ЗАДАНИЕ 1
|
При помощи сервиса Google Сайты создайте сайт «Экология» (название сайта можно изменить). | |
|---|---|
| Программное обеспечение |
Онлайн-сервис Google сайты |
| Этапы выполнения задания | |
| 1 |
Перейдите по ссылке https://sites.google.com. Примечание. Все инструкции в данном задании относятся к новой версии сервиса Google Cайты. |
| 2 |
Нажмите кнопку «Создать сайт» → Пустой файл. Примечание. Напротив надписи «Создать сайт» есть меню «Галерея шаблонов». После создания файла он сохраняется на Google Диске. |
| 3 |
Введите название сайта «Экология» (левый верхний угол окна).
|
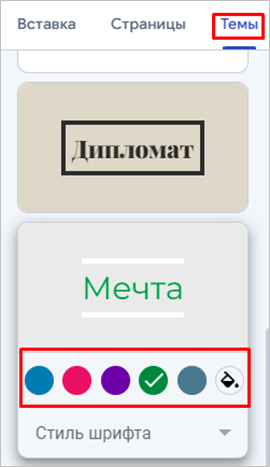
| 4 |
Примечание. У каждой темы есть несколько цветовых вариантов. |
| 5 |
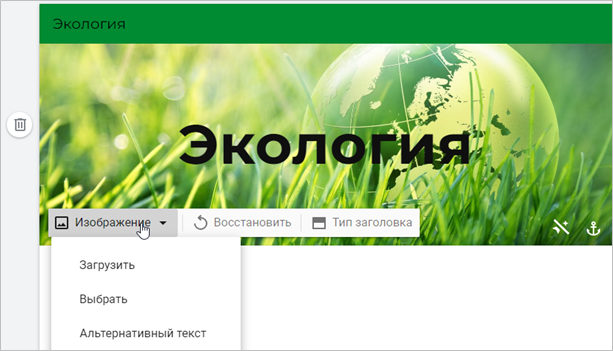
Оформите стартовую страницу своего сайта. Примечание. После изменения фонового изображения в меню «Изображение» появляется команда «Альтернативный текст». – введите заголовок первой страницы (стартовой) (например, «Главная страница» или «Экология (по названию сайта)»). |
| 6 |
На стартовой странице сайта разместите следующую информацию: Примечание. Портрет Эрнста Геккеля можно найти в сети Интернет. Для добавления информации на страницу сайта откройте вкладку «Вставка» → «Блоки контента» и выберите первый вариант макета. Примечание. При добавлении в блок изображение автоматически располагается по ширине. Текстовая панель поможет оформить добавленный на сайт текст. |
| 7 |
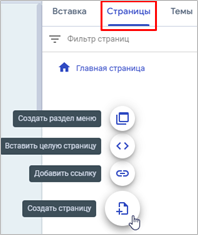
Теперь создадим основную структуру сайта – добавим несколько разделов (страниц) согласно главам учебного пособия: На созданных страницах вам будет необходимо в течение учебного года размещать созданные материалы: интеллект-карты, интерактивные памятки, виртуальную экскурсию и т. д. Для добавления новой страницы откройте вкладку «Страницы» и выберите вариант «Создать страницу». Примечание. Некоторые заголовки имеют длинное название. |
| 8 |
Вы, наверное, заметили, что при добавлении новых страниц в ваш сайт их заголовки отображаются в строке над баннером. Данный вариант расположения меню оглавления сайта для нашего проекта не очень удобен. Примечание. В описании выше дается один из вариантов настроек навигации сайта, которые вы можете изменить в любой момент. |
| 9 |
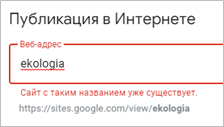
Далее познакомимся с назначением других кнопок на панели инструментов: 1) Кнопки «Отменить последнее действие» и «Повторить последнее действие». 3) Скопировать ссылку на сайт для доступа к материалам сайта. 4) Открыть доступ. 5) Настройки навигации (рассмотрено в п. 8). 6) Дополнительные команды, которые позволяют вернуться к предыдущим версиям сайта (история версий), создать копию сайта, обратиться к справке по работе с данным сервисом (очень полезная команда!). 7) Публикация сайта. Примечание. Адрес сайта может содержать строчные буквы латинского алфавита, цифры, дефис и должен быть индивидуальным (например, название ekologia уже кто-то себе выбрал). Если вы не хотите, чтобы весь интернет ринулся смотреть ваш сайт (а он был доступен только тем пользователям, у которых есть ссылка на него), то обязательно поставьте галочку напротив команды «Запретить общедоступным поисковым системам показывать мой сайт». Примечание. Помните, что любое изменение на сайте сохраняется в черновике, а не в опубликованном сайте. |
| 10 |
После публикации сайта в интернете сообщите пользователям (учителю биологии, своим одноклассникам) его адрес для просмотра: |
| Помощь | |