§ 6. Праектаванне інтэрфейса аконнага дадатку з выкарыстаннем элементаў кіравання
| Сайт: | Профильное обучение |
| Курс: | Інфарматыка. 11 клас (Павышаны ўзровень) |
| Книга: | § 6. Праектаванне інтэрфейса аконнага дадатку з выкарыстаннем элементаў кіравання |
| Напечатано:: | Гость |
| Дата: | Вторник, 29 Июль 2025, 10:16 |
Оглавление
- 6.1. Асноўныя элементы кіравання
- 6.2. Элемент кіравання Button (кнопка)
- 6.3. Элемент кіравання Label (метка)
- 6.4. Элемент кіравання Edit (тэкставае поле)
- 6.5. Элементы кіравання CheckBox (флажок) і RadioButton (пераключальнік)
- 6.6. Элемент кіравання ScrollBar (паласа пракруткі)
- Пытанні да параграфа
- Практыкаванні
6.1. Асноўныя элементы кіравання
|
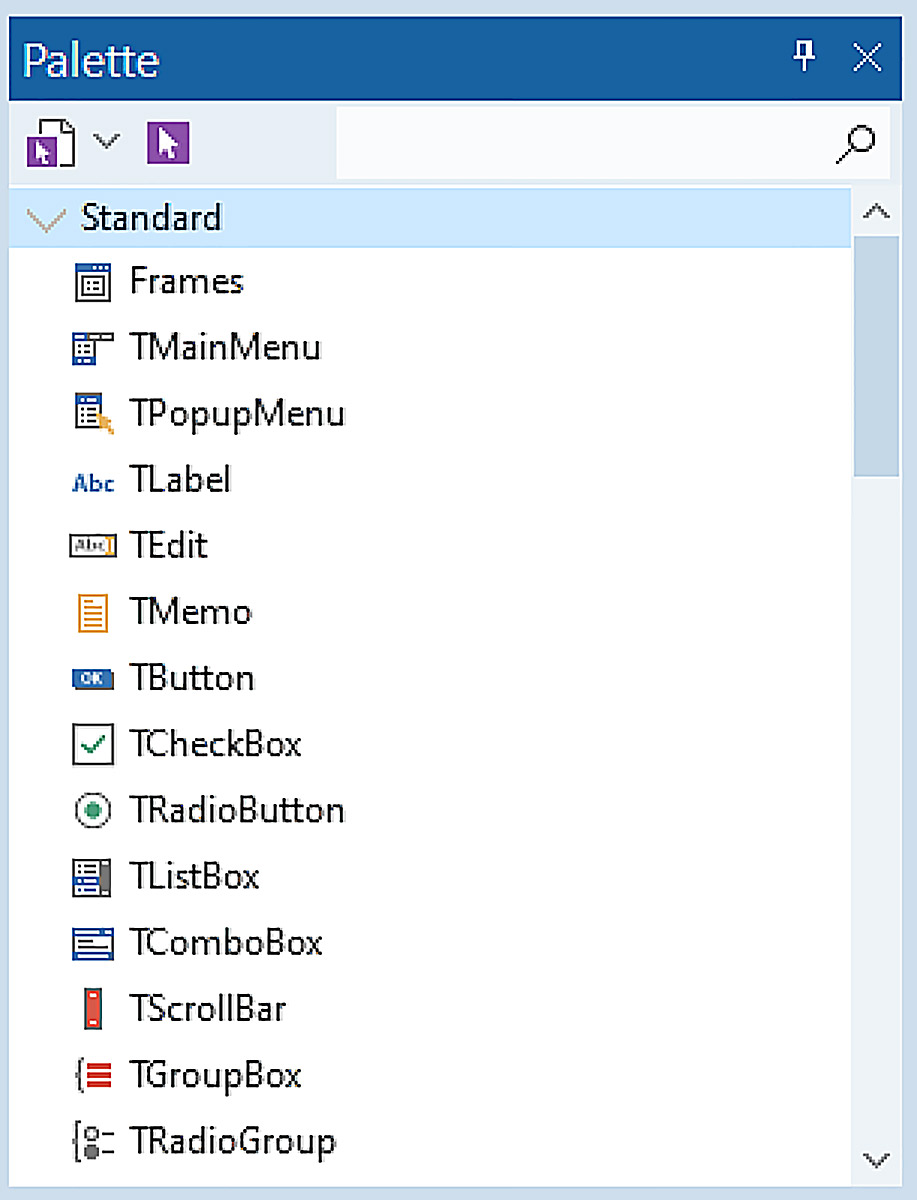
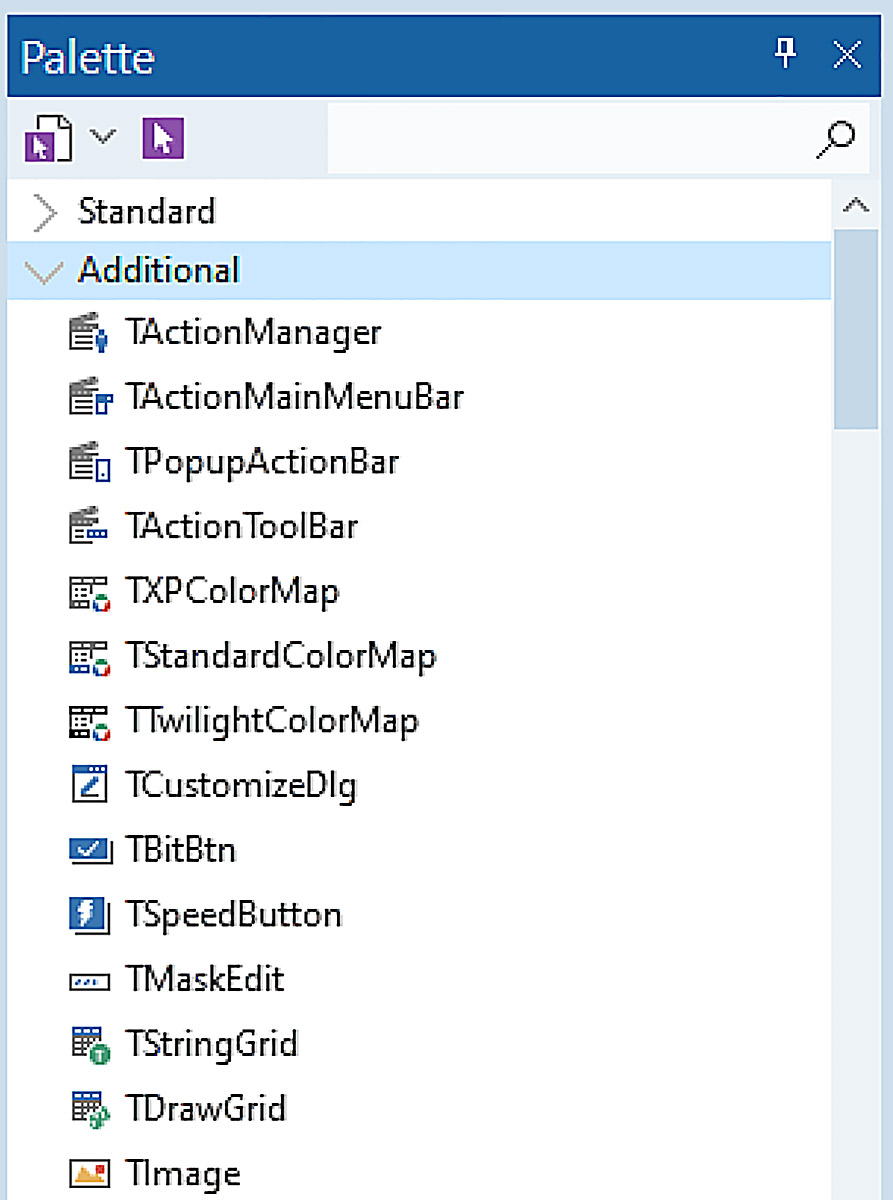
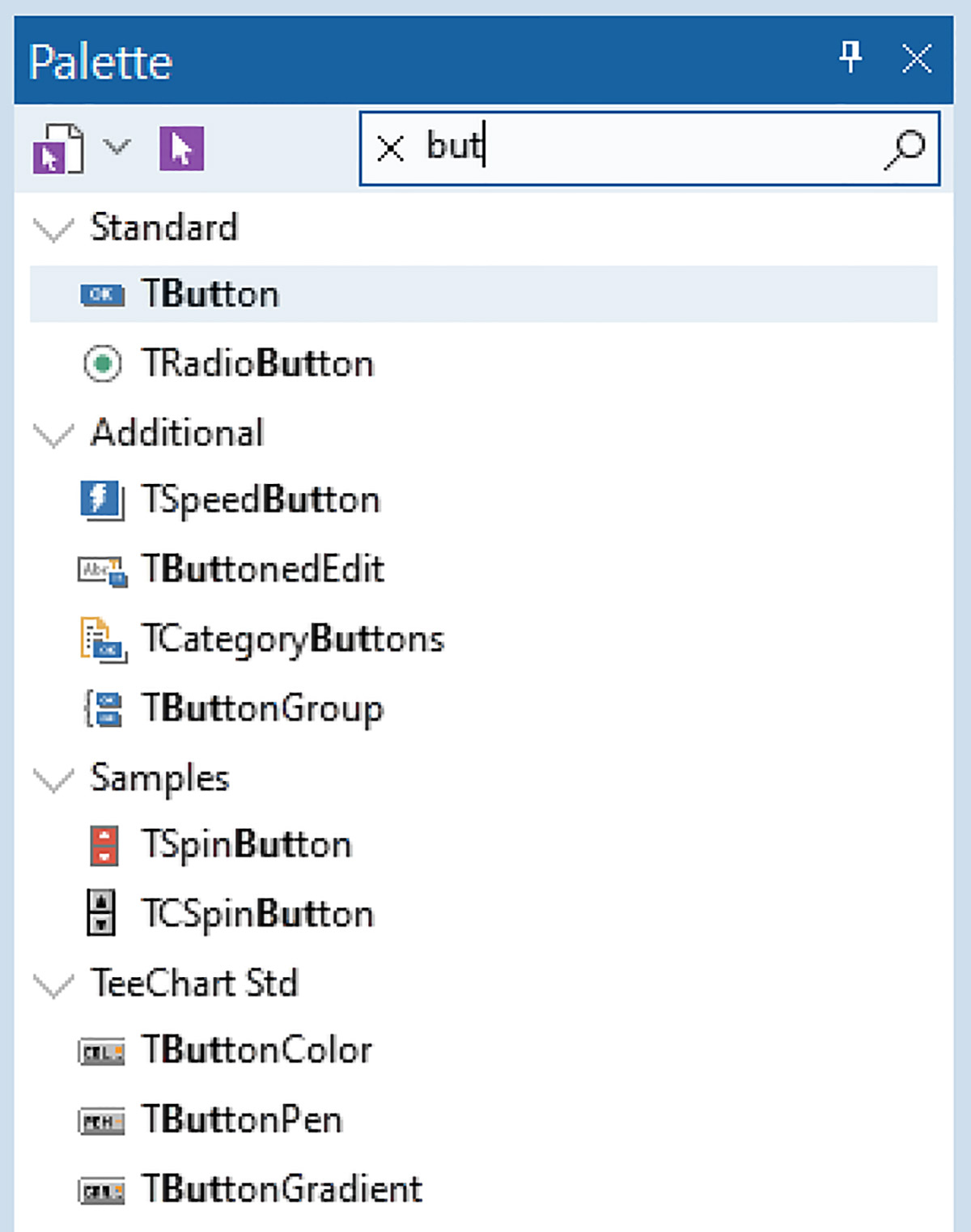
Элементамi кіравання называюцца аб'екты, якія выкарыстоўваюцца для адлюстравання даных або выканання аперацый з данымі. Дзеянні з элементамі кіравання можна ажыццяўляць з дапамогай мышы або клавіятуры. Кіраванне рознымі праграмамі больш ці менш аднастайна, таму што ў складзе АС ёсць набор элементаў кіравання: тыпавых кнопак, рэдагуемых палёў, спісаў выбару, флажкоў, пераключальнікаў і г. д. Усе элементы кіравання сабраны ў спецыяльныя бібліятэкі кампанентаў. Асяроддзе распрацоўкі праграм C++Builder выкарыстоўвае бібліятэку VCL (Visual Component Library) — бібліятэку візуальных кампанентаў. Кампаненты бібліятэкі VCL размяшчаюцца на розных старонках палітры кампанентаў (прыклад 5.7). Кожная старонка мае сваю назву. На старонках Standard (прыклад 6.1) i Additional (прыклад 6.2) размешчаны найбольш ужывальныя кампаненты. Размяшчэнне кампанентаў на старонках палітры кампанентаў запамінаць неабавязкова. Можна скарыстацца пошукам (прыклад 6.3). Кожнаму элементу кіравання ў асяроддзі C++Builder адпавядае адзін або некалькі кампанентаў. |
6.2. Элемент кіравання Button (кнопка)
|
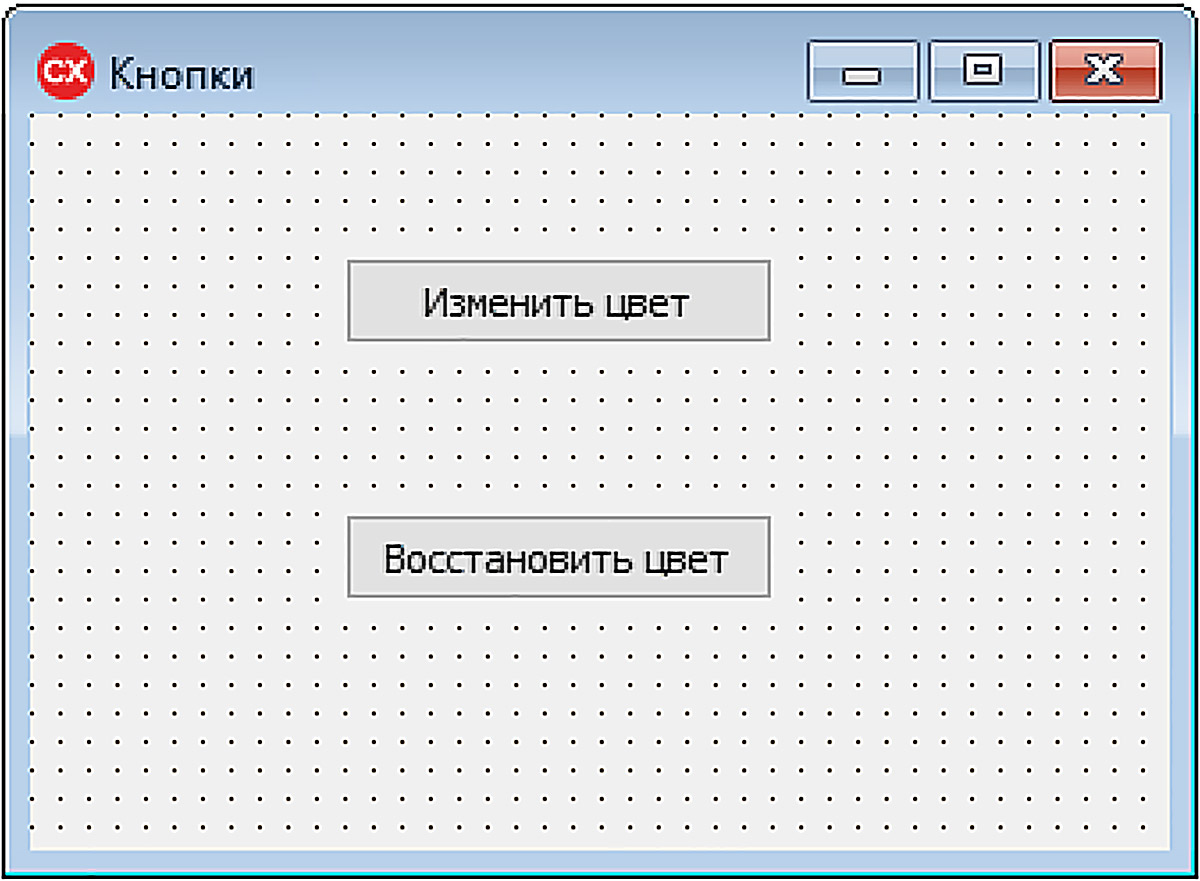
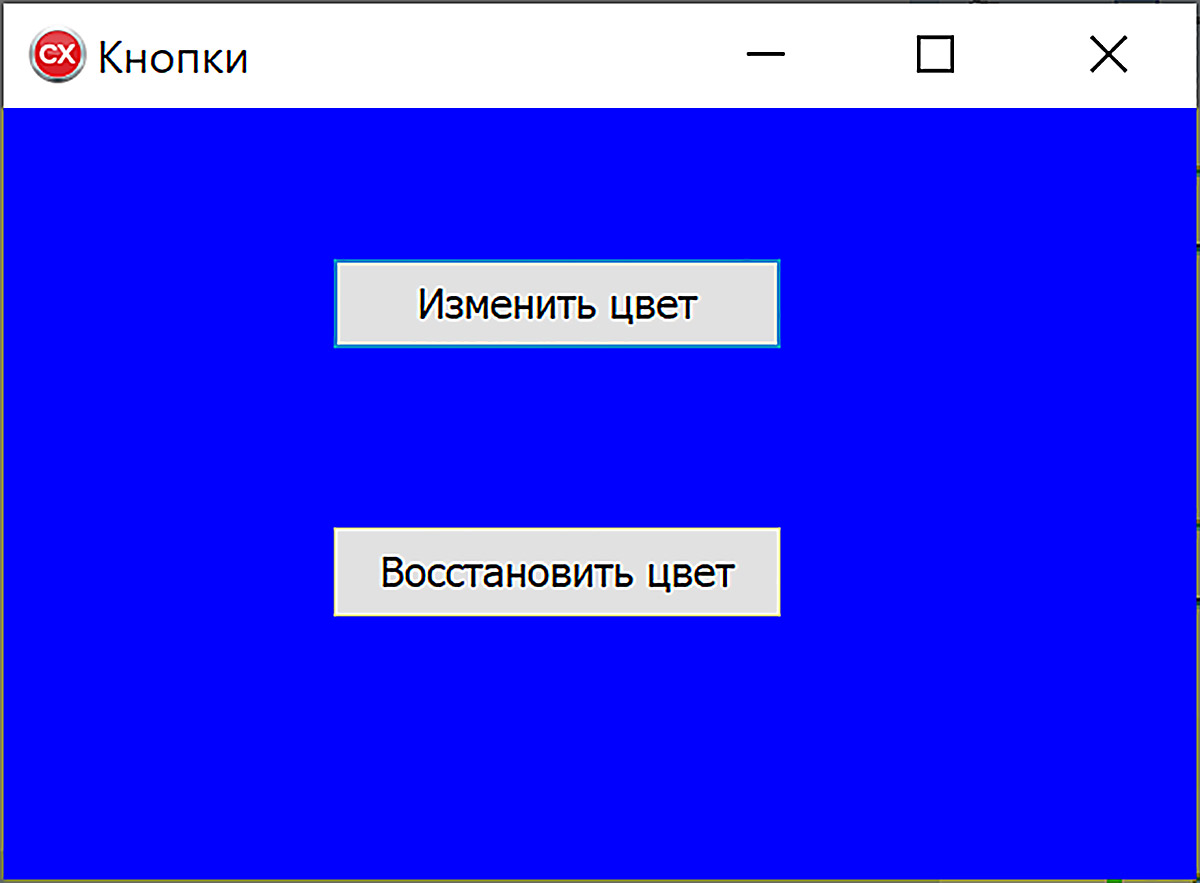
