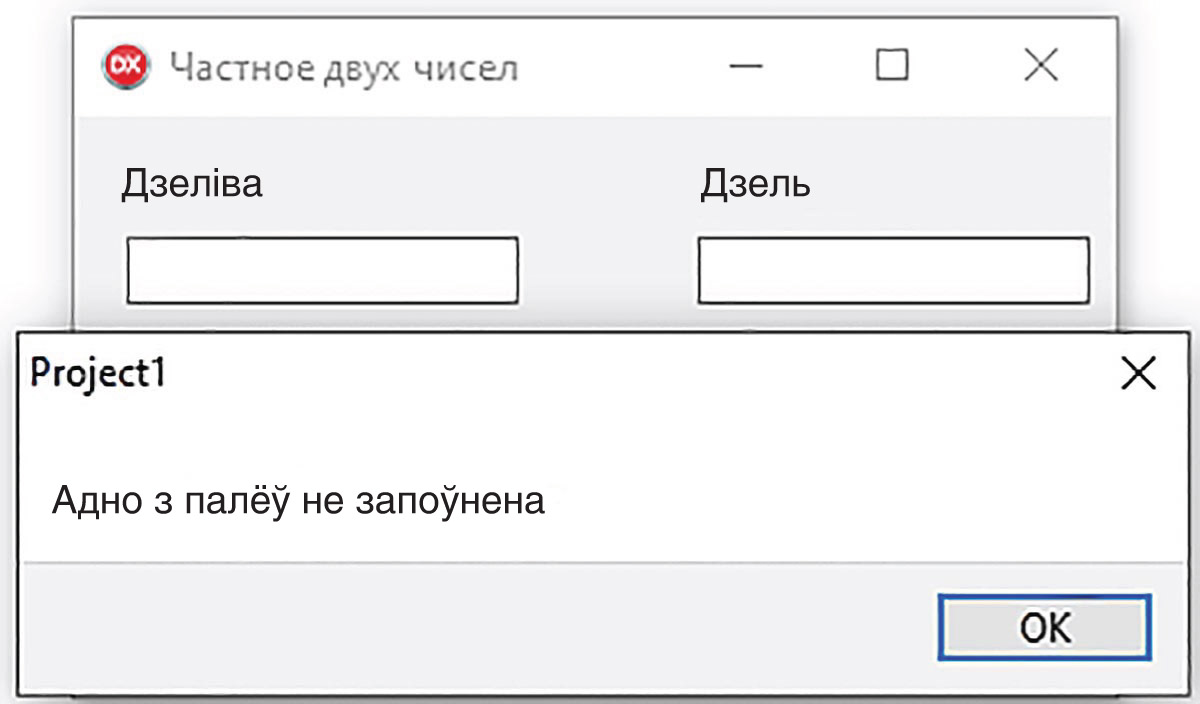
7.1. Праверыць, што палі кампанентаў Edit1 і Edit2 не пустыя, калі гэта не так, то вывесці паведамленне «Адно з палёў не запоўнена».
7.2. Праверыць стан пераключальнiка CheckBox. Калі ён уключаны, то выканаць цэлалікавае дзяленне, інакш звычайнае дзяленне.
7.3. Вывесці вынік.
- Выканайце праграму для розных значэнняў. Праверце работу дадатку, калі адно з палёў Edit1 ці Edit2 (ці абодва палі) пустыя.
