§ 22. Асновы мовы JavaScript
| Сайт: | Профильное обучение |
| Курс: | Інфарматыка. 11 клас (Павышаны ўзровень) |
| Книга: | § 22. Асновы мовы JavaScript |
| Напечатано:: | Гость |
| Дата: | Sunday, 2 November 2025, 23:58 |
22.1. Агульныя звесткі
|
JavaScript (JS) — высокаўзроўневая, мультыпарадыгменная мова праграміравання. Гэта значыць, JS падтрымлівае як аб'ектна-арыентаванае праграміраванне, так і функцыянальнае праграміраванне. Складаецца JavaScript з трох частак: 1. Ядро (ECMAScript) — базавая функцыянальнасць JavaScript. 2. Аб'ектная мадэль дакумента (Document Object Model, DOM) — сродкі для працы са змесцівам вэб-старонак. 3. Аб'ектная мадэль браўзера (Browser Object Model, BOM) — сродкі для ўзаемадзеяння з браўзерам. Сцэнарыі JavaScript дазваляюць:
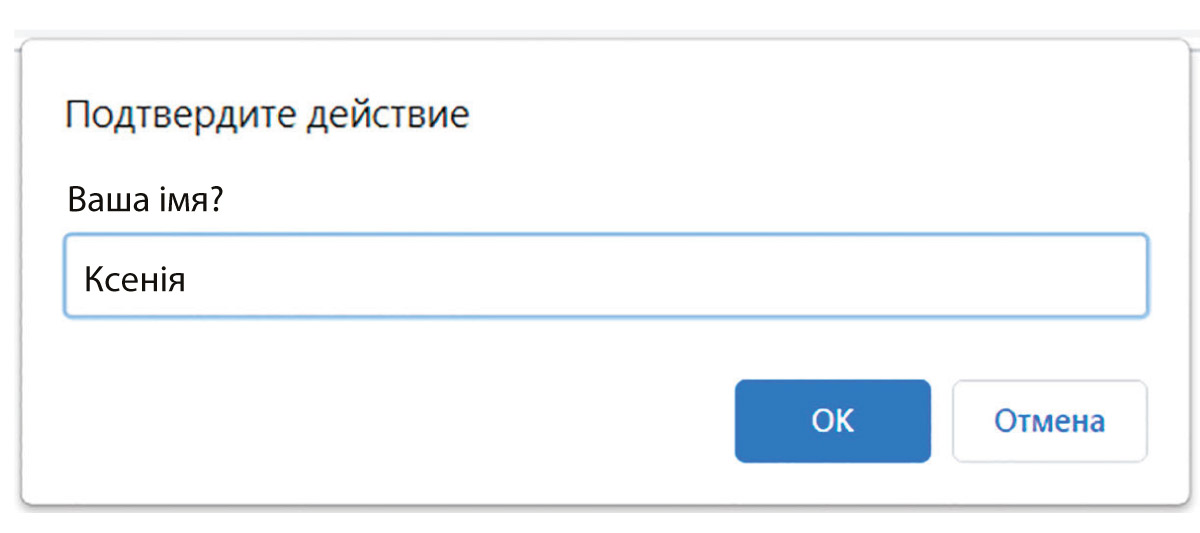
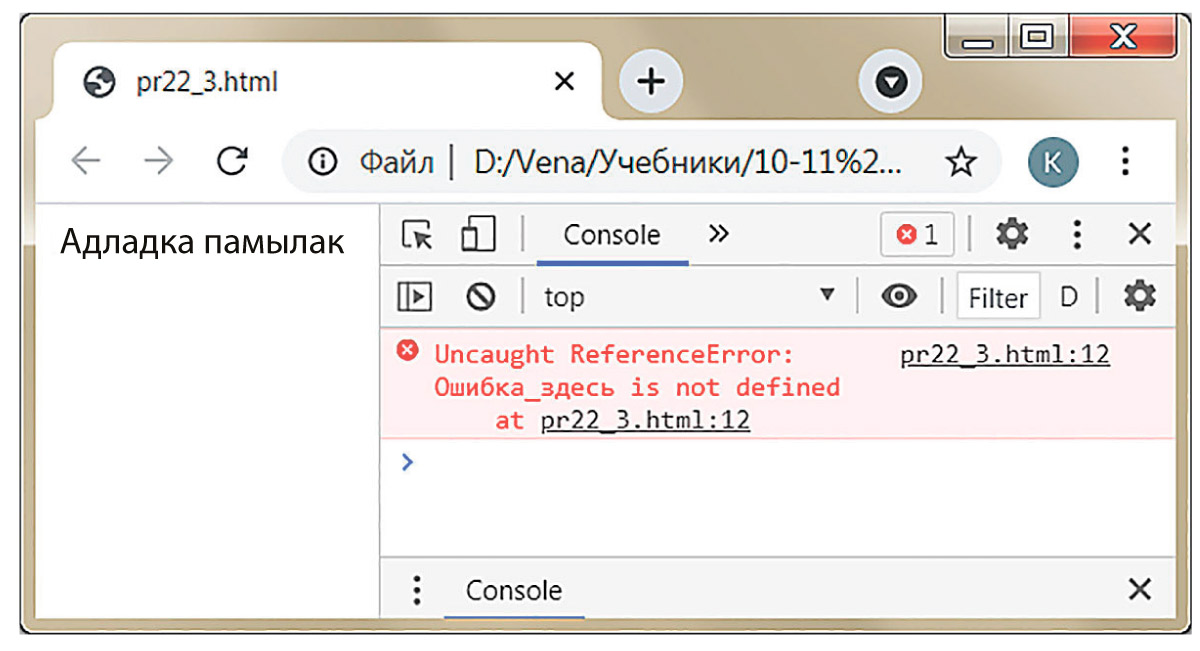
Скрыпт можа быць устаўлены ў любое месца html-дакумента з дапамогай тэга <script> (прыклад 22.1). Скрыпт або спасылкі на яго, размешчаныя ў загалоўку html-дакумента, могуць быць выкарыстаны для вызначэння рэакцый на карыстальніцкія падзеі. У выпадку размяшчэння скрыпту або спасылкі ў целе html-дакумента скрыпт выконваецца пры загрузцы вэб-старонкі і можа непасрэдна выкарыстоўвацца для фарміравання зместу старонкі падчас загрузкі. Скрыпт можна змясціць у асобны файл з пашырэннем .js. Файл са скрыптам можа быць створаны ў любым рэдактары кода, гэтак жа як html-файлы і css-файлы. Як правіла, толькі самыя простыя скрыпты змяшчаюцца ў html-дакумент. Больш складаныя вылучаюцца ў асобныя файлы. Файл скрыпту можна падключыць да html-дакумента з дапамогай атрыбута src (прыклад 22.2). У адным тэгу <script> нельга выкарыстоўваць адначасова атрыбут src і код унутры (прыклад 22.3). Сінтаксіс JavaScript падобны з сінтаксісам мовы C++. Гэтак жа як і ў С++, код JavaScript змяшчае сінтаксічныя канструкцыі і каманды, якія адпавядаюць вызначаным дзеянням — інструкцыі. Падзяляюцца інструкцыі кропкай з коскай. У JavaScript можна скарыстацца стандартнымі метадамі працы з дыялогавымі