§ 5. Создание приложений
| Сайт: | Профильное обучение |
| Курс: | Информационные технологии. 11 класс (Базовый уровень) |
| Книга: | § 5. Создание приложений |
| Напечатано:: | Гость |
| Дата: | Thursday, 18 September 2025, 23:19 |
5.1. Разработка оконных приложений
|
Создание любого оконного приложения осуществляется, как правило, в три этапа:
Большинство приложений в операционной системе Windows выглядят и ведут себя сходным образом. Компания Microsoft предложила рекомендации для разработки программного обеспечения, направленные на то, чтобы пользователь не тратил время на освоение нюансов пользовательского интерфейса новой программы, а сразу начал продуктивно ее использовать. Эти рекомендации основаны на психофизиологических особенностях человека и существенно облегчат жизнь будущим пользователям вашей программы. Приведем некоторые рекомендации по разработке графического интерфейса оконных приложений (пример 5.1). |
Пример 5.1. Рекомендации по созданию оконных приложений.
Мощным воздействием на психику человека является цвет, поэтому с ним нужно обращаться очень осторожно. Нужно стремиться использовать ограниченный набор цветов и уделять внимание их правильному сочетанию. Восприятие цвета у человека очень индивидуально, поэтому не стоит навязывать всем свое видение цвета. Желательно, чтобы основной цвет формы был нейтральным (например, у большинства приложений Microsoft это светло-серый цвет).
|
5.2. Стандартные диалоги
|
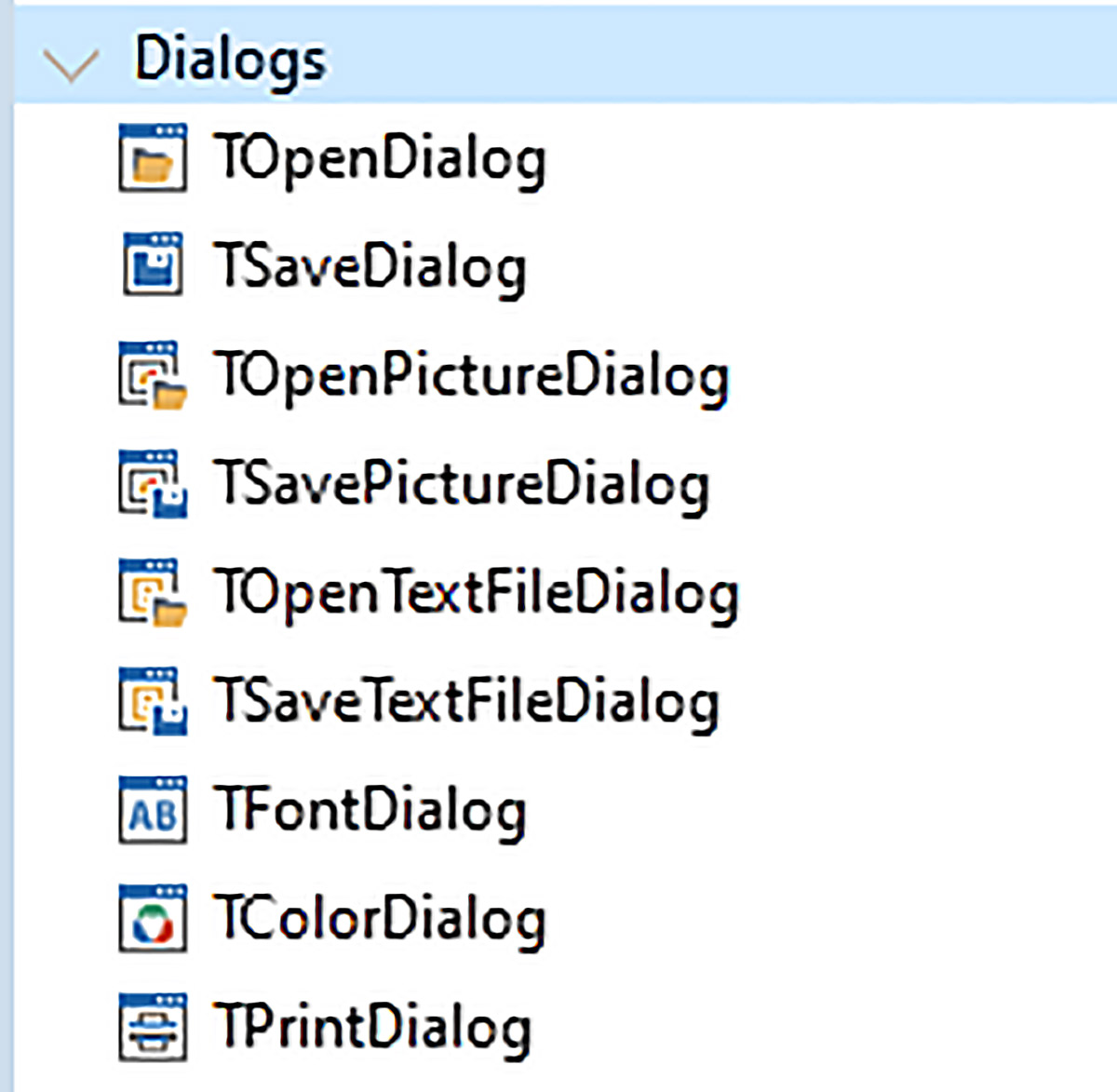
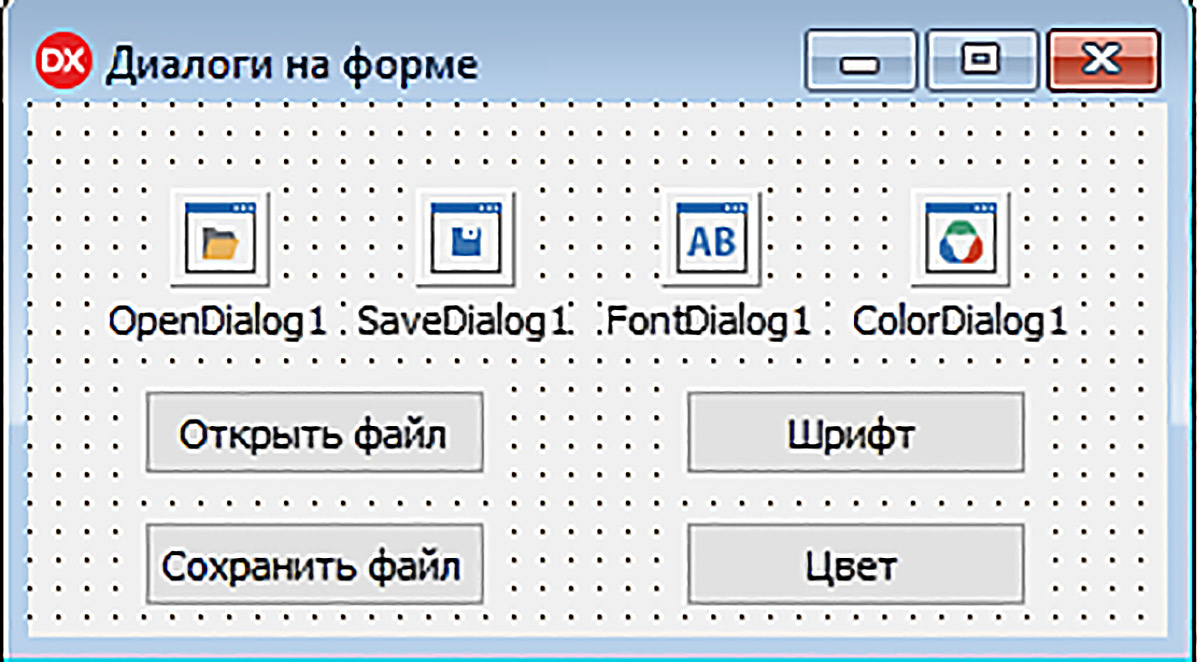
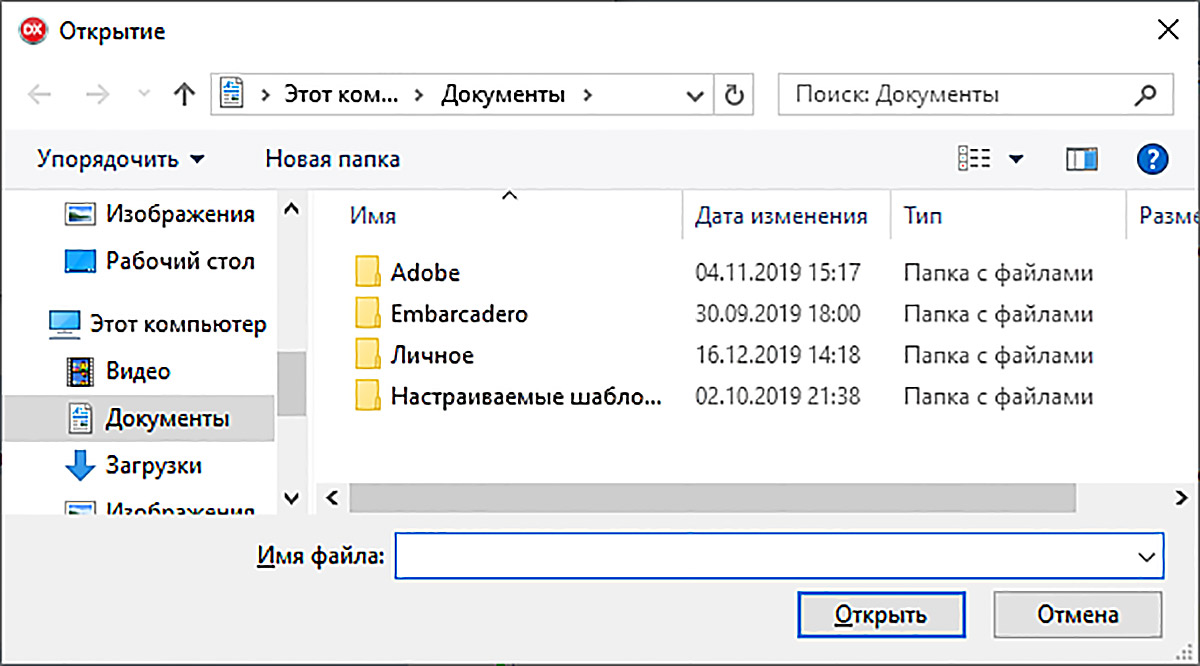
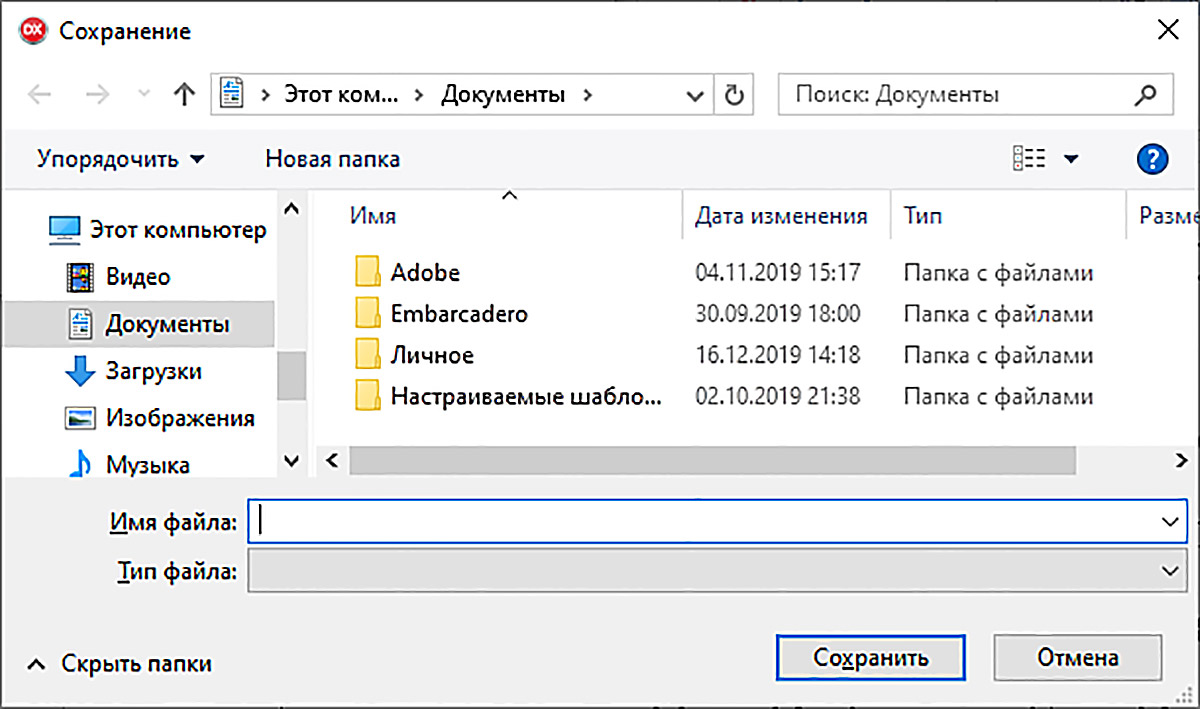
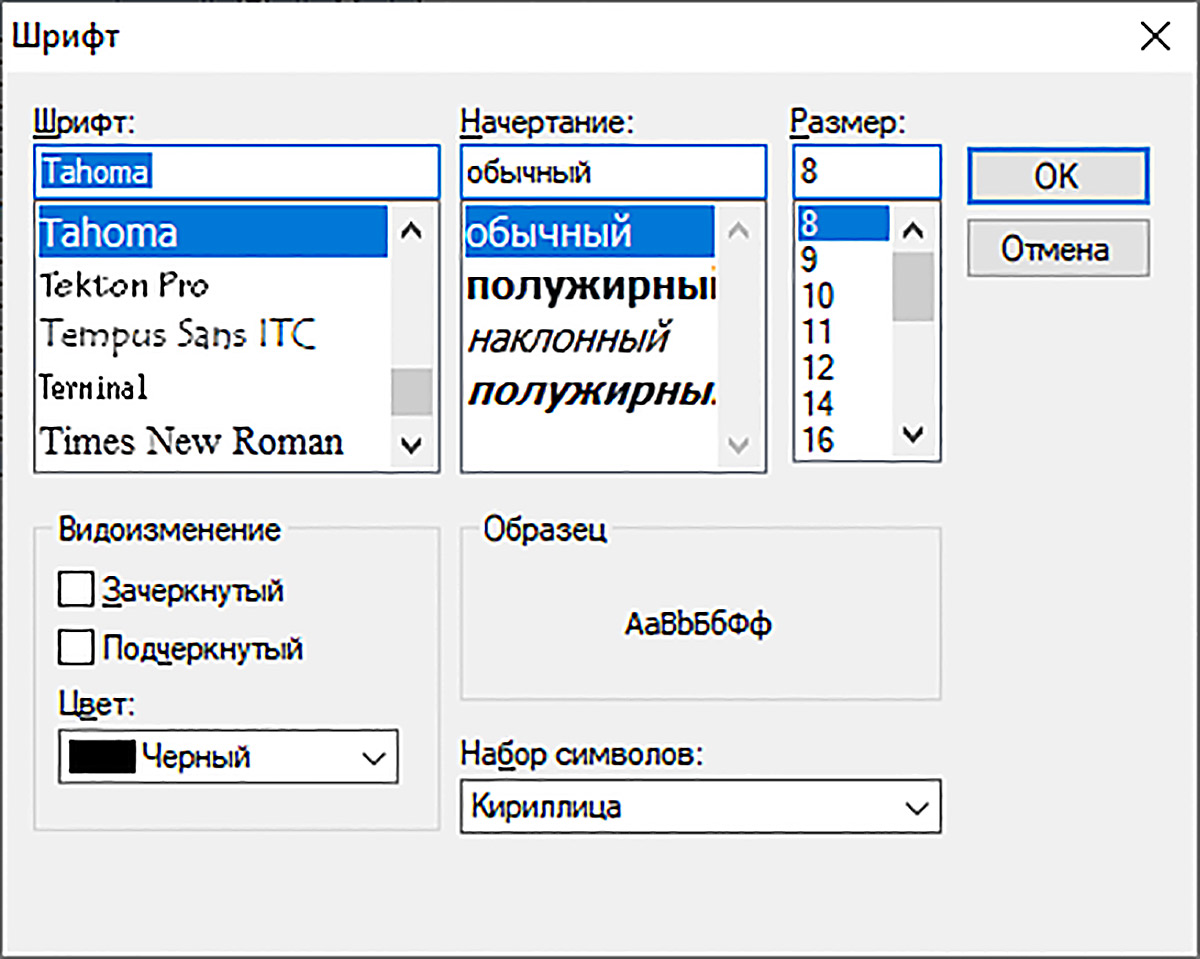
