|
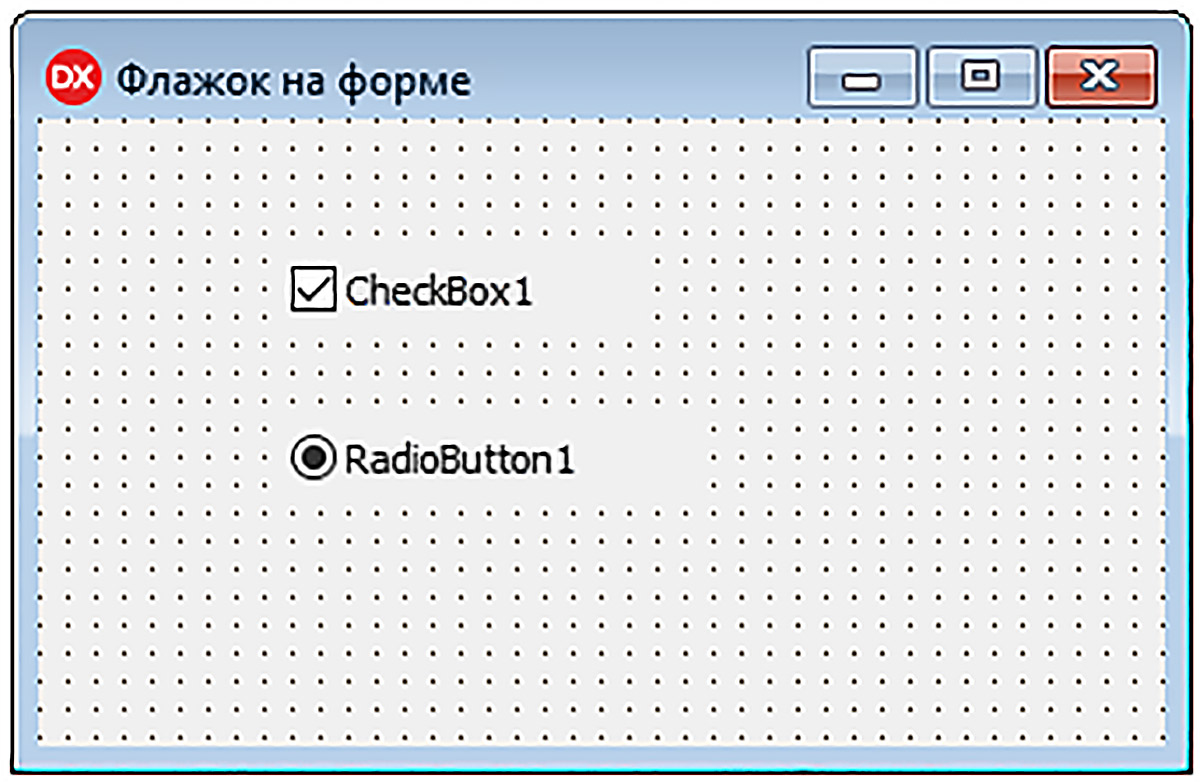
Компонент CheckBox (флажок) используется в приложениях для включения или выключения каких-либо опций. На панели компонентов Standard флажок изображен в виде  , имя объекта — CheckBox. Флажок, помещенный на форму, получает имя CheckBoxN, где N — номер 1, 2, 3… (пример 3.15). Некоторые свойства компонента CheckBox приведены в таблице (пример 3.16). , имя объекта — CheckBox. Флажок, помещенный на форму, получает имя CheckBoxN, где N — номер 1, 2, 3… (пример 3.15). Некоторые свойства компонента CheckBox приведены в таблице (пример 3.16).
Компонент RadioButton (переключатель, радиокнопка) используется в приложениях для включения или выключения каких-либо опций. На панели компонентов Standard радиокнопка изображена в виде  , имя объекта — RadioButton. Переключатель, помещенный на форму, получает имя — RadioButtonN, где N — номер 1, 2, 3… (см. пример 3.15). , имя объекта — RadioButton. Переключатель, помещенный на форму, получает имя — RadioButtonN, где N — номер 1, 2, 3… (см. пример 3.15).
Свойства Caption, Alignment и Checked у радиокнопки совпадают с аналогичными свойствами флажка.