вокнамі для ўводу-вываду даных (прыклад 22.4): 1) alert() — дазваляе выводзіць дыялогавае акно з зададзеным паведамленнем і кнопкай OK. Метаду перадаецца толькі адзін радок. Каб адлюстраваць шматрадковае паведамленне, у месцы раздзялення радка трэба дадаць \n. 2) confirm() — дазваляе вывесці дыялогавае акно з паведамленнем і двума кнопкамі — OK і Отмена. Метад вяртае лагічную велічыню, значэнне якой залежыць ад таго, які выбар зрабіў карыстальнік. 3) prompt() — выводзіць на экран дыялогавае акно, якое запытвае ў карыстальніка інфармацыю. Акрамя кнопкі ОК і Отмена ў акне ёсць тэкставае поле для ўводу даных. Метад прымае два параметры: паведамленне і значэнне, якое павінна з'явіцца ў тэкставым полі па змоўчанні. Вяртае значэнне, уведзенае ў тэкставым полі, калі абраць OK. Калі выбіраецца Отмена або акно зачыняецца іншым чынам, то вяртаецца null. На час паказу дыялогавага акна выкананне кода прыпыняецца і аднаўляецца пасля яго закрыцця. Мова JavaScript інтэрпрэтаваная, а гэта азначае, што калі ў скрыпце ёсць памылка, то браўзер проста праігнаруе памылковы код. Выканаць адладку скрыпту можна, выкарыстоўваючы спецыяльныя магчымасці браўзера — інструменты распрацоўкі. Дакладны знешні выгляд інструментаў распрацоўкі залежыць ад выкарыстанага браўзера і яго версіі. У прыкладзе 22.5 разглядаецца выкарыстанне інструментаў распрацоўніка аднаго з папулярных браўзераў. |
Мова JavaScript разам з HTML і CSS уваходзіць у базавы набор інструментаў вэб-распрацоўніка. На JavaScript ствараюцца дадаткі, якія выконваюцца ў браўзеры на баку кліента і забяспечваюць інтэрактыўнасць сайтаў. Абмежаванні магчымасцей мовы JavaScript прадухіляюць доступ да асабістай інфармацыі і перашкаджаюць нанясенню шкоды даным карыстальніка. Прыклады абмежаванняў JavaScript:
Прыклад 22.1. JavaScript у HTML-дакуменце. 1) Размяшчэнне скрыпту (метад alert() дазваляе вывесці які-небудзь тэкст у дыялогавым акне браўзера):
2) Дыялогавае акно: 3) Вэб-старонка пасля пацверджання дзеяння ў дыялогавым акне: Прыклад 22.2. Падключэнне js-файла.