Практически любое приложение Windows использует стандартные диалоги, встроенные в операционную систему, для открытия и сохранения файлов, выбора атрибутов шрифта или установки цвета, поиска текста, печати. В библиотеку VCL включены компоненты, реализующие соответствующие окна Windows. Они размещены на панели Dialogs (пример 5.2). В примере 5.3 приведен перечень компонентов для реализации стандартных диалогов Windows. Объекты, представленные на странице Dialogs, невидимы во время выполнения, поэтому место их размещения на форме не имеет значения (пример 5.4). Внешний вид окна диалога зависит от версии Windows. Вызов и обработка диалогов происходит программно. Для всех диалогов определен метод Execute: Boolean (пример 5.5). С помощью этого метода происходит открытие окна соответствующего диалога. Значение True присваивается функции Execute в случае, если пользователь щелкнул по кнопке Ok (выполнил двойной щелчок по имени файла или нажал клавишу Enter). В свойствах компонента-диалога запоминается выбор пользователя, который затем можно обработать. Если в диалоге была нажата кнопка отмена или клавиша Esc, то функция получит значение False. Диалоги для открытия и сохранения файлов (пример 5.6) используются в различных приложениях. Основное свойство компонентов OpenDialog и SaveDialog, в котором возвращается в виде строки имя файла, — это свойство FileName. Если задать данное свойство на этапе конструирования в окне инспектора объектов, то при открытии диалога оно будет появляться в строке Имя файла. Для вызова стандартного окна установки атрибутов шрифта можно использовать компонент FontDialog (пример 5.7). В окне Шрифт пользователь может выбрать имя шрифта, его стиль, размер, цвет. Основное свойство компонента — Font типа TFont. Метод, который