§ 17. Анімацыя
| Сайт: | Профильное обучение |
| Курс: | Інфарматыка. 11 клас (Павышаны ўзровень) |
| Падручнік: | § 17. Анімацыя |
| Надрукаваны: | Госць |
| Дата: | Серада 2 Ліпень 2025 |
17.1. Кампанент Timer
|
Кампанент таймер — Timer дазваляе задаваць у дадатку інтэрвалы часу. На панэлі кампанентаў System кампанент таймер намаляваны ў выглядзе Таймер з'яўляецца не візуальным кампанентам, які можна размясціць у любым месцы формы. Таймер знаходзіць шматлікія прымяненні: кіраванне мультыплікацыяй, уключэнне захавальніка экрана, заданне часу на адказ у навучальных праграмах. Уласцівасці кампанента прыведзены ў прыкладзе 17.2. Для таймера даступна адзіная падзея — OnTimer. У апрацоўшчыку гэтай падзеі запісваюцца неабходныя каманды. Падзея надыходзіць па заканчэнні рэальнага часу эквівалентнага значэнню ўласцівасці Interval для таймера. Да таго часу, пакуль таймер не будзе выключаны, гэта падзея будзе наступаць зноў і зноў. Прыклад 17.3. Стварыць дадатак, які дазваляе ўводзіць бягучы час кожную секунду. Этапы выканання задання
|
Прыклад 17.1. Кампанент Timer на форме: Прыклад 17.2. Уласцівасці кампанента Timer:
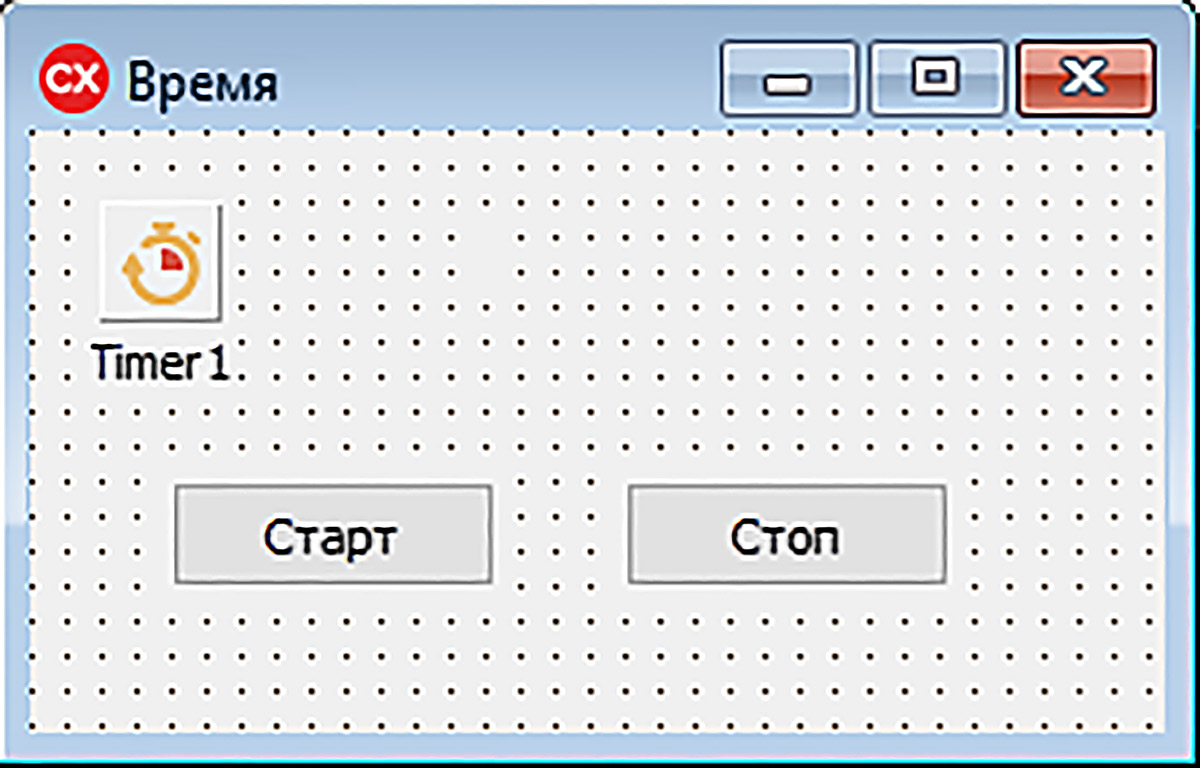
Прыклад 17.3. Форма на этапе праектавання: Апрацоўшчыкі падзеі OnClick для кампанентаў Button1 і Button2.
Апрацоўшчык падзеі OnTimer.
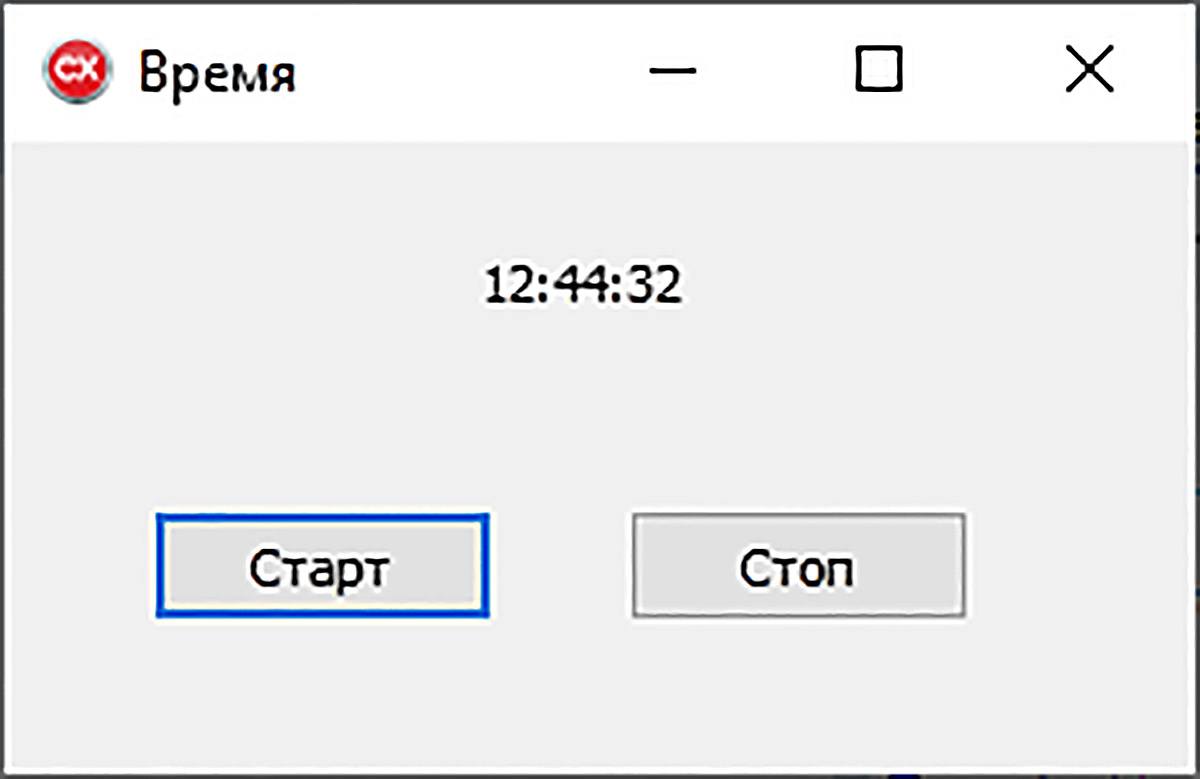