Некаторыя ўласцівасці кампанента Button пералічаны ў табліцы (прыклад 6.5). Як бачна з табліцы, многія ўласцівасці кнопкі супадаюць па імёнах і прызначэннях з уласцівасцямі формы, таму ў далейшым для кампанентаў будуць паказвацца толькі тыя ўласцівасці, якія адрозніваюцца ад ужо апісаных для іншых кампанентаў. Асноўнай падзеяй кампанента Button з'яўляецца OnClick. Для стварэння апрацоўшчыка падзеі OnClick для кнопкі можна паступіць гэтак жа, як і пры стварэнні аналагічнага апрацоўшчыка для формы: выбраць падзею на ўкладцы Events і выканаць двайную пстрычку ў полі насупраць падзеі OnClick. Можна проста выканаць двайную пстрычку па кнопцы. (Для формы асноўнай падзеяй з'яўляецца падзея OnCreate, таму пры двайной пстрычцы па форме ствараецца апрацоўшчык падзеі OnCreate.) Прыклад 6.6. Стварыць праект, змясціўшы на форме дзве кнопкі. Пры націсканні на адну з іх колер формы павінен змяніцца на сіні, а пры націсканні на другую — павінен аднавіцца зыходны колер. Этапы выканання задання
|
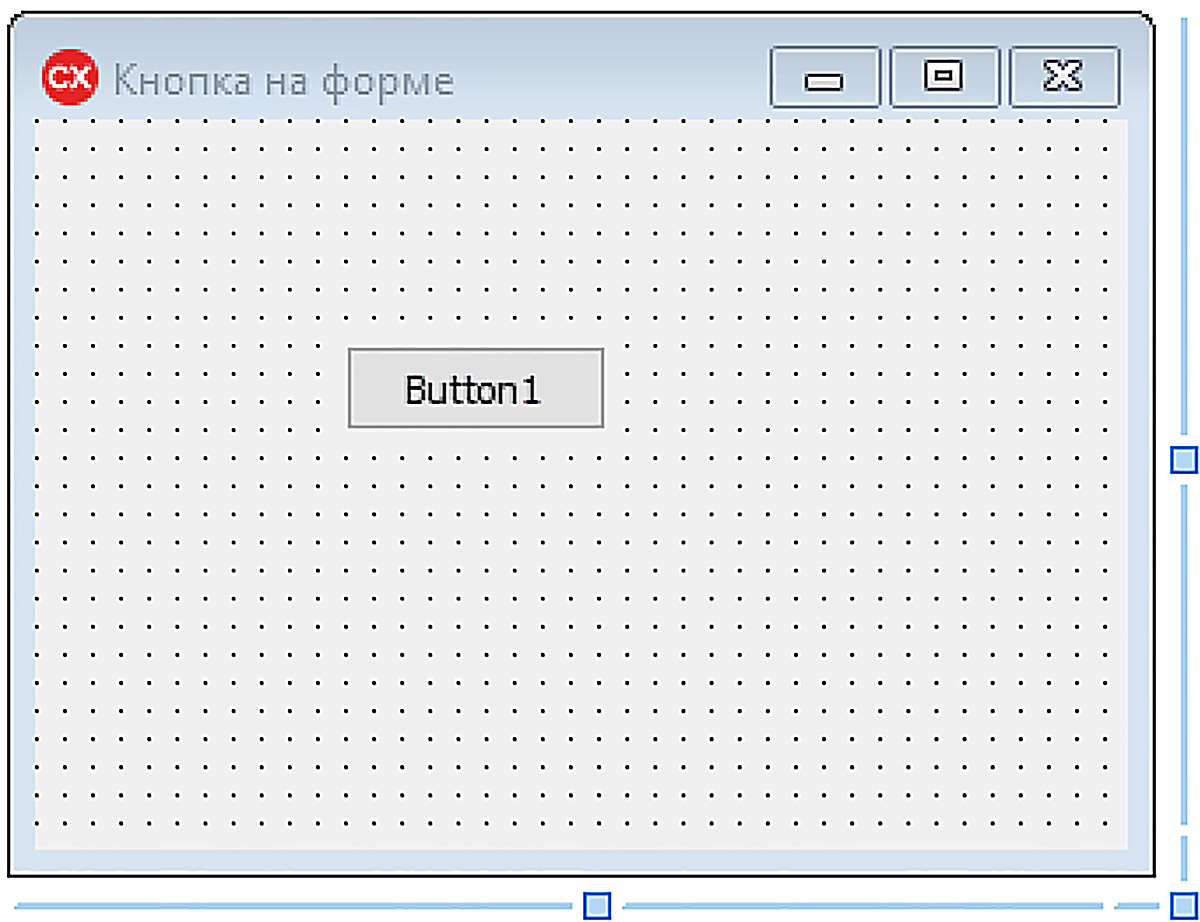
Прыклад 6.4. Кампанент Button на форме: Прыклад 6.5. Уласцівасці кампанента Button.
Прыклад 6.6. Знешні выгляд формы ў рэжыме канструктара дызайну: Знешні выгляд формы пры выкананні: Акрамя кнопак Button ў C++Builder выкарыстоўваюцца кнопкі Кнопкі BitBtn — кнопкі з малюнкам. Уласцівасць Kind дадзенага аб'екта дазваляе выбраць кнопку з адным з стандартных малюнкаў. Кнопкі SpeedBtn (кнопкі з фіксацыяй і графікай) прымяняюцца тады, калі патрабуецца фіксацыя націснутага стану. Уласцівасць Glyph дазваляе ўставіць малюнак з файла на кнопках BitBtn і SpeedBtn. |
6.3. Элемент кіравання Label (метка)
|
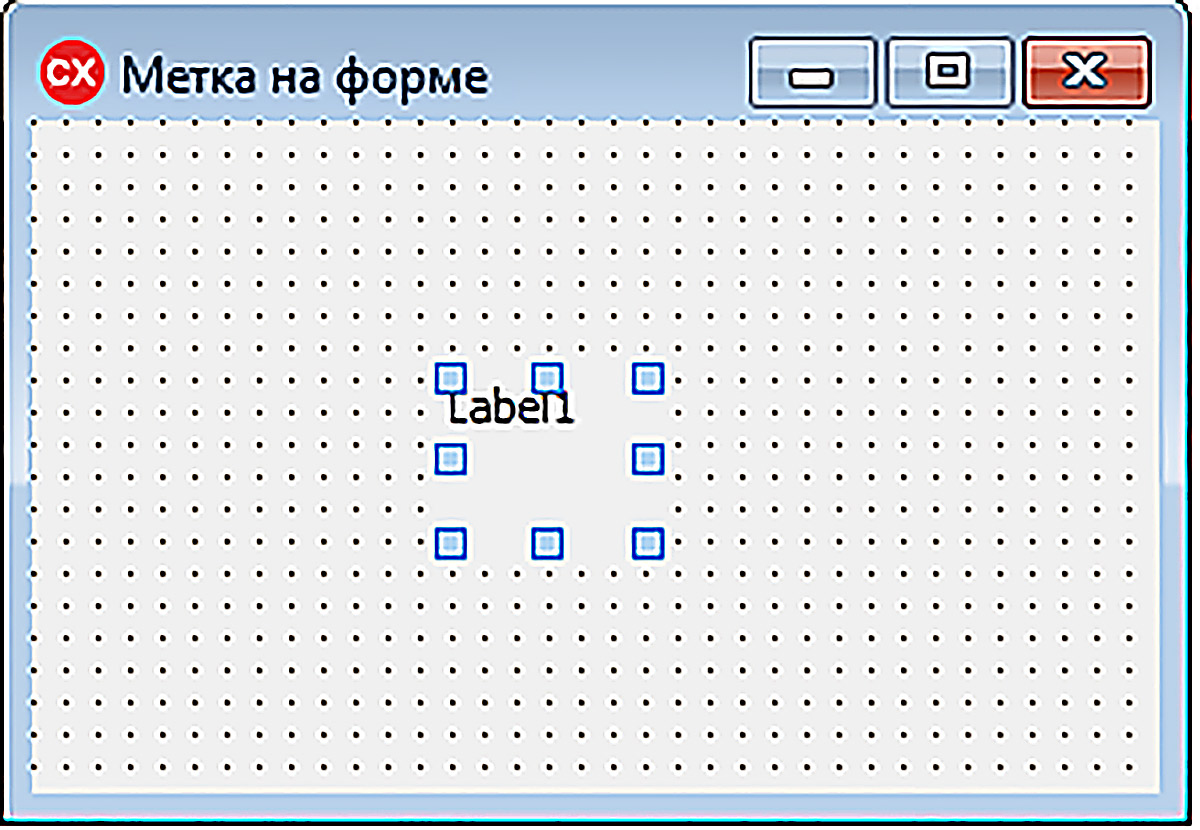
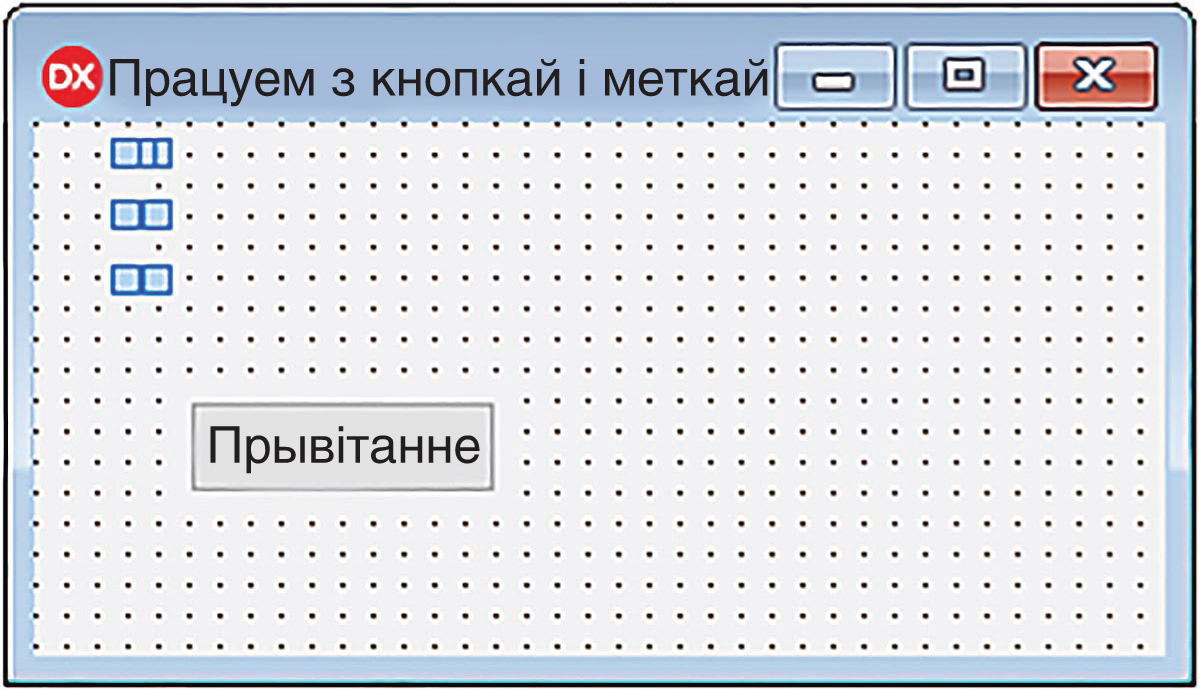
Кампанент Label (метка) прызначаны для адлюстравання тэксту на форме. На панэлі кампанентаў Standard метка адлюстравана ў выглядзе Некаторыя ўласцівасці кампанента Label (меткі), якія адрозніваюцца ад уласцівасцей кампанента Button (кнопкі), пералічаны ў табліцы (прыклад 6.8). Асноўнай падзеяй для кампанента Label з'яўляецца падзея OnClick. Прыклад 6.9. Стварыць праект, у якім рэалізаваць наступнае дзеянне: пры пстрычцы мышы па кнопцы «Прывітанне» з'яўляецца паведамленне «Прывітанне, свет». Этапы выканання задання
|
Прыклад 6.7. Кампанент Label на форме: Прыклад 6.8. Уласцівасці кампанента Label:
Прыклад 6.9. Форма на этапе канструявання: Дадатак у час работы: |
6.4. Элемент кіравання Edit (тэкставае поле)
|
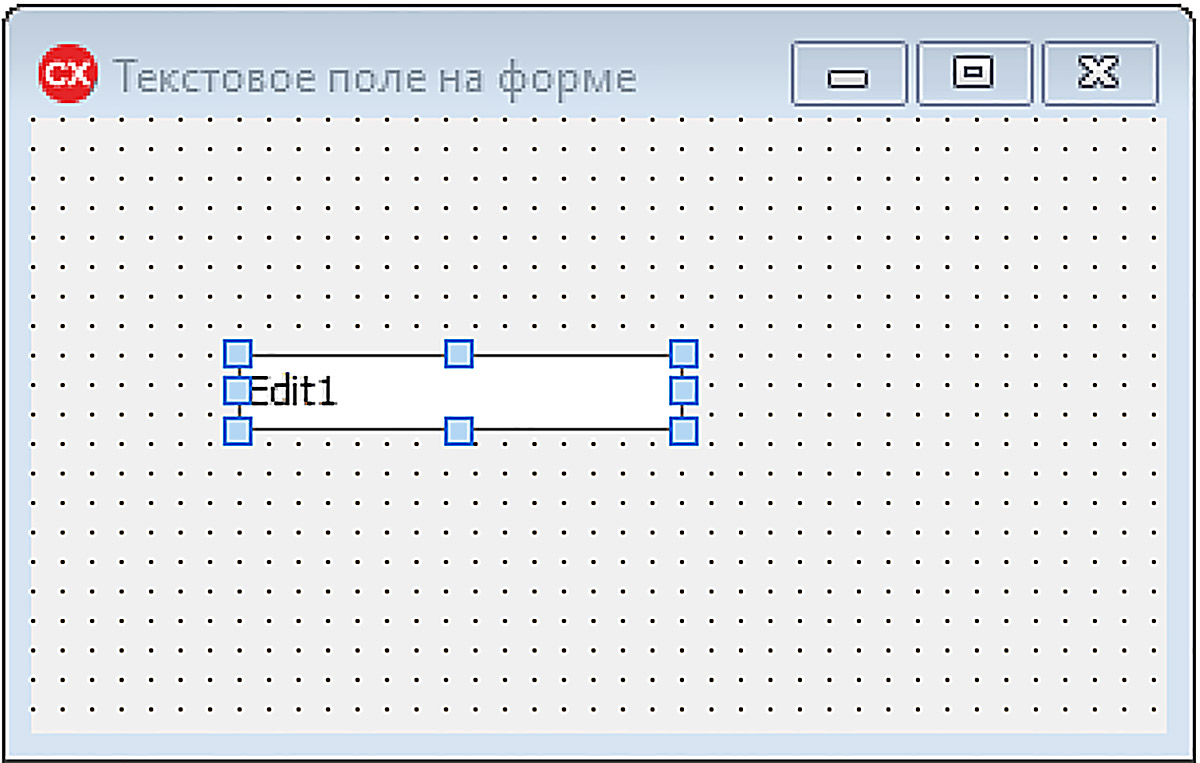