позволит присвоить значения всех выбранных атрибутов шрифта, шрифту компонента — метод Assign. Для вызова стандартного окна установки цвета используется компонент ColorDialog (пример 5.8). В нем можно выбрать цвет из базовой палитры. Основное свойство компонента ColorDialog — Color. Это свойство соответствует тому цвету, который пользователь выбрал в диалоге. |
Пример 5.2. Панель Dialogs. Пример 5.3. Список некоторых стандартных диалогов.
Пример 5.4. Диалоговые компоненты и кнопки для их вызова на форме: Пример 5.5. Стандартное обращение к диалогу:
Пример 5.6. Стандартные диалоги для открытия и сохранения файла: Пример 5.7. Стандартный диалог для настроек шрифта: Пример 5.8. Стандартный диалог для выбора цвета: |
5.3. Создание меню
|
Практически любое приложение должно иметь меню, которое дает удобный доступ к функциям программы. Существует несколько типов меню:
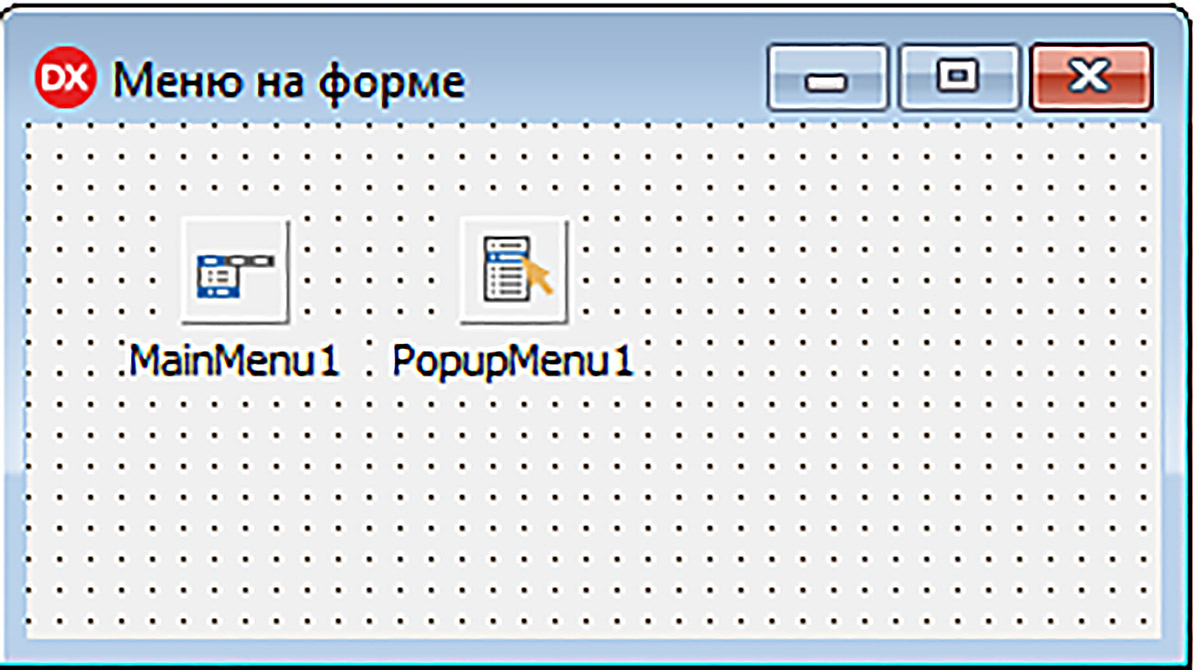
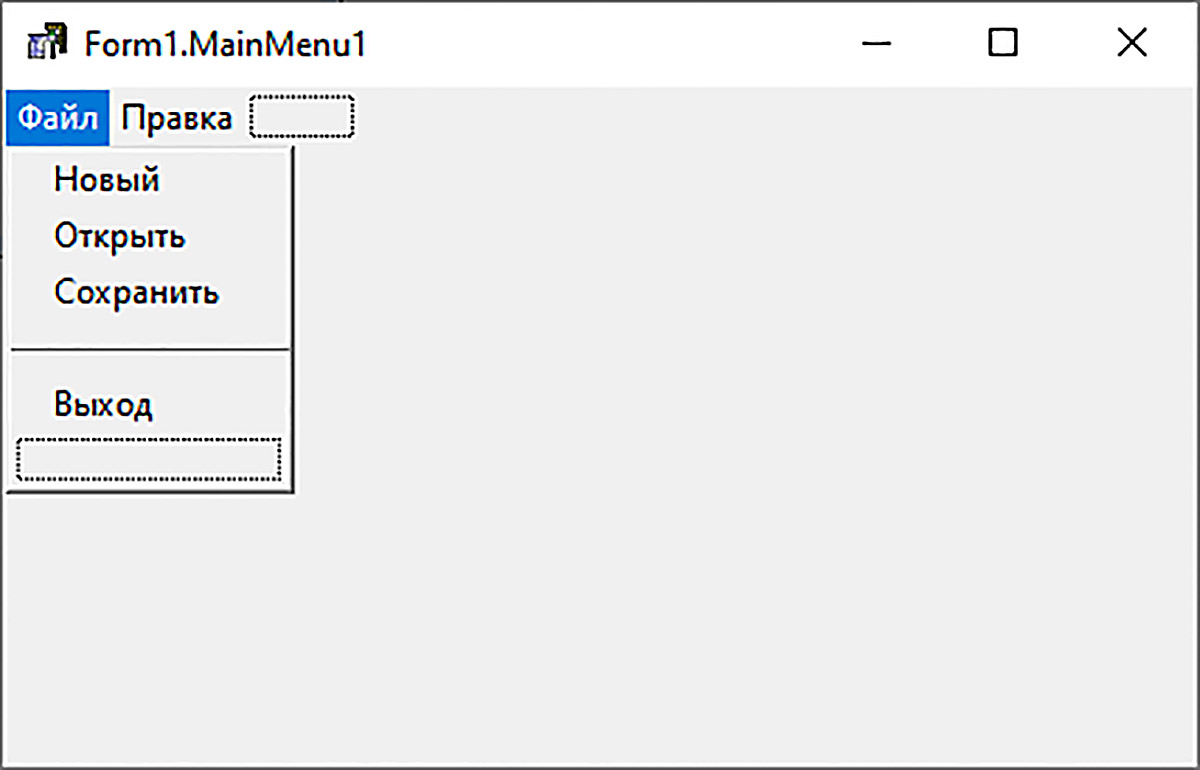
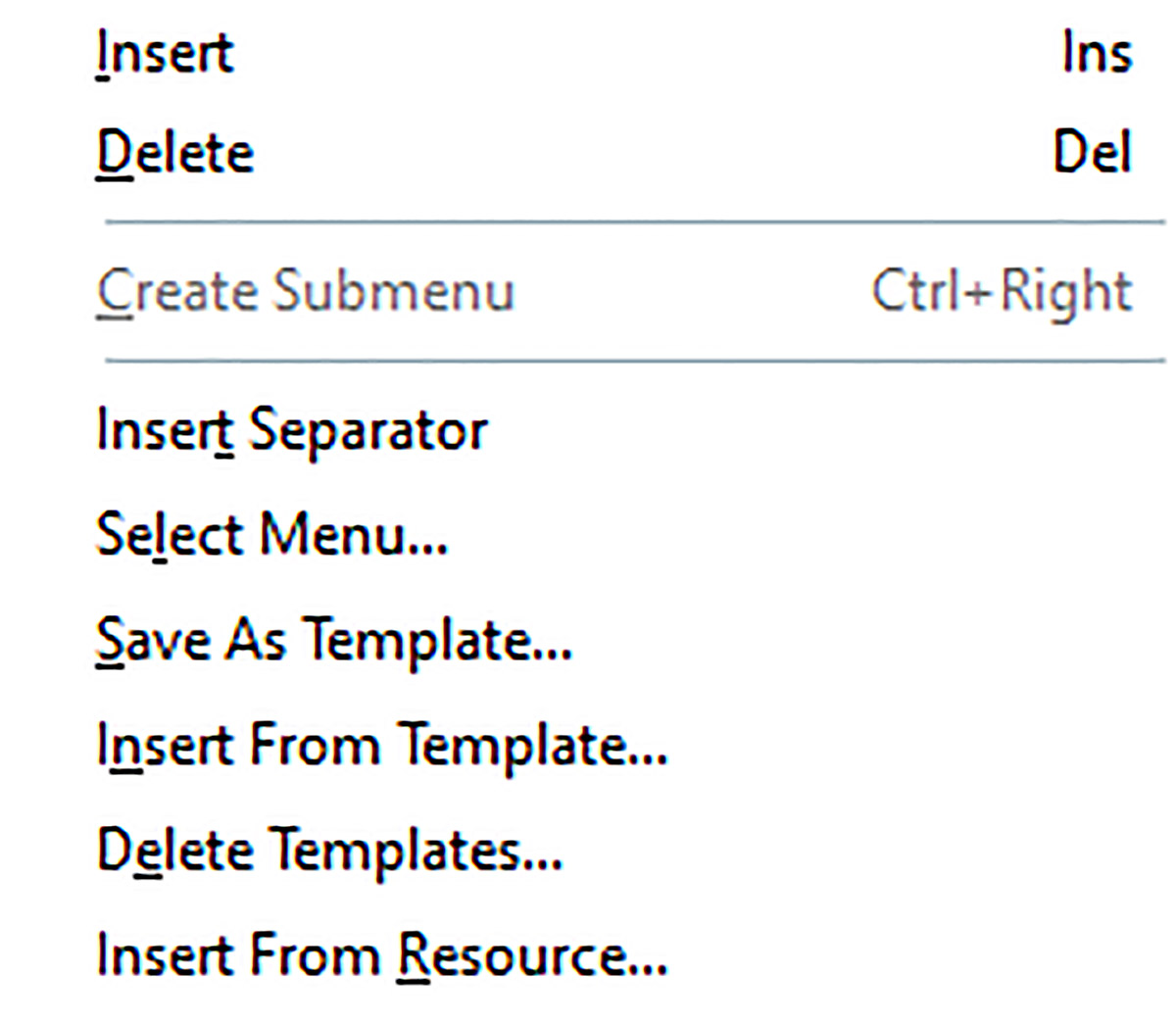
В Delphi меню создаются компонентами Для добавления новых пунктов меню нужно сделать двойной щелчок на MainMenu1 или нажать на кнопку Для каждого пункта меню основным событием является OnClick. Создание контекстных меню аналогично созданию главного меню. Пункты меню добавляются в окне редактора меню. Для того чтобы при щелчке правой кнопкой мыши на некотором компоненте появлялось контекстное меню, нужно написать имя контекстного меню в свойстве PopupMenu для выбранного компонента (пример 5.13). |
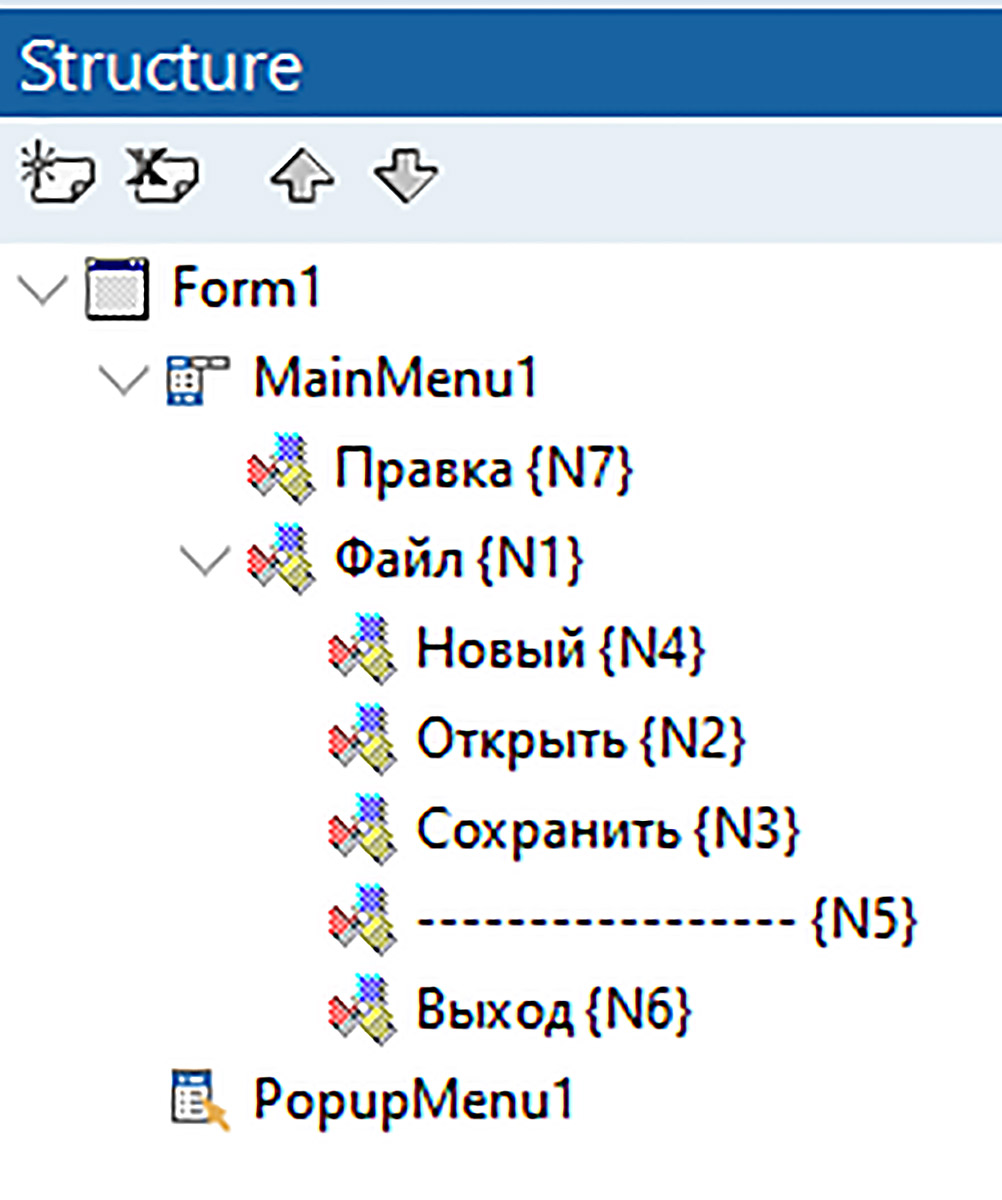
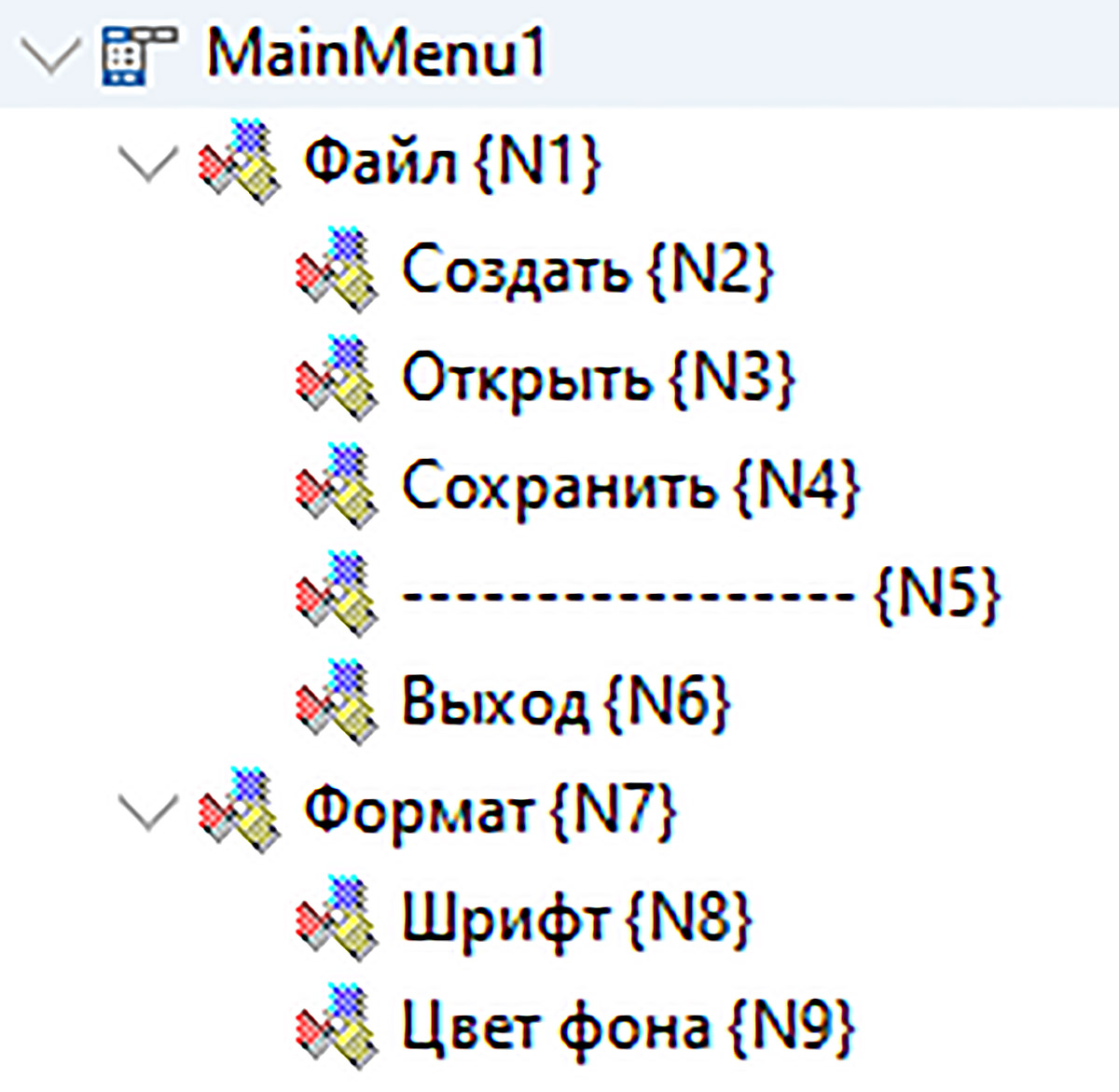