Прыклад 22.3. Выкарыстанне тэга <script> і атрыбута src. Змесціва тэга ігнаруецца пры адначасовым выкарыстанні тэга і атрыбута:
Можна падзяліць на два тэга:
Калі скрыпт знаходзіцца ў асобным js-файле, браўзер загрузіць скрыпт асобна і зможа захоўваць яго ў кэшы (спецыяльным месцы на цвёрдым дыску камп'ютара, куды захоўваюцца раней наведаныя старонкі). Пры гэтым файл будзе загружацца з сервера толькі адзін раз, што эканоміць трафік і паскарае загрузку старонак. Прыклад 22.4. Увод-вывад даных у дыялогавыя вокны.
1) alert() 2) prompt() 3) confirm() Прыклад 22.5. Выкарыстанне кансолі распрацоўніка Google Chrome. Парадак працы: 1) Адкрыць вэб-старонку ў браўзеры. 2) Націснуць клавішу F12. Адкрыецца ўкладка: 3) У кансолі паведамленне пра памылку вылучаецца чырвоным колерам (у нашым прыкладзе гэта «Ошибка_здесь») і паказваецца нумар радка кода з памылкай. Пад паведамленнем пра памылку знаходзіцца сімвал |
22.2. Тыпы даных
|
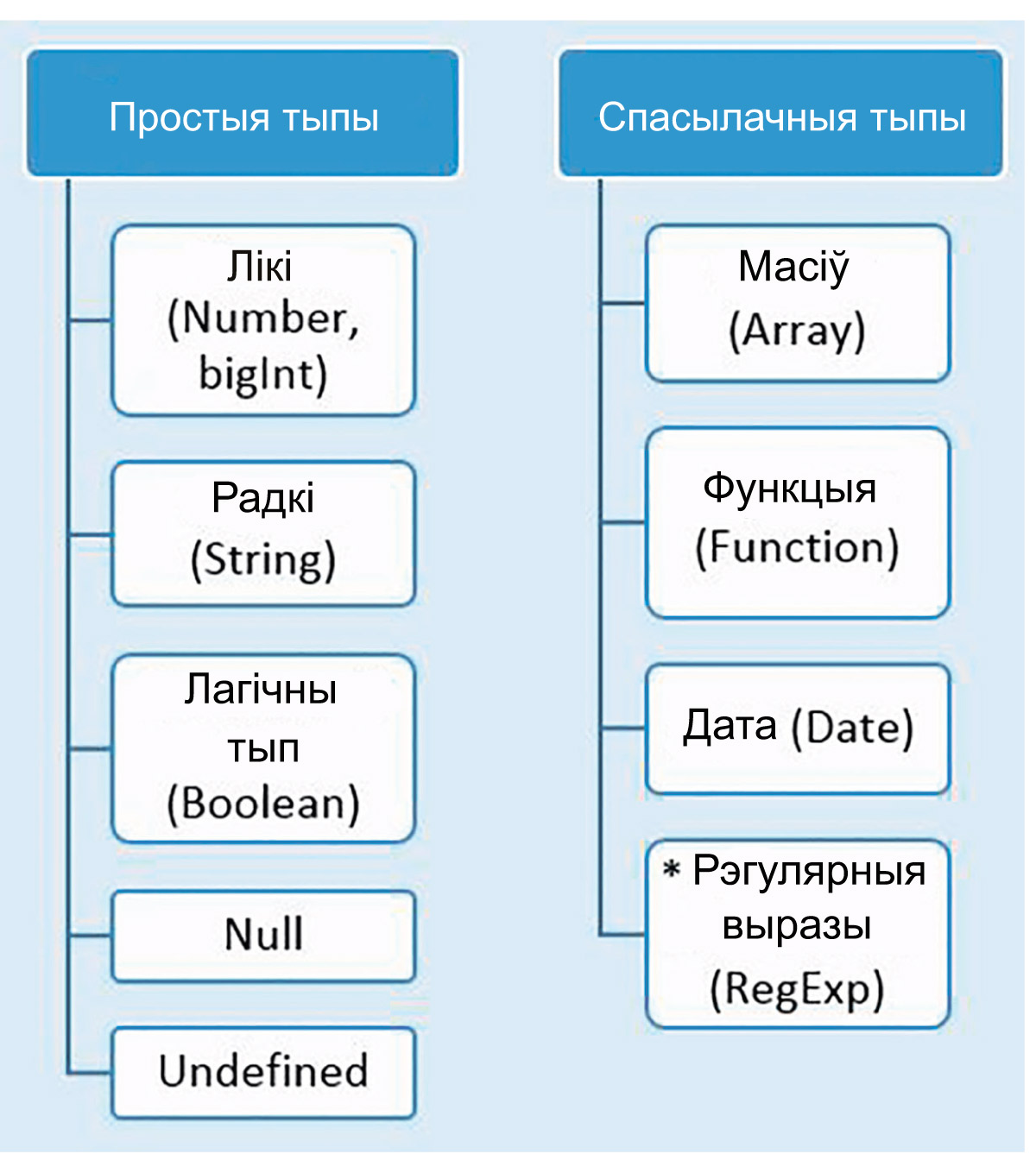
У мове JavaScript вызначаны простыя і спасылачныя тыпы даных (прыклад 22.6). Усе спасылачныя даныя ставяцца да тыпу даных аб'ект (object). Пераменныя ў JavaScript аб'яўляе аператар var, ініцыялізуючы іх пры неабходнасці (прыклад 22.7). Імёны пераменных у JavaScript адчувальныя да рэгістра. Неаб'яўленыя пераменныя не