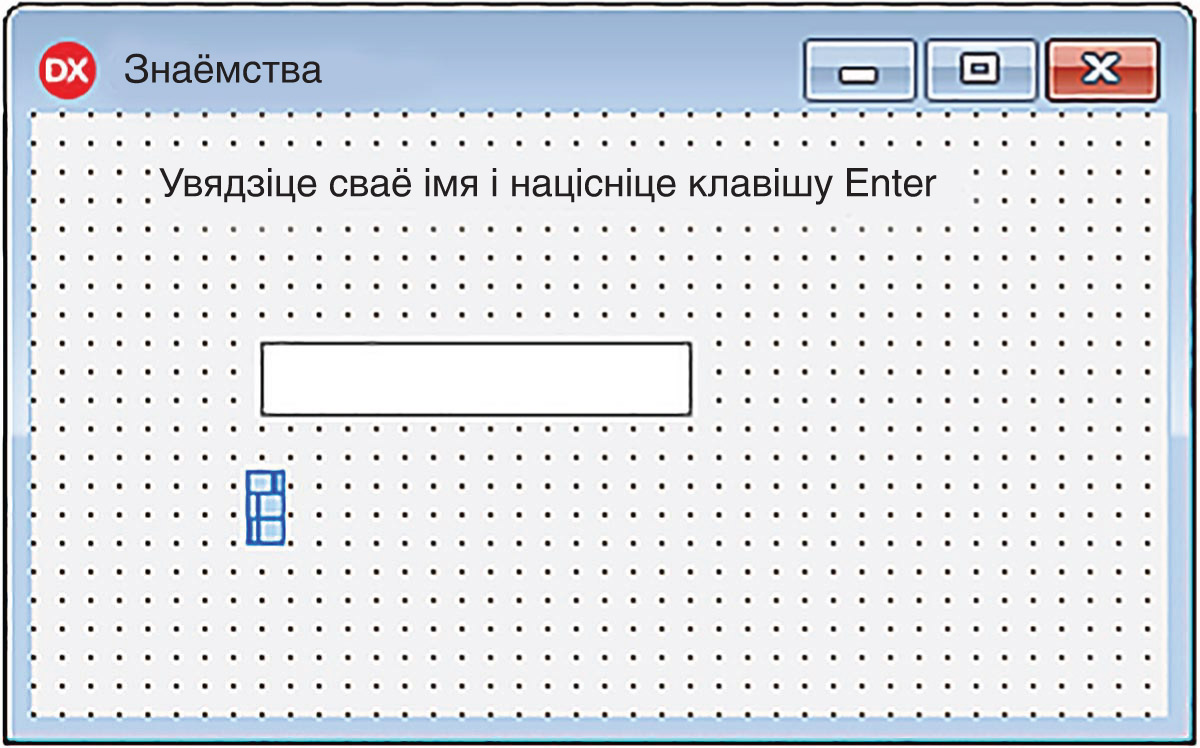
Edit (тэкставае поле) Кампанент Edit, змешчаны на форму, атрымлівае імя — EditN, дзе N — нумар 1, 2, 3… (прыклад 6.10). У адрозненне ад іншых разгледжаных кампанентаў Edit не валодае ўласцівасцю Caption. Некаторыя ўласцівасці кампанента Edit прыведзены ў табліцы (прыклад 6.11). Значэнне ўласцівасці Text можна задаць на этапе канструявання, змяніўшы яго ў інспектары аб'ектаў. Пры выкананні праграмы карыстальнік, які ўводзіць тэкст у кампанент Edit, змяняе значэнне ўласцівасці Text. Таксама ўласцівасць Text кампанента Edit можа змяняцца праграмна. Асноўнай падзеяй кампанента Edit з'яўляецца падзея OnChange, якая адбываецца пры змяненні кампанента. Найбольш часта праграміруюць падзею OnKeyPress, якая дазваляе вызначыць, што за клавіша была націснута. Прыклад 6.12. Стварыць праект, у якім карыстальніка папросяць увесці яго імя (напрыклад, Лізавета), а потым, пасля націскання клавішы Enter, будзе выдадзена паведамленне «Лізавета, прыемна з Вамі пазнаёміцца!». Этапы выканання задання
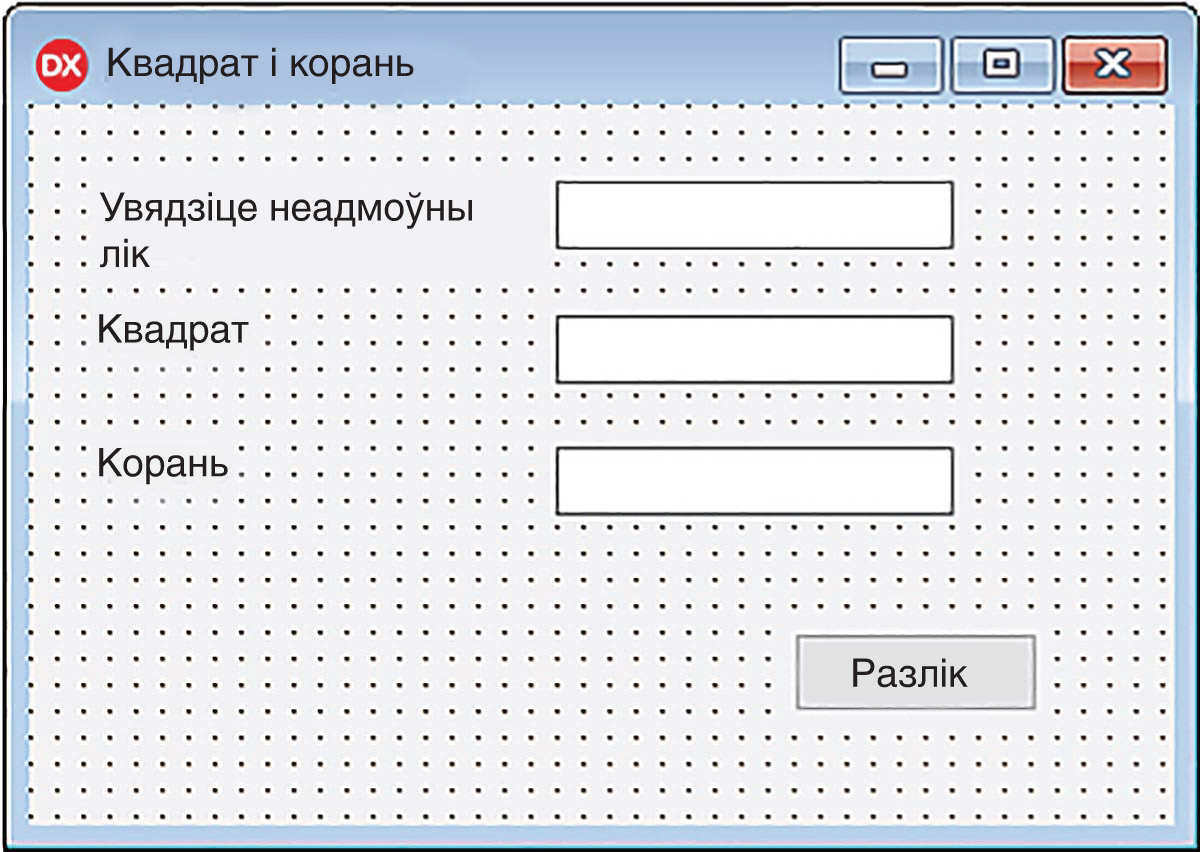
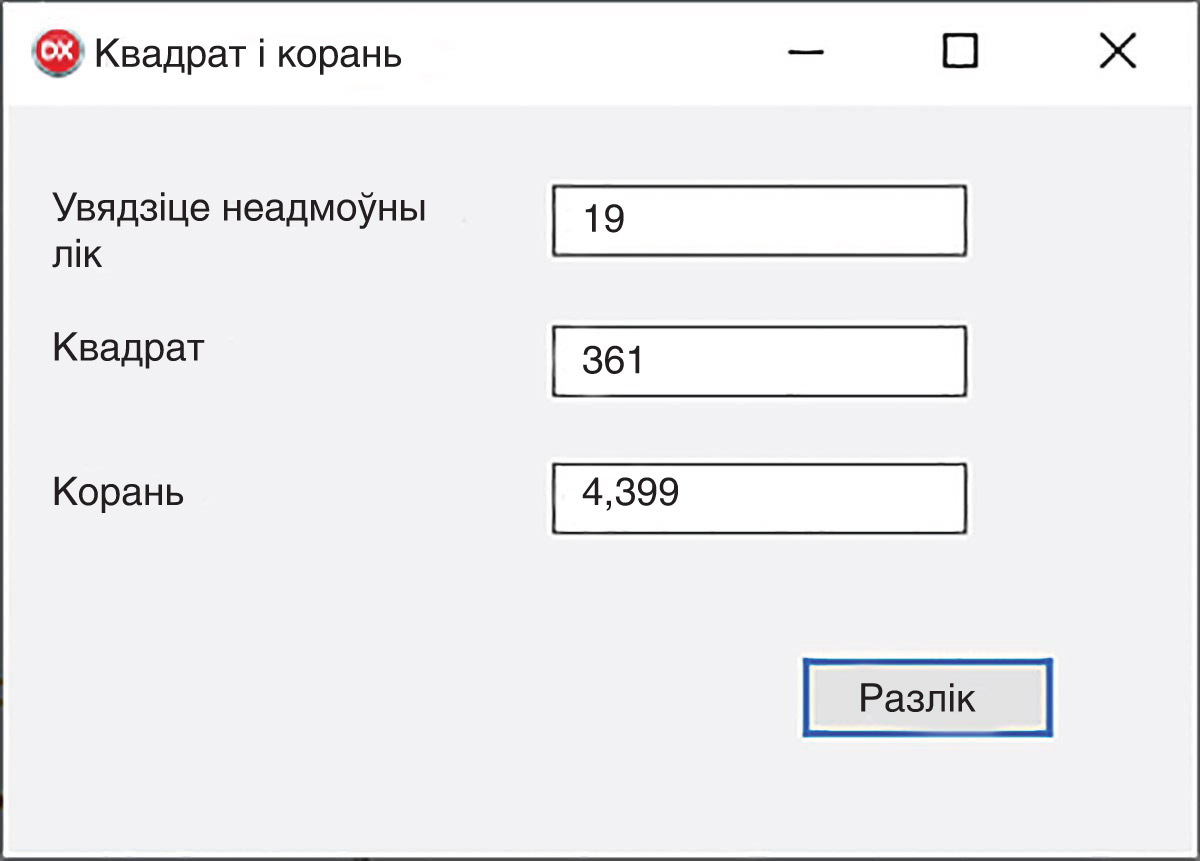
if (Key == 13) Тэкставае поле Edit выкарыстоўваецца таксама і для ўводу, і вываду лікаў. Пры гэтым неабходна выкарыстоўваць функцыі для ператварэння радкоў у лікі і лікаў у радкі. Гэтыя функцыі прыведзены ў табліцы (прыклад 6.13). Такія ж функцыі для пераўтварэння радковых даных у лікавыя і наадварот выкарыстоўваюцца ў PascalABC. У рускамоўнай версіі Windows у якасці раздзяляльніка цэлай і дробавай часткі ліку па змоўчанні выкарыстоўваецца коска. Калі пры ўводзе лікаў у тэкставыя палі выкарыстоўваць кропку, то будзе ўзнікаць памылка ператварэння тыпаў. Прыклад 6.14. Стварыць праект, у якім карыстальнік зможа ўвесці лік і атрымаць значэнне ліку ў квадраце і квадратны корань з гэтага ліку. Этапы выканання задання
|
Прыклад 6.10. Кампанент Edit (тэкставае поле) на форме: Прыклад 6.11. Уласцівасці кампанента Edit:
Тэкставае поле часта называюць аднарадковым рэдактарам, паколькі яно забяспечана такімі функцыямі, як:
Прыклад 6.12. Форма на этапе канструявання: Дадатак у час работы: Прыклад 6.13. Функцыі ператварэння лікаў і радкоў:
Прыклад 6.14. Форма на этапе канструявання: Апрацоўшчык падзеі OnClick для Button1.