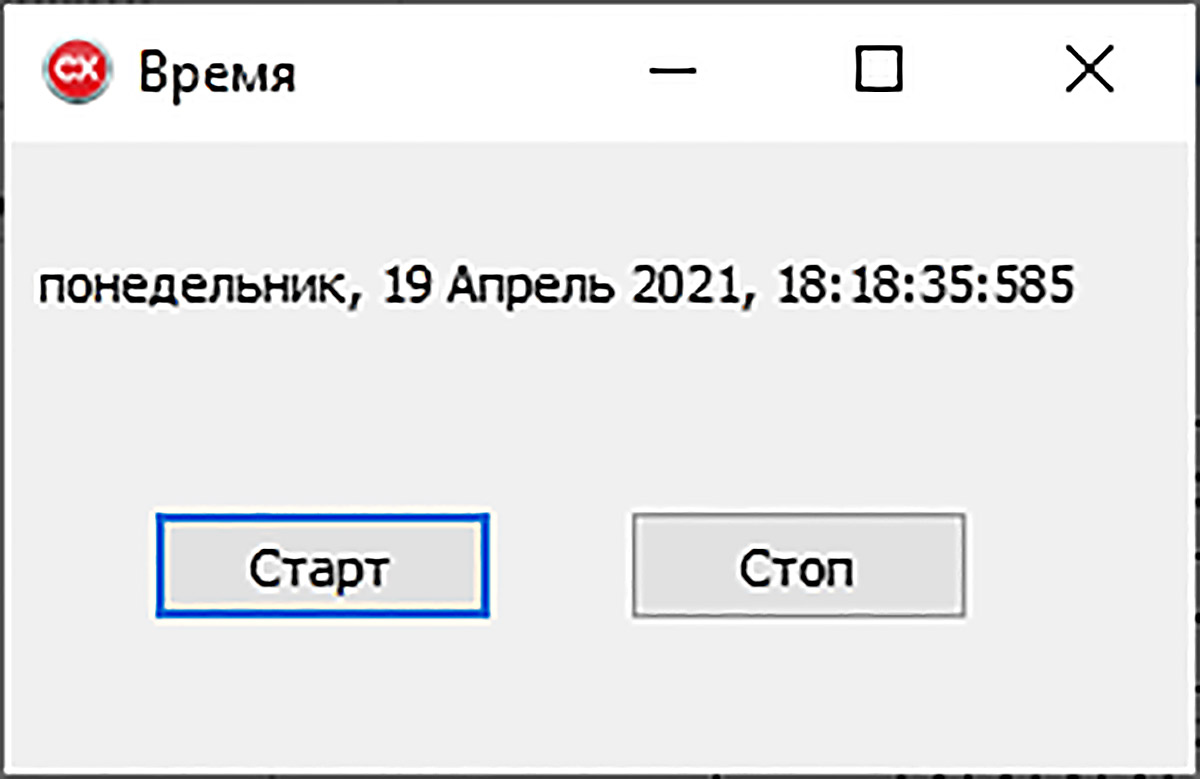
Дадатак у час працы: Для вываду часу можна скарыстацца іншай функцыяй[1] [1] Са значэннямі параметраў гэтай функцыі можна пазнаёміцца ў дадатку FormatDateTime("hh:nn:ss",Time()) Гэтая функцыя дазваляе змяніць фармат вываду даты/часу. Напрыклад, для таго каб вывесці час так: трэба выкарыстоўваць функцыю з наступнымі параметрамі: FormatDateTime("dddd, dd mmmm yyyy, Час спрацоўвання таймера змяніць на 100. |
17.2. Найпростая анімацыя
|
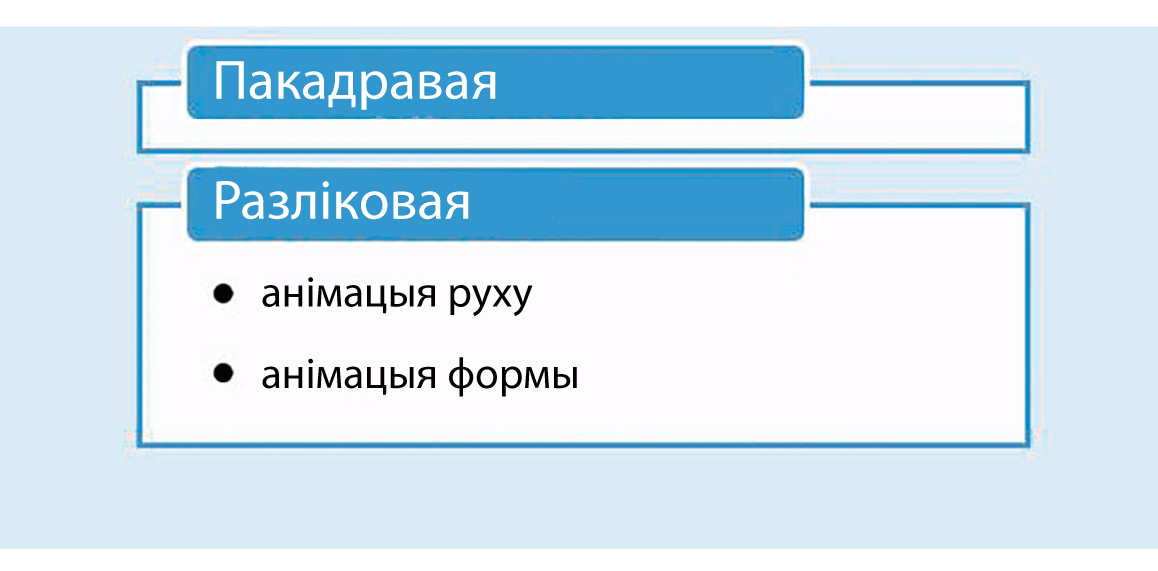
З курсу інфарматыкі 8-га класа вам вядома, што вылучаюць два спосабы стварэння камп'ютарнай анімацыі: пакадравая і разліковая (прыклад 17.4). Пры стварэнні пакадравай (традыцыйнай, найпростай) анімацыі прамалёўваюцца ўсе фазы руху аб'екта. Пры разліковай анімацыі прамалёўваюцца толькі асобныя кадры, у якіх аб'ект размяшчаецца ў пачатку руху(або ў пачатку і канцы руху), малюнкі ў астатніх кадрах (прамежкавых) будуюцца з дапамогай камп'ютарных праграм. Эфект руху аб'екта з'яўляўся ў выніку хуткай змены кадраў на экране. Выкарыстоўваючы кампанент таймер, можна стварыць найпростую анімацыю ў асяроддзі C++Builder. Для гэтага трэба:
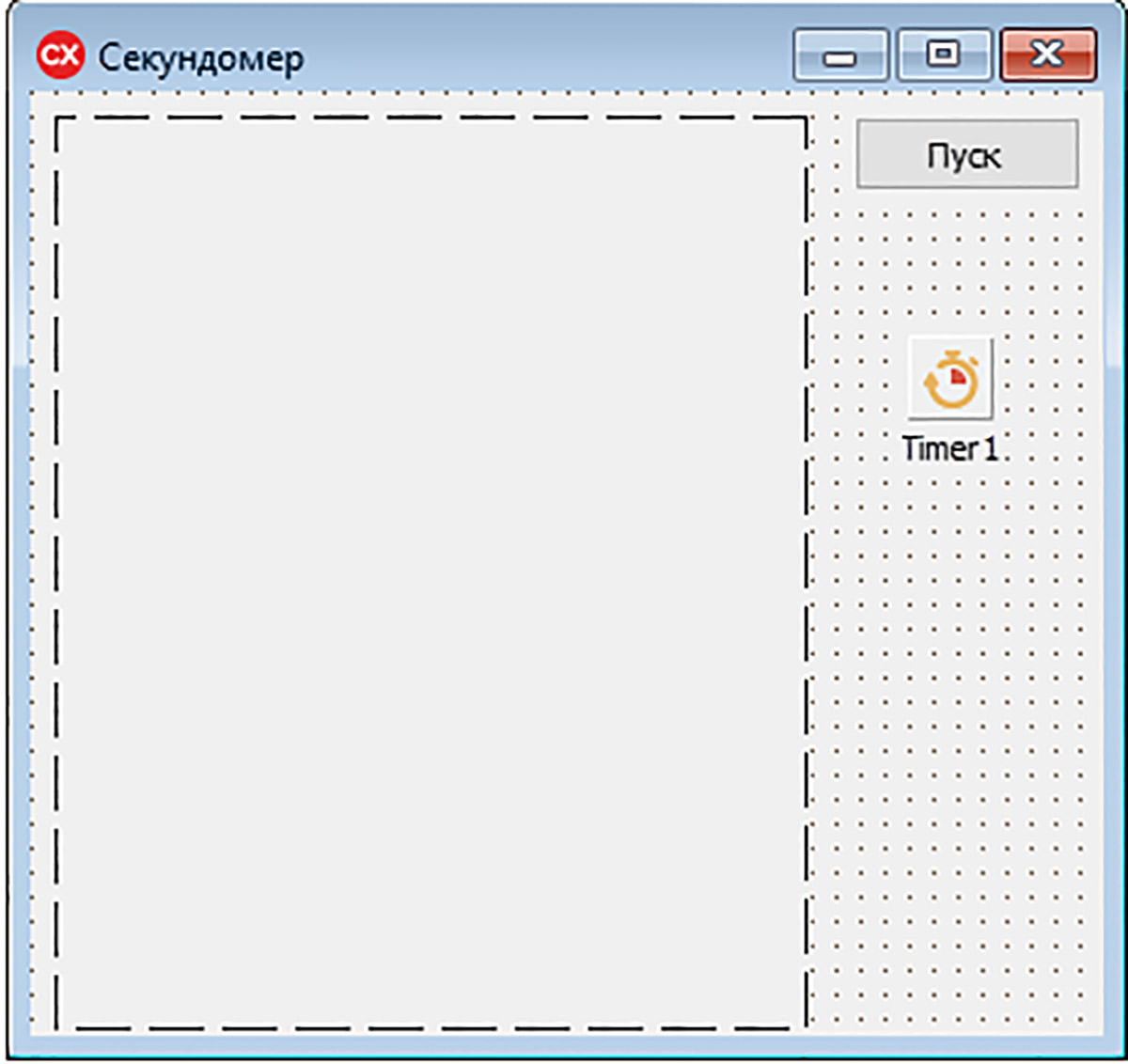
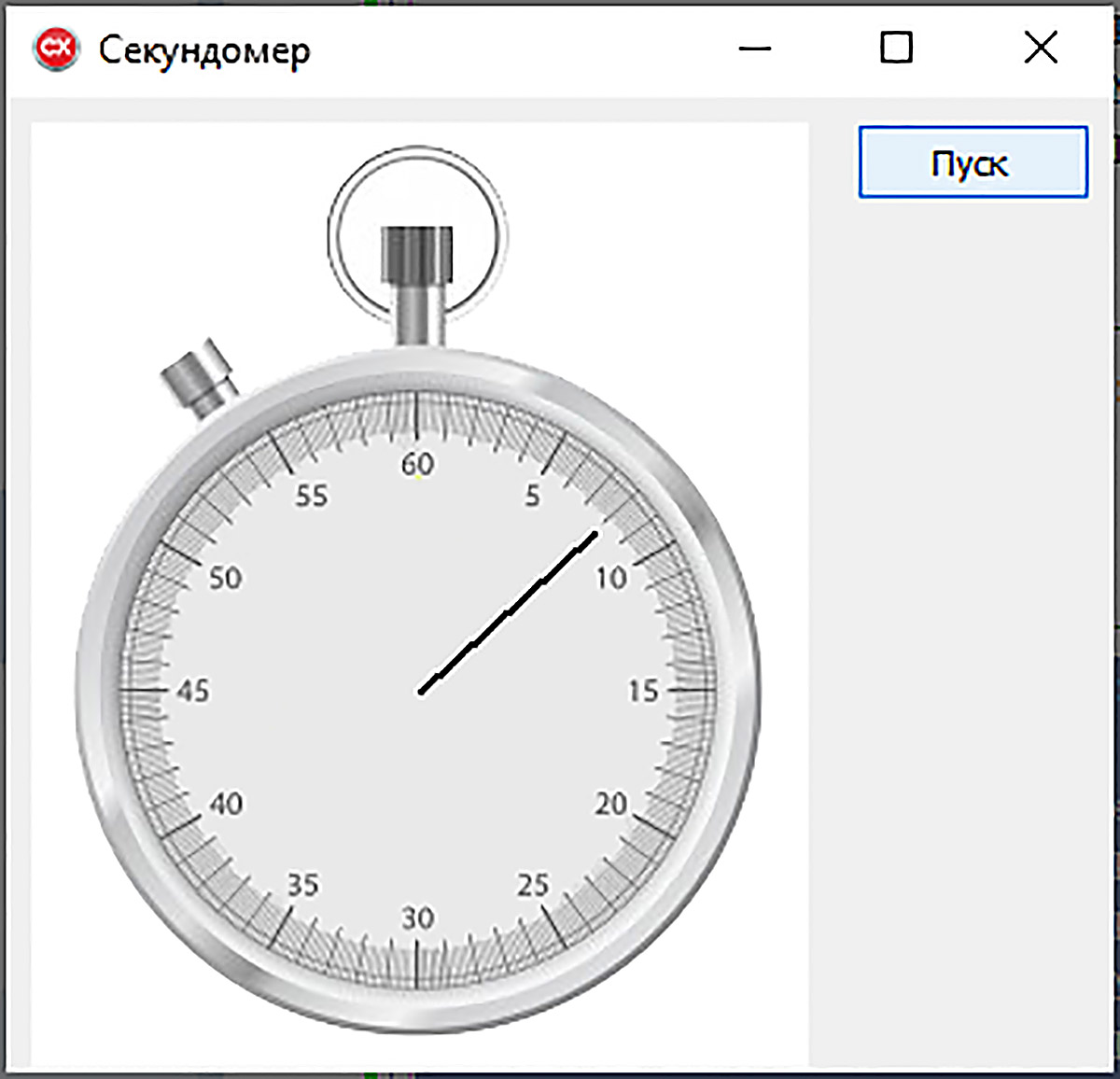
Прыклад 17.5. Стварыць секундамер з секунднай стрэлкай, якая рухаецца. Этапы выканання задання
|
