§ 21. Паняцце аб дынамічных вэб-старонках
| Сайт: | Профильное обучение |
| Курс: | Інфарматыка. 11 клас (Павышаны ўзровень) |
| Книга: | § 21. Паняцце аб дынамічных вэб-старонках |
| Напечатано:: | Гость |
| Дата: | Суббота, 23 Август 2025, 18:32 |
|
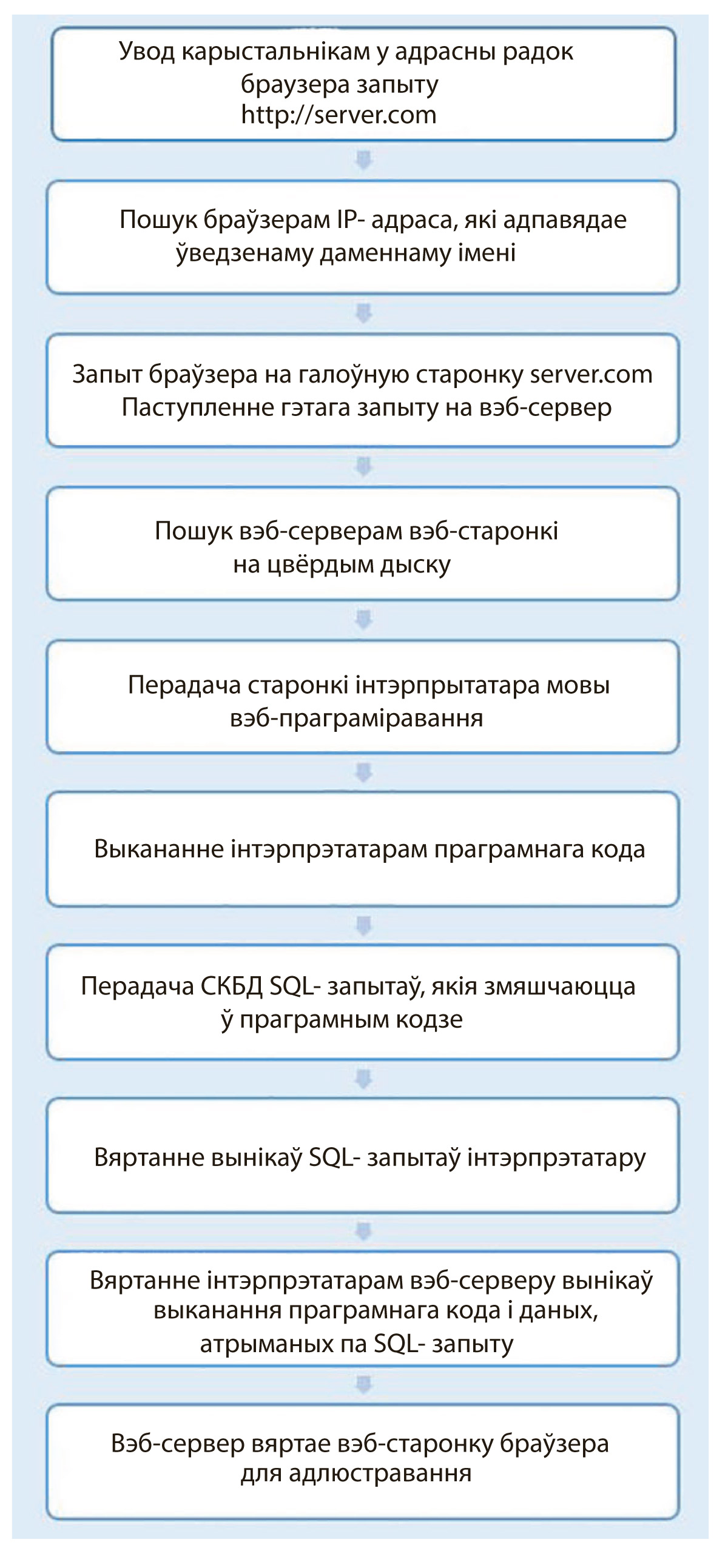
У § 18 гаварылася аб тым, што вэб-старонкі могуць быць статычныя або дынамічныя[1] у залежнасці ад тэхналогіі стварэння. У гэтым параграфе разгледзім больш падрабязна, што ўяўляюць сабой дынамічныя вэб-старонкі, а ў далейшым навучымся іх ствараць. Дынамічныя вэб-старонкі цалкам або часткова генеруюцца на серверы або ў браўзеры ў працэсе выканання запыту карыстальніка. Дынамічныя вэб-старонкі ўтрымліваюць праграмны код на спецыяльных мовах вэб-праграміравання. Практычна ўсе вялізныя сайты складаюцца з дынамічных вэб-старонак. Працэдура перадачы дынамічных вэб-старонак па запыце карыстальніка складаецца з вялікай колькасці дзеянняў, рэалізаваных з удзелам моў вэб-праграміравання (прыклад 21.1). Дынамічнымі таксама называюць вэб-старонкі, якія захоўваюцца на серверы ў гатовым выглядзе, але ўтрымліваюць праграмны код. Гэтым забяспечваецца інтэрактыўнасць вэб-старонкі, г. зн. такая вэб-старонка «рэагуе» на дзеянні карыстальніка. Мовы вэб-праграміравання можна ўмоўна падзяліць на дзве перасякальныя групы: кліенцкія і серверныя. Серверныя мовы могуць узаемадзейнічаць з серверам. Праграмны код кліенцкіх моў выконвае браўзер на камп'ютары-кліенце, таму сервер не загружаецца дадатковай працай. Для стварэння дынамічных старонак з праграмным кодам на кліенцкіх мовах выкарыстоўваюць тэхналогію, якая атрымала назву Dynamic HTML (DHTML). Гэтая тэхналогія ўяўляе сабой камбінацыю з мовы разметкі гіпертэксту (HTML), кліенцкай мовы сцэнарыяў (JavaScript) і мовы апісання стыляў (CSS). Праграма на мове JavaScript называецца сцэнаром або скрыптам (англ. script). З дапамогай скрыпту можна змяняць змесціва (прыклад 21.2) і афармленне вэб-старонкі ў адказ на дзеянні карыстальніка:
[1] Котов В. М. Информатика: учеб. пособие для 11 кл. учреждений общ. сред. образования с белорус. и рус. яз. обучения / В. М. Котов, А. И. Лапо, Ю. А. Быкадоров, Е. Н. Войтехович. — Минск: Нар. асвета, 2021.
|