Дадатак у час работы: Замест двух кампанентаў Label і Edit можна выкарыстоўваць адзін LabeledEdit, што спалучае ў сабе ўласцівасці абодвух кампанентаў. Знаходзіцца кампанент на палітры Additional:
|
|||||||||||||||||||||||||||
6.5. Элементы кіравання CheckBox (флажок) і RadioButton (пераключальнік)
|
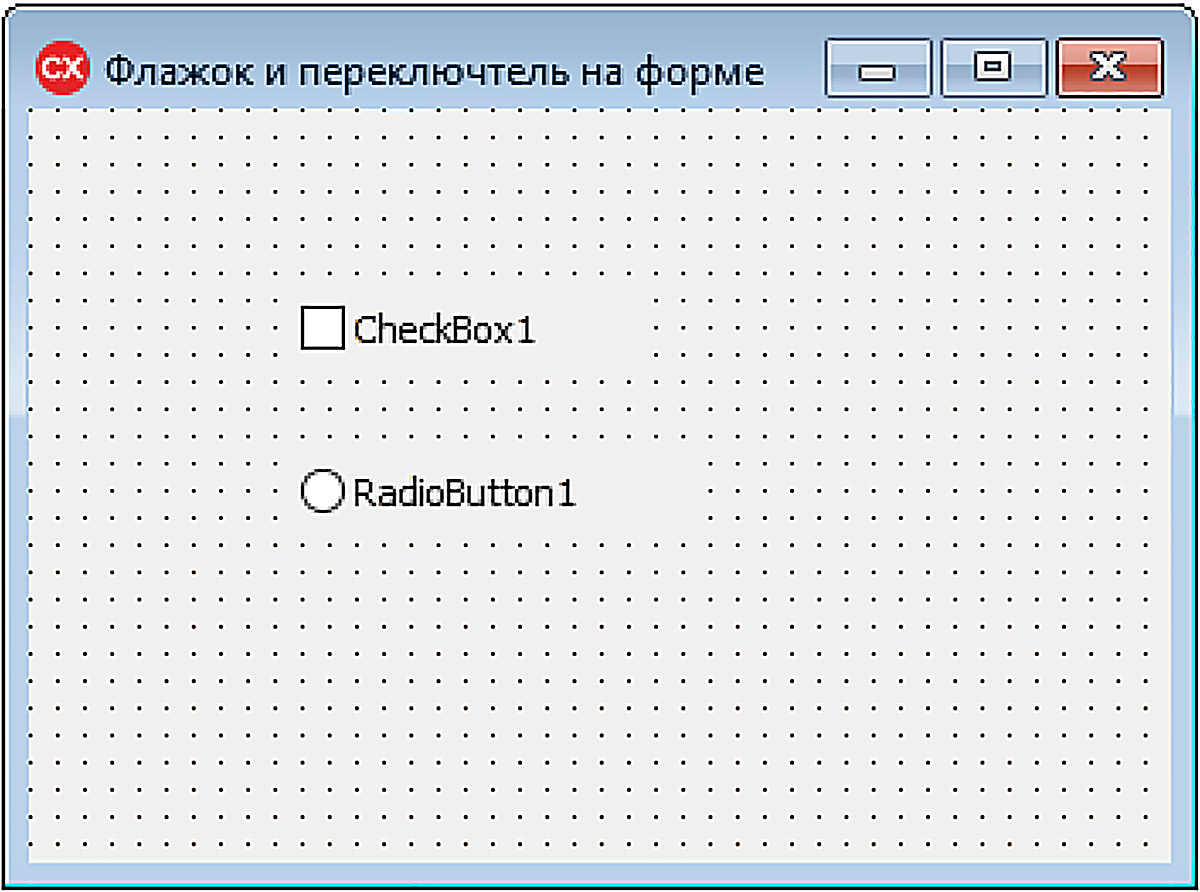
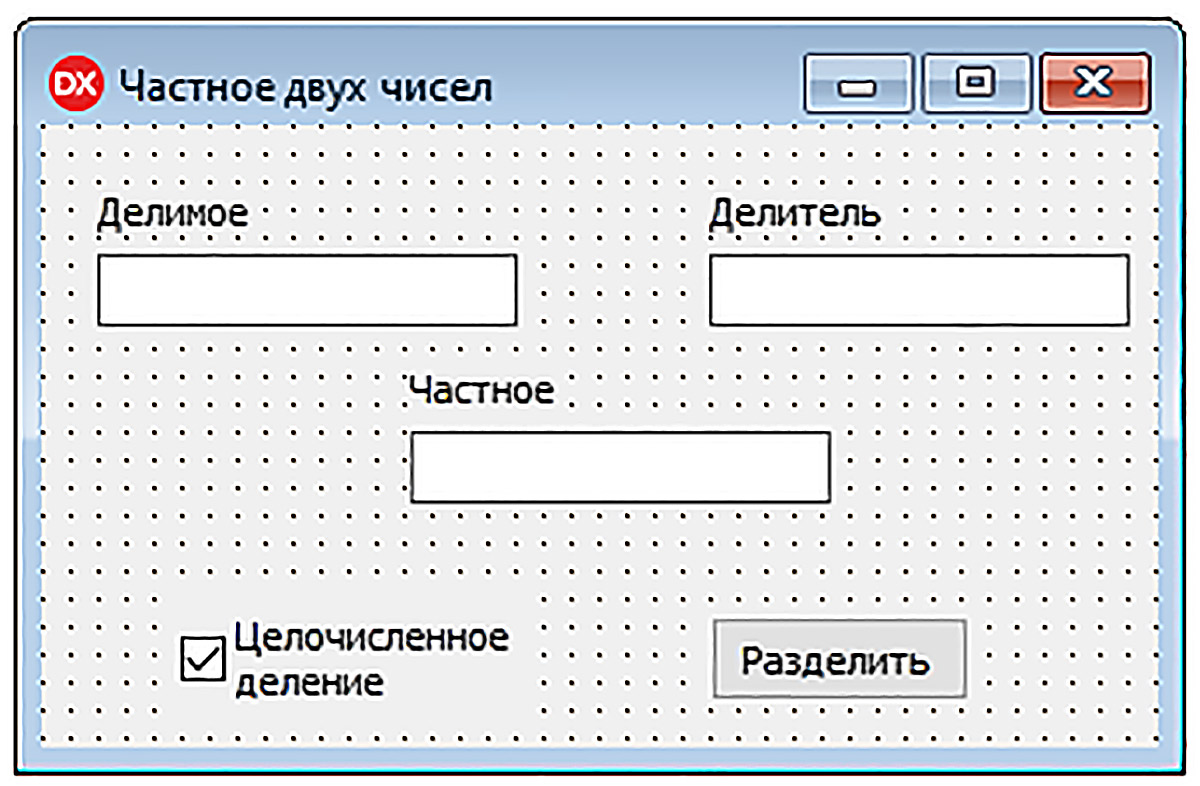
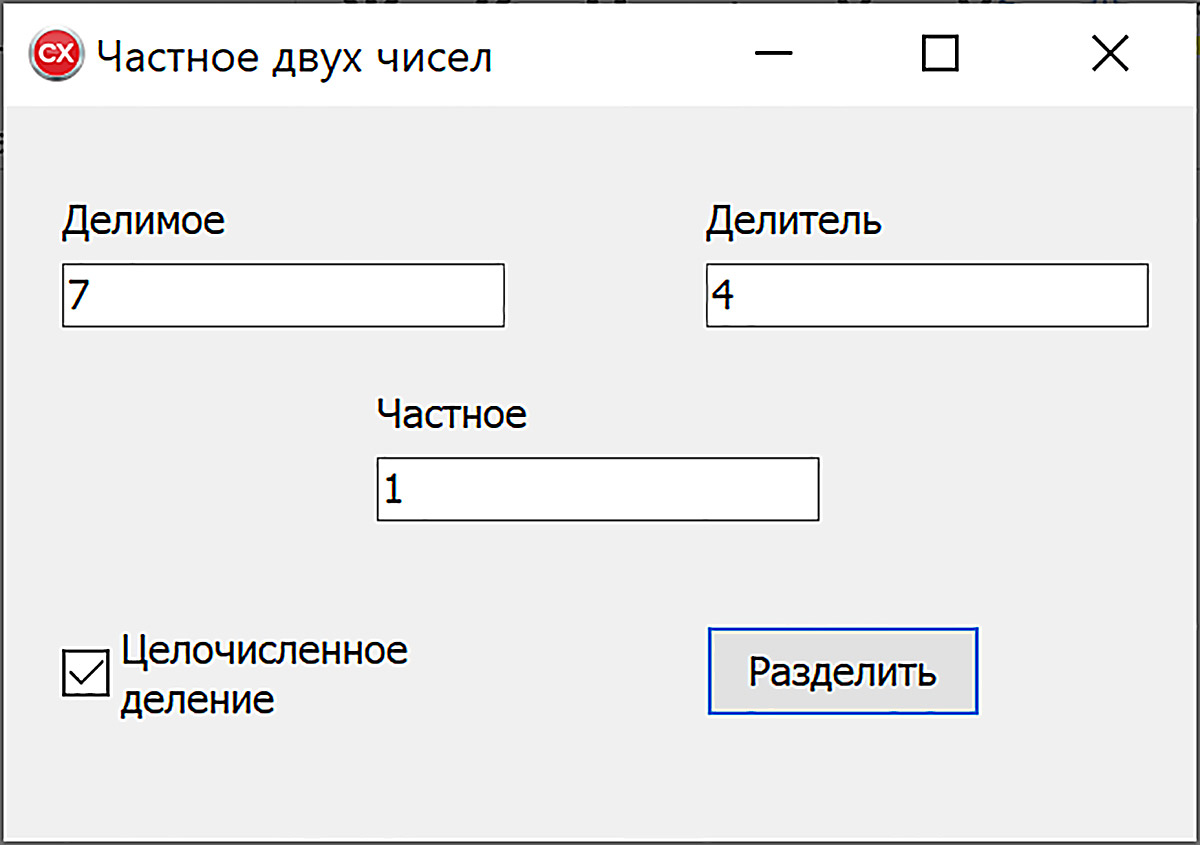
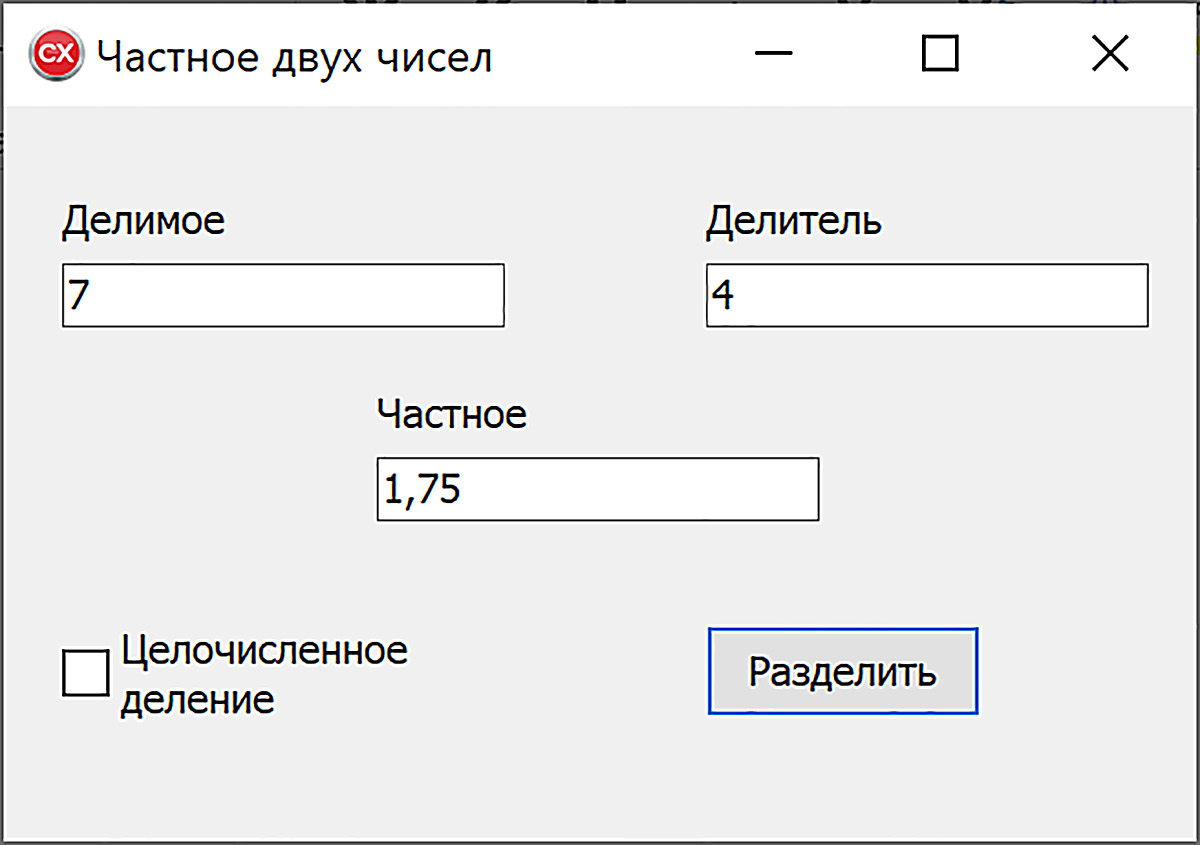
Кампанент CheckBox (флажок) выкарыстоўваецца ў дадатках для ўключэння ці выключэння якіх-небудзь опцый. На панэлі кампанентаў Standard флажок адлюстраваны ў выглядзе Кампанент RadioButton (пераключальнік, радыёкнопка) выкарыстоўваецца ў дадатках для ўключэння ці выключэння якіх-небудзь опцый. На панэлі кампанентаў Standard радыёкнопка адлюстравана ў выглядзе Уласцівасці Caption, Alignment і Checked у радыёкнопкі супадаюць з аналагічнымі ўласцівасцямі флажка. Звычайна радыёкнопкі ўтвараюць групы ўзаемазвязаных пераключальнікаў (кампанент RadioGroup), якія дазваляюць выбраць толькі адзін з некалькіх магчымых варыянтаў. Праца з гэтым кампанентам будзе разгледжана пазней. Прыклад 6.17. Стварыць праект для вылічэння дзелі ад дзялення аднаго цэлага ліку на іншы. Лікі задаюцца ў тэкставых палях. Вынік вылічваецца пры націсканні на кнопку «Разделить» і змяшчаецца ў трэцяе тэкставае поле. У залежнасці ад стану флажка ў выніку выдаецца цэлае ці рэчыўнае значэнне дзелі. Этапы выканання задання
|
Прыклад 6.15. Кампаненты CheckBox (флажок) і RadioButton (радыёкнопка) на форме: Прыклад 6.16. Уласцівасці кампанента CheckBox (флажок):
Прыклад 6.17. Форма на этапе канструявання: Апрацоўшчык падзеі OnClick для Button1.