Прыклад 17.4. Спосабы стварэння камп'ютарнай анімацыі: Прыклад 17.5. Форма на этапе праектавання: Пераменныя x, y, x_0, y_0 тыпу int і пераменныя ang і pi тыпу double апісаны як глабальныя. Апрацоўшчык падзеі OnClick для кампанента Button1.
Апрацоўшчык падзеі OnCreate для формы.
Апрацоўшчык падзеі OnTimer для таймера.
Дадатак у час працы: |
17.3. Анімацыя руху
|
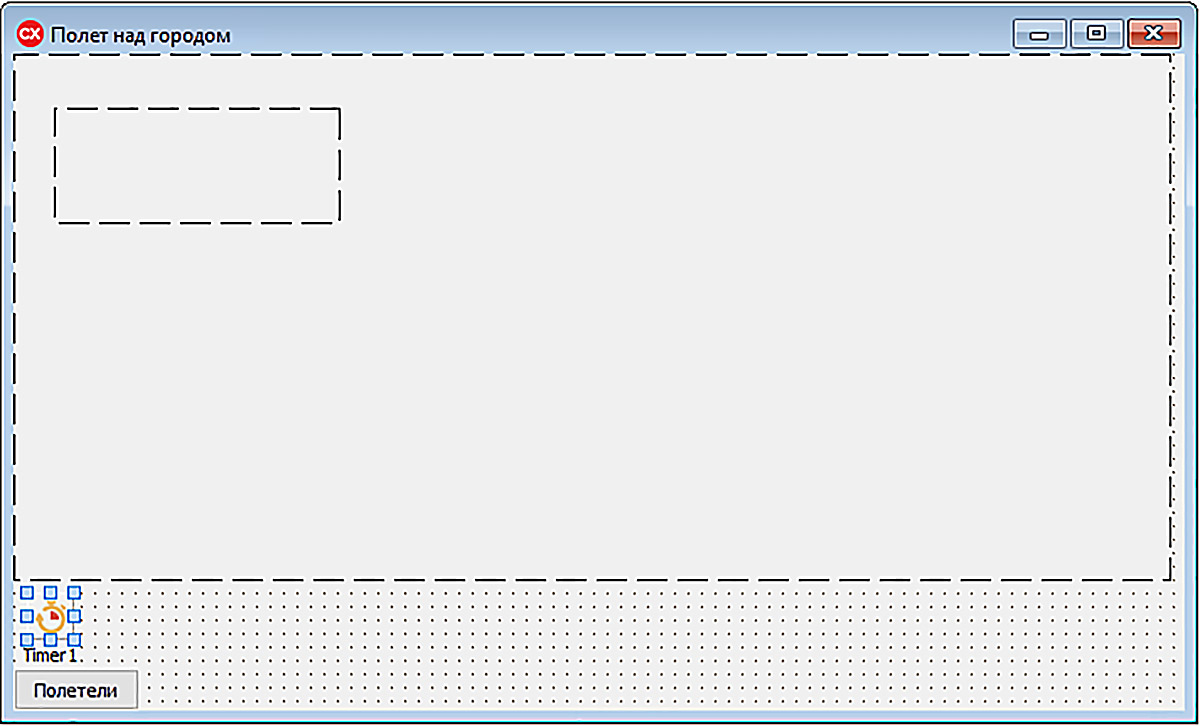
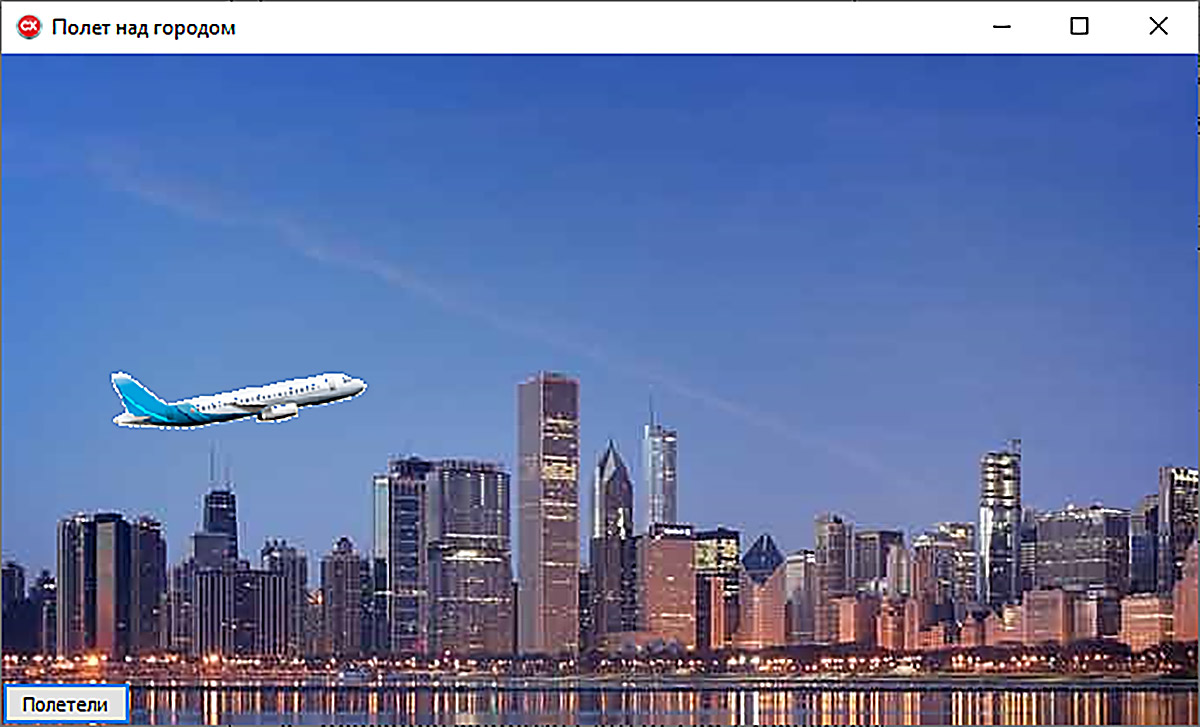
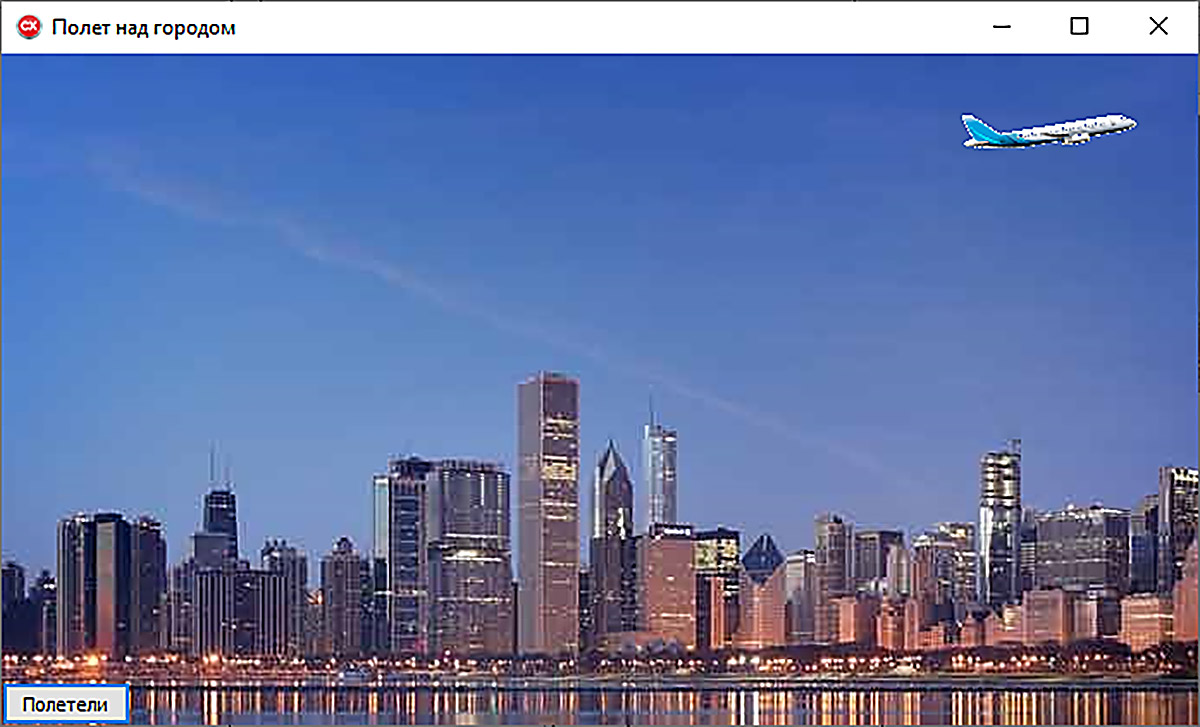
Для стварэння анімацыі руху дастаткова загрузіць малюнак у Image і для кожнага спрацоўвання таймера мяняць каардынаты верхняга левага вугла кампанента. Для таго каб аб'ект рухаўся гарызантальна, дастаткова мяняць толькі значэнне каардынаты х. Для арганізацыі руху па больш складаных траекторыях неабходна вылічаць значэнні каардынат па формулах. Залежнасці могуць быць функцыянальнымі (значэнне y залежыць ад значэння х) або без (значэння як x і y залежаць ад значэнняў параметра t). Прыклад 17.6. Стварыць праект, у якім самалёт будзе пралятаць над горадам. Пры выдаленні самалёт павінен змяншацца. Этапы выканання задання
|
Прыклад 17.6. Форма на этапе праектавання: Пераменные x_plane, y_plane, w, h тыпу int апісаны як глабальныя. Апрацоўшчык падзеі OnClick для кампанента Button1.
Апрацоўшчык падзеі OnCreate для формы.
Апрацоўшчык падзеі OnTimer для таймера.
