§ 21. Понятие о динамических веб-страницах
|
В §18 говорилось о том, что веб-страницы могут быть статические или динамические[1] в зависимости от технологии создания. В этом параграфе рассмотрим подробнее, что собой представляют динамические веб-страницы, а в дальнейшем научимся их создавать.
Динамические веб-страницы полностью или частично генерируются на сервере или в браузере в процессе исполнения запроса пользователя. Динамические веб-страницы содержат программный код на специальных языках веб-программирования. Практически все крупные сайты состоят из динамических веб-страниц. Процедура передачи динамических веб-страниц по запросу пользователя состоит из большого количества действий, реализованных с участием языков веб-программирования (пример 21.1). Динамическими также называют веб-страницы, которые хранятся на сервере в готовом виде, но содержат программный код. Этим обеспечивается интерактивность веб-страницы, т. е. такая веб-страница «реагирует» на действия пользователя. Языки веб-программирования можно условно разделить на две пересекающиеся группы: клиентские и серверные. Серверные языки могут взаимодействовать с сервером. Программный код клиентских языков выполняет браузер на компьютере-клиенте, поэтому сервер не загружается дополнительной работой. Для создания динамических страниц с программным кодом на клиентских языках используют технологию, получившую название Dynamic HTML (DHTML). Эта технология представляет собой комбинацию из языка разметки гипертекста (HTML), клиентского языка сценариев (JavaScript) и языка описания стилей (CSS). Программа на языке JavaScript называется сценарием или скриптом (англ. script). С помощью скрипта можно изменять содержимое (пример 21.2) и оформление веб-страницы в ответ на действия пользователя:
[1] Котов В.М. Информатика: учеб. пособие для 11 кл. учреждений общ. сред. образования с белорус. и рус. яз. обучения / В. М. Котов, А. И. Лапо, Ю.А. Быкадоров, Е.Н. Войтехович — Минск: Нар. асвета, 2021.
|
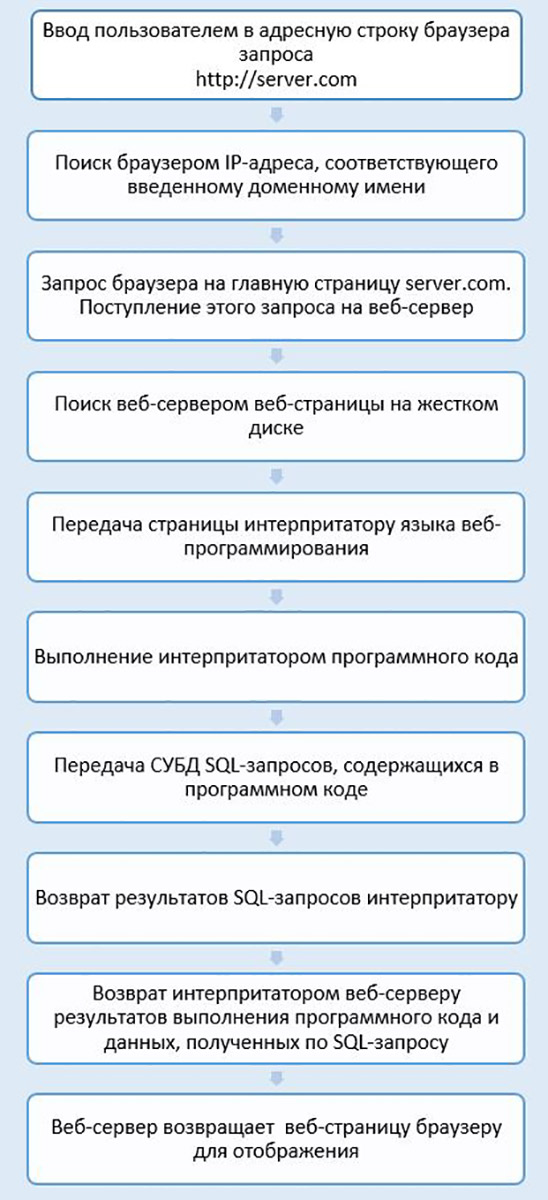
Пример 21.1. Последовательность действий при передаче динамической веб-страницы по запросу пользователя. Разработчик при помощи серверных языков программирования описывает возможные сценарии использования сайта или приложения. К серверным языкам веб-программирования относятся: C#, Go, Java, Python, PHP, Ruby. Наиболее распространенным языком веб-программирования до недавнего времени являлся PHP. По данным на декабрь 2020 года PHP использовался в 78,2% всех сайтов. Однако постепенно он теряет свою популярность. Самыми распространенными клиентскими языками программирования являются: JavaScript и VisualBasicScript. Однако, сегодня программный код JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript. Набор средств, с помощью которых происходит реализация логики веб-сайта, называется backend (бэкенд). Разработка функциональности и пользовательского интерфейса на клиентской стороне приложения или веб-сайта называется frontend (фронтенд).Пример 21.2. Использование скриптов на веб-страницах. На веб-страницах очень часто возникает необходимость произвести те или иные вычисления. Например, есть два текстовых поля и нужно в третьем текстовом поле вывести сумму двух чисел, которые введены в первые два, т. е. создать калькулятор и разместить его на веб-странице — http://www.javascriptkit.com/script/cut18.shtml |