|
Некоторые компоненты в CBuilder, такие как форма, компонент Image и др., имеют свойство Canvas (канва, холст). Канва представляет собой область, на которой можно рисовать или выводить на нее растровые изображения. Система координат у канвы такая же, как и для любого компонента в CBuilder — точка с координатами (0, 0) расположена в верхнем левом углу, ось ОY направлена вниз. Каждая точка канвы имеет координаты X и Y. Координаты измеряются в пикселях. Важнейшее свойство пикселя — его цвет. Цвет пикселя канвы определяется значением свойства Pixels. Это свойство представляет собой двумерный массив, в котором хранится цвет каждого пикселя. Для задания цвета в CBuilder можно воспользоваться несколькими способами (пример 13.4). Числовые значения цвета (способы 2 — 4) должны быть преобразованы к типу TColor.
Класс TCanvas содержит большое количество свойств и методов, позволяющих строить изображения. Многие из методов канвы аналогичны процедурам, которые использовались в библиотеке GraphABC среды программирования PascalABC.Net Описание этих методов приведено в приложении.
Рассмотрим метод FloodFill, который позволяет производить заливку ограниченной области на канве. Первые два параметра метода (x, y) — координаты точки, лежащей внутри области. Граница области заливки определяется сочетанием параметров Color и FillStyle. Если для параметра Fillstyle определить значение fsBorder, то будет закрашена область, ограниченная цветом Color (пример 13.5). Если для параметра Fillstyle определить значение fsSurface, то цвет Color заменится, а другие цвета внутри области останутся неизменными (пример 13.6). Цвет и стиль, которым будет производиться заливка, определяются свойствами Brush.
Пример 13.7. Создать проект «Раскраска». В проекте реализовать следующие возможности: загрузка графического файла, заливка ограниченной области по клику мыши, сохранение измененного файла.
Этапы выполнения задания
- Поместить на форму две кнопки, компонент Image, компонент Label, диалоги: ColorDialog, OpenPictureDialog и SavePictureDialog.
- Для кнопки Button1 изменить свойство Caption — Загрузить файл.
- Для кнопки Button2 изменить свойство Caption — Сохранить файл.
- Очистить свойство Caption у компонента Label. Метка будет использоваться для вывода имени файла. Компонент разместить в верхнем левом углу формы.
- Написать обработчик события OnClick для компонента Button1.
- Написать обработчик события OnClick для компонента Button2.
- Написать обработчик события onMouseDown для компонента Image1.
7.1. Событие OnMouseDown возвращает координаты точки, в которой пользователь кликнул мышью. Эти координаты можно использовать для метода FloodFill.
7.2. Выбор цвета заливки должен осуществляться с использованием стандартного диалога ColorDialog.
Для проверки работы проекта необходимо заранее подготовить рисунок, который можно будет раскрашивать. Этот рисунок должен быть сохранен в формате BMP. Контуры изображения лучше всего нарисовать черным цветом.
Рисунок для раскраски поместить в папку \Win32\Debug. В этой папке сохраняется откомпилированный файл проекта. Если в событии OnFormCreate прописать команды, определяющие эту папку как текущую (см. пример 7.12), то при нажатии на кнопку Загрузить файл, рисунок будет виден сразу.
Рисунок сохраняется в формате BMP. Если в свойствах компонента SavePictureDialog расширение не прописано, то при сохранении файла, пользователь должен дописать его самостоятельно.
Используя методы канвы (отрезки, прямоугольники, овалы и др.), можно дополнить рисунок, сохраненный в формате BMP.
Пример 13.8. Дополнить проект «Раскраска». Добавить кнопки «Нарисовать трубу» и «Облако». Реализовать соответствующие обработчики событий.
Этапы выполнения задания
- Добавить на форму две кнопки.
- Для кнопки Button3 изменить свойство Caption — «Нарисовать трубу».
- Для кнопки Button4 изменить свойство Caption — «Облако».
- Написать обработчик события OnClick для компонента Button3.
4.1. Для рисования границы трубы применить метод LineTo.
4.2. Для заливки трубы можно использовать стиль bsCross «в клетку» у метода Brush.
4.3. После заливки необходимо вернуть значение стиля bsSolid, установленное по умолчанию.
5. Написать обработчик события OnClick для компонента Button4.
5.1. Для рисования облака достаточно нарисовать три пересекающихся овала.
5.2. У овалов нужно убрать границу. Для этого нужно установить стиль psClear для Pen.
5.3. После рисования необходимо вернуть значение стиля, установленное по умолчанию — psSolid.
|
Пример 13.4. Способы задания цвета в CBuilder:
- Задание цвета с помощью констант. Значения констант начинаются на буквосочетание cl. Далее может следовать имя цвета (например, clSkyBlue — небесно-синий, clRed — красный) или элементов Windows, цвет которых зависит от настроек пользователя (clBtnFace — цвет поверхности кнопки, clActivCaption — цвет строки заголовка активного окна). Список возможных значений можно посмотреть в инспекторе объектов у любого компонента, обладающего свойством Color или посмотреть в приложении.
