§ 22. Асновы мовы JavaScript
22.1. Агульныя звесткі
|
JavaScript (JS) — высокаўзроўневая, мультыпарадыгменная мова праграміравання. Гэта значыць, JS падтрымлівае як аб'ектна-арыентаванае праграміраванне, так і функцыянальнае праграміраванне. Складаецца JavaScript з трох частак: 1. Ядро (ECMAScript) — базавая функцыянальнасць JavaScript. 2. Аб'ектная мадэль дакумента (Document Object Model, DOM) — сродкі для працы са змесцівам вэб-старонак. 3. Аб'ектная мадэль браўзера (Browser Object Model, BOM) — сродкі для ўзаемадзеяння з браўзерам. Сцэнарыі JavaScript дазваляюць:
Скрыпт можа быць устаўлены ў любое месца html-дакумента з дапамогай тэга <script> (прыклад 22.1). Скрыпт або спасылкі на яго, размешчаныя ў загалоўку html-дакумента, могуць быць выкарыстаны для вызначэння рэакцый на карыстальніцкія падзеі. У выпадку размяшчэння скрыпту або спасылкі ў целе html-дакумента скрыпт выконваецца пры загрузцы вэб-старонкі і можа непасрэдна выкарыстоўвацца для фарміравання зместу старонкі падчас загрузкі. Скрыпт можна змясціць у асобны файл з пашырэннем .js. Файл са скрыптам можа быць створаны ў любым рэдактары кода, гэтак жа як html-файлы і css-файлы. Як правіла, толькі самыя простыя скрыпты змяшчаюцца ў html-дакумент. Больш складаныя вылучаюцца ў асобныя файлы. Файл скрыпту можна падключыць да html-дакумента з дапамогай атрыбута src (прыклад 22.2). У адным тэгу <script> нельга выкарыстоўваць адначасова атрыбут src і код унутры (прыклад 22.3). Сінтаксіс JavaScript падобны з сінтаксісам мовы C++. Гэтак жа як і ў С++, код JavaScript змяшчае сінтаксічныя канструкцыі і каманды, якія адпавядаюць вызначаным