Дадатак у час работы: Дзяленне цалкам: Рэчыўны вынік дзялення: Палі не запоўнены |
6.6. Элемент кіравання ScrollBar (паласа пракруткі)
|
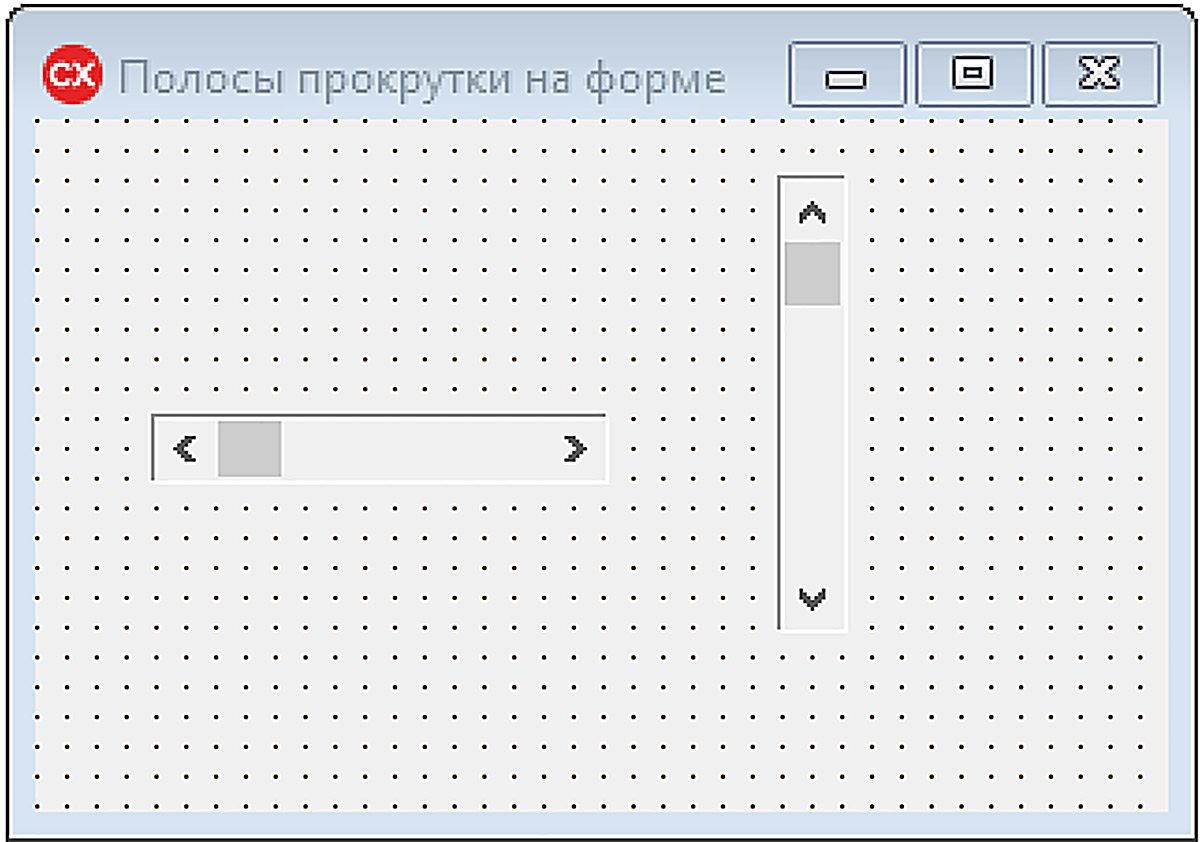
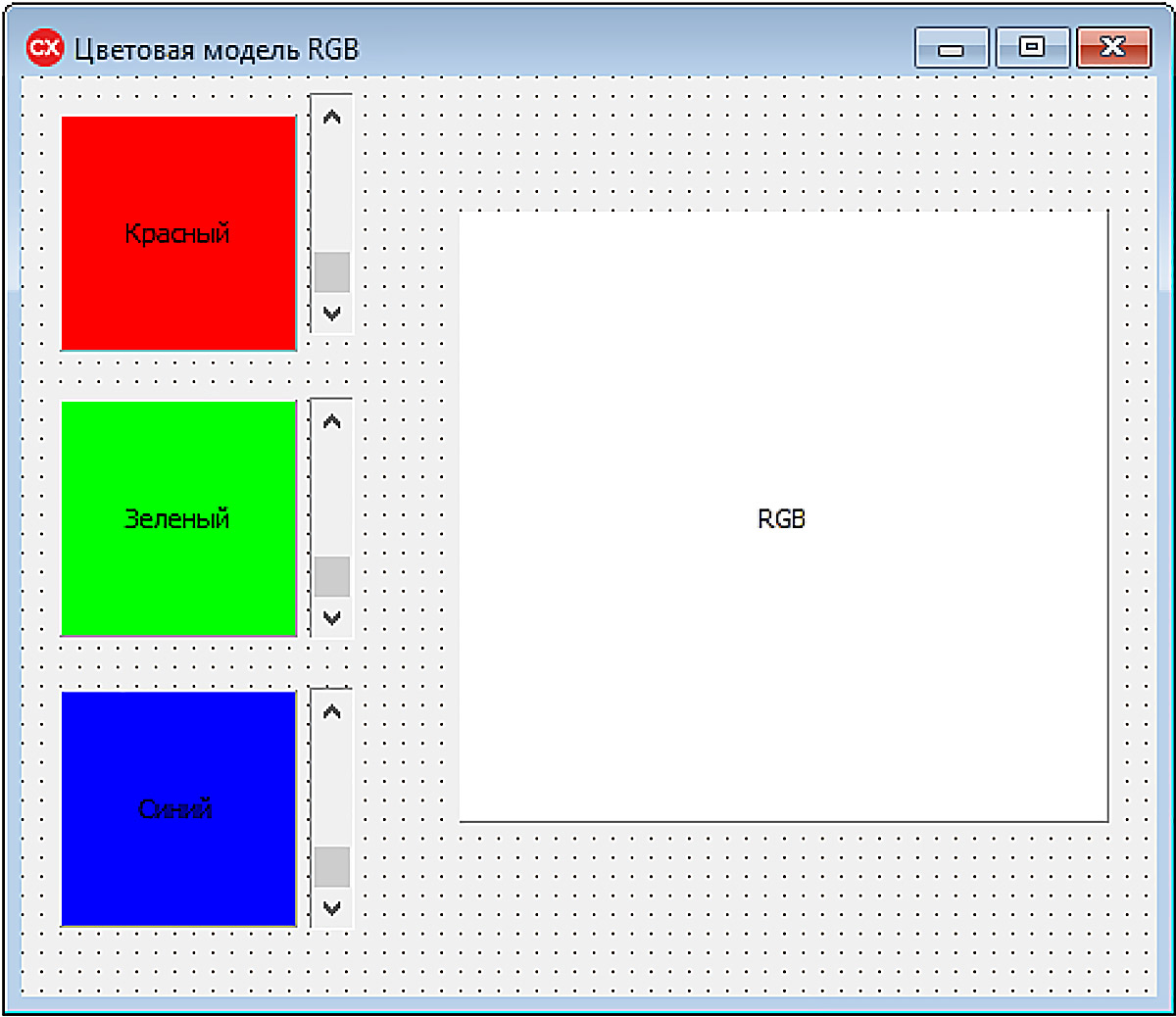
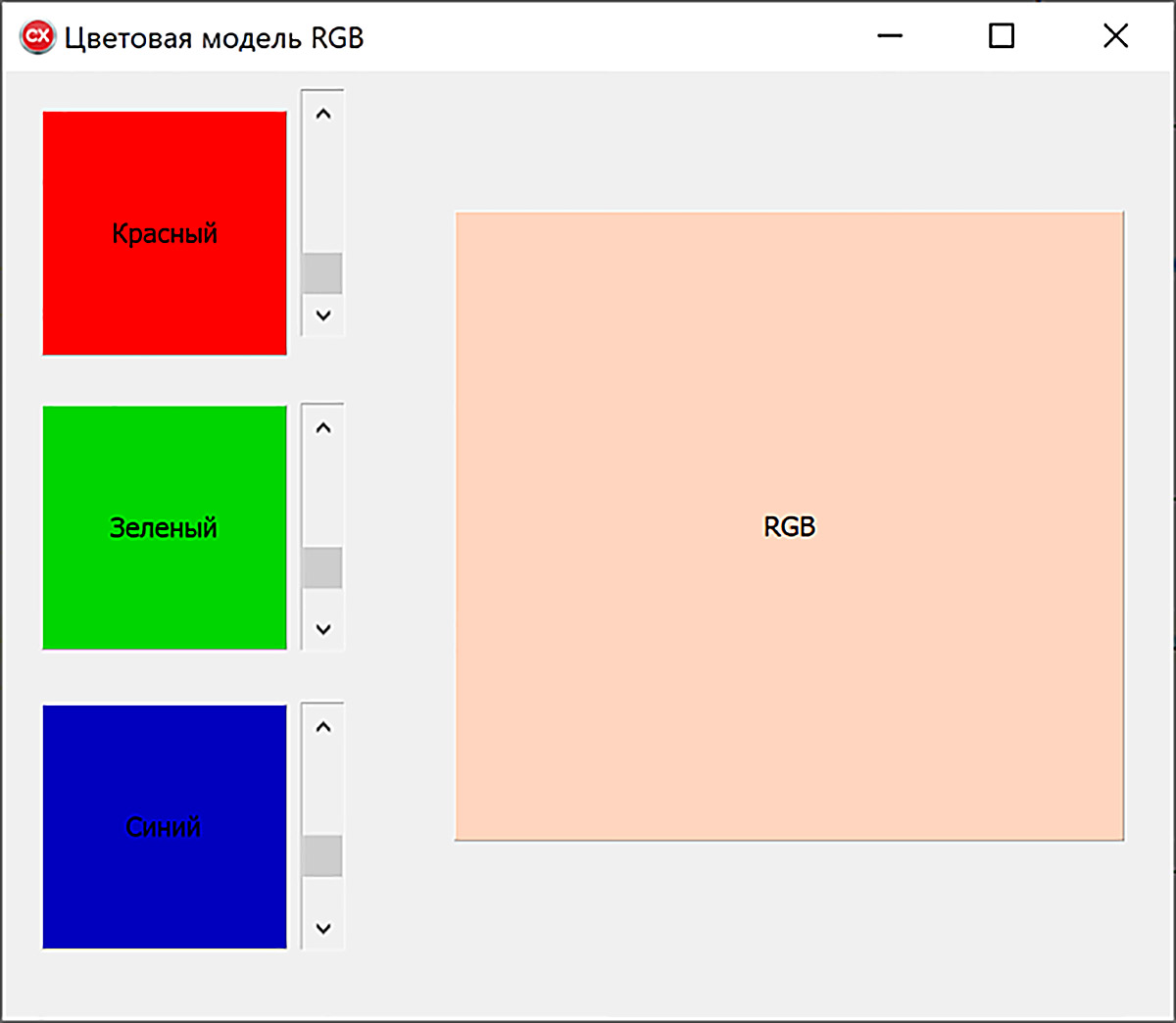
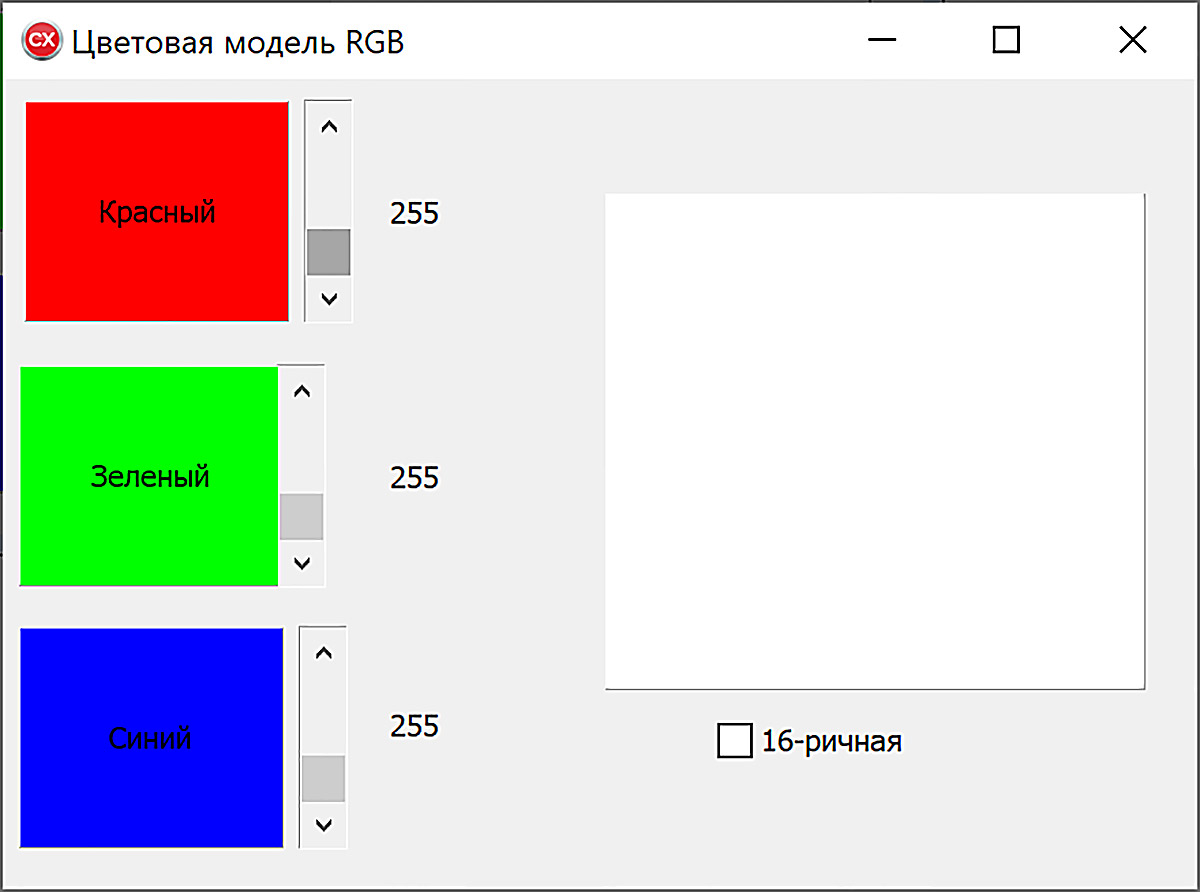
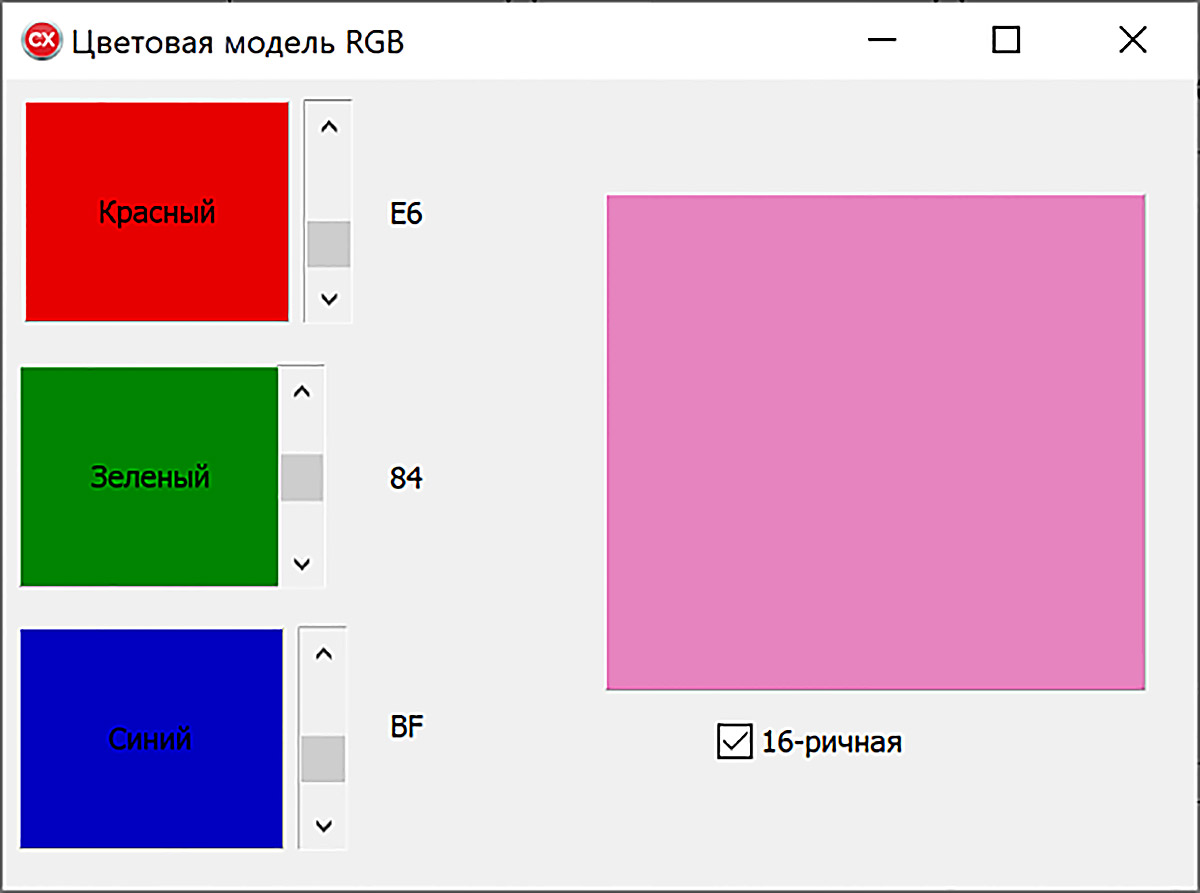
ScrollBar (паласа пракруткі) — кампанент у выглядзе паўзунка, які ўяўляе сабой гарызантальную або вертыкальную паласу пракруткі. На панэлі кампанентаў Standard паласа пракруткі намаляваная ў выглядзе Кампанент ScrollBar, змешчаны на форму, атрымлівае імя ScrollBarN, дзе N — нумар 1, 2, 3… (прыклад 6.18). Некаторыя ўласцівасці кампанента ScrollBar прыведзены ў табліцы (прыклад 6.19). Прыклад 6.20. Стварыць праект «Цветовая модель RGB». Стварыць форму па ўзоры, размясціўшы на ёй кампаненты Panel, ScrollBar, BitBtn. Колеры панэлей змяняюцца ў залежнасці ад значэнняў, вызначаных становішчам бегунка на адпаведнай паласе пракруткі. Этапы выканання задання
|
Прыклад 6.18. Кампаненты ScrollBar (паласа пракруткі) на форме: Прыклад 6.19. Уласцівасці кампанента ScrollBar:
Прыклад 6.20. Форма на этапе канструявання: Апрацоўшчык падзеі OnChange для ScrollBar1.
Дадатак у час работы: |
Пытанні да параграфа