існуюць да таго часу, пакуль да іх не выканана прысвойванне. Рэкамендавана заўсёды аб'яўляць пераменныя, па-за залежнасці знаходзяцца яны ўнутры функцыі або ў глабальным кантэксце. Выкарыстанне неаб'яўленых пераменных непрадказальна. Разгледзім некаторыя канцэпцыі выкарыстання простых тыпаў даных у мове JavaScript:
JavaScript аўтаматычна ажыццяўляе пераўтварэнне тыпаў пры неабходнасці (няяўна). Няяўнае пераўтварэнне простых тыпаў даных:
Пры параўнанні значэнняў розных тыпаў кожнае са значэнняў прыводзіцца да ліку (прыклад 22.18). У пераважнай большасці выпадкаў няяўнае пераўтварэнне тыпаў у JavaScript лепш пазбягаць і пры неабходнасці пераўтварэння тыпу выкарыстоўваць функцыі пераўтварэння (прыклад 22.19). |
Прыклад 22.6. Тыпы даных у JavaScript. Прыклад 22.7. Аб'ява пераменных.
Прыклад 22.8. Дынамічнасць тыпаў даных у JavaScript.
Прыклад 22.9. Аб'ява лікаў.
Прыклад 22.10. Выкарыстанне ў JavaScript лікаў сістэм злічэння, адрозных ад дзесятковай.
Прыклад 22.11. Аб'ява радкоў.
Прыклад 22.12. Убудаванне выраза ў радок.
Прыклад 22.13. Вызначэнне тыпу даных.
Прыклад 22.14. Выкарыстанне тыпу bigInt.
Прыклад 22.15. Радковае пераўтварэнне.
Прыклад 22.16. Колькаснае пераўтварэнне.
Прыклад 22.17. Пераўтварэнне да лагічнага значэння.
Прыклад 22.18. Параўнанне значэнняў розных тыпаў.