дзеянням — інструкцыі. Падзяляюцца інструкцыі кропкай з коскай. У JavaScript можна скарыстацца стандартнымі метадамі працы з дыялогавымі вокнамі для ўводу-вываду даных (прыклад 22.4): 1) alert() — дазваляе выводзіць дыялогавае акно з зададзеным паведамленнем і кнопкай OK. Метаду перадаецца толькі адзін радок. Каб адлюстраваць шматрадковае паведамленне, у месцы раздзялення радка трэба дадаць \n. 2) confirm() — дазваляе вывесці дыялогавае акно з паведамленнем і двума кнопкамі — OK і Отмена. Метад вяртае лагічную велічыню, значэнне якой залежыць ад таго, які выбар зрабіў карыстальнік. 3) prompt() — выводзіць на экран дыялогавае акно, якое запытвае ў карыстальніка інфармацыю. Акрамя кнопкі ОК і Отмена ў акне ёсць тэкставае поле для ўводу даных. Метад прымае два параметры: паведамленне і значэнне, якое павінна з'явіцца ў тэкставым полі па змоўчанні. Вяртае значэнне, уведзенае ў тэкставым полі, калі абраць OK. Калі выбіраецца Отмена або акно зачыняецца іншым чынам, то вяртаецца null. На час паказу дыялогавага акна выкананне кода прыпыняецца і аднаўляецца пасля яго закрыцця. Мова JavaScript інтэрпрэтаваная, а гэта азначае, што калі ў скрыпце ёсць памылка, то браўзер проста праігнаруе памылковы код. Выканаць адладку скрыпту можна, выкарыстоўваючы спецыяльныя магчымасці браўзера — інструменты распрацоўкі. Дакладны знешні выгляд інструментаў распрацоўкі залежыць ад выкарыстанага браўзера і яго версіі. У прыкладзе 22.5 разглядаецца выкарыстанне інструментаў распрацоўніка аднаго з папулярных браўзераў. |