 |
1. Якія кампаненты залічваюць да элементаў кіравання? 2. Як змясціць кампанент на форму? 3. Якія ўласцівасці кампанента Button вы можаце назваць? 4. Якая падзея з'яўляецца асноўнай для кампанента Button? 5. Для чаго прызначаны кампанент Label? 6. У якіх выпадках выкарыстоўваецца кампанент Edit? 7. Для чаго прызначаны кампаненты CheckBox і RadioButton? 8. Што ўяўляе сабой кампанент ScrollBar? |
Практыкаванні


1. Адкрыйце праект з прыкладу 3.9 і дапоўніце яго кнопкай «Ачысціць». Кнопка «Ачысціць»[1] павінна выдаляць тэкст меткі. (Уласцівасці Caption прысвоіць значэнне пустога радка: "".) Зрабіце выпадковым выбар колеру і памеру шрыфту ў меткі.
2. Адкрыйце праект з прыкладу 3.12 і дабаўце на форму тры меткі і дзве кнопкі.
- Змяніце ўласцівасці кампанентаў наступным чынам:
|
Кампанент |
Уласцівасць |
Значэнне ўласцівасці |
|
Button1 |
Caption |
Так |
|
Button1 |
Visible |
False |
|
Button2 |
Caption |
Не |
|
Button2 |
Visible |
False |
|
Label3 |
Caption |
Вы хочаце працаваць у IT? |
|
Label3 |
Visible |
False |
|
Label4 |
Caption |
Выдатна! Поспехаў у вывучэнні інфарматыкі! Яна Вам спатрэбіцца! |
|
Label4 |
Visible |
False |
|
Label5 |
Caption |
Іншыя прафесіі таксама патрабуюць ведання інфарматыкі. |
|
Label5 |
Visible |