Пример 5.9. Меню на форме: Пример 5.10. Редактор меню: Если в качестве значения свойства Caption ввести «–», то вместо пункта меню появится разделитель. Пример 5.11. Контекстное меню редактора: Пример 5.12. Структура меню: Пример 5.13. Контекстное меню для компонента Button1: Написание обработчиков для меню и диалогов будет рассмотрено в следующих пунктах. |
5.4. Создание приложения «Блокнот»
|
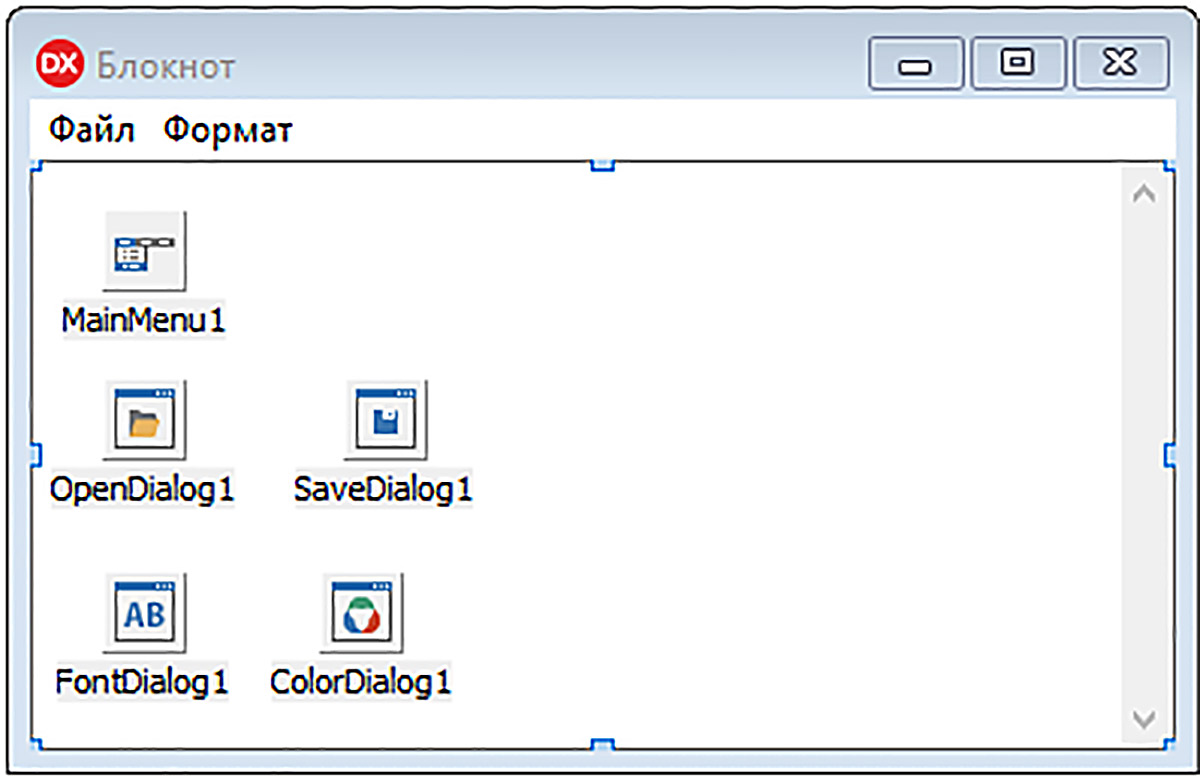
Разместить на форме (пример 5.14) следующие компоненты:
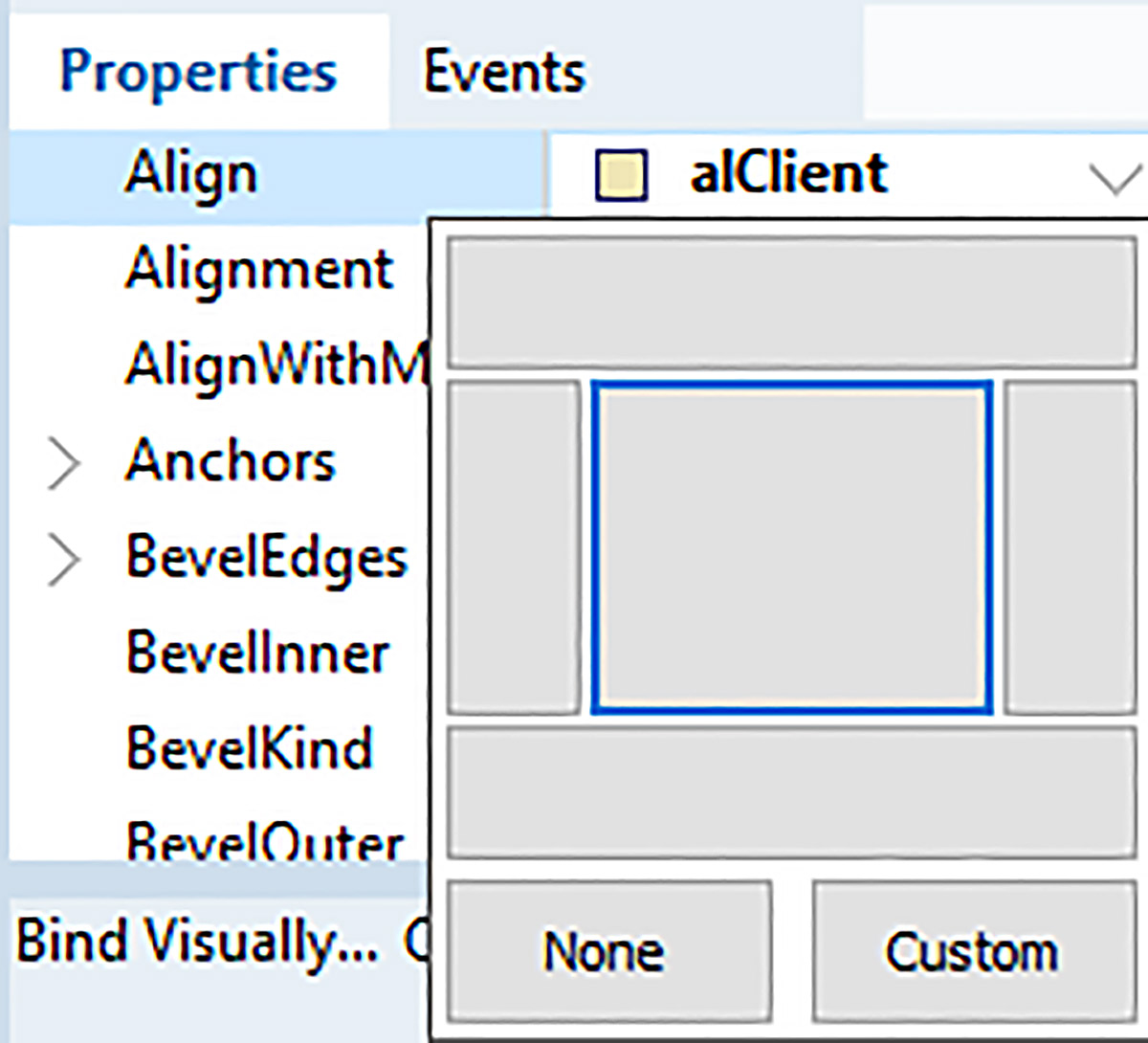
Компонент Мемо предназначен для набора и редактирования текста. Для того, чтобы компонент занимал все клиентскую часть формы, необходимо установить у свойства Align значение asClient (пример 5.15). Добавить вертикальную полосу прокрутки, выбрав значение ssVertical для свойства ScrollBars. Для того, чтобы очистить рабочую область компонента, необходимо вызвать редактор строк (String List Editor) и удалить текст Memo1. Редактор строк вызывается нажатием кнопки у свойства компонента Lines (пример 5.16). Структура меню представлена в примере 5.17. Для написания обработчиков пунктов меню нужно в инспекторе объектов выбрать соответствующий пункт меню, перейти на вкладку Events и выбрать событие OnClick. Поскольку событие OnClick является событием по умолчанию, то двойной клик по пункту в редакторе меню или по соответствующей строке в разделе Structure создаст процедуру обработчик. Обработчики событий для каждого из пунктов меню представлены в примере 5.18. Для сохранения и загрузки файлов опишем глобальную переменную FileName: var FileName: String; Обработчик пункта меню Создать (N2) очищает строки компонента Memo от введенного ранее текста. Обработчики пунктов меню Открыть (N3) и Сохранить (N4) работают с файлом. Имя файла добавляется к заголовку окна. Обработчик пункта меню