Обычно радиокнопки образуют группы взаимосвязанных переключателей, позволяющих выбрать только один из нескольких возможных вариантов. При размещении на форме нескольких переключателей включенным должен быть только один из них (компонент RadioGroup).
Пример 3. 17. Создать проект для вычисления частного от деления одного целого числа на другое. Числа задаются в текстовых полях. Результат вычисляется при нажатии на кнопку «Разделить» и помещается в третье текстовое поле. В зависимости от состояния флажка в результате выдается целое или вещественное значение частного.
Этапы выполнения задания
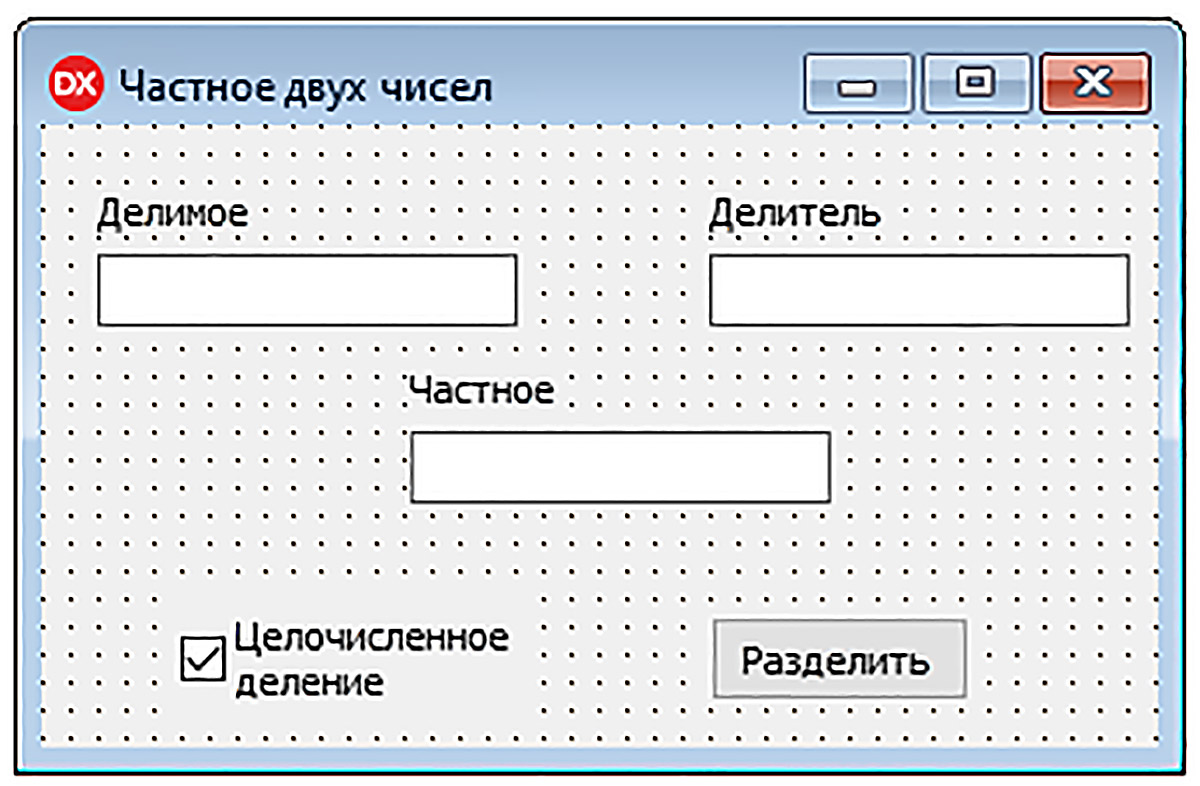
- Поместить на форму три текстовых поля, три надписи, флажок и кнопку.
- Очистить поля Text у всех компонентов Edit.
- Для компонента Edit3, в котором будет выводиться ответ, установить значение True для свойства ReadOnly.
- Изменить свойство Caption у компонентов Label («Делимое», «Делитель», «Частное»).
- Изменить свойство Caption компонента Button1 на «Разделить».
- Изменить свойство Caption компонента CheckBox1 на «Целочисленное деление».
- Написать обработчик события OnClick для компонента Button1.
