§ 23. Элементы JavaScript для создания веб-страниц
| Сайт: | Профильное обучение |
| Курс: | Информатика. 11 класс (Повышенный уровень) |
| Книга: | § 23. Элементы JavaScript для создания веб-страниц |
| Напечатано:: | Гость |
| Дата: | Wednesday, 29 October 2025, 23:17 |
23.1. Обработка событий
|
Основная задача при создании динамических веб-страниц в основном сводится к выбору объектов и выполнению над ними различных действий. В сценариях JavaScript используются объекты браузера, с помощью которых можно взаимодействовать с элементами веб-страницы и самим браузером. Основные из объектов браузера:
Средства для работы с содержимым веб-страниц предоставляет объектная модель документа (DOM). Все элементы, составляющие веб-страницу, рассматриваются в этой модели, как иерархически организованные. Каждый элемент страницы представляет собой объект. Каждый объект обладает определенными свойствами и располагает своими методами. Корневой составляющей объектной модели документа является объект document. Именно объект document используется для получения, изменения или добавления содержимого в html-документ, а так же для обработки событий в этом документе. К элементам html-документа можно получить доступ как к свойствам объекта document (пример 23.1). С назначением методов объекта document можно ознакомиться в Приложении. При динамическом формировании контента веб-страницы необходимо решать задачи добавления различных веб-элементов на страницу. При создании html-элемента средствами JavaScript элемент создается только в памяти компьютера и не отображается на странице, пока не будут применены методы, описанные в скрипте. В примере 23.2 рассматривается использование метода, который позволяет разместить на веб-странице какой-либо контент. В процессе добавления элементов на веб-страницу можно выделить три этапа: создание элемента, добавление контента в элемент и размещение элемента на странице (пример 23.3). События отражают взаимодействие пользователя с интерфейсом (клик, наведение мыши, ввод текста и т. д.). Некоторые часто используемые веб-события:
У любого события есть цель события. Цель события — это объект, в котором возникло событие или с которым это событие связано. С любым событием можно связать функцию (одну или более), которая будет автоматически вызываться браузером при возникновении события. Функция, которая используется для обработки события, называется обработчик события. Общий вид записи обработчика события: <элемент событие = "код JS"> Назначить обработчик событий проще всего в виде атрибута html-элемента (примеры 23.4—23.6). При назначении обработчика события в виде атрибута html-элемента может быть использовано ключевое слово this, которое указывает на этот элемент ( примеры 23.4 и 23.5). В примере 23.6 в записи обработчиков события onclick использована ссылка на функцию getElementById(), которая возвращает ссылку на html-элемент по его идентификатору — значению атрибута id. |
Пример 23.1. Свойства объекта document, соответствующие элементам html-документа.
Пример 23.2. Вывод на веб-страницу методом document.write(). 1. Вывод текста с использованием внедрения. Скрипт:
Диалоговое окно: Веб-страница: 2. Вывод текста в цикле Скрипт:
Веб-страница: Пример 23.3. Добавление на страницу блока с текстом. Скрипт (должен располагаться в теле html-документа):
Результат работы скрипта аналогичен работе следующего html-кода:
Пример 23.4. Использование ключевого слова this в обработчике событий для изменения цвета текста.