Прыклад 22.19. Функцыі пераўтварэння тыпаў і іх выкарыстанне. 1) У радок (String):
2) У лік (Number, BigInt):
3) У лагічнае значэнне (Boolean):
|
22.3. Аб'екты. Метады працы з аб'ектамі
|
Аб'ект як тып даных складаецца з многіх значэнняў (альбо простых, такіх як лікі і радкі, альбо складаных, напрыклад іншых аб'ектаў), якія называюцца ўласцівасцямі аб'екта. Два асобных аб'екта ў JavaScript ніколі не будуць роўнымі, нават калі яны маюць роўны набор уласцівасцей. Аб'ява аб'екта ў JavaScript: var <імя аб'екта> = { Разгледзьце прыклад 22.20. Кожны раз, калі скрыпт спрабуе звярнуцца да ўласцівасці або метаду значэння простага тыпу, інтэрпрэтатар часова пераўтворыць яго ў аб'ект адпаведнага тыпу. Часовыя аб'екты, у якія пераўтворацца значэнні прымітыўнага тыпу, называюць аб'ектамі абгорткамі. Адразу пасля звароту да ўласцівасці або метаду аб'ект абгортка знішчаецца. Аб'екты абгорткі ствараюцца толькі для значэнняў тыпу number, string і boolean. Аб'ект String будзе мець тып даных object, калі ён створаны з дапамогай аператара new (прыклад 22.21). Апісанне і прыклады выкарыстання некаторых стандартных метадаў працы з аб'ектам string прыведзены ў Дадатку. У JavaScript для захоўвання упарадкаваных даных выкарыстоўваецца структура даных масіў — Array. Элементы масіва нумаруюцца, пачынаючы з нуля. Існуе некалькі спосабаў аб'явы масіву (прыклад 22.22). Памер масіву можа павялічвацца і памяншацца ў любы час. Атрыбут масіву length вызначае агульную колькасць элементаў масіву. У масіве могуць захоўвацца элементы любога тыпу (прыклад 22.23). Масівы пашыраюць аб'екты, так як прадугледжваюць спецыяльныя метады для працы са спарадкаванымі структурамі даных. Апісанне і прыклады выкарыстання некаторых стандартных метадаў працы з аб'ектам Array прыведзены ў Дадатку. Для захоўвання матэматычных канстант і функцый у JavaScript прызначаны аб'ект Math. Метады, з якімі працуе гэты аб'ект, аналагічныя матэматычным функцыям, якія выкарыстоўваюцца ў мове С++ (прыклад 22.24). Гэты аб'ект не працуе з лікамі тыпу BigInt. Для працы з датай і часам у JavaScript выкарыстоўваюцца аб'екты Date. Такія аб'екты могуць быць створаны толькі шляхам выкліку функцыі Date з выкарыстаннем аператара new. Некаторыя ўласцівасці аб'екта Date:
|
Прыклад 22.20. Стварэнне аб'екта.
Прыклад 22.21. Аб'ект String.
Прыклад 22.22. Спосабы аб'явы масіва.
Прыклад 22.23. Масіў элементаў з розным тыпам даных. Вызначэнне колькасці элементаў.
Прыклад 22.24. Выкарыстанне метадаў аб'екта Math.
Трыганаметрычныя функцыі прымаюць у параметрах або вяртаюць вуглы ў радыянах. Для пераўтварэння радыянаў у градусы трэба падзяліць іх на велічыню Math.PI/180. Для пераўтварэння ў зваротным кірунку трэба памножыць градусы на гэтую ж велічыню. Прыклад 22.25. Стварэнне аб'екта Date.
Прыклад 22.26. Метады аб'екта Date.
|
Пытанні да параграфа
 |
1. Якія дынамічныя паводзіны вэб-старонкі рэалізуюць з дапамогай мовы JavaScript? 2. З сінтаксісам якой мовы праграмавання падобны сінтаксіс мовы JavaScript? 3. Якім чынам можна ўкараніць скрыпт у html-дакумент? 4. У чым розніца паміж скрыптам, размешчаным у загалоўку html-дакумента, і скрыптам, размешчаным у целе html-дакумента? 5. Якія метады выкарыстоўваюцца для арганізацыі ўводу-вываду ў дыялогавыя вокны? У чым іх адрозненне? 6. Якое пашырэнне маюць файлы, якія змяшчаюць скрыпты? 7. Якія магчымасці адладкі скрыптоў маюць браўзеры? 8. Якія тыпы даных вызначаны ў мове JavaScript? 9. Як абвяшчаюцца пераменныя ў мове JavaScript? 10. У чым заключаецца дынамічнасць тыпаў даных у мове JavaScript? 11. Якія тыпы даных выкарыстоўваюцца для захоўвання лікаў, радкоў? У чым асаблівасці іх выкарыстання? 12. У чым заключаецца яўнае і няяўнае пераўтварэнне тыпаў даных? 13. Якія тыпы даных з'яўляюцца аб'ектамі ў мове JavaScript? 14. Да якіх тыпаў даных могуць быць створаны аб'екты абгорткі? |
Практыкаванні



1. Напішыце скрыпт, які адлюстроўвае дыялогавае акно з паведамленнем: "Прывітанне, javascript!". Словы "Прывітанне" і "javascript!" павінны адлюстроўвацца на розных радках дыялогавага акна.