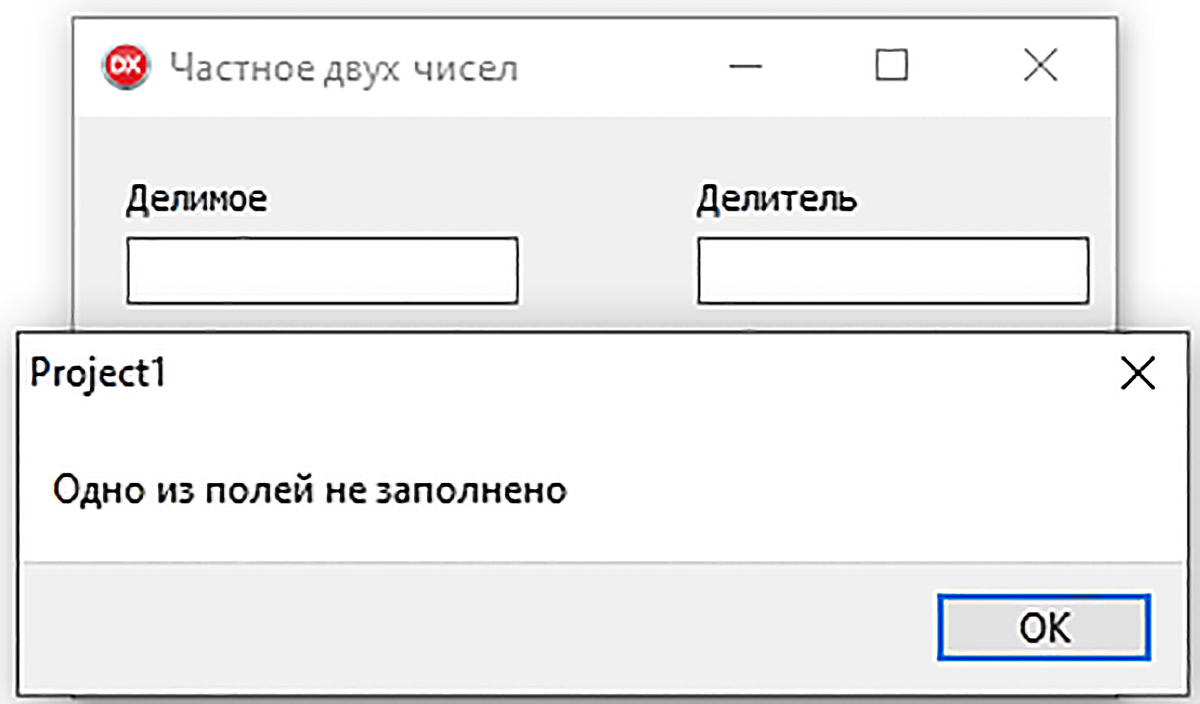
7.1. Проверить, что поля компонентов Edit1 и Edit2 не пусты. Если это не так, то вывести сообщение «Одно из полей не заполнено».
7.2. Проверить состояние переключателя CheckBox. Если он включен, то выполнить целочисленное деление, иначе обычное деление.
7.3. Вывести результат.
- Выполнить программу для различных значений. Проверить работу приложения, когда одно из полей Edit1 или Edit2 (или оба поля) пустые.