- Задание цвета с помощью шестнадцатеричных чисел. Пары цифр шестнадцатеричного числа задают интенсивность синего, зеленого и красного цветов соответственно. Например, $FF0000 — синий цвет, $00FF00 — зеленый, $000000 — черный, $FFFFFF — белый.
- Шестнадцатеричные числа можно перевести в десятичную систему счисления и пользоваться этими значениями.
- Для задания цвета можно воспользоваться функцией RGB, три параметра которой задают интенсивность красного, синего и зеленого цветов соответственно. Значения параметров могут изменяться от 0 до 255.
- Для задания цвета можно использовать стандартный диалог ColorDialog.
Пример 13.5. Заливка красным цветом области, ограниченной линией черного цвета:
|
Image1 -> Canvas -> Brush ->
Color = clRed;
Image1 -> Canvas -> FloodFill
(50, 50, clBlack, fsBorder)
|
Пример 13.6. Перекраска белого цвета в красный:
|
Image1 -> Canvas -> Brush ->
Color = clRed;
Image1 -> Canvas -> FloodFill
(200, 50, clWhite, fsSurface);
|
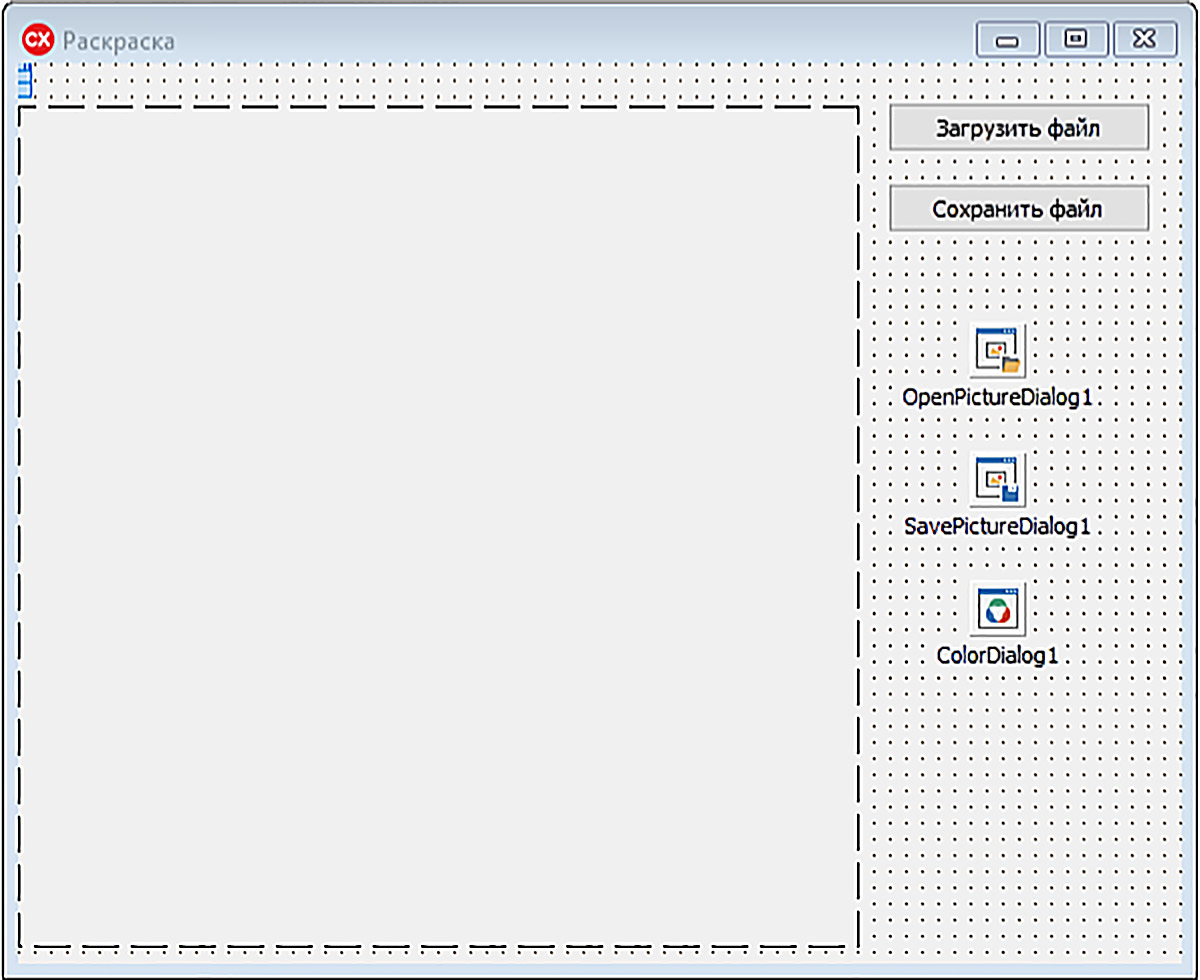
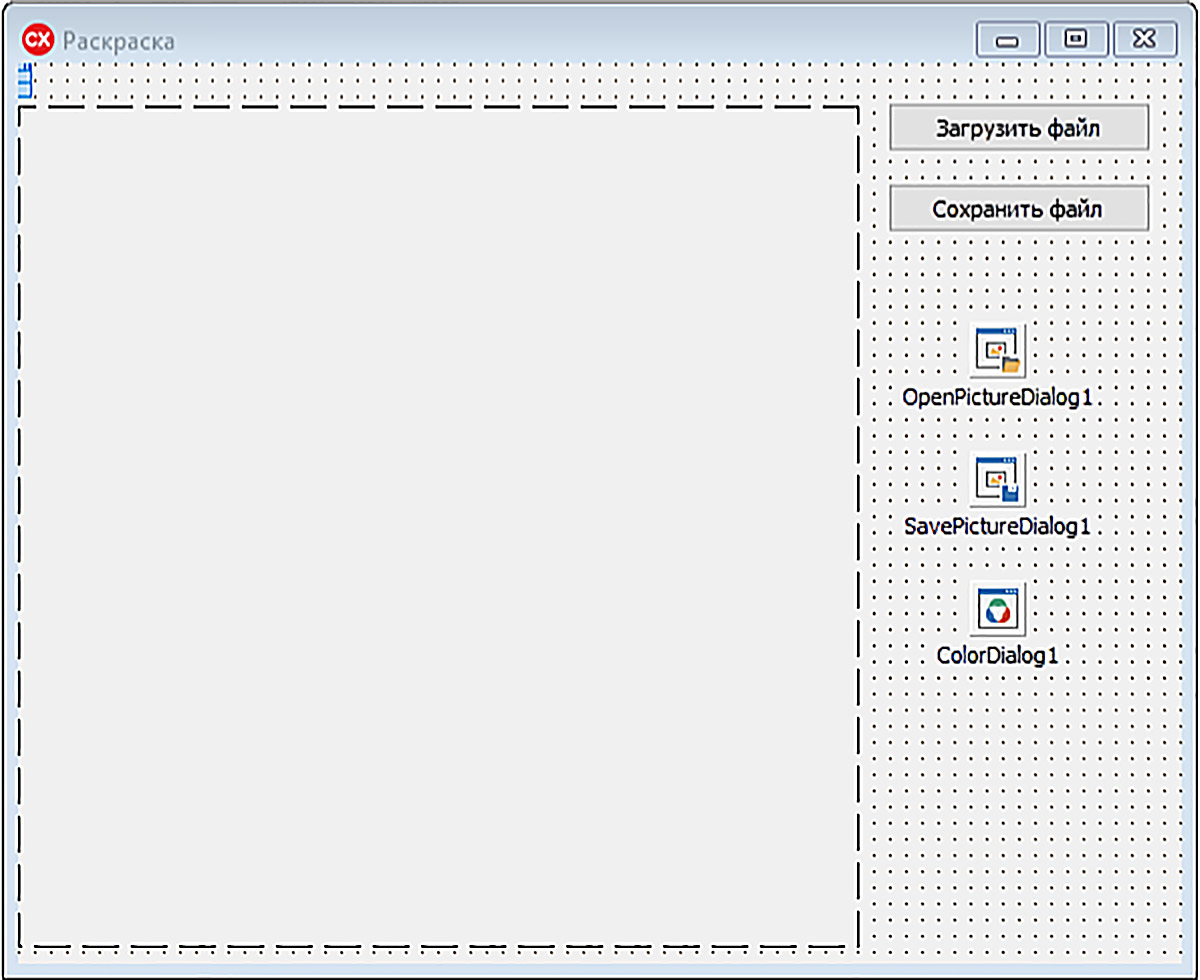
Пример 13.7. Форма на этапе конструирования:

Обработчик события OnClick для Button1.
|
void __fastcall TForm1::Button1Click
(TObject *Sender)
{
if (OpenPictureDialog1 -> Execute()) {
String S = OpenPictureDialog1 ->
FileName;
Label1 -> Caption = S;
Image1 -> Picture -> LoadFromFile(S);
}
}
|
Обработчик события OnClick для Button2.
|
void __fastcall TForm1::Button2Click
(TObject *Sender)
{
if (SavePictureDialog1 -> Execute()){
Image1 -> Picture -> SaveToFile (SavePictureDialog1 -> FileName);
}
}
|
Обработчик события OnMouseDown для компонента Image1.