Пример 23.5. Использование ключевого слова this в обработчике событий для замены одного изображения другим. Html-код:
Реализация событий: а) указатель мыши вне изображения б) указатель мыши на изображении Пример 23.6. Использование функции getElementById() и события onclick. Скрипт:
Html-код:
Страница после загрузки: Реализация событий: |
23.2. Форма. Элементы управления
|
Один из основных элементов взаимодействия между пользователем и веб-страницей — форма. Формы позволяют пользователю ввести данные, которые затем отправляются на сервер для их дальнейшей обработки и хранения или используются на стороне клиента для обновления интерфейса (например, добавление нового элемента или открытие и закрытие элемента). Состоят формы из одного или нескольких элементов управления и некоторых дополнительных элементов для структурирования формы. Элементами формы могут быть однострочные или многострочные текстовые поля, выпадающие списки, кнопки, флажки, переключатели:
Большинство элементов формы создаются тегом <input>. Вид элемента определяет значение основного атрибута type тега <input> . Рассмотрите примеры 23.7 — 23.9. При создании веб-приложений важно серьезно относиться к безопасности, особенно, когда приходится иметь дело с получением данных от пользователей. Нельзя надеяться на то, что пользователи всегда будут вводить в формы правильные значения. Проверка данных формы (валидация формы) позволяет удостовериться в том, что форма заполнена правильно. В примере 23.10 по нажатию на кнопку «Проверить» в диалоговое окно выводится сообщение о состоянии флажка. |
Пример 23.7. Задание элементов управления с помощью тега <input>. 1) Текстовое поле:
2) Кнопка:
3) Переключатели:
4) Флажки:
1) Html-код:
2) Скрипт:
3) Страница с вариантами заполнения текстового поля и диалоговые окна с соответствующим результатом: Пример 23.9. Создание формы с флажком и кнопкой. 1) Html-код:
2) Страницы с флажком в разных состояниях: Пример 23.10. Проверка состояния флажка. 1) Скрипт:
2) Html-код:
|
23.3. Использование элементов управления на веб-страницах
|
При разработке динамических страниц достаточно часто возникает необходимость скрывать и показывать различные элементы. Делать это приходится по самым разным причинам. Например, есть кнопка, которая должна быть видимой при просмотре сайта на мобильном устройстве, и скрытой при использовании компьютера. Переключение между скрытием и отображением можно установить для любого блочного элемента (<div>, <h1>-<h6>, <p>, <form> и др). Достигается изменение видимости элемента за счет изменения css-свойства display. Если display = "block", то элемент будет видимым, если display = 'none' — скрыт. Рассмотрите пример 23.11. Определение координат указателя мыши относительно окна браузера чрезвычайно востребовано при создании динамических веб-страниц. Координаты указателя нужны в программировании игр, при масштабировании элемента внутри заданной области и т. д. При обработке таких событий, как перемещение указателя мыши, могут понадобиться детали того, что произошло (например, координаты указателя). В этом случае, когда происходит событие, браузер создаёт объект события (event), записывает в него детали и передаёт его в качестве аргумента функции-обработчику. Пример 23.12 демонстрирует получение координат мыши из объекта события. |
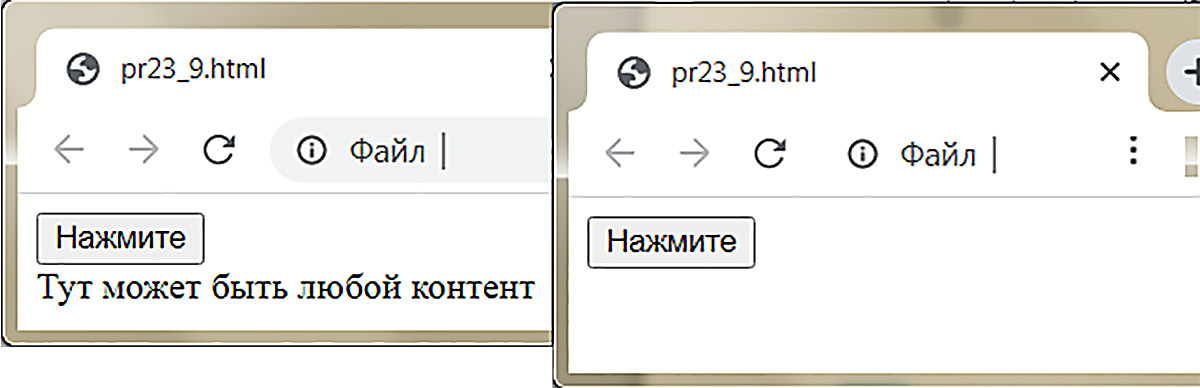
Пример 23.11. Изменение видимости блока по клику на кнопку. 1) Html-код:
2) Скрипт:
3) Результат: Пример 23.12. Определение перемещения курсора. 1) Стилевое описание:
2) Скрипт (в заголовке html-документа):
3) Html-код:
|
Вопросы к параграфу
 |
1. Какие объекты браузера используются в скриптах? 2. Методы какого объекта позволяют создавать и менять элементы веб-страниц? 3. Что называется событием? Приведите примеры событий. 4. Что такое обработчик событий? 5. Какое ключевое слово указывает на объект, к которому применяется событие? 6. Функция какого объекта возвращает ссылку на элемент по его идентификатору? Назовите эту функцию. 7. Что такое форма на веб-странице? 8. Какие объекты могут быть элементами формы? 9. С помощью какого тега создается большинство элементов формы? 10. Как можно реализовать изменение видимости элемента на веб-странице? |
Упражнения


1. Создайте веб-страницу, на которой реализуйте проверку знания геральдических символов Беларуси (например, изображений гербов областных центров). Оформите страницу так, как показано в образце. Поместите на страницу изображение и форму с тестом, текстовым полем и кнопкой. При вводе в текстовое поле ответа на вопрос, подтверждение его правильности должно появляться в диалоговом окне. Выполнить задание вам помогут фрагменты кода, в которых нужно заполнить пропуски в соответствии с комментариями (обозначены красным).