Дадатак у час працы (у розныя моманты часу): Калі пры працы дадатку ўзнікае мігаценне, то неабходна ўстанавіць значэнне true для ўласцівасцец формы AlphaBlend і DoubleBuffered. |
17.4. Фрагменты малюнкаў
|
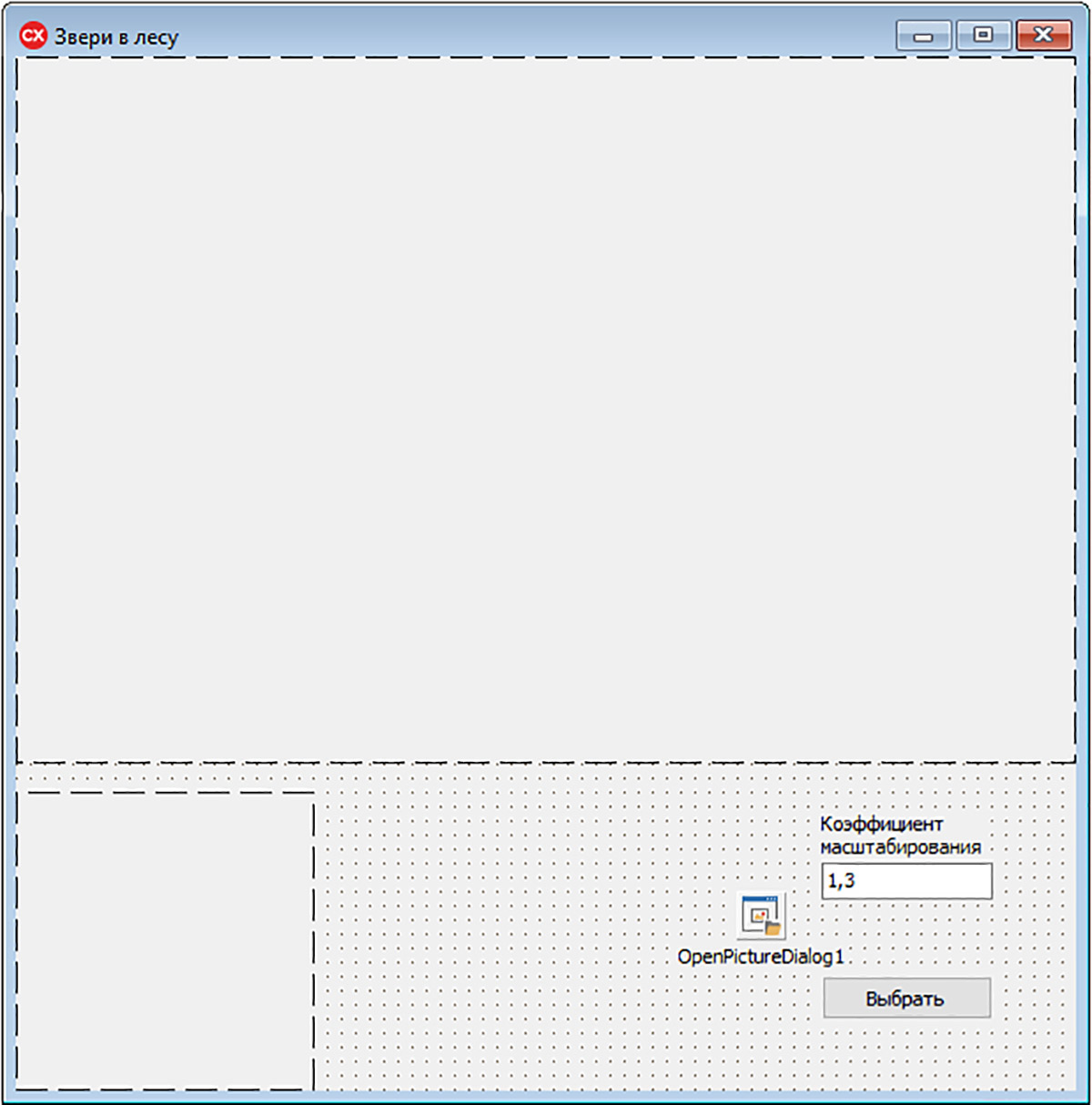
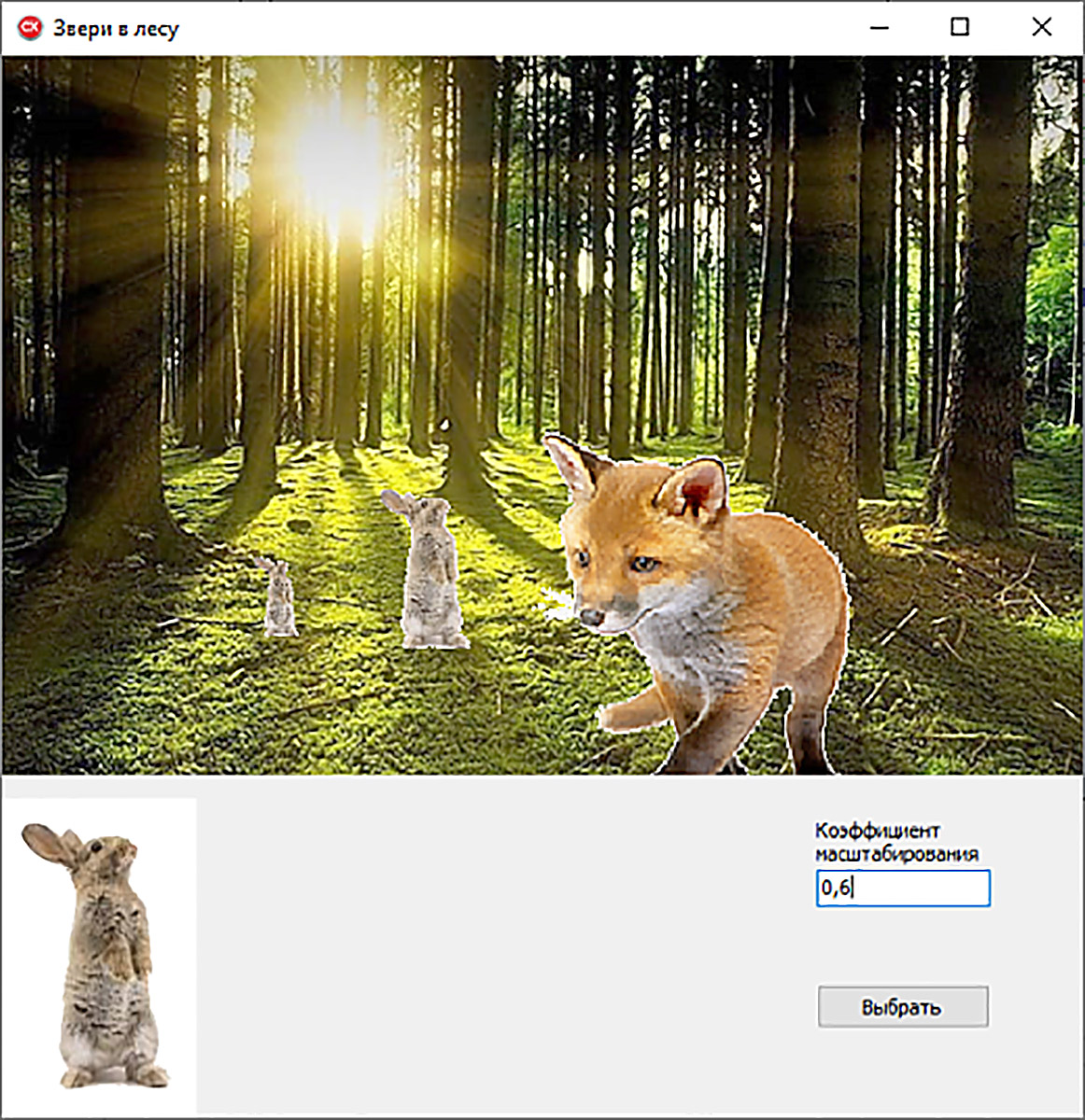
Мігаценне, якое можна было назіраць у прыкладзе 17.6 узнікае з прычыны таго, што малюнак даводзіцца перамалёваць на форме пры кожным спрацоўванні таймера. Чым больш будуць памеры аб'екта, які рухаецца, тым мацней будзе мігаценне. Выкарыстанне ўласцівасцей формы AlphaBlend і DoubleBuffered не заўсёды дае вынік. Для арганізацыі анімацыі руху можна выкарыстоўваць бітавыя вобразы, якія былі разгледжаны ў §14. Для вываду бітавага вобраза на Image можна выкарыстоўваць розныя метады (прыклад 17.7). Выкарыстанне метаду Draw было разгледжана ў §14. Для прымянення іншых метадаў неабходна вылучаць на малюнку прамавугольную вобласць. Пераменныя Pr1 і Pr2 з табліцы прыкладу 17.7 апісаны тыпам TRect. Тып TRect — гэта структура з 4 палямі (Left, Top, Right, Bottom), якая выкарыстоўваецца для захоўвання верхняй левай і ніжняй правай вяршынь прамавугольніка. Задаваць значэнні можна непасрэдным прысвойваннем значэнняў або з дапамогай функцый Rect або Bounds (прыклад 17.8). Прыклад 17.9. Змяніць праект з прыкладу 14.5 так, каб жывёл можна было маляваць у абраным маштабе. Этапы выканання задання
