§ 23. Элементы JavaScript для создания веб-страниц
23.3. Использование элементов управления на веб-страницах
|
При разработке динамических страниц достаточно часто возникает необходимость скрывать и показывать различные элементы. Делать это приходится по самым разным причинам. Например, есть кнопка, которая должна быть видимой при просмотре сайта на мобильном устройстве, и скрытой при использовании компьютера. Переключение между скрытием и отображением можно установить для любого блочного элемента (<div>, <h1>-<h6>, <p>, <form> и др). Достигается изменение видимости элемента за счет изменения css-свойства display. Если display = "block", то элемент будет видимым, если display = 'none' — скрыт. Рассмотрите пример 23.11. Определение координат указателя мыши относительно окна браузера чрезвычайно востребовано при создании динамических веб-страниц. Координаты указателя нужны в программировании игр, при масштабировании элемента внутри заданной области и т. д. При обработке таких событий, как перемещение указателя мыши, могут понадобиться детали того, что произошло (например, координаты указателя). В этом случае, когда происходит событие, браузер создаёт объект события (event), записывает в него детали и передаёт его в качестве аргумента функции-обработчику. Пример 23.12 демонстрирует получение координат мыши из объекта события. |
Пример 23.11. Изменение видимости блока по клику на кнопку. 1) Html-код:
2) Скрипт:
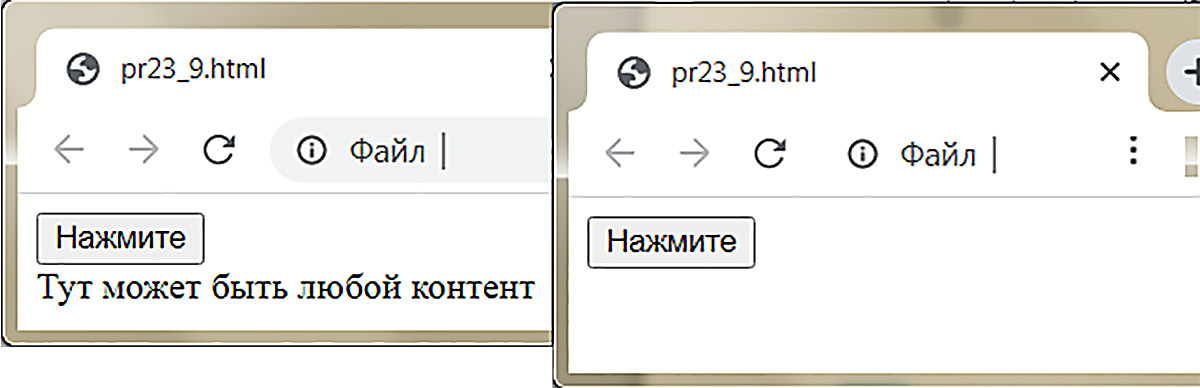
3) Результат: Пример 23.12. Определение перемещения курсора. 1) Стилевое описание:
2) Скрипт (в заголовке html-документа):
3) Html-код:
|