Распрацоўшчык пры дапамозе серверных моў праграміравання апісвае магчымыя сцэнарыі выкарыстання сайта або дадатку. Да серверных моў вэб-праграміравання ставяцца: C#, Go, Java, Python, PHP, Ruby. Найбольш распаўсюджанай мовай вэб-праграміравання да нядаўняга часу з'яўлялася PHP. Па даных на снежань 2020 года, PHP выкарыстоўвалася ў 78,2 % усіх сайтаў. Аднак паступова яна губляе сваю папулярнасць. Самымі распаўсюджанымі кліенцкімі мовамі праграміравання з'яўляюцца: JavaScript і VisualBasicScript. Аднак сёння праграмны код JavaScript можа выконвацца не толькі ў браўзеры, але і на серверы або на любым іншым устройстве, якое мае спецыяльную праграму, якая называецца «рухавічком» JavaScript. Набор сродкаў, з дапамогай якіх адбываецца рэалізацыя логікі вэб-сайта, называецца backend (бэкэнд). Распрацоўка функцыянальнасці і карыстальніцкага інтэрфейса на кліенцкім баку дадатку або вэб-сайта называецца frontend (франтэнд).Прыклад 21.2. Выкарыстанне скрыптоў на вэб-старонках. На вэб-старонках вельмі часта ўзнікае неабходнасць вырабіць тыя ці іншыя вылічэнні. Напрыклад, ёсць два тэкставых поля і трэба ў трэцім тэкставым полі вывесці суму двух лікаў, якія ўведзены ў першыя два, г. зн. стварыць калькулятар і размясціць яго на вэб-старонцы —http://www.javascriptkit.com/script/cut18.shtml. |
Пытанні да параграфа
 |
1. Якія вэб-старонкі называюць дынамічнымі? 2. Якая паслядоўнасць дзеянняў пры перадачы дынамічнай вэб-старонкі па запыту карыстальніка? 3. На якія групы можна падзяліць мовы вэб-праграміравання? 4. Якую тэхналогію выкарыстоўваюць для стварэння дынамічных старонак, якія захоўваюцца на серверы ў гатовым выглядзе, але ўтрымліваюць праграмны код на кліенцкай мове вэб-праграміравання? 5. Што такое скрыпт? |
Практыкаванні
![]()
1. Падрыхтуйце паведамленне па тэмам на выбар: «Рэйтынг моў вэб-праграміравання», «Гісторыя мовы JavaScript», «Выкарыстанне скрыптоў на вэб-старонках».
2. Выкарыстоўваючы магчымасці сайта https://catalog.onliner.by/mobile, стварыце і выканайце запыты на стварэнне дынамічных вэб-старонак:
|
Запыт |
Стваральнік |
Аперацыйная сістэма |
Памер экрана |
Ёмістасць акумулятара |
|
1 |
Xiaomi |
Android |
6.6—6.7 |
Больш 3500 мАч |
|
2 |
Samsung |
Android |
6.4—6.5 |
3200—3400 мАч |
|
3 |
Apple |
Apple iOS |
6.4-—6.7 |
Больш 3500 мАч |
Колькі знойдзена тавараў у кожным запыце?