False |
2. Дабаўце ў апрацоўшчык падзеі KeyPress каманду, якая робіць надпіс Label3 і кнопкі бачнымі.
void __fastcall TForm1::Edit1KeyPress(TObject *Sender, System::WideChar &Key)
{
if (Key == 13) {
Label2 -> Caption = Edit1 -> Text + ", прыемна з Вамі пазнаёміцца!";
Label3 -> Visible = true;
Button1 -> Visible = true;
Button2 -> Visible = true;
}
}
3. Напішыце апрацоўшчыкі OnClick для кнопак Button1 і Button2. Зрабіце бачнымі адпаведныя надпісы.
|
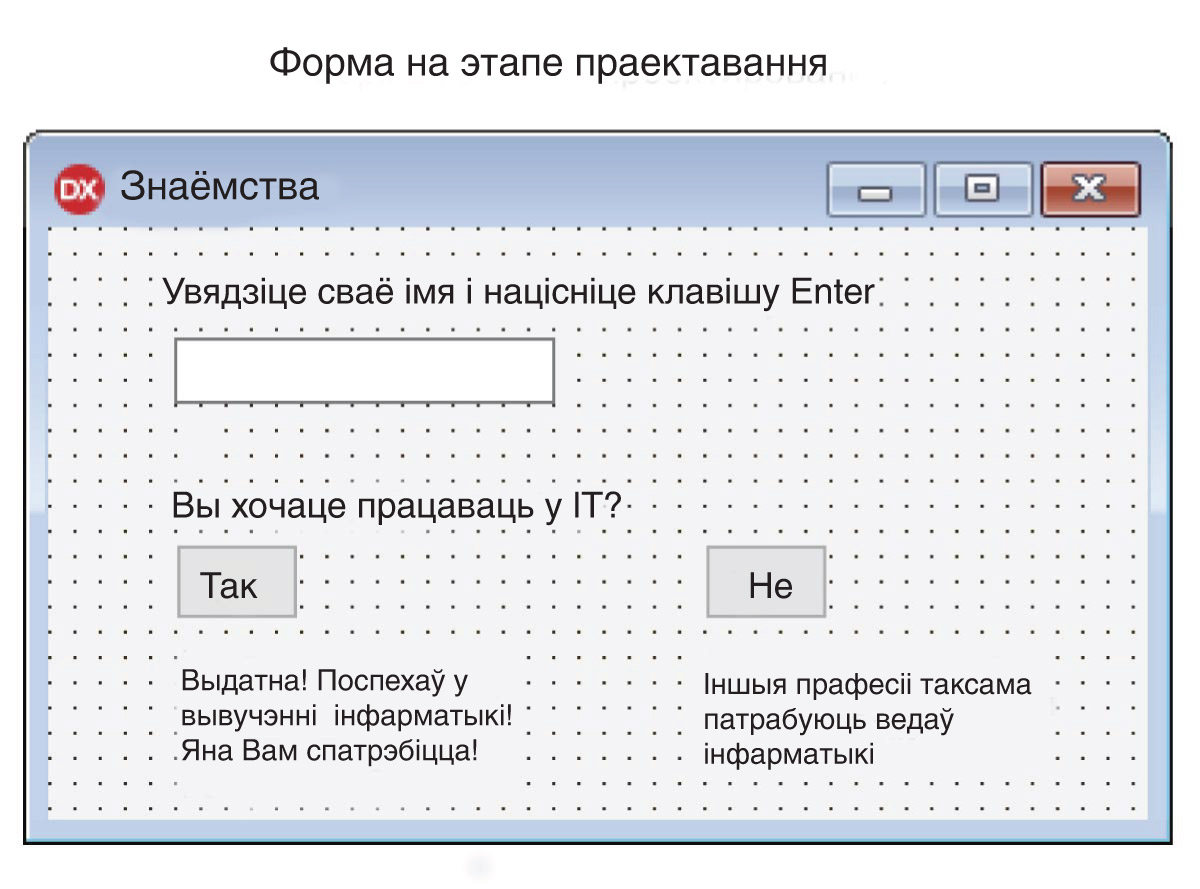
Форма на этапе праектавання |
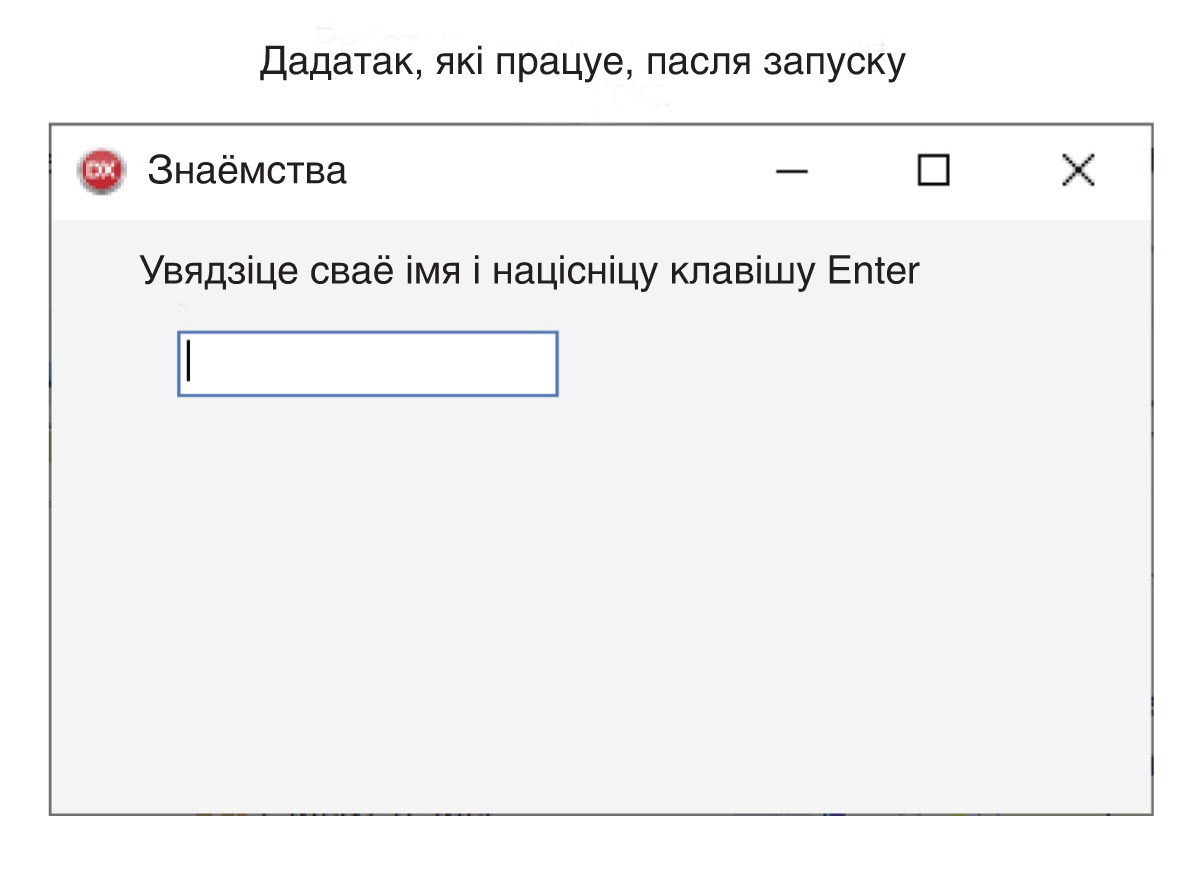
Дадатак, які працуе, пасля запуску |
|
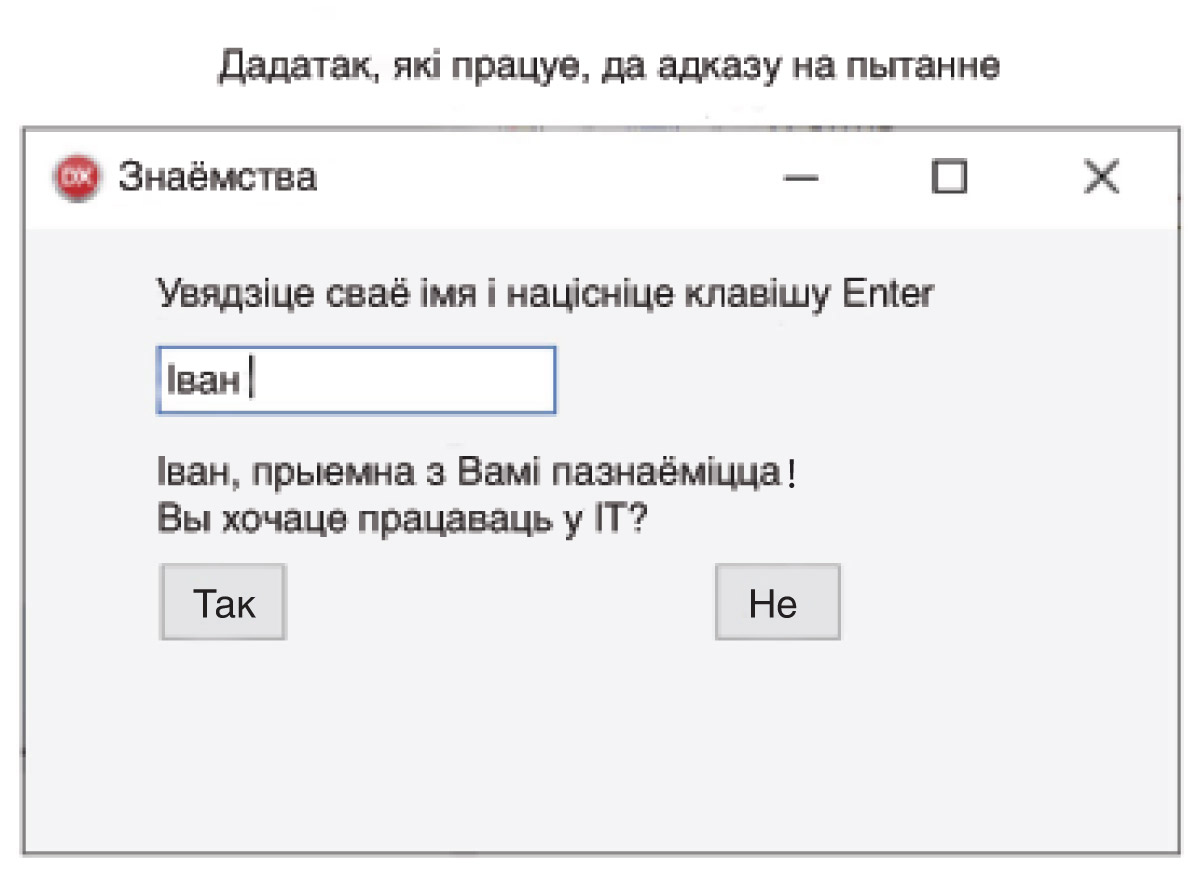
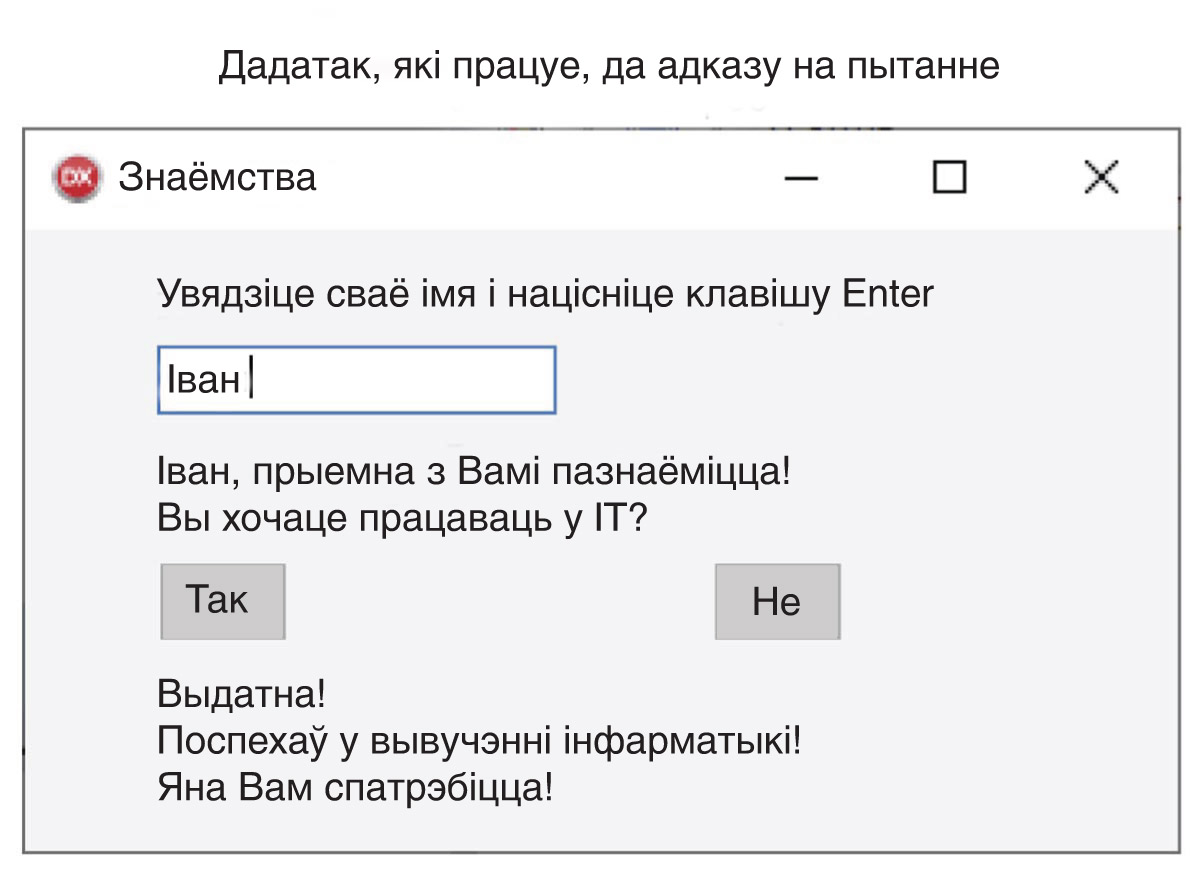
Дадатак, які працуе, да адказу на пытанне |
Дадатак, які працуе, да адказу на пытанне |

|
4*. Дабаўце ў дадатак яшчэ адно пытанне. Форму адказу выберыце самастойна.
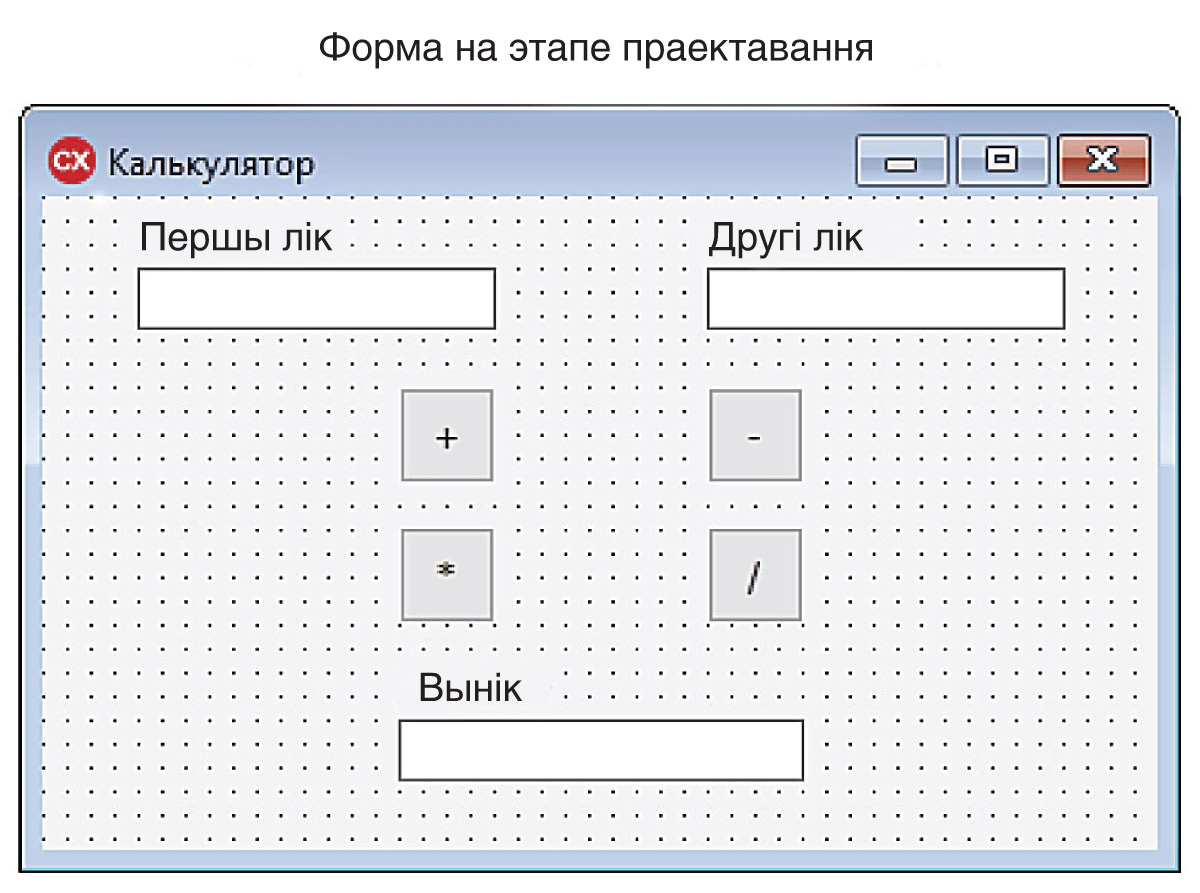
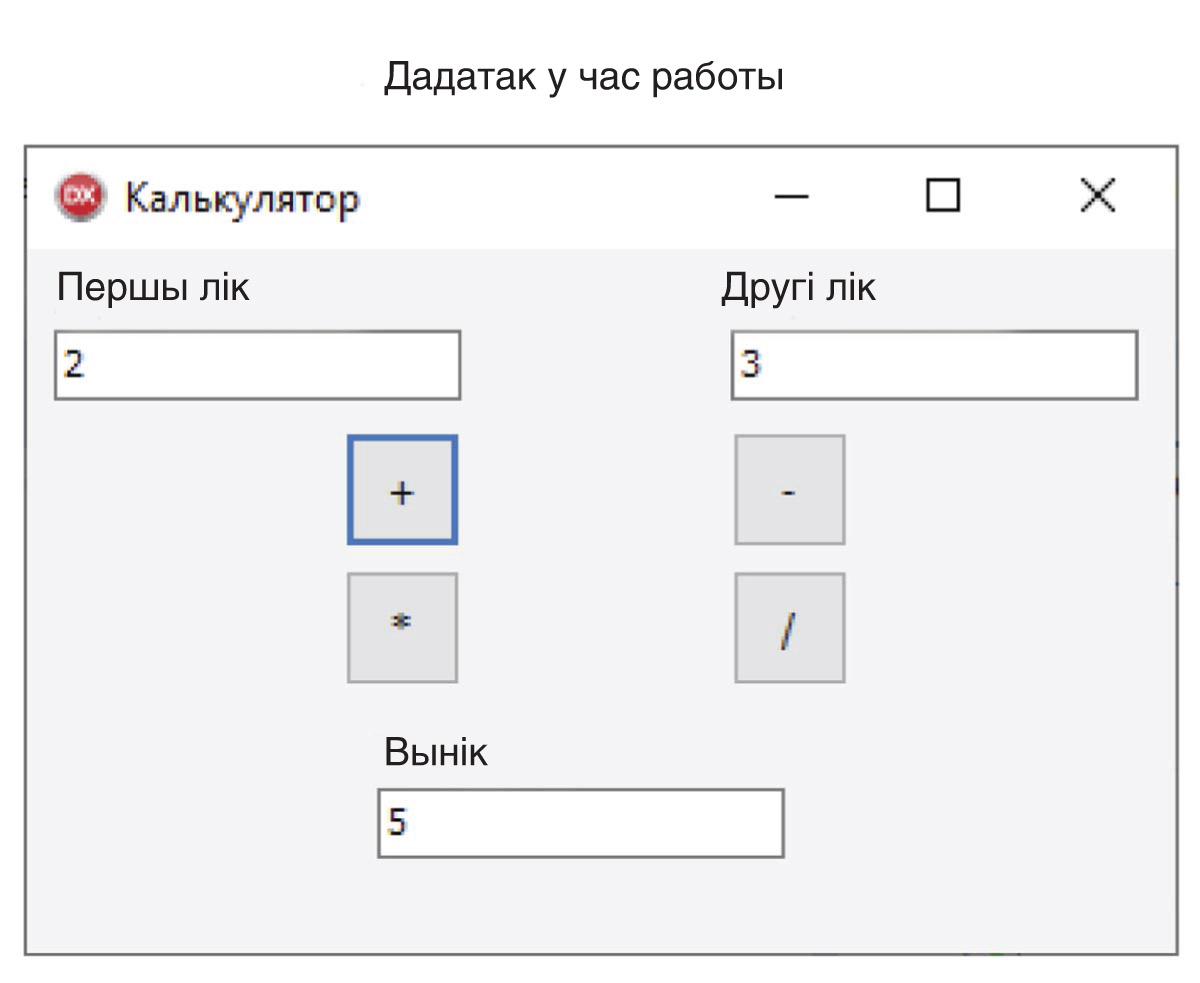
3. Стварыце праект Калькулятор. Змясціце на форме тры тэкставыя палі і тры надпісы: «Першы лік», «Другі лік», «Вынік» (можна выкарыстоўваць кампаненты LabeledEdit). Дабавіць кнопкі для вылічэння сумы, рознасці, здабытку і дзелі. Забараніце рэдагаванне ў полі з адказам. *Дабаўце праверку дзялення на нуль.