HTML:
<body>
>
>
<p>У какого областного центра Беларуси такой герб?
</p>
>
<!-- текстовое поле -->
<input >
<!-- кнопка с обработчиком события -->
</form>
</div>
</body>
JS:
// объявите массив с названиями областных центров
var numb = Math.floor(Math.random() * 6 + 1);
/* numb хранит номер изображения, который соответствует части имени файла */
;
// сформируйте имя файла изображения (номер + расширение)
var insert = "<img class = \"pic\" src = \"" + im + "\">";
document.write(insert);
function имя функции {
if (условие совпадения ответа с названием города)
// вывод в диалоговое окно
}
CSS: расположите рисунок и форму по центру страницы.
Образец:
2. Создайте веб-страницу, описывающую одну из достопримечательностей Беларуси. Оформите веб-страницу так, как показано в образце. На странице должен быть один скрытый блок. Для оформления используйте соответствующие изображения. Для этого:
- Добавьте теги, необходимые для корректного отображения веб-страницы в браузере. Добавьте заголовок страницы (тег <title>), в котором укажите название документа и фамилию автора, например:
Гервяты: работа Янковского Яна. - Примените стилевое описание для заголовка документа (тег <h1>). Справа от заголовка добавьте рисунок gray.gif, который будет ссылкой на сайт vandrouka.by. При наведении мыши рисунок должен меняться на active.gif.
- Выделите абзацы в тексте с помощью тэга <p>.
- Все оформление должно быть сделано с помощью стилевых описаний в файле z2.css, а скрипты сохранены в файле z2.js.
- Замените верхние кавычки на «ёлочки» (используйте спецсимволы).
- Замените везде, где нужно, обычные пробелы на неразрывные, и знаки «минус» — на тире; сделайте так, чтобы тире не отрывались от предыдущих слов (используйте спецсимволы тире и неразрывного пробела).
- Сделайте плавающий блок, содержащий фото с подписью. Подпись должна быть набрана шрифтом без засечек (sans-serif), курсивом, размер 80% от размера шрифта основного текста, внешних отступов (margin) нет.
- Оформите скрытый блок, включающий текст, описывающий какой-либо фрагмент достопримечательности. Присвойте этому блоку имя (id), установите следующее оформление: цвет фона #eeeeff; рамка синяя, сплошная, толщиной 1px; отступы по бокам 10px.
- В скрытый блок добавьте вложенный плавающий блок, содержащий фото фрагмента достопримечательности с подписью. Оформление подписи должно быть такое же, как и для плавающего блока в видимом блоке (пункт 7).
- Создайте обработчик событий к тексту «католическая церковь Святой Троицы», реализующий отображение скрытого блока на странице по щелчку по этому тексту.
- Поместите в скрытый блок текстовую ссылку (или кнопку) с текстом «Свернуть», которая при щелчке скрывает блок.
- Внизу страницы добавьте форму с текстом (вопросом о достопримечательности), текстовым полем для ввода ответа и кнопкой Ответить. Выделите вопрос жирным, применив стилевое описание. Сделайте так, чтобы после щелчка по кнопке в диалоговом окне в зависимости от ответа выводилось сообщение Правильно или Неправильно.
- *Примените к блочным элементам технологию Flexbox. (изучите самостоятельно — https://tproger.ru/translations/how-css-flexbox-works/ ). Измените размеры окна браузера. Убедитесь, что верстка адаптивна.
3.
Полная версия (развернутый вид):