|
void __fastcall TForm1::Image1MouseDown
(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
TColor c = Image1 -> Canvas -> Pixels[X][Y];
if (ColorDialog1 -> Execute()){
Image1 -> Canvas -> Brush ->
Style = bsSolid;
Image1 -> Canvas -> Brush ->
Color = ColorDialog1 -> Color;
span lang="EN-US" style="font-family: 'Courier New'; color: black; font-size: medium;"> Image1 -> Canvas ->
FloodFill(X, Y, c, fsSurface);
}
} |
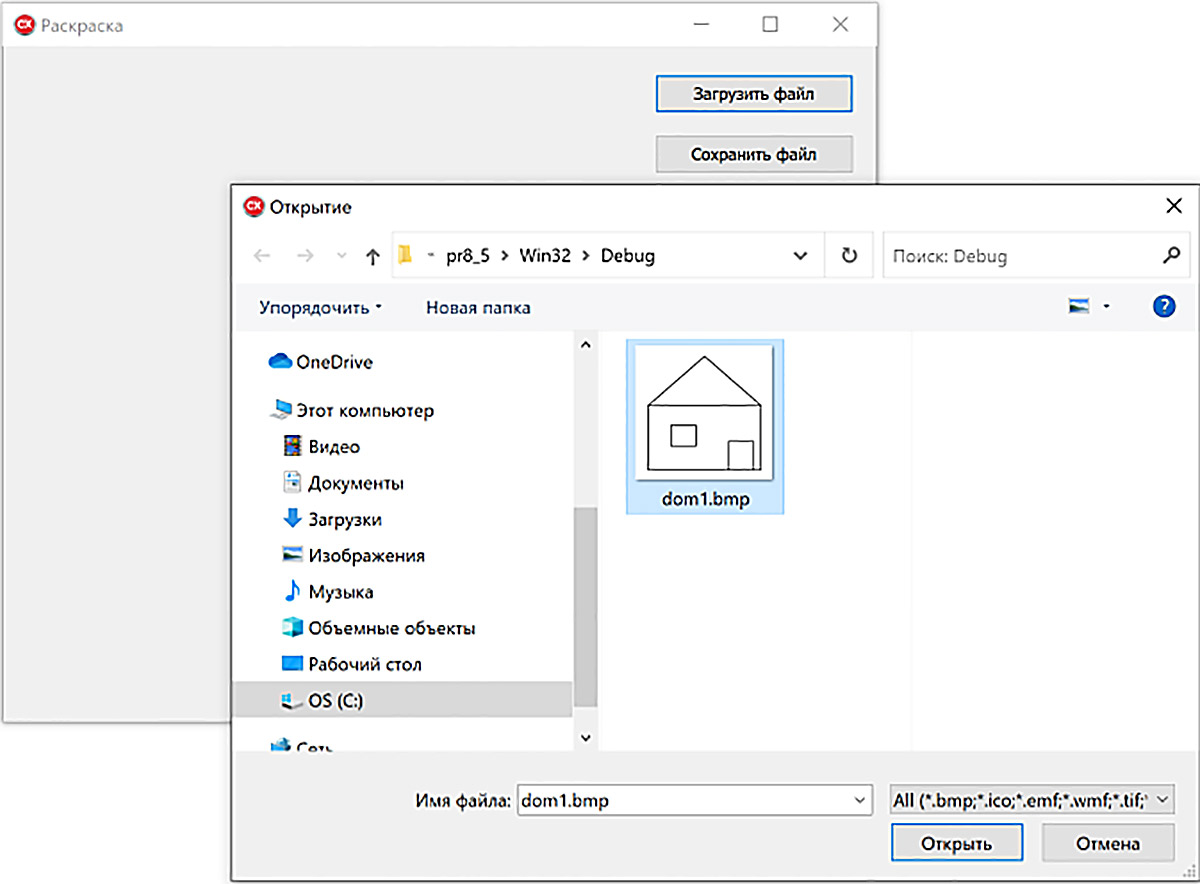