*Дадайце флажок «целочисленные операции». Рэалізуйце вылічэнні ў залежнасці ад стану флажка.
|
Форма на этапе праектавання |
Дадатак у час работы |

|
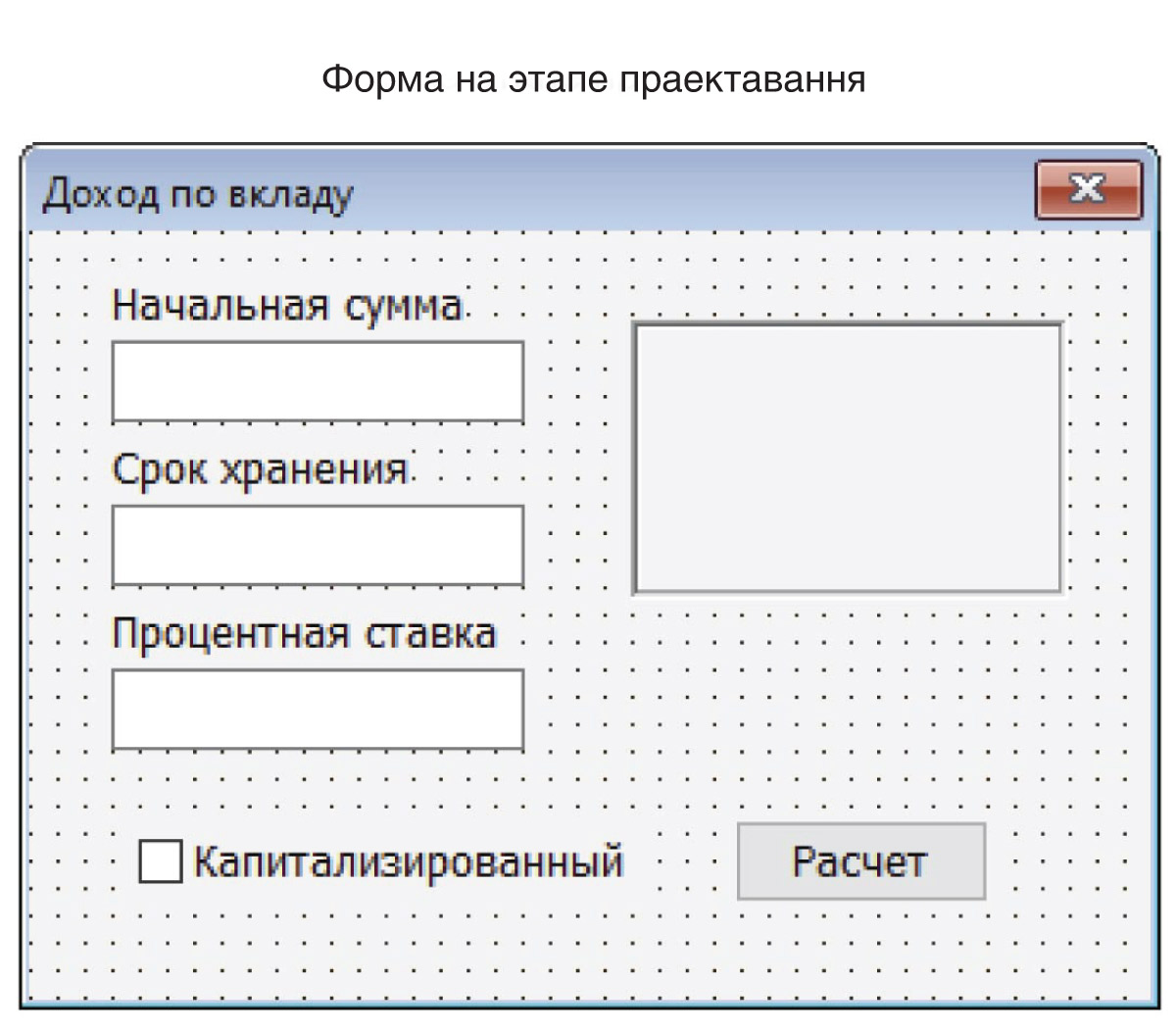
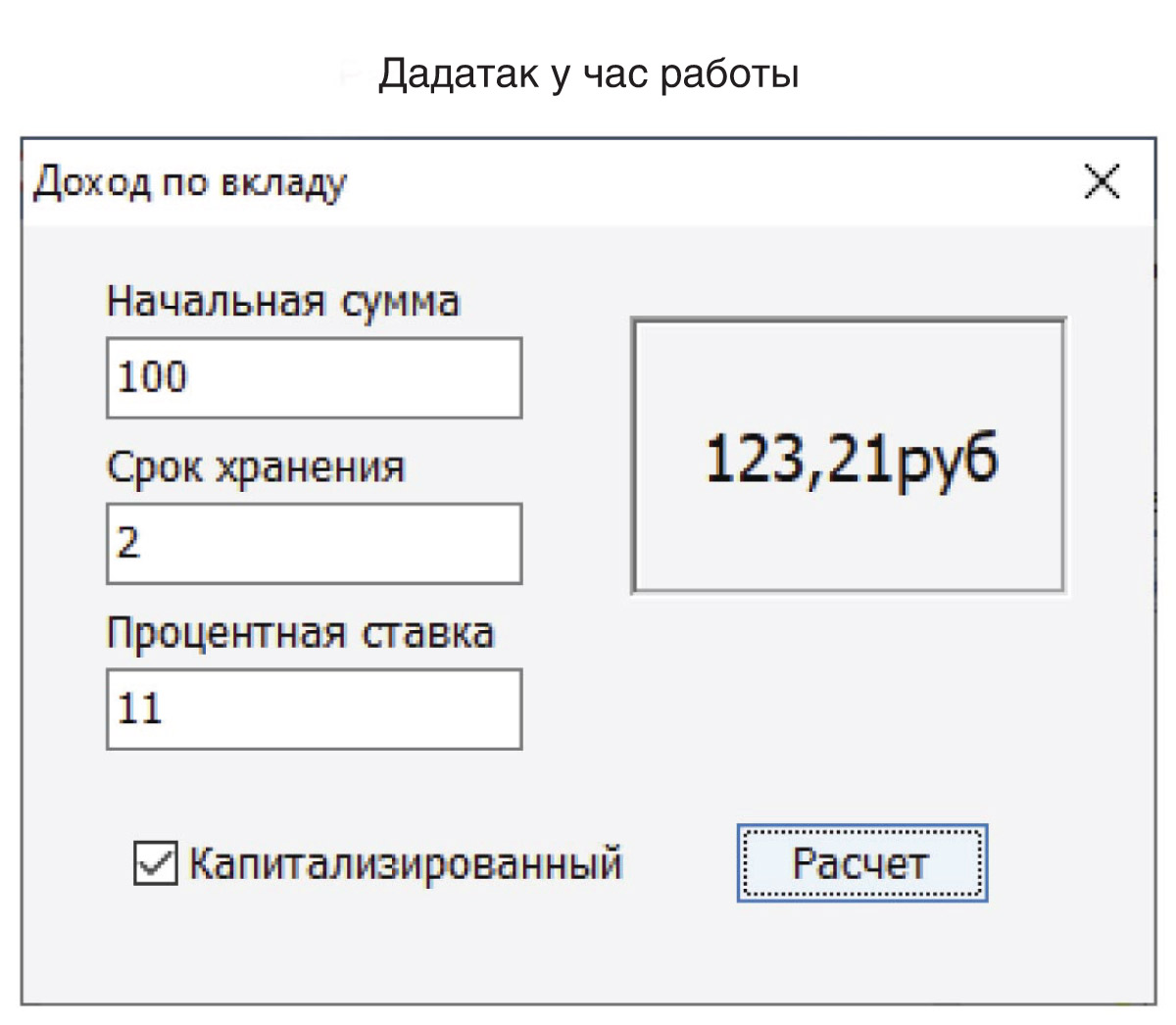
4. Стварыце праект, у якім вылічаецца даход па ўкладу. Праграма павінна забяспечваць разлік грашовых сум для простых або капіталізаваных укладаў. Калі ўклад просты, то кожны месяц налічваецца аднолькавая працэнтная стаўка ад зыходнай сумы. Пры капіталізаваным укладзе налічэнне адбываецца штомесяц ад сумы ўкладу ў папярэднім месяцы.
|
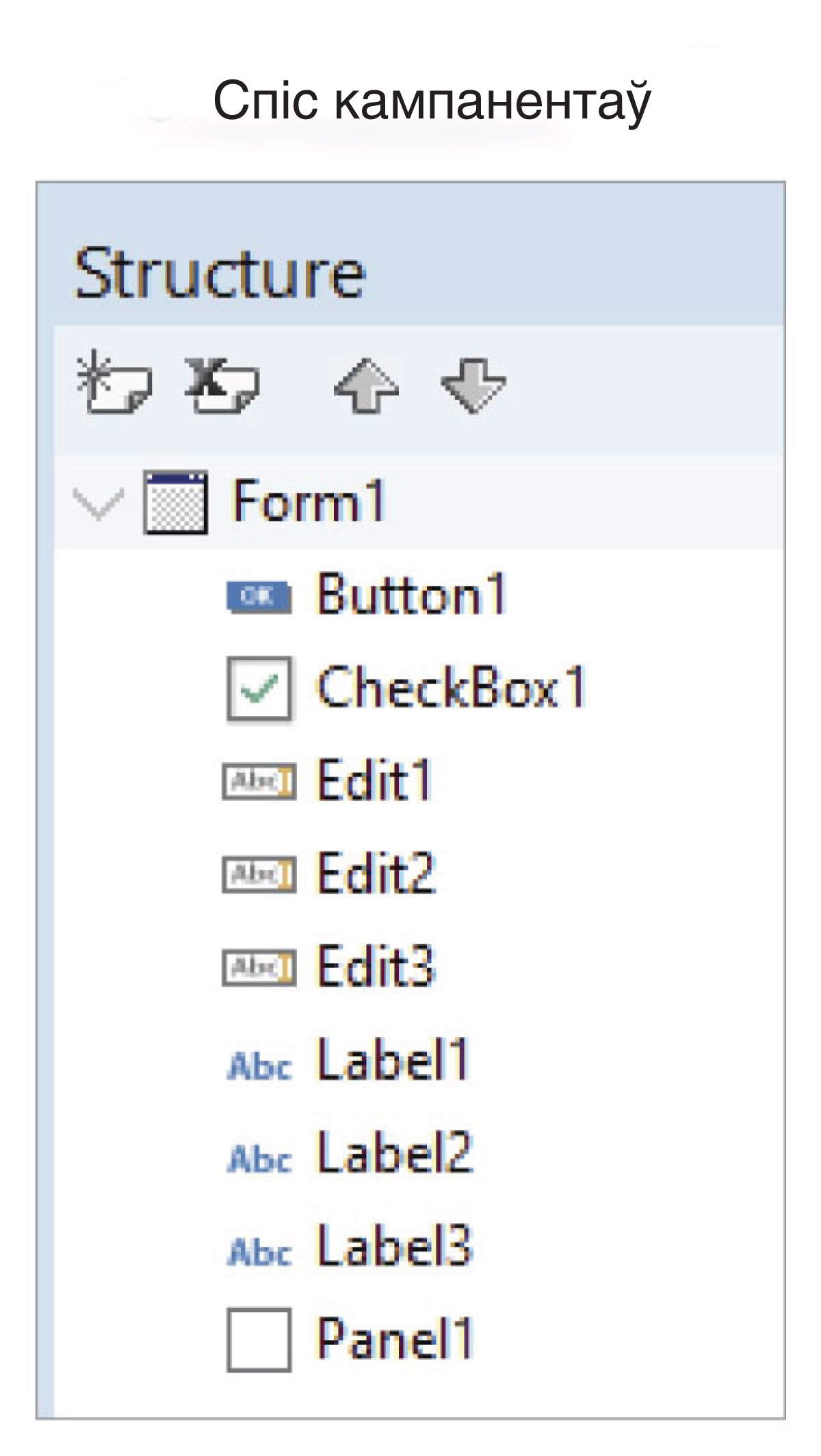
Спіс кампанентаў |
Форма на этапе праектавання |
Дадатак у час работы |
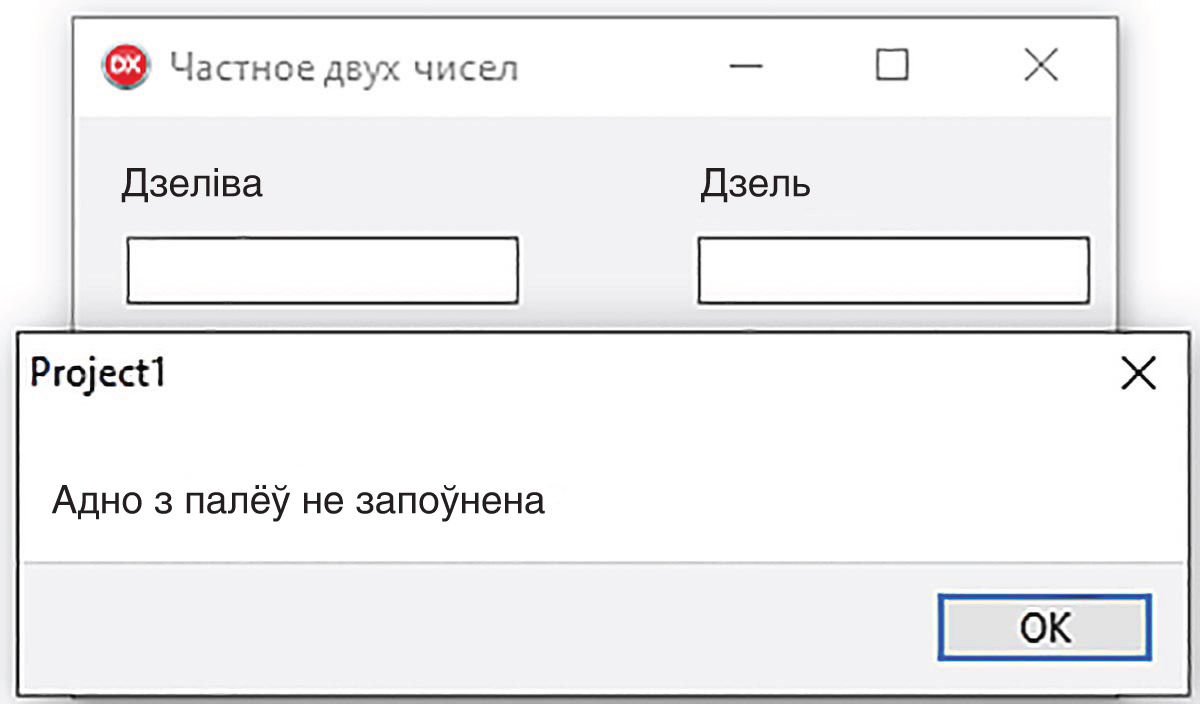
Праверце, ці запоўнены палі з зыходнымі данымі. Калі не, то выведзіце адпаведнае паведамленне.
5. Рэалізаваць «кнопку, якая ўцякае», г. зн. пры навядзенні паказальніка мышы на кнопку яна павінна выпадковым чынам памяняць месца.
6. Дабавіць у практыкаванне 5 кнопку «Дамоў», якая павінна перамясціць «кнопку, якая ўцякае» у верхні левы вугал формы.
7. Змяніце праект з прыкладу 6.20, дадаўшы вывад лікавых значэнняў складальнікаў колеру. * Дадайце флажок «Шестнадцатеричные значения», выводзьце значэннi ў дзесятковай або шаснаццатковай сістэме злічэння ў залежнасці ад стану флажка.
[1] Пажадана перад змяненнем скапіраваць праект у новую папку.