Выход (N6) закрывает главную форму проекта. Обработчик пункта меню Шрифт (N8) приписывает шрифту, связанному с компонентом Memo, свойства, выбранные пользователем. Обработчик пункта меню Цвет фона (N9) устанавливает для Memo цвет фона, выбранный пользователем. Окно работающего приложения показано в примере 5.19. Для компонента Memo определены следующие действия: Копировать (Ctrl + C), Вырезать (Ctrl + X), Вставить (Ctrl + V), Отменить (Ctrl + Z). |
Пример 5.14. Форма на этапе конструирования: Пример 5.15. Настройка клиентской области: Пример 5.16. Редактор строк: Пример 5.18. Обработчики событий для пунктов меню:
Пример 5.19. Работающее приложение: |
5.5. Создание приложения «Графический редактор»
|
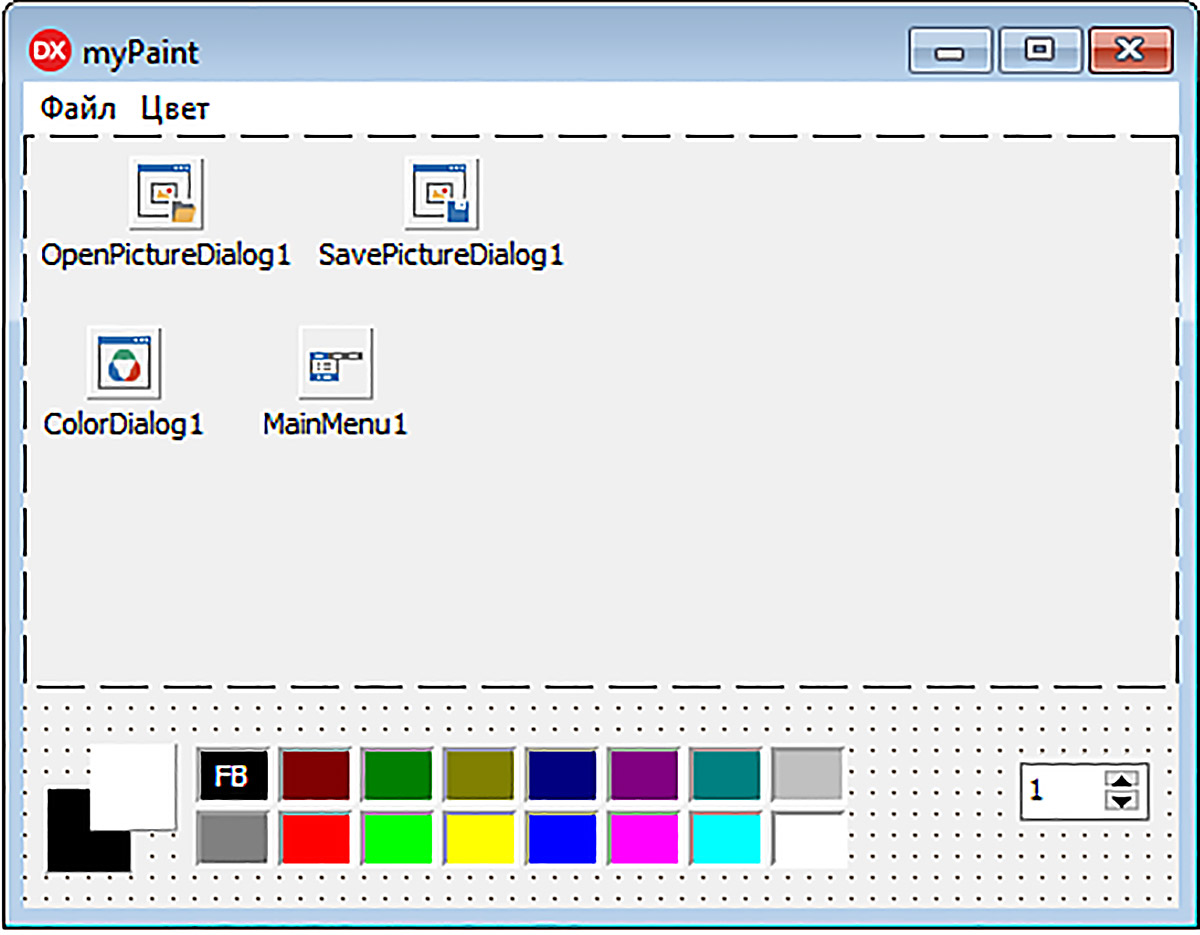
Программа должна давать возможность открыть и сохранить файл, выбрать цвет линии и цвет фона, установить толщину линии. Рисование производится выбранным цветом линии при нажатой левой клавише мыши. При нажатии правой клавиши мыши происходит перекраска цветом фона ограниченной области. Сначала спроектируем форму, разместив на ней следующие компоненты (пример 5.20):
У свойства GridOrdening для компонента ColorGrid1 установить значение go8x2, которое позволит разместить компонент горизонтально. На этапе конструирования установить значение свойства Color у компонентов Panel1 и Panel2 — clBlack и clWhite соответственно. У свойств Value и MinValue для компонента SpinEdit1 установить значение 1. Структура меню показана в примере 5.21. Обработчики событий приведены в примере 5.22. Для того, чтобы программа загружалась с видимой областью для рисования нужно при создании формы выполнить какое-либо обращение к Image1, например, закрасить белым цветом пиксел