|
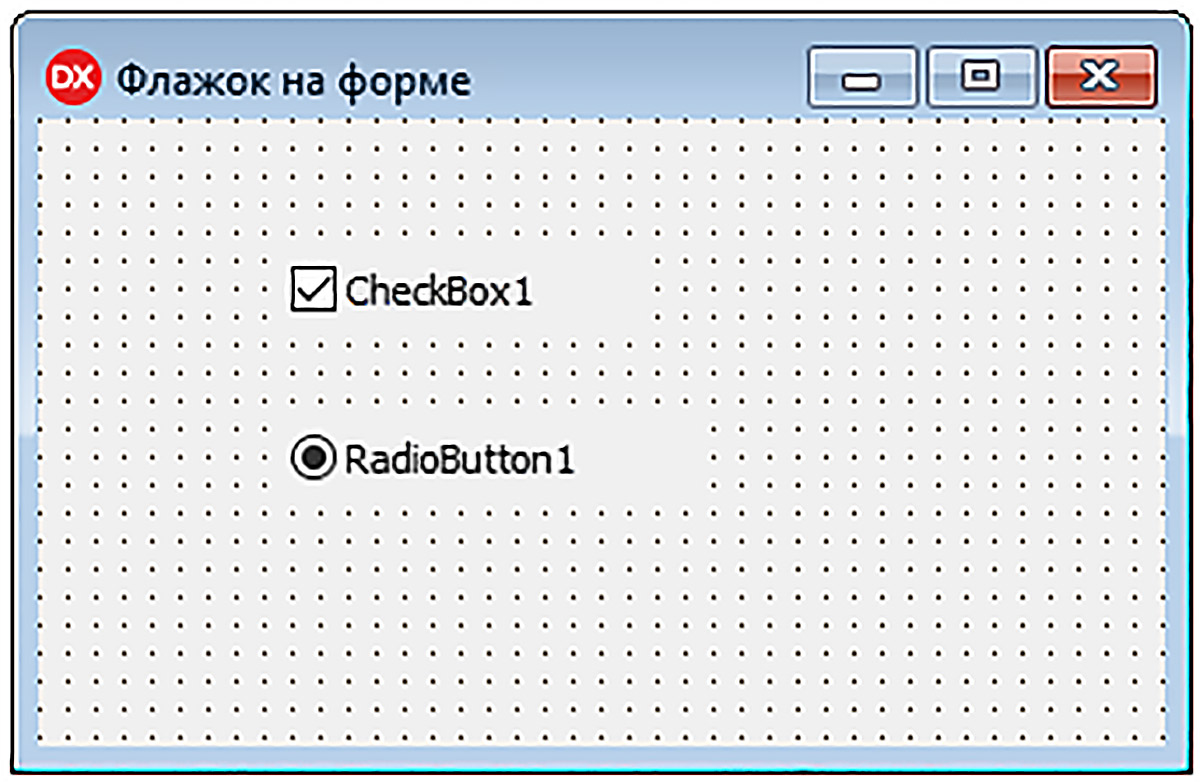
Пример 3.15. Компоненты CheckBox (флажок) и RadioButton (радиокнопка) на форме:

Пример 3.16. Свойства компонента CheckBox (флажок):
|
Свойство
|
Назначение
|
|
Checked
|
Значение True у этого свойства показывает, что компонент выделен (установлена галочка —  ), при значении False компонент