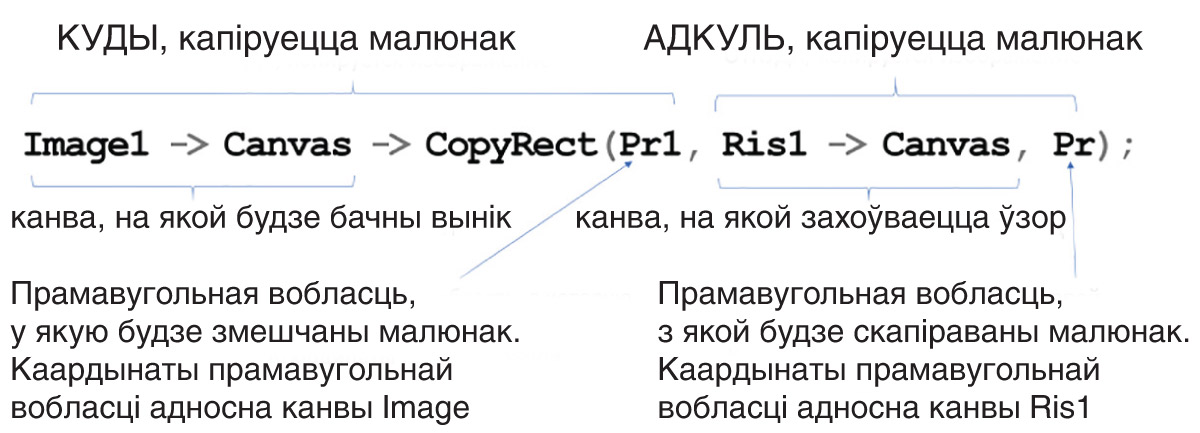
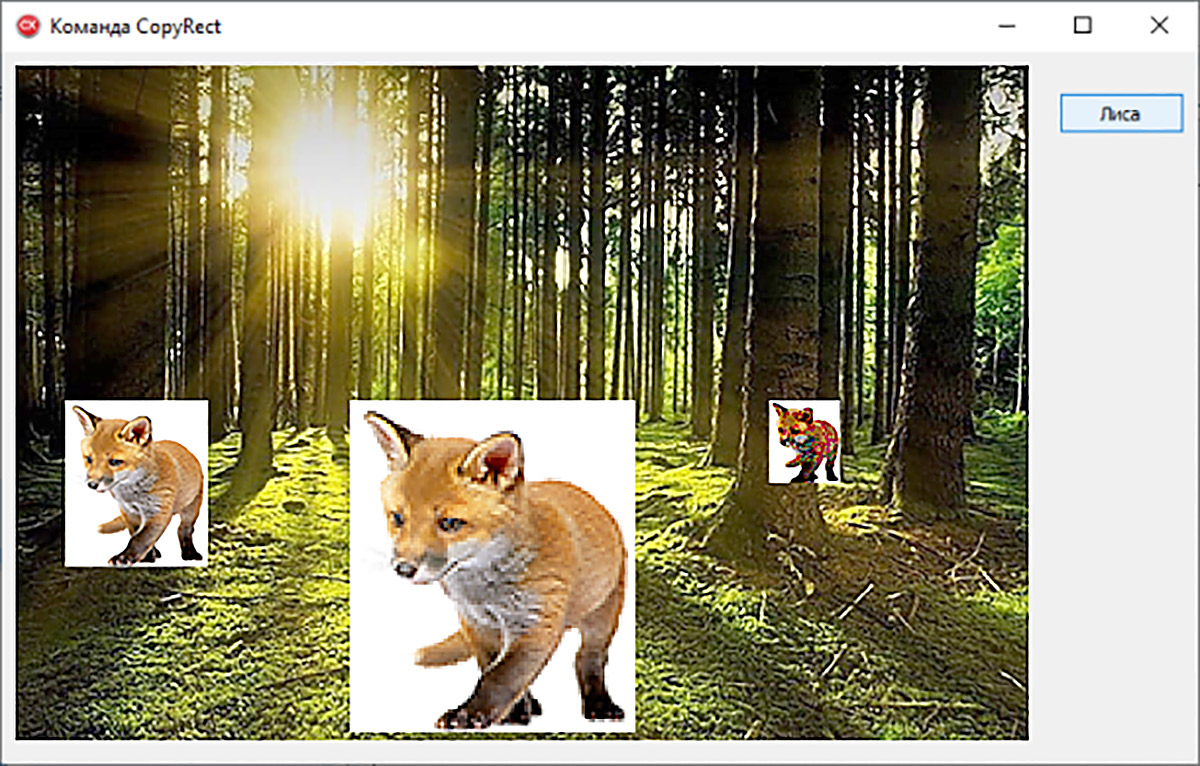
Пры выкарыстанні метаду CopyRect можна капіраваць прамавугольную вобласць, якая знаходзіцца на адной канве, у прамавугольную вобласць, якая знаходзіцца на іншай канве (прыклад 17.10). Калі памеры прамавугольнікаў супадаюць, то атрымліваем дакладную копію. Калі памер крыніцы менш або больш, то копія маштабуецца так, каб упісацца ў прамавугольнік (прыклад 17.11). Празрыстасць фону пры гэтым не падтрымліваецца. Пры выкарыстанні метаду CopyRect малюнкі можна выводзіць, адбіўшы іх злева-направа або зверху-уніз. Для гэтага трэба замяніць значэнні палёў у структуры, якая апісвае прамавугольнік: //зверху-ўніз Пры неабходнасці можна змяніць усе чатыры значэнні — у гэтым выпадку атрымаем люстэркавае адлюстраванне малюнка. У прыкладзе 17.12. малюнкі капіраваліся з бітавага вобраза Pict1 ў бітавы вобраз Pict2 для таго, каб можна было затым вывесці малюнак з празрыстым фонам. [1] Часам неабходна адабраць 1, паколькі пункт, які апісвае ніжні правы вугал, не належыць вобласці капіравання. З прычыны чаго, пры даданні празрыстасці, можа заставацца белая паласа таўшчынёй у 1 піксель. |
Прыклад 17.7. Метады вываду бітавага ладу (Ris1):
Прыклад 17.8. Вызначэнне прамавугольнай вобласці:
Прыклад 17.9. Форма на этапе праектавання: Апрацоўшчык падзеі OnCreate для формы.