с координатами (0; 0). Для проверки нажатой клавиши мыши опишем обработчик события OnMouseDown для компонента Image1. Параметр Button у этого обработчика может принимать значения mbLeft или mbRight в зависимости от нажатой левой или правой клавиши мыши. Для отслеживания траектории движения мыши по компоненту Image1 создаем обработчик события OnMouseMove. Параметр Shift у обработчика позволяет определить, какая из клавиш мыши была нажата, а параметры x, y возвращают координаты точки, в которой произошло нажатие кнопки. Для перемещения мыши нужно использовать методы Canvas: LineTo(x, y) — перемещение со следом и MoveTo(x, y) — перемещение без следа. Обработчик события OnChange для компонента ColorGrid1 позволит определить выбранный цвет. Свойства ForegroundColor и BackgroundColor у этого компонента, отвечающие за основной и фоновый цвета, изменяются при нажатии левой и правой кнопок соответственно. Параллельно изменяется цвет панелей. Толщина линии определяется значением свойства Value для компонента SpinEdit1. Обработчик события — OnChange. Обработчики событий для компонентов OpenPictureDialog1, SavePictureDialog1, вызываются из соответствующих пунктов меню и аналогичны обработчикам, описанным для программы Блокнот. Для сохранения и загрузки файлов нужно описать глобальную строковую переменную FileName. Приложение может сохранять и загружать файлы формата bmp. С помощью компонента ColorDialog1 можно выбрать цвет линии или заливки, отсутствующие на панели ColorGrid1. Пункты меню Цвет, позволяют выбрать цвет линии или заливки соответственно. Создание рисунка и загрузка файла в приложение приведены в примере 5.23. |
Пример 5.20. Форма на этапе конструирования: Пример 5.21. Структура меню: Пример 5.22. Обработчики событий:
Пример 5.23. Работающее приложение: |
5.6. Создание приложения «Калькулятор»
|
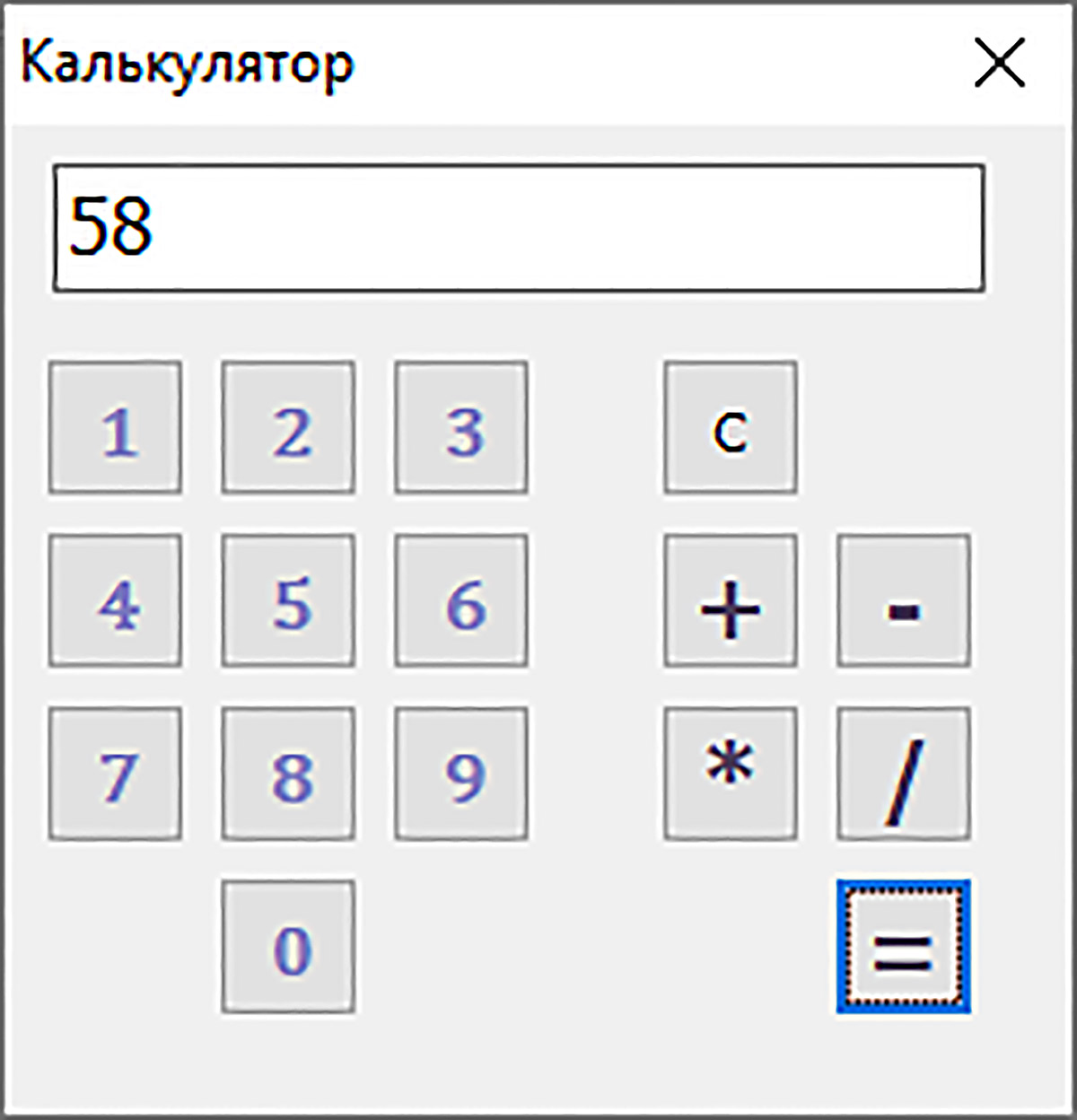
Создание калькулятора начнем с конструирования формы. На ней нужно разместить: поле Edit для ввода/вывода чисел, 10 кнопок с цифрами, 4 кнопки с арифметическими действиями, кнопку «=» и кнопку «С» — очистить (пример 5.24). При нажатии на кнопку с цифрой программа должна дописать эту цифру к числу в поле Edit. При нажатии на кнопку с арифметическим действием нужно запомнить число, которое в данный момент находится в поле Edit, и очистить поле для ввода второго числа. Числа будем хранить в двух переменных n1, n2 типа integer. Знак операции будем хранить в переменной znak типа char. Переменные описываются как глобальные. При нажатии на кнопку «=» выполняется арифметическое действие и выводится результат. Для отображения кнопок можно использовать компонент BitBtn, тогда кнопки могут содержать рисунок на поверхности (например, изображения с цифрами). Свойство для размещения рисунка — Glyph. Установить значение bsDialog для свойства BorderStyle формы. В этом случае граница формы не позволит менять ее размеры. Коды процедур обработчиков приведены в примере 5.25. Для каждой кнопки на форме нужно создать обработчик события OnClick. Обработчики событий для всех цифровых кнопок будут идентичны. Обработчики для кнопок арифметических действий будут отличаться только значением запоминаемой операции. Основные вычисления происходят в обработчике кнопки «=». Преобразуем в число n2 значение поля Edit и выполняем арифметическую операцию в зависимости от значения переменной znak. После этого обнуляем переменные. В обработчике кнопки «С» (от