не выделен (пустое окно индикатора — ), при значении False компонент не выделен (пустое окно индикатора —  ) )
|
|
AllowGrayed
|
Значение False у этого свойства (установлено по умолчанию) допускает два состояния флажка: выделен и не выделен, значение True допускает три состояния флажка: выделен, не выделен и промежуточное
|
|
State
|
Позволяет выбрать одно из трех состояний флажка: cbChecked (выделен), cbGrayed(промежуточное значение —  ) и cbUnchecked (не выделен) при значении True у свойства AllowGrayed ) и cbUnchecked (не выделен) при значении True у свойства AllowGrayed
|
|
Caption
|
Надпись возле компонента CheckBox
|
|
Alignment
|
Определяет с какой стороны кнопки размещается надпись: taLeftJustify (слева), taRightJustify (справа)
|
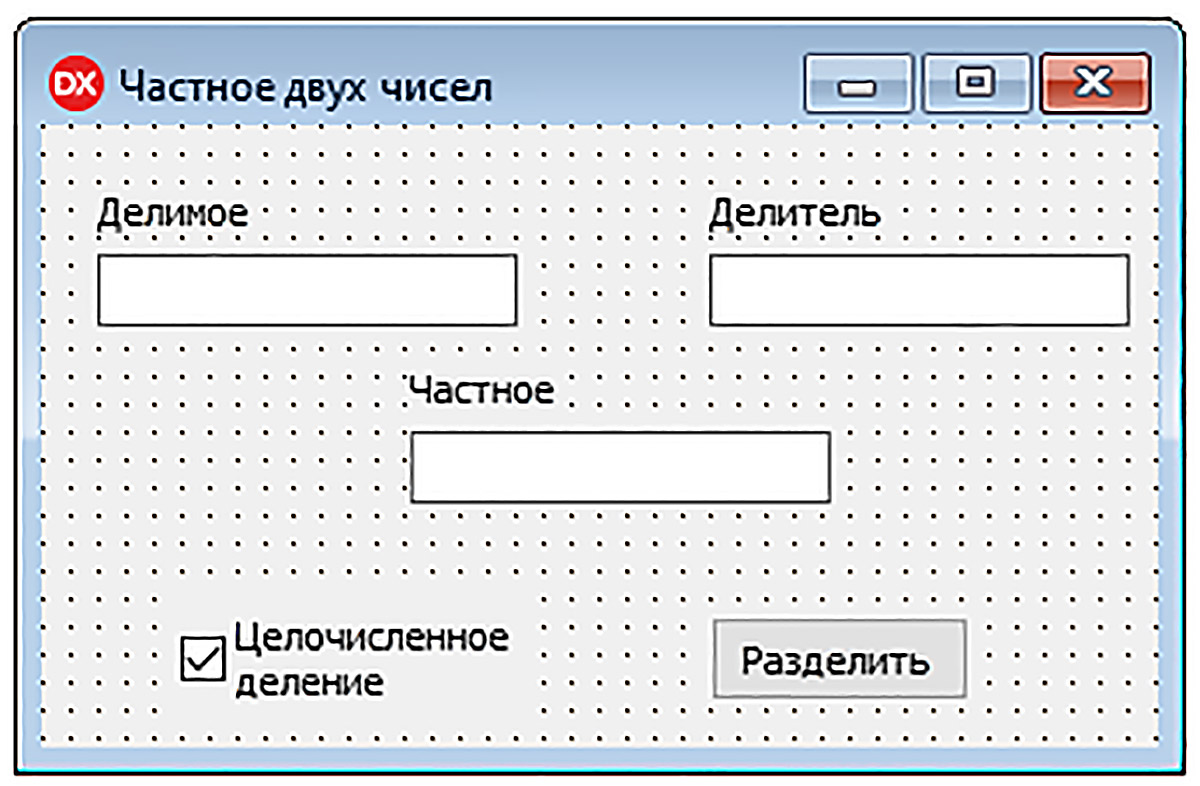