|
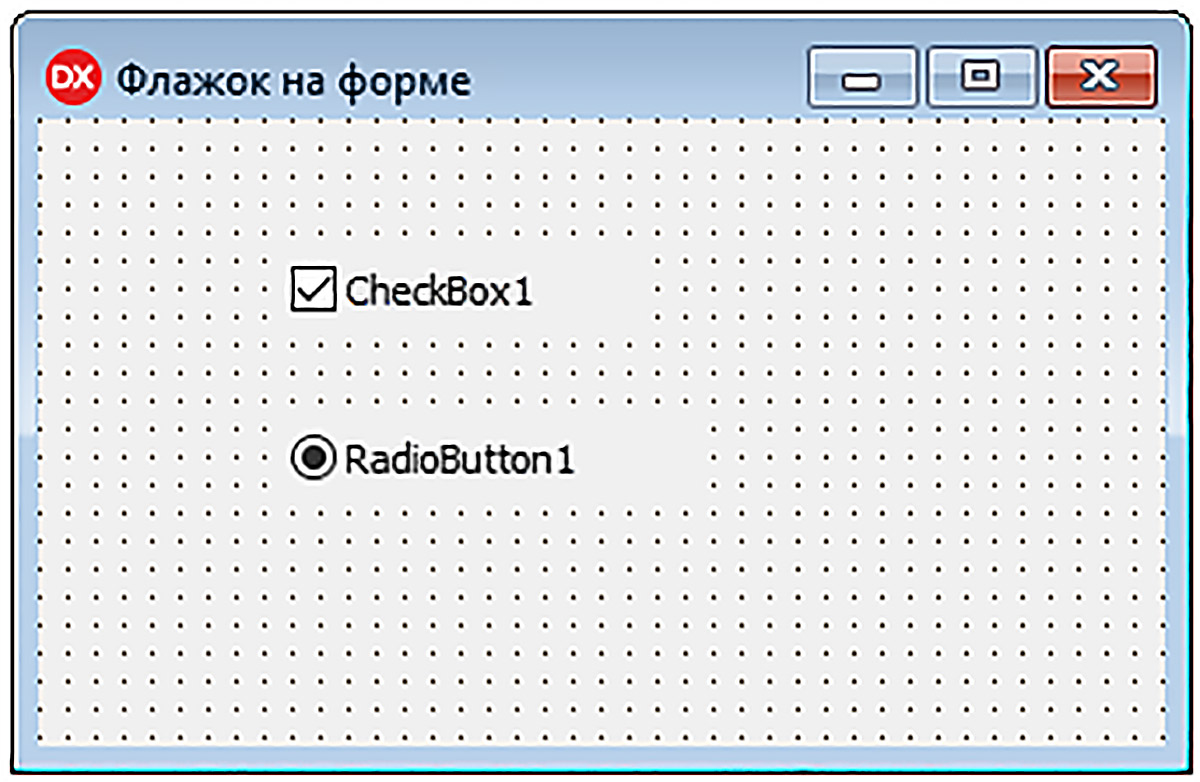
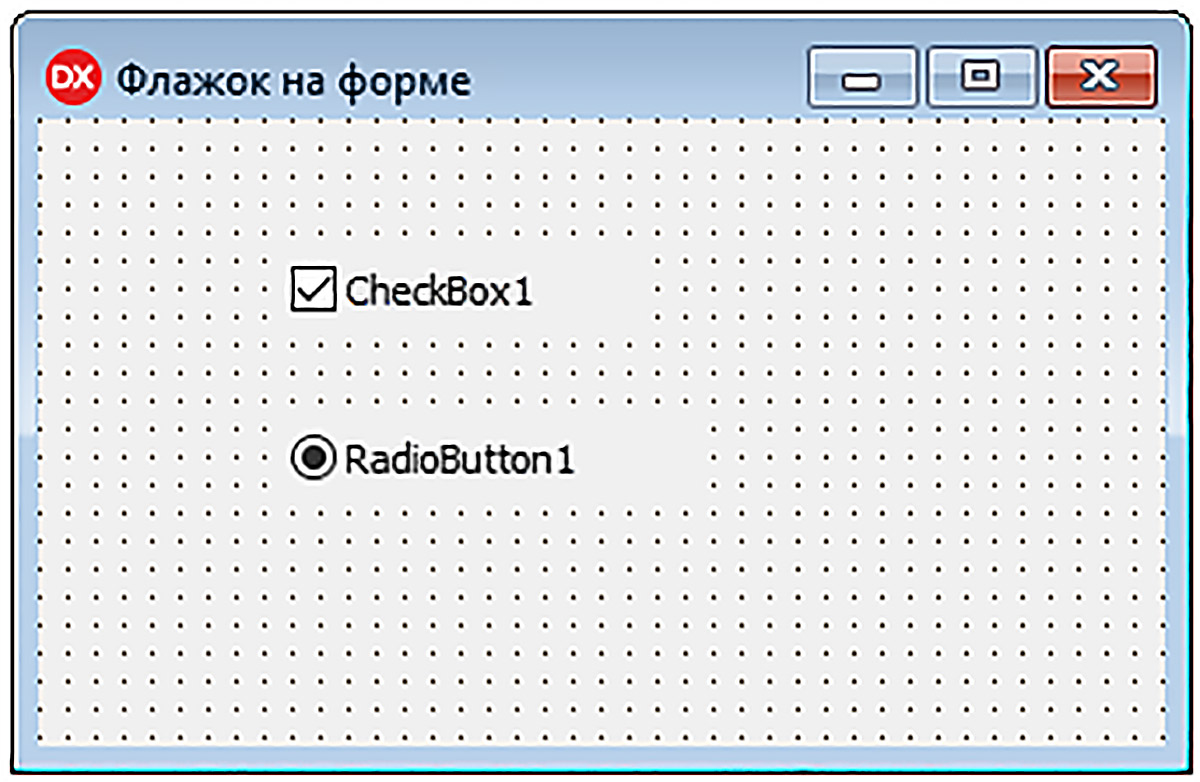
Прыклад 3.15. Кампаненты CheckBox (флажок) і RadioButton (радыёкнопка) на форме:

Прыклад 3.16. Уласцівасці кампанента CheckBox (флажок):
|
Уласцівасць
|
Прызначэнне
|
|
Checked
|
Значэнне True у гэтай уласцівасці паказвае, што кампанент