Апрацоўшчык падзеі OnClick для кампанента Button1.
Апрацоўшчык падзеі OnMouseDown для кампанента Image1.
Дадатак у час працы: Прыклад 17.10. Фармат каманды CopyRect: Прыклад 17.11. Выкарыстанне метаду CopyRect: Прыклад 17.12. Капіраванне з адлюстраваннем: Апрацоўшчык падзеі для кнопкі:
|
17.5. Анімацыя руху з выкарыстаннем бітавых вобразаў
|
Выкарыстанне бітавых вобразаў дазваляе абыходзіцца толькі адным кампанентам Image на форме. Пры спрацоўванні таймера аб'ект, які захоўваецца ў выглядзе бітавага вобраза, будзе прамалёўвацца па-над фону. Аднак прамалёўка паверх наяўнага малюнка сапсуе малюнак фону. Таму перад прамалёўкай варта скапіраваць тую частку фону, паверх якой будзе выведзены аб'ект, у бітавы вобраз. А пры наступным спрацоўванні таймера варта аднавіць фон. Алгарытм для рэалізацыі такой анімацыі будзе наступным:
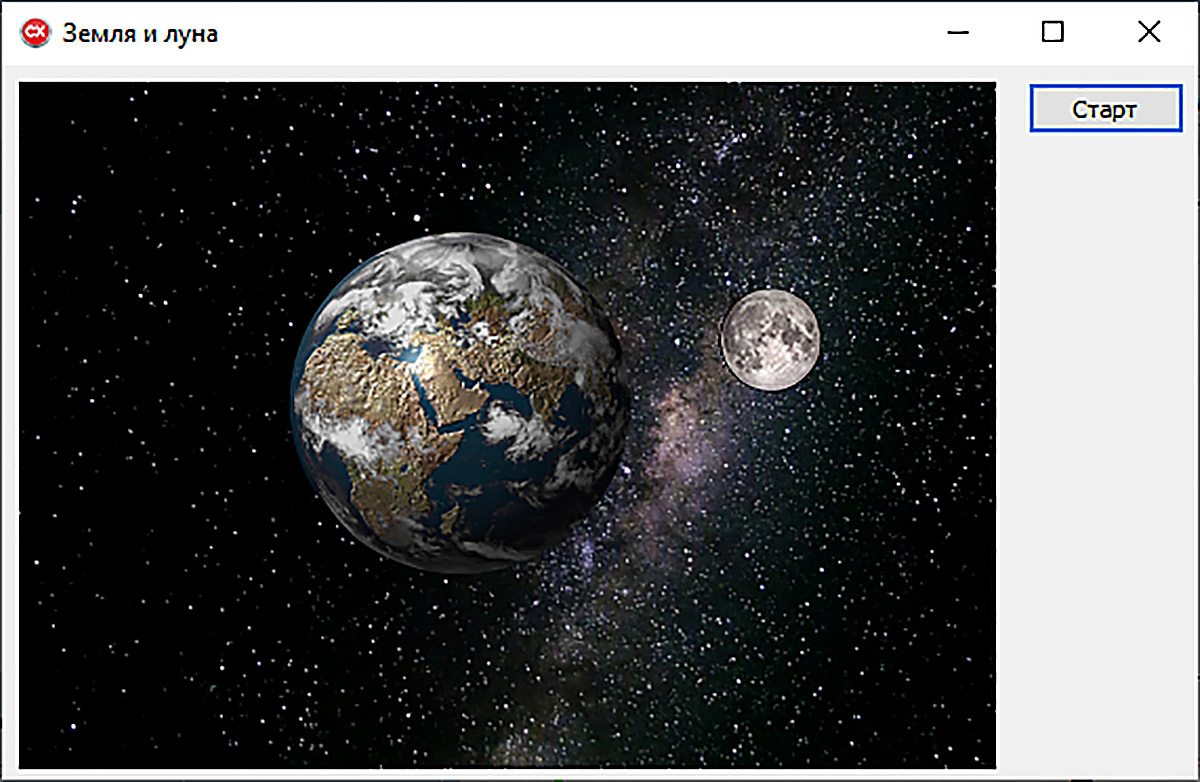
Прыклад 17.13. Стварыць праект, у якім месяц будзе лётаць вакол Зямлі. Этапы выканання задання
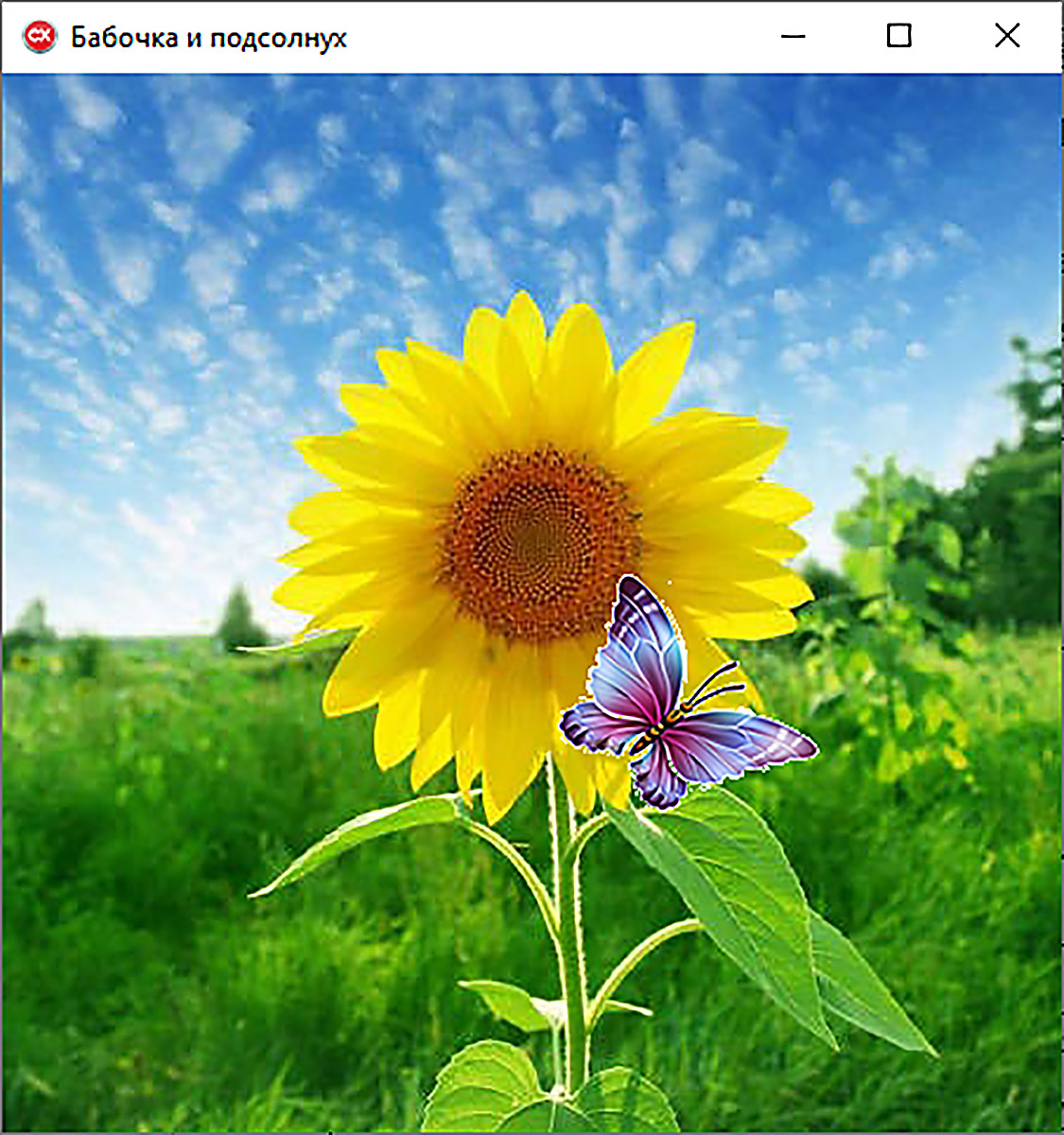
Прыклад 17.14*. Стварыць праект, у якім матылёк будзе лётаць вакол кветкі па траекторыі ў выглядзе астроіды і мяняць свой напрамак палёту. Этапы выканання задання
|
Прыклад 17.13. Форма на этапе праектавання: Глабальныя пераменныя:
Апрацоўшчык падзеі OnClick для кампанента Button1.
Апрацоўшчык падзеі OnCreate для формы.
Апрацоўшчык падзеі OnTimer для таймера.