Пример 3.17. Форма на этапе конструирования:

Обработчик события OnClick для Button1.
|
procedure TForm1.Button1Click(Sender: TObject);
var a, b, c : integer;
d : real;
begin
if (Edit1.Text <> '') and
(Edit2.Text <> '') then
begin
a := StrToInt(Edit1.Text);
b := StrToInt(Edit2.Text);
if CheckBox1.checked then
begin
c := a div b;
Edit3.Text := IntToStr(c);
end
else
begin
d := a / b;
Edit3.Text := FloatToStrF(d, ffFixed, 5, 2);
end;
end
else
ShowMessage('Одно из полей
не заполнено');
end;
|
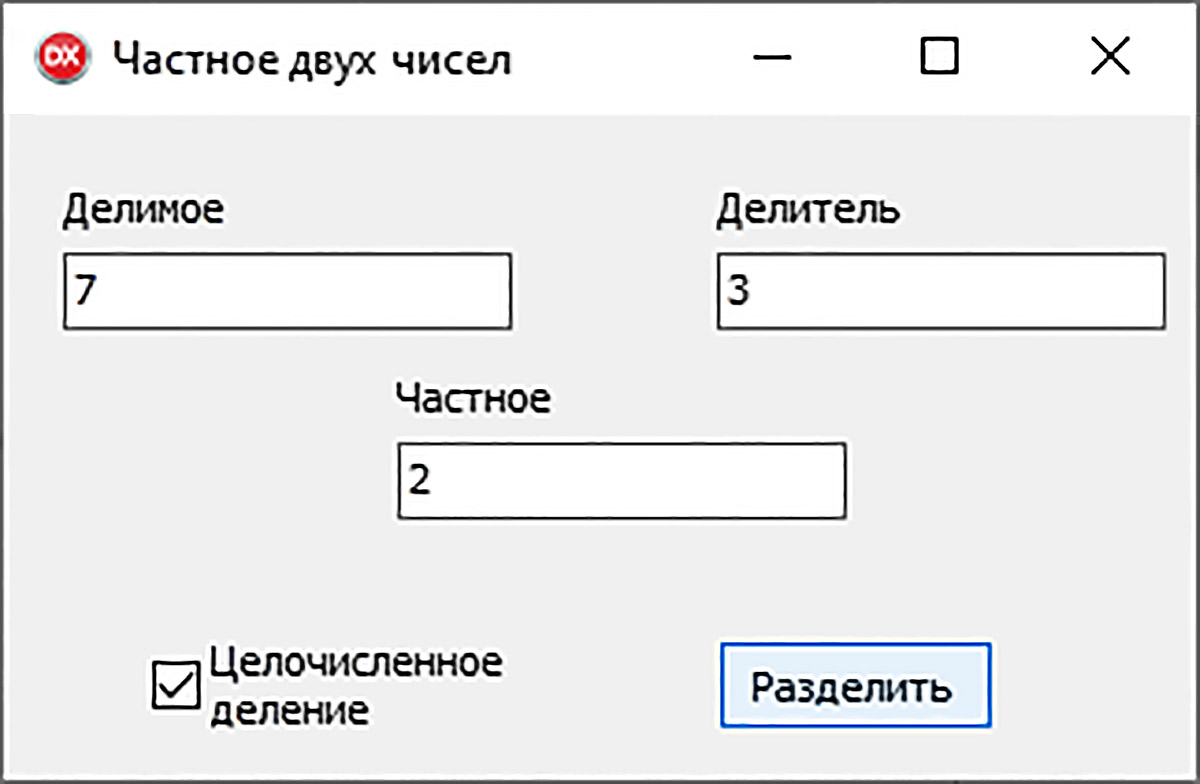
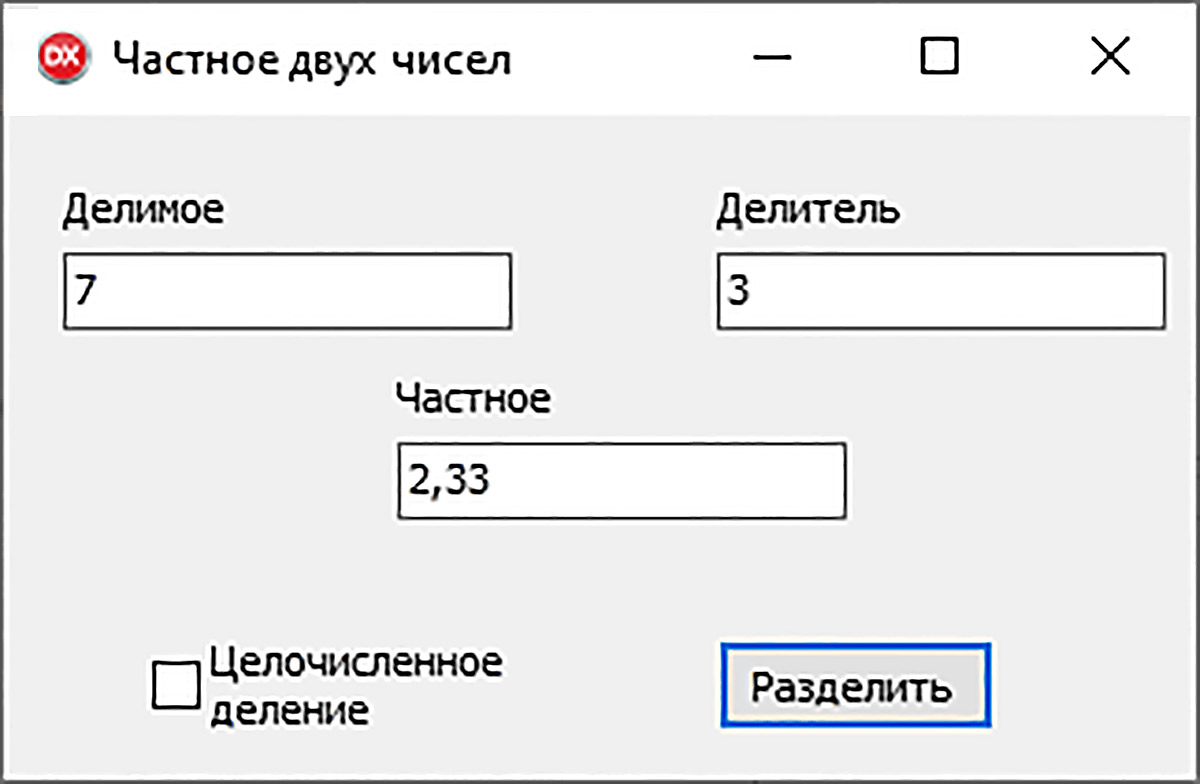
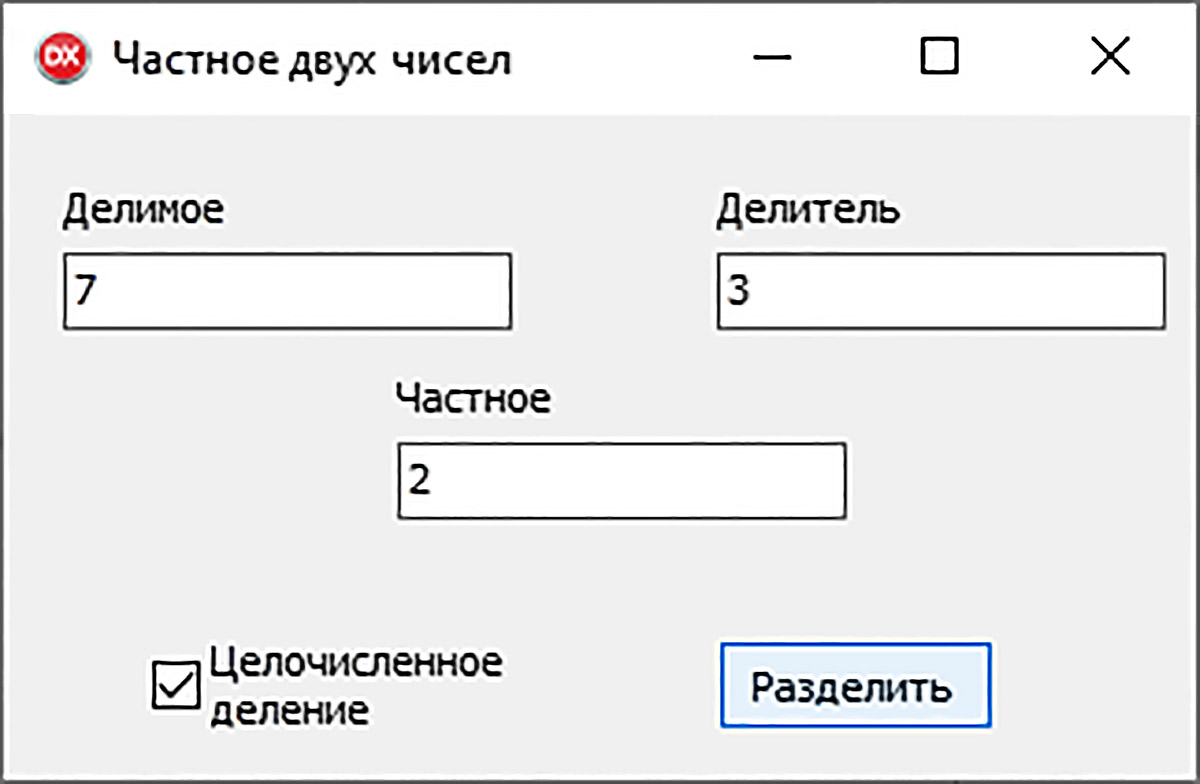
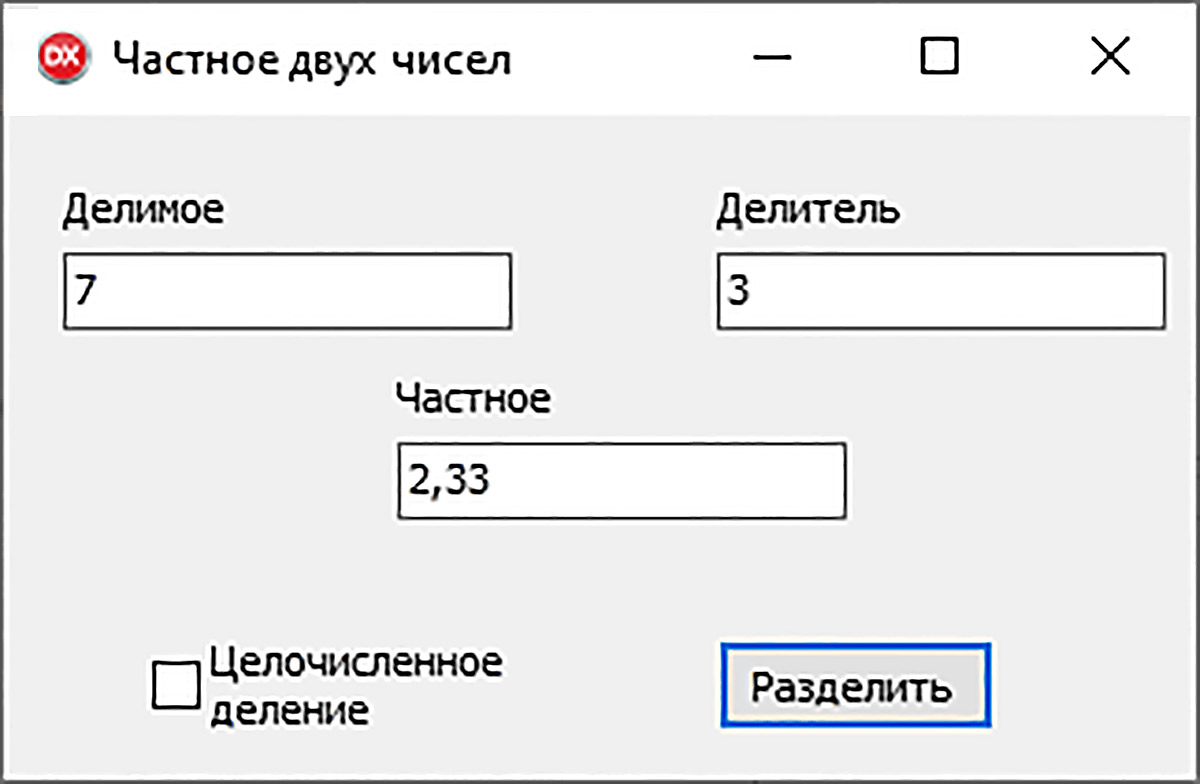
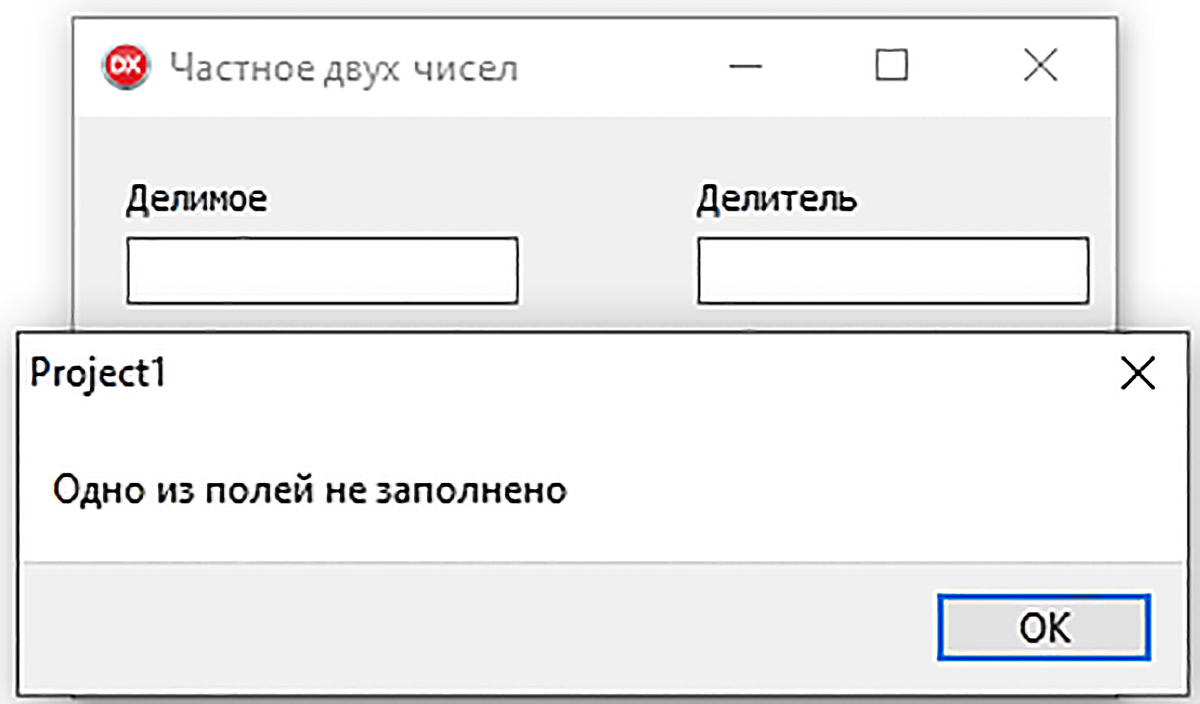
Работающее приложение:

Деление нацело

Вещественный результат деления

Поля не заполнены
|