англ. clear — очистить) происходит обнуление переменных и очистка поля Edit. Окно работающего приложения показано в примере 5.26. Созданный калькулятор имеет большое количество ограничений в своей работе, поскольку рассчитан на вычисления только с натуральными числами. |
Пример 5.24. Форма на этапе конструирования: Пример 5.25. Обработчики событий:
Для остальных цифровых кнопок нужно изменить только '1' на соответствующую цифру.
Для остальных кнопок со знаками арифметических действий нужно изменить только '+' на соответствующий знак.
Пример 5.26. Работающее приложение: |
Упражнения


1. Дополните проект Блокнот следующими возможностями.
- Пункт меню Сохранить файл заменить двумя: Сохранить и Сохранить как…
- Добавить Пункт меню Переносить по словам.
- Добавьте возможность управления полосами прокрутки: установить горизонтальную, вертикальную, обе.
- * Добавьте следующие диалоги: Параметры страницы, Печать, Поиск, Замена и соответствующие пункты в меню.
- Добавьте контекстное меню для управления компонентом Memo. Команды контекстного меню, дублирующие команды основного меню должны вызывать те же обработчики.
- Предложите свои возможности.
2. Для проекта Графический редактор добавьте следующие возможности.
- Рисовать отрезки, овалы и прямоугольники.
- Выбирать способ заливки: перекрашивание цвета или до контура.
- Предложите свои возможности.
3. Для проекта Калькулятор добавьте следующие возможности.
- Возможность работы с вещественными числами.
- Возможность вычислять значения функций: извлечение квадратного корня, возведение в квадрат, тригонометрические функции (для градусов и радиан) и др;
- *Возможность перевода чисел в другие системы счисления.
- Предложите свои возможности.