§ 4. Элементы управления для работы с графикой
4.1. Элемент управления для вставки рисунка (Image)
|
При создании приложений нередко возникает необходимость украсить их графическим изображением. В этом случае можно воспользоваться компонентом Image (изображение). На панели компонентов Additional компонент изображение представлен в виде Некоторые свойства компонента Image приведены в таблице (пример 4.2). Используя cвойство Picture, можно выбрать и загрузить изображение на этапе проектирования приложения. Изображение может быть выбрано в окне редактора изображений (кнопка Компонент поддерживает вставку рисунков в форматах JPEG, PNG, BMP. Если требуется обработка изображения (любые изменения рисунка), то рисунок должен быть сохранен в формате BMP. Для рисунков формата PNG с прозрачным фоном при загрузке сохраняется прозрачность. Свойство Picture компонента Image обладает методами LoadFromFile и SaveToFile, которые используются для загрузки и сохранения изображения. Метод LoadFromFile может быть использован для загрузки изображения при открытии приложения. В этом случае файл с рисунком должен находиться в папке проекта (или нужно прописать полный путь к файлу). Пример 4.3. Создать проект, в котором на форме разместить фоновое изображение. При нажатии на кнопку поверх фонового изображения должно появиться другое изображение. Этапы выполнения задания
|
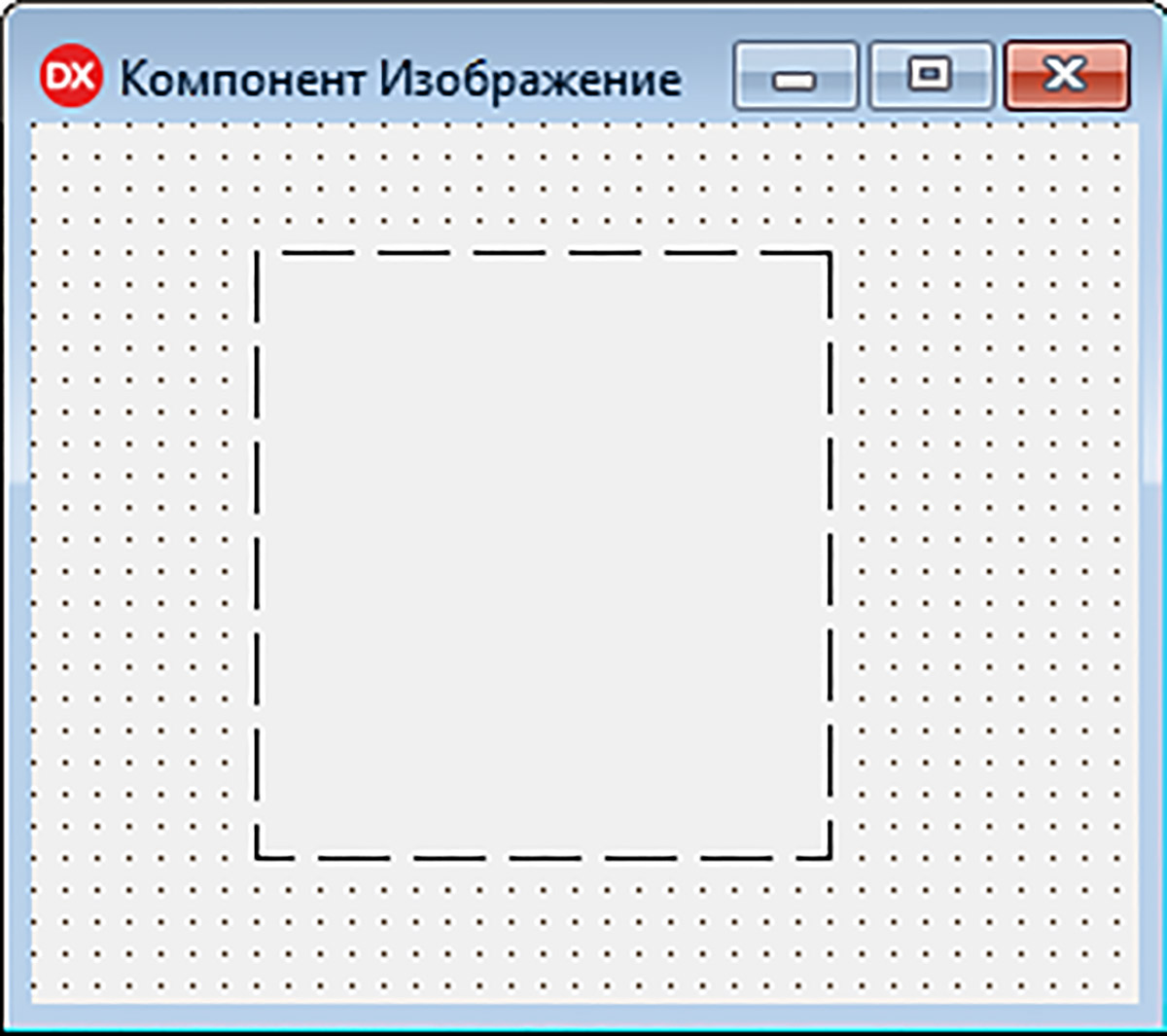
Пример 4.1. Компонент Image (изображение) на форме: Пример 4.2. Некоторые свойства компонента Image (изображение).
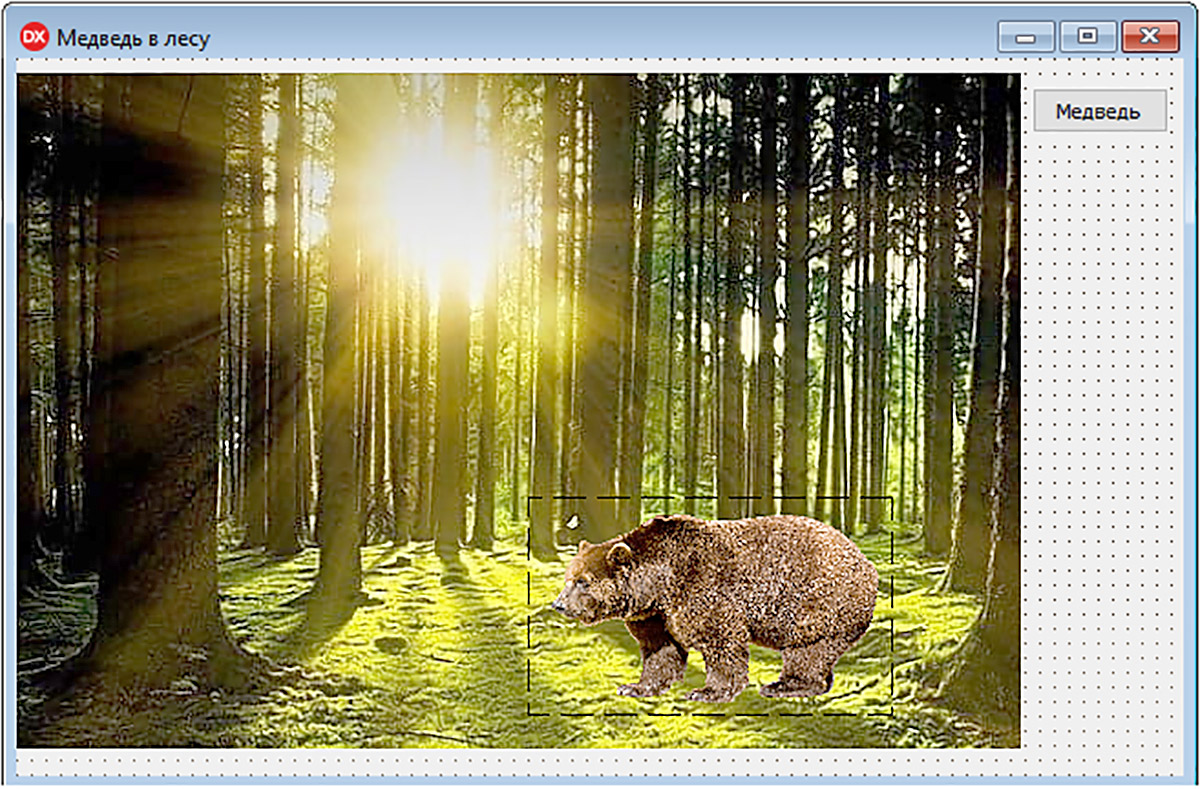
Пример 4.3. Форма на этапе конструирования: Обработчик события OnClick для Button1.