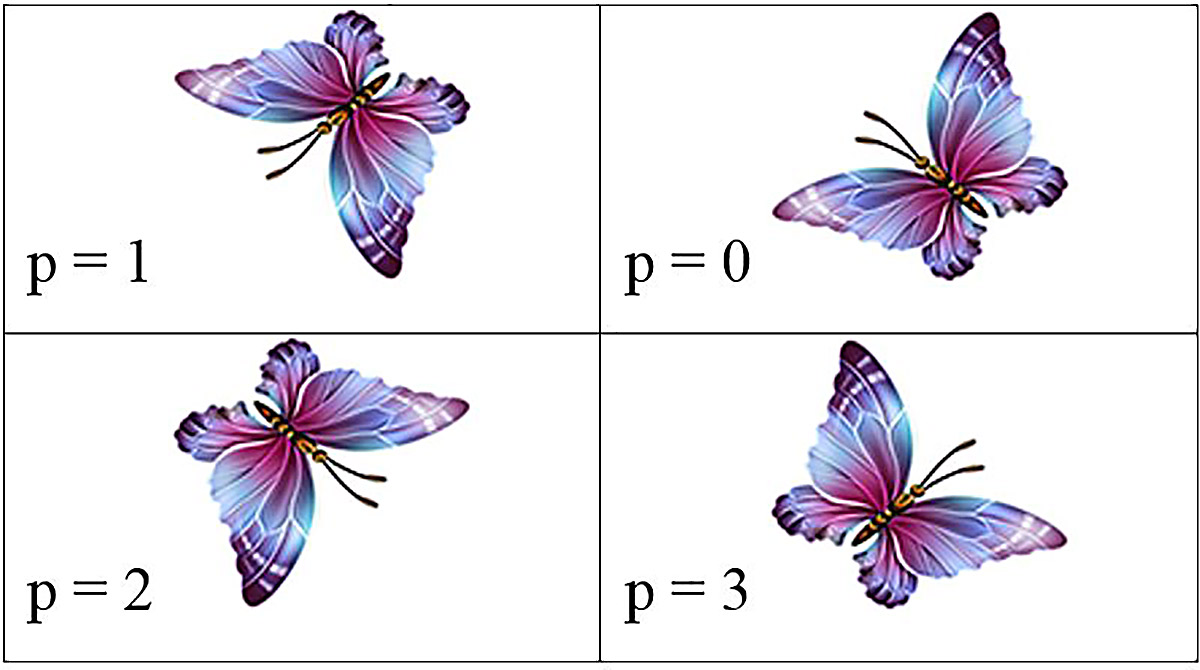
Дадатак у час працы: Прыклад 17.14. Апрацоўшчык падзеі OnTimer для таймера.
Дадатак у час працы: |
17.6. Спрайтавая анімацыя
|
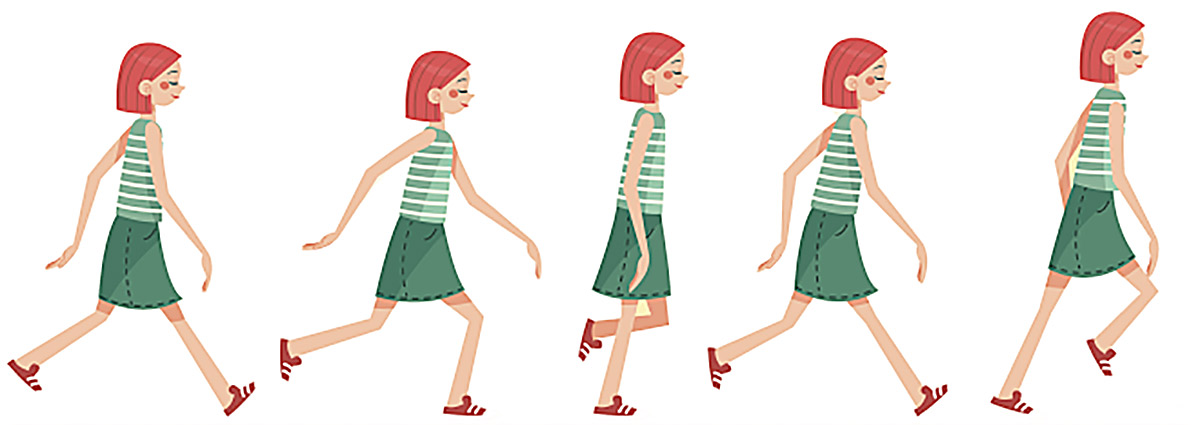
Выкарыстоўваючы бітавыя вобразы, можна ствараць спрайтавую анімацыю. Пад спрайтам разумеюць некаторы графічны аб'ект, які можа перамяшчацца па экране без скажэння задняга плана. Спрайты з'яўляюцца адным з самых папулярных спосабаў стварэння вялікіх і складаных сцэн, так як дазваляюць маніпуліраваць і кіраваць кожным малюнкам паасобку. Спрайты выкарыстоўваліся пры стварэнні анімацыі ў прыкладах 17.13 (месяц) і 17.14 (матылёк). У гэтых прыкладах спрайт утрымліваў фіксаваны малюнак. Сучасным падыходам да ўжывання спрайтаў у анімацыі з'яўляецца выкарыстанне раскадровак (spritesheet — атлас спрайтаў) — графічных файлаў, якія змяшчаюць некалькі фаз руху якога-небудзь аб'екта (прыклад 17.15). Хуткая змена асобных кадраў дазваляе стварыць ілюзію руху. Такую анімацыю называюць спрайтавай. Зручна выкарыстоўваць раскадроўкі, у якіх усе кадры маюць аднолькавую шырыню (вышыню). Алгарытм стварэння анімацыі з выкарыстаннем атласа спрайтаў будзе аналагічны алгарытму, разгледжанаму ў прыкладзе 17.5:
Прыклад 17.16. Стварыць праект, у якім матылёк будзе лётаць вакол кветкі. Для палёту матылька выкарыстоўваць спрайт з раскадроўкай. Этапы выканання задання
|
Слова «спрайт» было прыдумана ў 1970-я гады супрацоўнікам кампаніі Texas Instruments: іх новая мікрасхема TMS9918 магла апаратна адлюстроўваць невялікія карцінкі, якія рухаюцца паверх нерухомага фону. Прыклад 17.15. Прыклады раскадровак[1]: [1] Малюнкі бясплатных раскадровак, якія былі узяты з сайта https://ru.freepik.com/ Прыклад 17.16. Раскадроўка матылька (першыя чатыры кадры): Апісанне пераменных:
Апрацоўшчык падзеі FormCreate для формы.
Апрацоўшчык падзеі OnTimer для таймера:
|
Пытанні да параграфа
 |
1. Які кампанент выкарыстоўваецца для адліку часу? 2. Як запраграміраваць найпростую анімацыю? 3. Якая функцыя дазваляе скапіраваць фрагмент малюнка з адной канвы на іншую? 4. Як здзяйсняецца адлюстраванне малюнкаў? 5. Што такое спрайт? 6. Як арганізавана спрайтавая анімацыя? |
Практыкаванні
![]()
![]()
1. Дадайце ў праект з прыкладу 17.5 хвілінную стрэлку (для гэтага зручна выкарыстоўваць яшчэ адзін кампанент timer, стрэлку маляваць на асобным кампаненце Image). Дадайце кнопку «Стоп» для прыпынку таймера.