2. Напішыце скрыпт, пасля запуску якога з'явіцца запыт: "Ваша імя?", а затым, пасля ўводу імені і пстрычкі па кнопцы OK, у дыялогавым акне браўзера метадам alert() павінна быць выведзена імя.
3. Стварыце старонку, якая спачатку выводзіць акно з запытам: "Увядзіце сваё імя". Пасля ўводу карыстальнікам імені на старонцы павінна з'явіцца акно з запытам пацверджання: "Пацвердзіце правільнасць уводу". Пасля націску OK павінна з'явіцца акно прывітання: "Добры дзень, <уведзенае_імя>".
4. Вызначце пераменныя s, n, f і t са значэннямі "Прывітанне", 123, true, "true". Пры дапамозе аператара вызначэння тыпу пераканайцеся, што пераменныя належаць тыпам: string, number, boolean. Для вываду вынікаў выкарыстоўвайце функцыю alert().
5. Знайдзіце значэнні выразаў: 5 + 3; 5 — 3; 5 * 3; 5 / 3; 5 % 3; 3 % 5; 5 + '3'; '5' — 3; 75 + 'кг'. Для вываду вынікаў выкарыстоўвайце функцыю alert().
6. Вызначыце тып выніку выразаў. Вынік запішыце ў табліцу:
|
Выраз |
9 / "3" |
"number"+1+3 |
1+3+"number" |
"4px"-3 |
null+1 |
|
Тып выніку |
|
|
|
|
|
7. Ёсць тры пераменныя var a = 1, b = 3, c = "крэслаў". Складзіце пераменныя так, каб у выніку атрымаўся выраз: "12 крэслаў". Для вываду вынікаў выкарыстоўвайце функцыю alert().
8. Дадзена:
var x = 15 * 4 + 25 - 55;
Выведзіце значэнне гэтага выразу ў дыялогавае акно. Змяніце выраз, расставіўшы прыярытэтныя дужкі так, каб атрымаць лік -390.
9. Дадзены лік n = 12345. Запішыце кожную лічбу гэтага ліку ў асобны элемент масіва a. Выведзіце вынік.
10. Напішыце функцыю, якая прымае ў якасці аргумента радок і выдаляе з радка паслядоўнасці любых прабельных знакаў. Арганізуйце ўвод і вывад.
11. Напішыце функцыю, якая пераўтворыць першую літару кожнага слова радка s у верхні рэгістр. Арганізуйце ўвод і вывад.
12. Дадзены радок s. Рэалізуйце абразанне радка па наступным прынцыпе: калі колькасць знакаў у радку больш зададзенага d, то ў пераменную rez запішыце першыя d знакаў радка s і дадайце ў канец тры кропкі '...'. Калі колькасць знакаў у радку менш або роўна d, у пераменную rez запішыце змесціва пераменнай s без зменаў.
13. Знайдзіце гіпатэнузу з прамавугольнага трохвугольніка па тэарэме Піфагора.
Для задання велічынь катэтаў a і b выкарыстоўвайце функцыю:
Math.random() * (max - min) + min;
Для фармаціравання вываду выкарыстоўвайце метад .toFixed()
Узор вываду:
14. Дадзены тры масіва лічбаў: [34,67,0] [14,5,36] [71,58,9]. Напішыце код, які аб'ядноўвае гэтыя масівы і выклікае прыхільнасць лічбы ў выніковым масіве ў парадку змяншэння іх значэнняў праз прабел.
15. Напішыце скрыпт, які выведзе ў дыялогавае акно дзень тыдня вашага дня нараджэння.
16. Напішыце скрыпт, які выведзе ў дыялогавае акно колькасць дзён, якія засталіся да якой-небудзь даты.