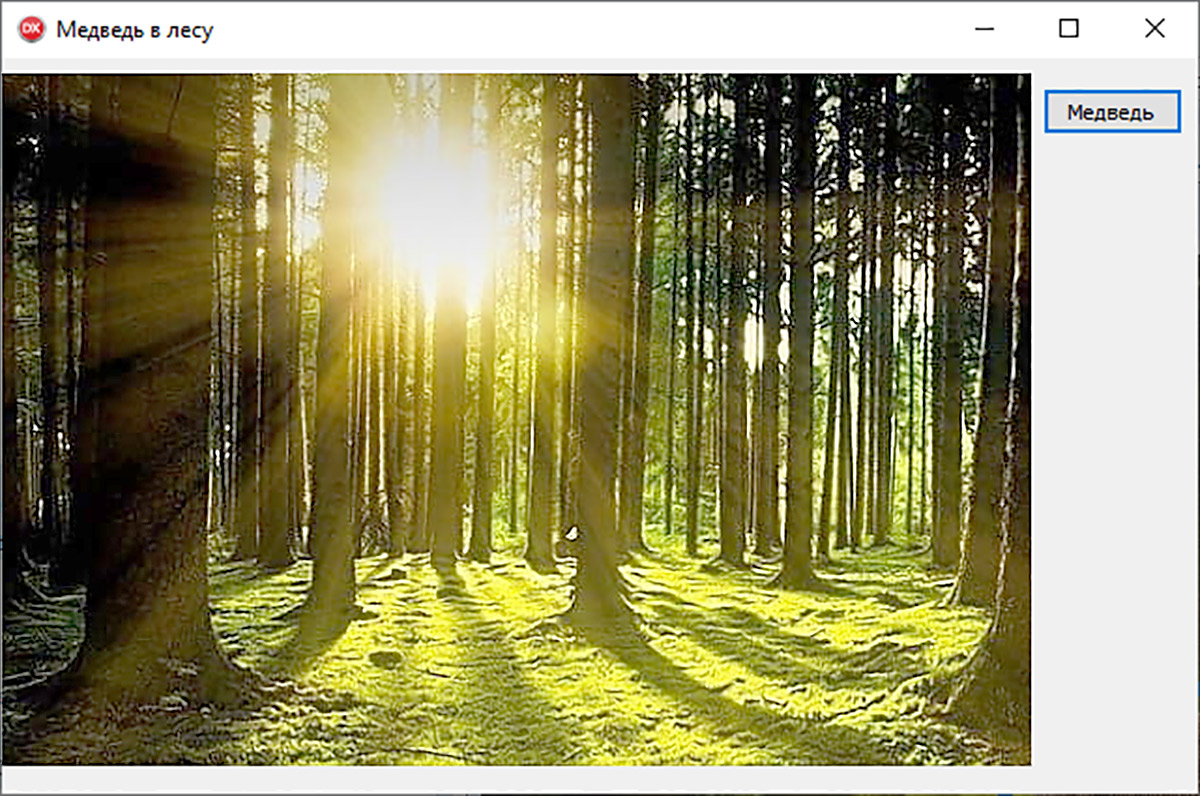
Работающее приложение: До нажатия на кнопку: После нажатия на кнопку: Поскольку горизонтальное положение медведя задается случайным образом, то при каждом нажатии на кнопку медведь будет прорисован в новом месте. |