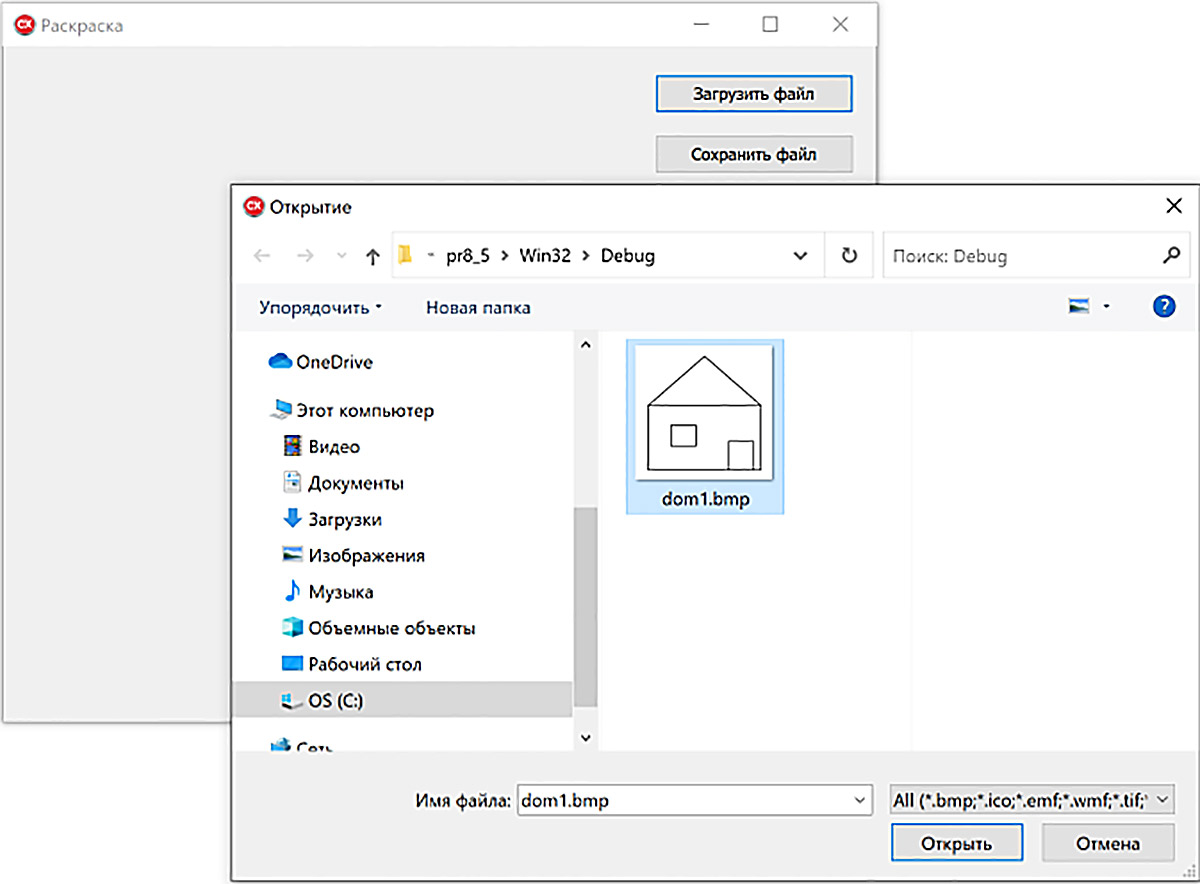
Работающее приложение:


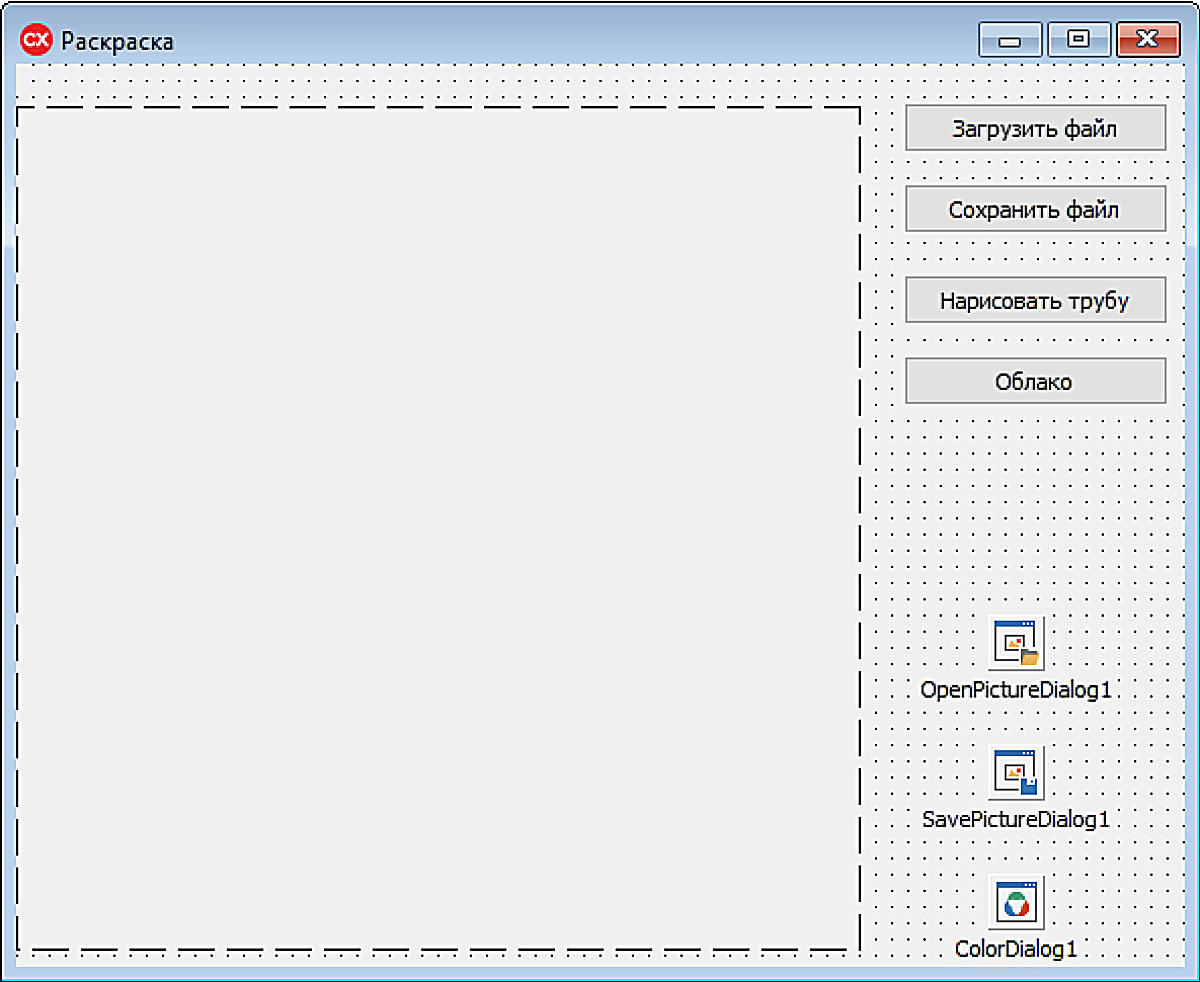
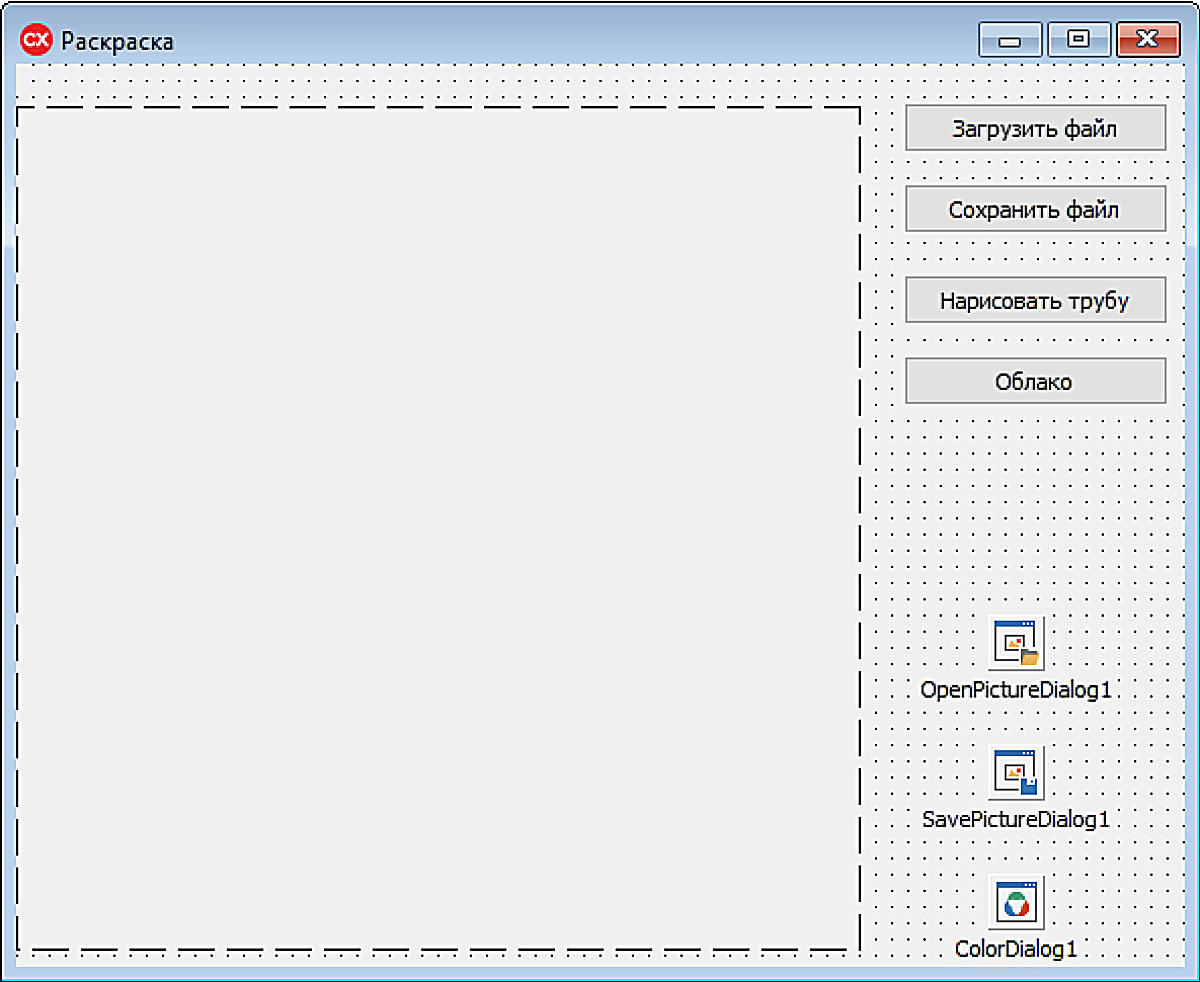
Пример 13.8. Форма на этапе конструирования:

Обработчик события OnCkick для Button3.