Мова JavaScript разам з HTML і CSS уваходзіць у базавы набор інструментаў вэб-распрацоўніка. На JavaScript ствараюцца дадаткі, якія выконваюцца ў браўзеры на баку кліента і забяспечваюць інтэрактыўнасць сайтаў. Абмежаванні магчымасцей мовы JavaScript прадухіляюць доступ да асабістай інфармацыі і перашкаджаюць нанясенню шкоды даным карыстальніка. Прыклады абмежаванняў JavaScript:
Прыклад 22.1. JavaScript у HTML-дакуменце. 1) Размяшчэнне скрыпту (метад alert() дазваляе вывесці які-небудзь тэкст у дыялогавым акне браўзера):
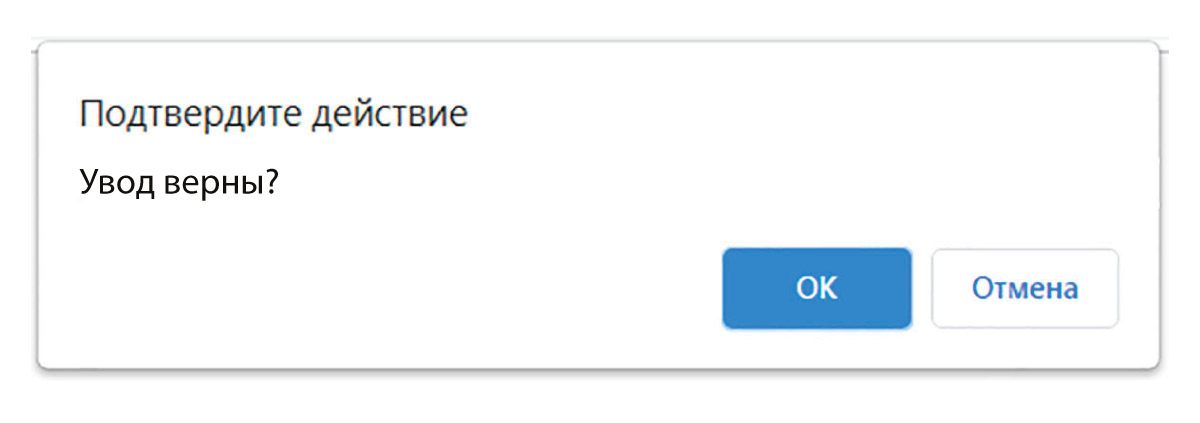
2) Дыялогавае акно: 3) Вэб-старонка пасля пацверджання дзеяння ў дыялогавым акне: Прыклад 22.2. Падключэнне js-файла.
Прыклад 22.3. Выкарыстанне тэга <script> і атрыбута src. Змесціва тэга ігнаруецца пры адначасовым выкарыстанні тэга і атрыбута:
Можна падзяліць на два тэга:
Калі скрыпт знаходзіцца ў асобным js-файле, браўзер загрузіць скрыпт асобна і зможа захоўваць яго ў кэшы (спецыяльным месцы на цвёрдым дыску камп'ютара, куды захоўваюцца раней наведаныя старонкі). Пры гэтым файл будзе загружацца з сервера толькі адзін раз, што эканоміць трафік і паскарае загрузку старонак. Прыклад 22.4. Увод-вывад даных у дыялогавыя вокны.
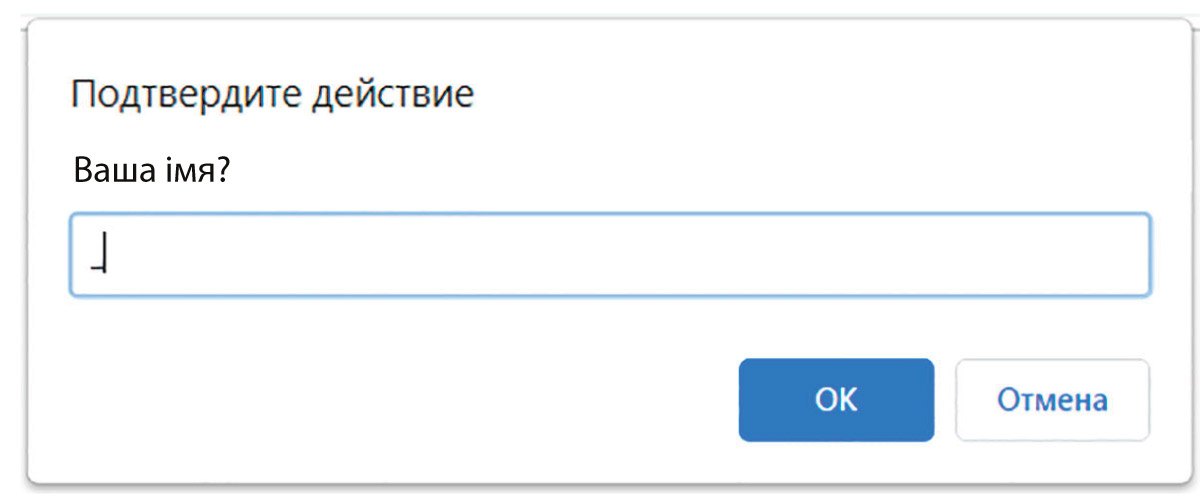
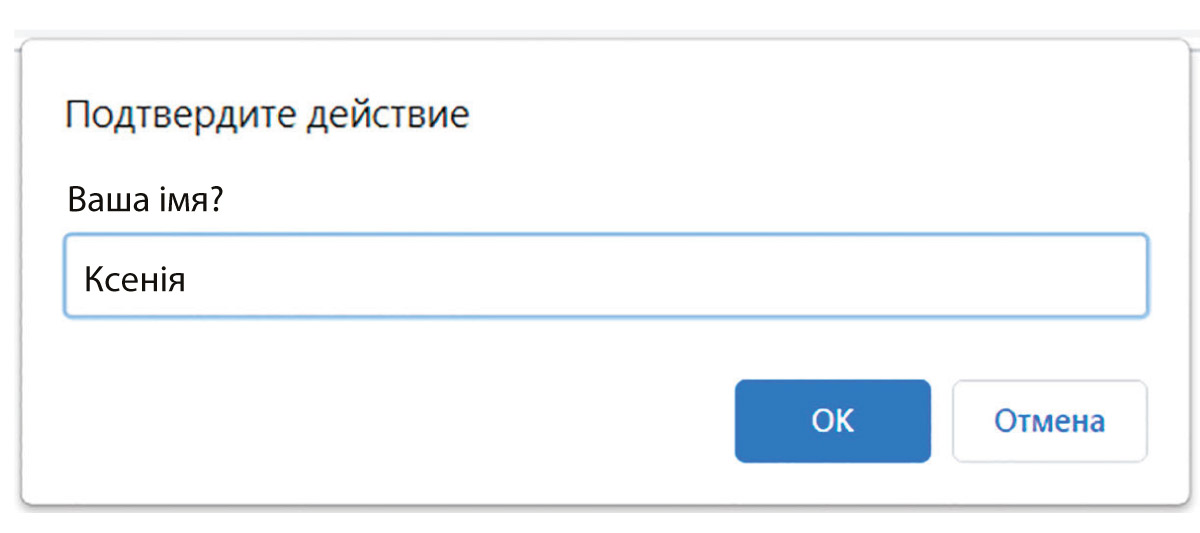
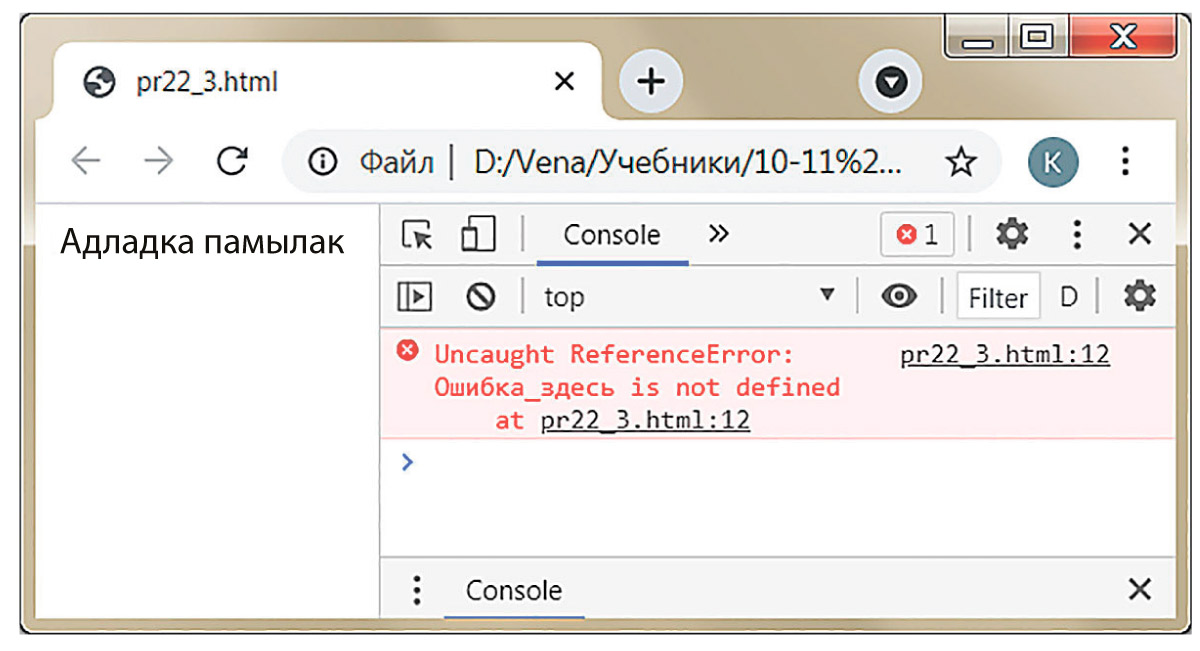
1) alert() 2) prompt() 3) confirm() Прыклад 22.5. Выкарыстанне кансолі распрацоўніка Google Chrome. Парадак працы: 1) Адкрыць вэб-старонку ў браўзеры. 2) Націснуць клавішу F12. Адкрыецца ўкладка: 3) У кансолі паведамленне пра памылку вылучаецца чырвоным колерам (у нашым прыкладзе гэта «Ошибка_здесь») і паказваецца нумар радка кода з памылкай. Пад паведамленнем пра памылку знаходзіцца сімвал |