вылучаны (устаноўлена птушка —  ), пры значэнні False кампанент не вылучаны (пустое акно індыкатара — ), пры значэнні False кампанент не вылучаны (пустое акно індыкатара —  ) )
|
|
AllowGrayed
|
Значэнне False у гэтай уласцівасці (устаноўлена па змоўчанні) дапускае два станы флажка: вылучаны і не вылучаны, значэнне True дапускае тры станы флажка: вылучаны, не вылучаны і прамежкавае
|
|
State
|
Дазваляе выбраць адзін з трох станаў флажка: cbChecked (вылучаны), cbGrayed (прамежкавае значэнне —  ) і cbUnchecked (не вылучаны) пры значэнні True ва ўласцівасці AllowGrayed ) і cbUnchecked (не вылучаны) пры значэнні True ва ўласцівасці AllowGrayed
|
|
Caption
|
Надпіс каля кампанента CheckBox
|
|
Alignment
|
Вызначае, з якога боку кнопкі змяшчаецца надпіс: taLeftJustify (злева), taRightJustify (справа)
|
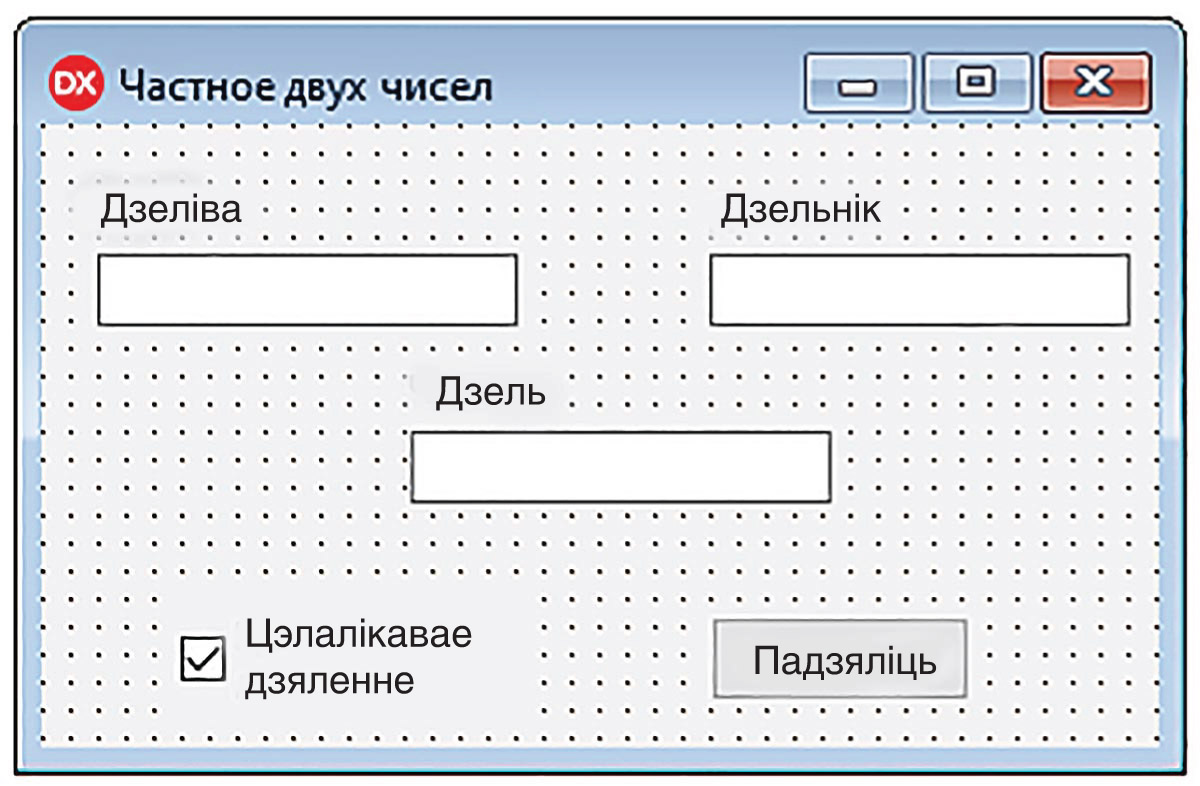
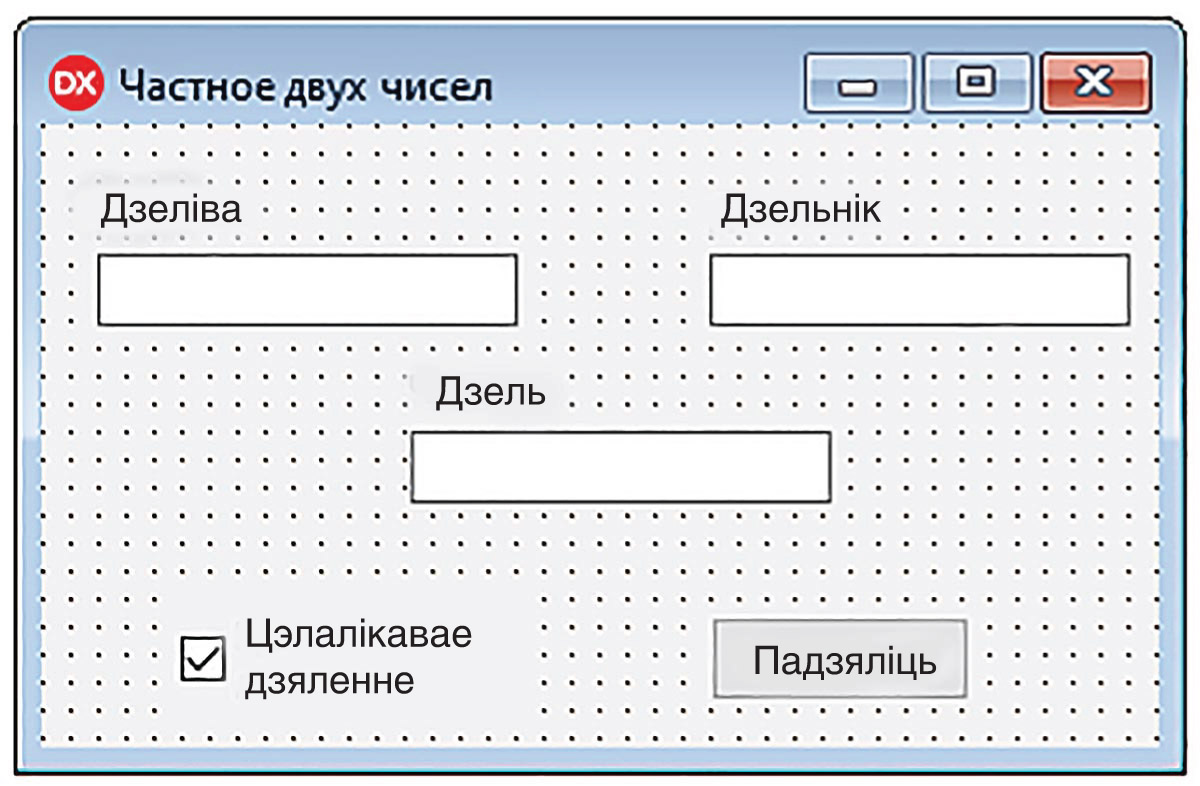
Прыклад 3.17. Форма на этапе канструявання:

Апрацоўшчык падзеі OnClick для Button1.
|
procedure TForm1.Button1Click(Sender: TObject);
var a, b, c : integer;
d : real;
begin
if (Edit1.Text <> '') and
(Edit2.Text <> '') then
begin
a := StrToInt(Edit1.Text);
b := StrToInt(Edit2.Text);
if CheckBox1.checked then
begin
c := a div b;
Edit3.Text := IntToStr(c);
end
else
begin
d := a / b;
Edit3.Text := FloatToStrF(d, ffFixed, 5, 2);
end;
end
else
ShowMessage('Адно з палёў
не запоўнена');
end;
|
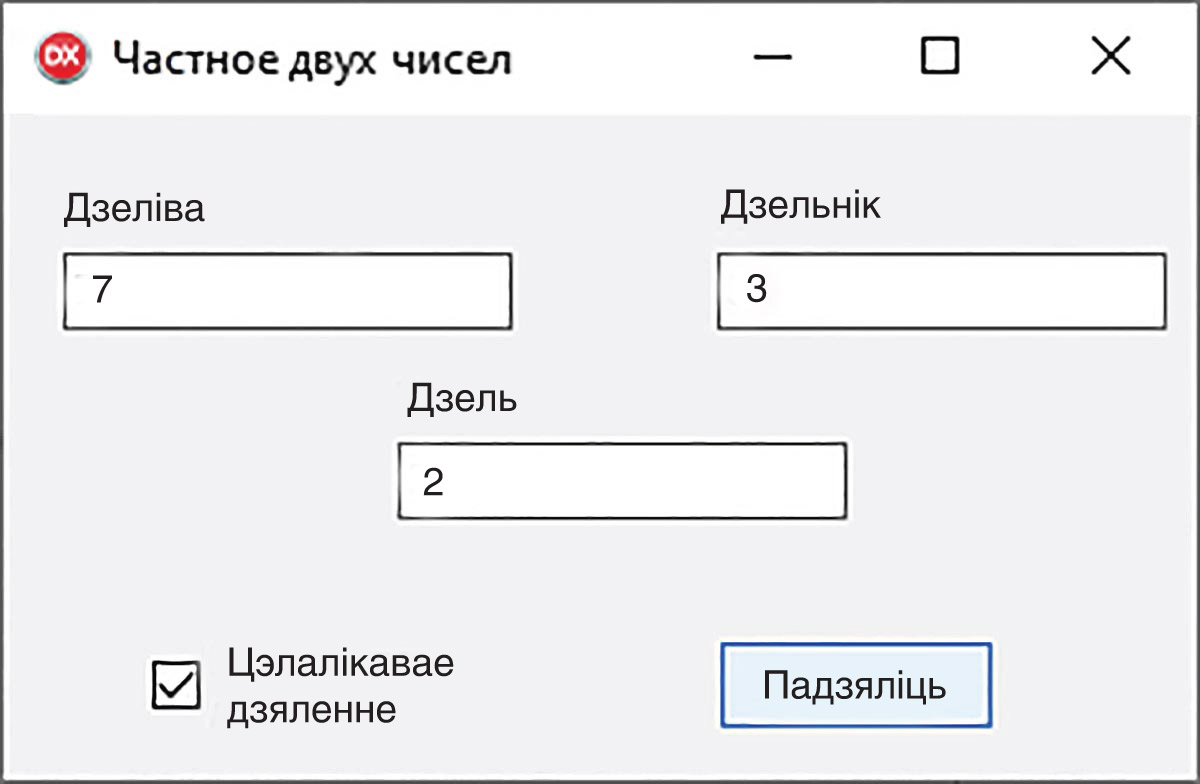
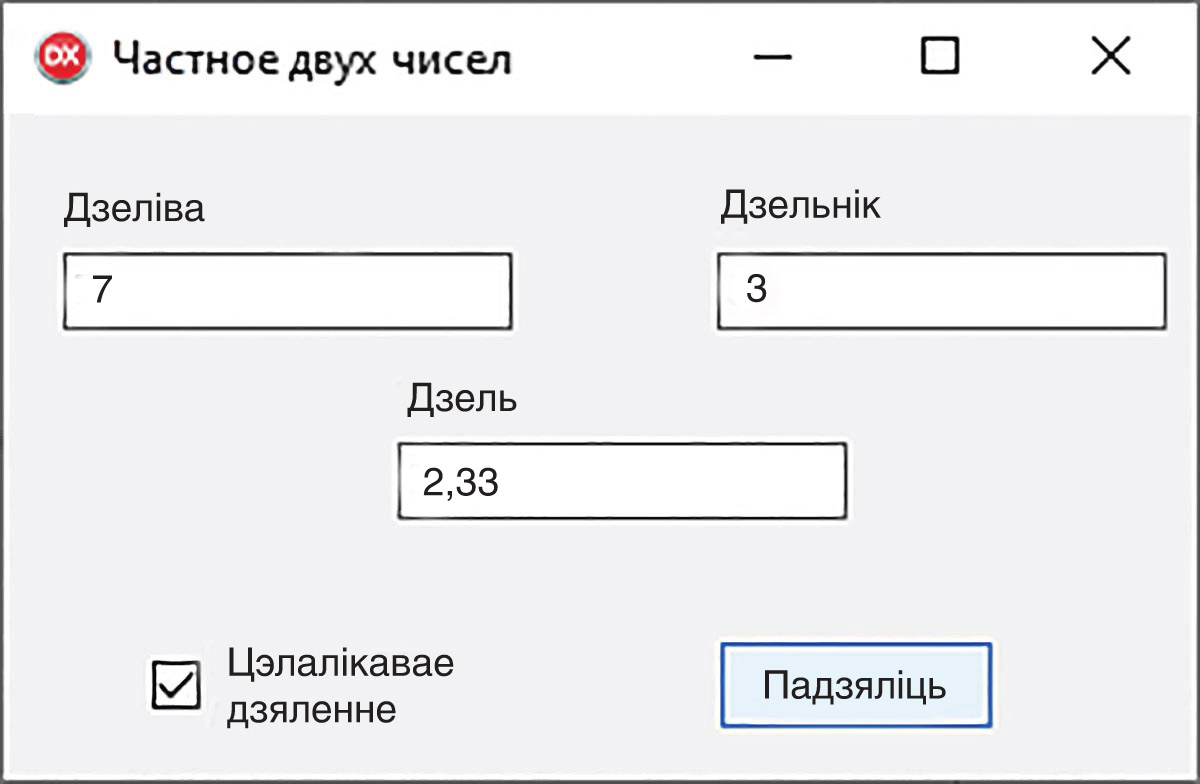
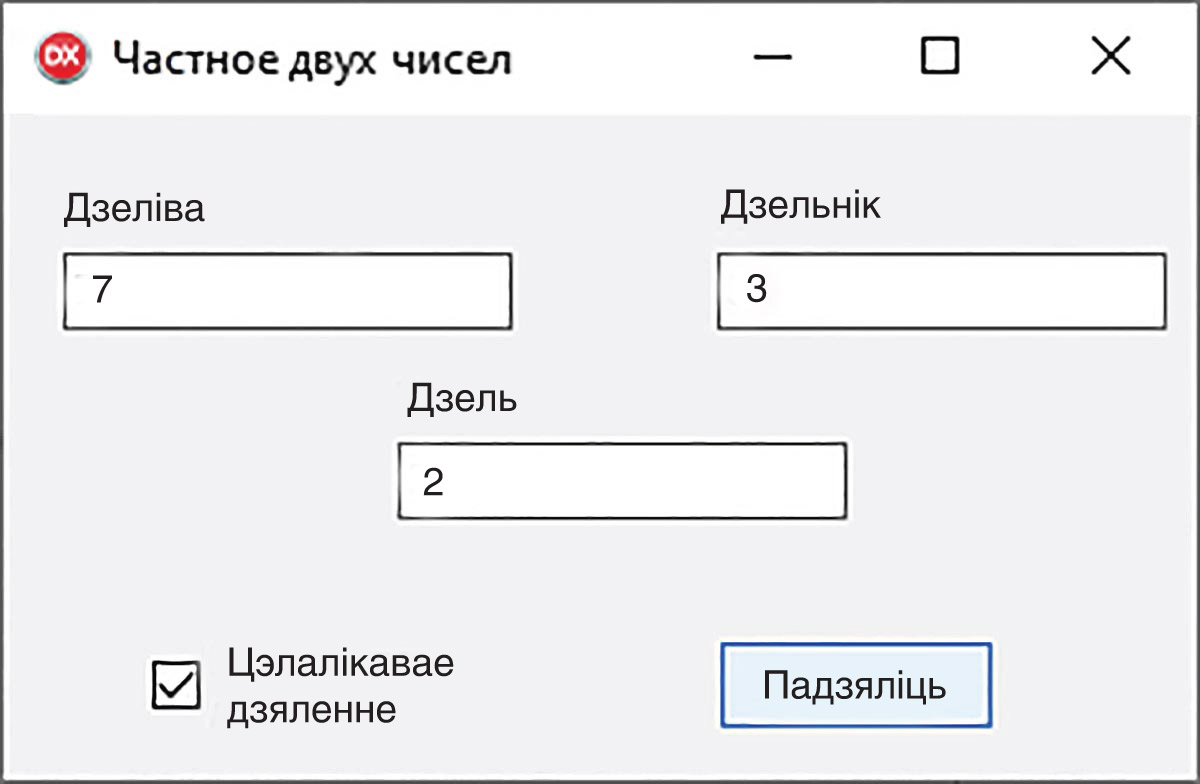
Дадатак у час работы:

Дзяленне цалкам

Рэчыўны вынік дзялення

Палі не запоўнены
|