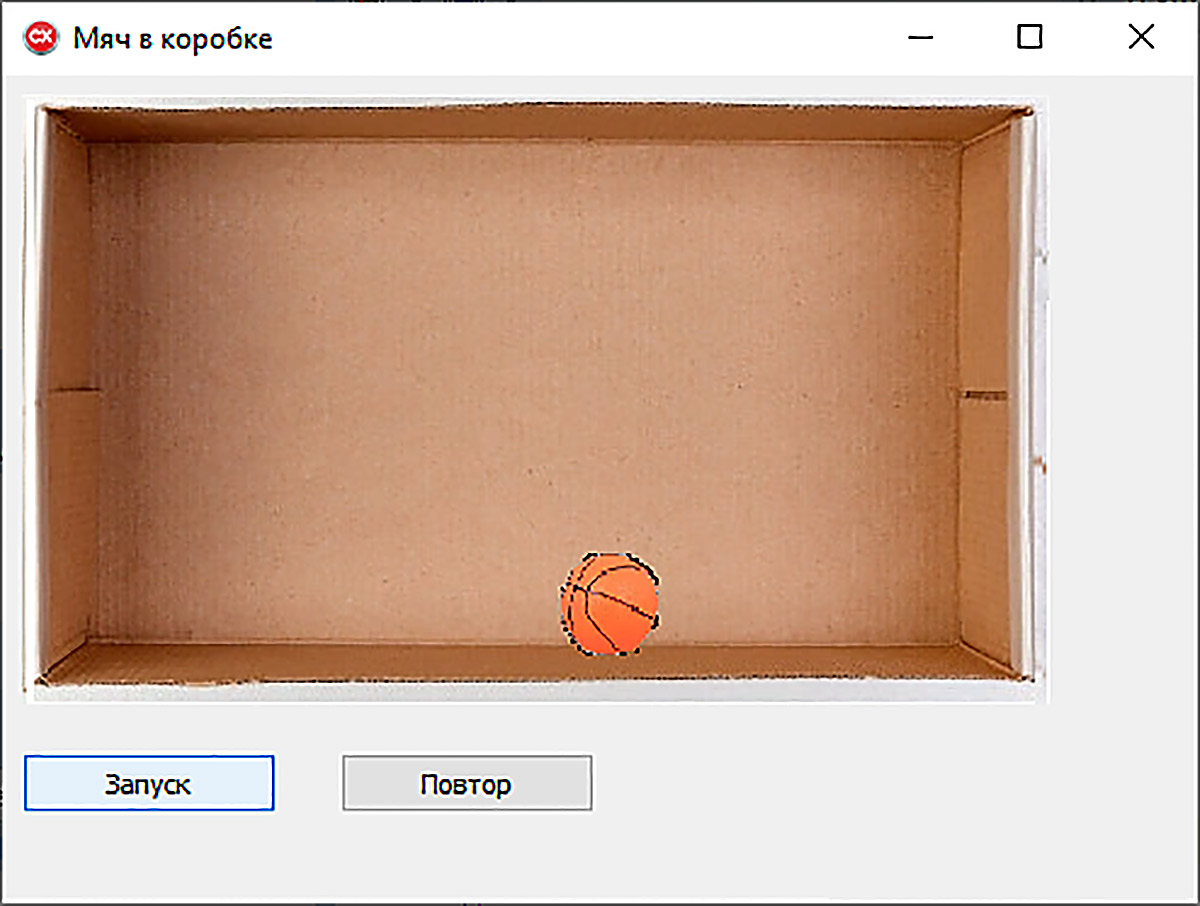
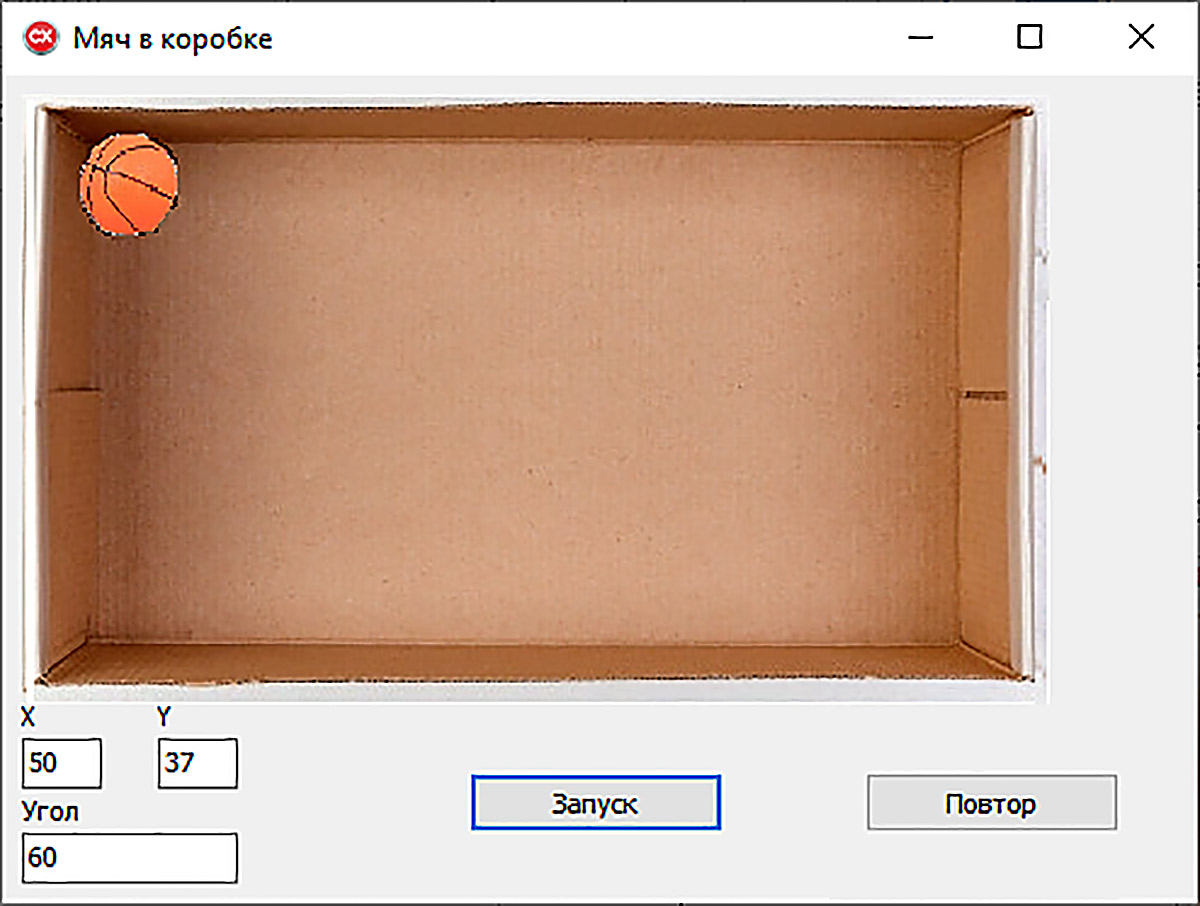
2. Стварыце анімацыю руху шарыка (мяча) у прамавугольнай «скрынцы». Удары аб сценку абсалютна пругкія. Шарык можна прамалёўваць пры кожным спрацоўванні таймера або загрузіць яго ў асобны кампанент Image. *Дадайце тэкставыя палі для ўводу пачатковага становішча шарыка (мяча) і вугла (вугал паміж левай сценкай скрынкі і лініяй траеторыі руху).
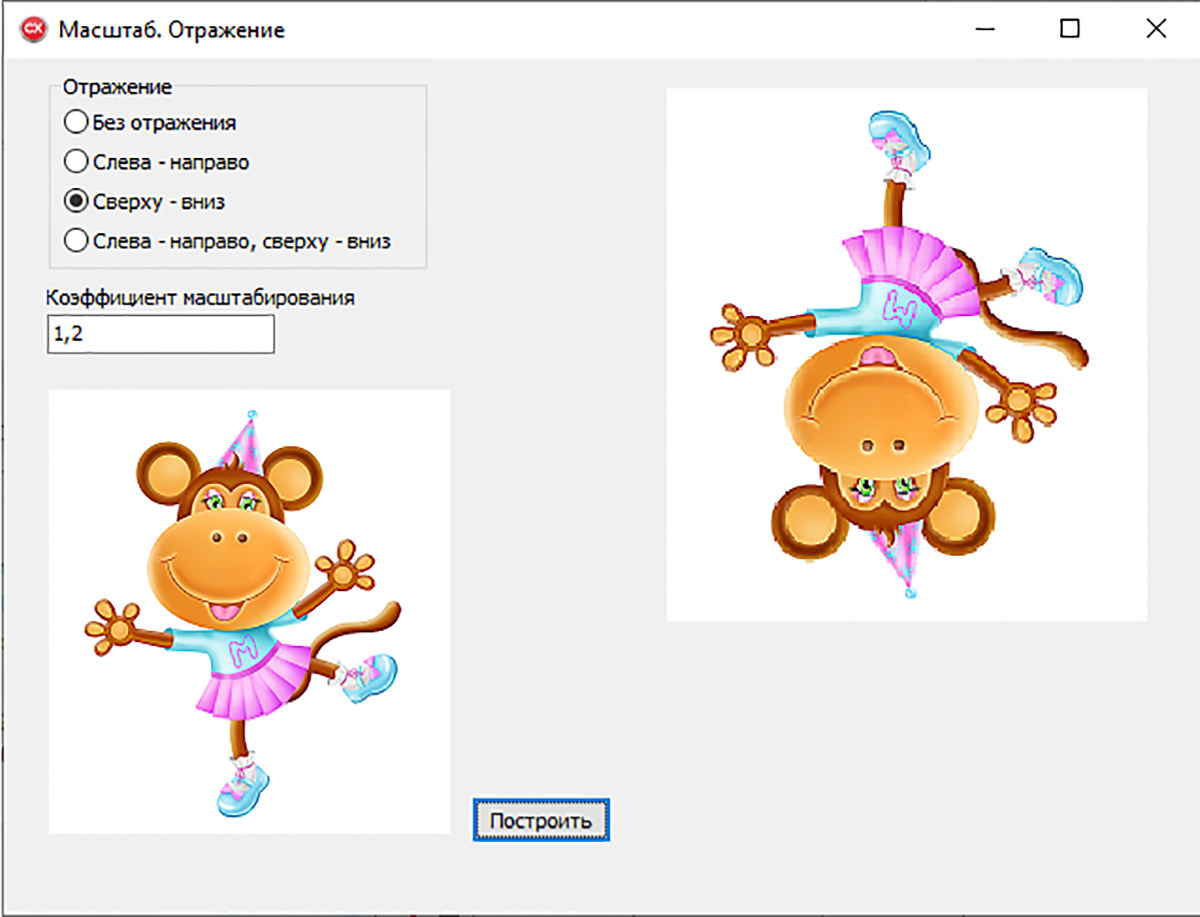
3. Стварыць праект, у якім над малюнкам будуць праводзіцца аперацыі адлюстравання і маштабавання.
4. Стварыце праект, у якім неабходна аніміраваць падзенне яблыка з вежы. Рух ажыццяўляецца па парабале. Яблык павялічваецца пры набліжэнні да зямлі.
5. Стварыце праект з выкарыстаннем спрайтавай анімацыі. Фон і персанажаў выберыце самастойна.