|
void __fastcall TForm1::
Button3Click(TObject *Sender)
{
Image1 -> Canvas -> Pen -> Width = 5;
Image1 -> Canvas -> MoveTo(570, 232);
Image1 -> Canvas -> LineTo(570, 130);
Image1 -> Canvas -> LineTo(510, 130);
Image1 -> Canvas -> LineTo(510, 180);
Image1 -> Canvas -> Brush ->
Color = clRed;
Image1 -> Canvas -> Brush ->
Style = bsCross;
Image1 -> Canvas -> FloodFill
(550, 150, clBlack, fsBorder);
Image1 -> Canvas -> Brush ->
Style = bsSolid;
}
|
Обработчик события OnCkick для Button4.
|
void __fastcall TForm1::
Button4Click(TObject *Sender)
{
Image1 -> Canvas -> Pen ->
Style = psClear;
Image1 -> Canvas -> Brush ->
Color = clSkyBlue;
Image1 -> Canvas ->
Ellipse(30, 30, 190, 85);
Image1 -> Canvas ->
Ellipse(70, 20, 240, 70);
Image1 -> Canvas ->
Ellipse(80, 40, 220, 100);
Image1 -> Canvas -> Pen ->
Style = psSolid;
}
|
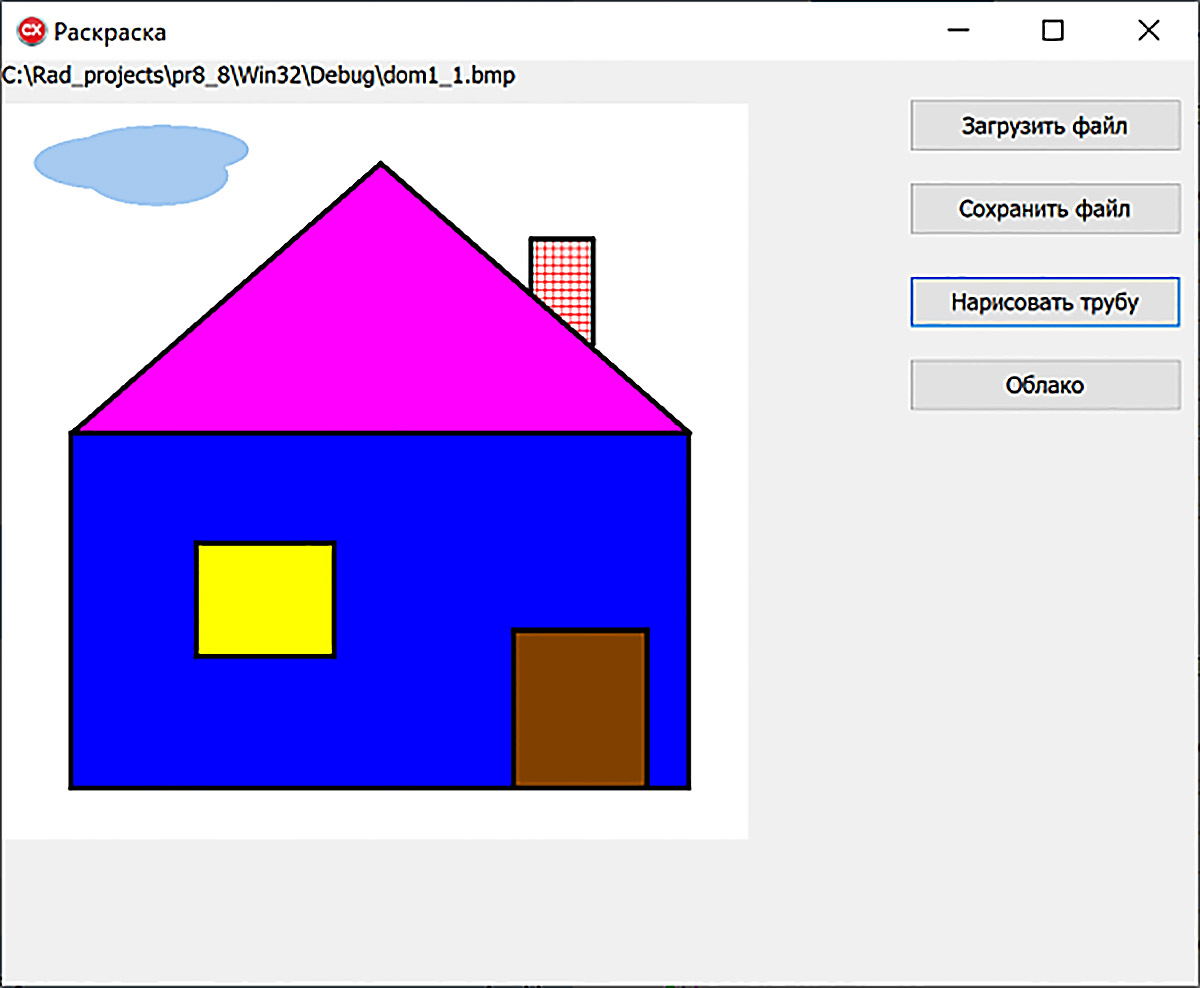
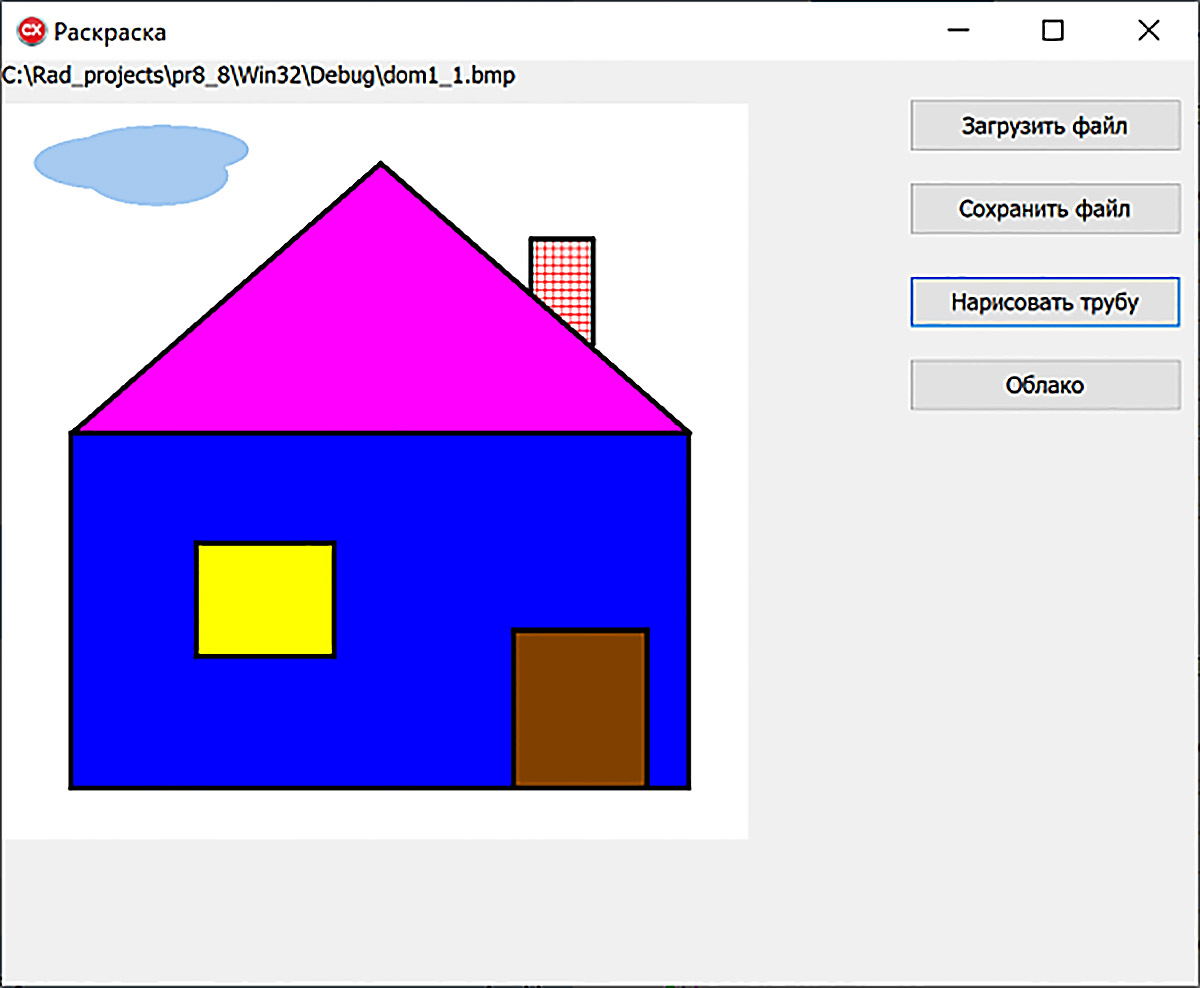
Работающее приложение:

|