§ 2. Визуальная среда разработки программ
| Сайт: | Профильное обучение |
| Курс: | Информационные технологии. 11 класс (Базовый уровень) |
| Книга: | § 2. Визуальная среда разработки программ |
| Напечатано:: | Гость |
| Дата: | Wednesday, 29 October 2025, 16:55 |
2.1. Структура проекта
|
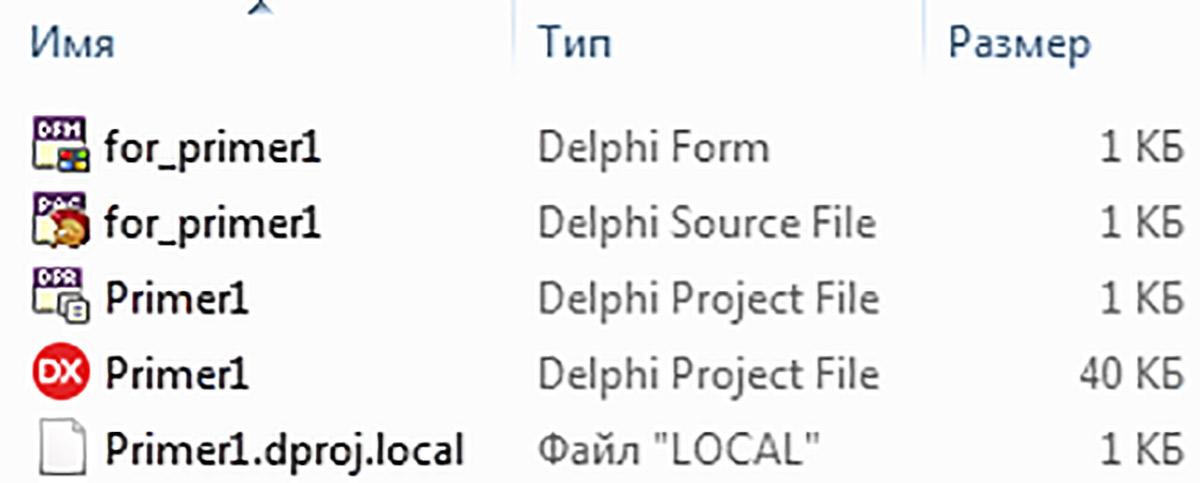
При создании оконного приложения работают с проектом, состоящим из нескольких файлов. В разных средах программирования проект может состоять из различного количества файлов. Обязательными файлами являются следующие:
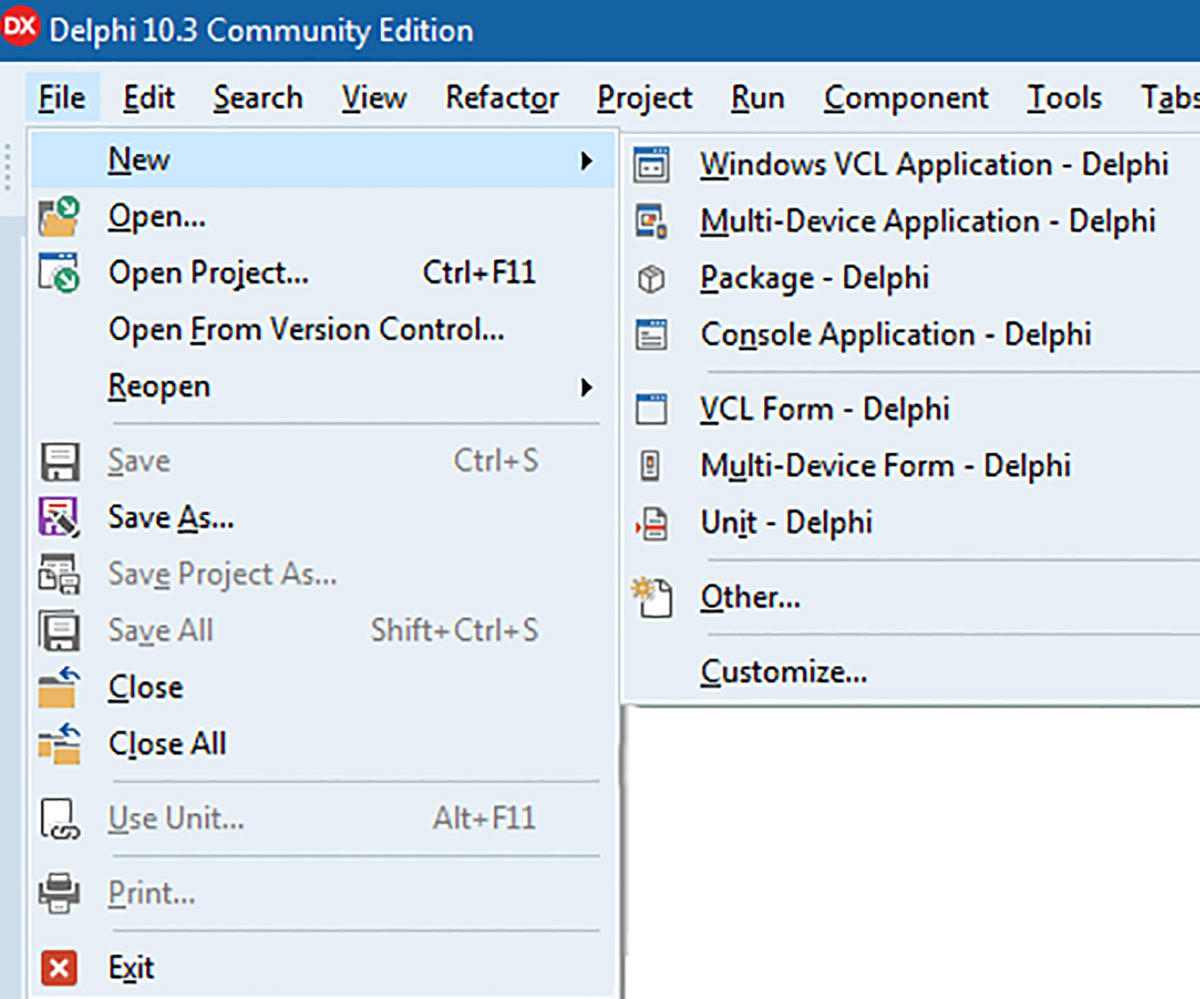
Файлы одного проекта обычно хранятся внутри отдельной папки. При компиляции приложения создается папка Win32 (или Win32=win32), в которой будет сохранен файл с расширением exe и именем, совпадающим с именем проекта. Этот файл запустит работающее приложение без загрузки среды программирования. (Как скомпилировать приложение, чтобы его можно было запустить на компьютере, на котором не установлена среда программирования Delphi, см. в Приложении.) Для создания проекта в среде Delphi нужно выполнить команды File → New ► Windows VCL Applications – Delphi После создания необходимо сохранить все файлы проекта (пример 2.3). |
Пример 2.1. Файлы проекта: Пример 2.2. Создание проекта в Delphi: Пример 2.3. Сохранение файлов и выполнение проекта:
Вид окна приложения: |
2.2. Интерфейс среды программирования
|
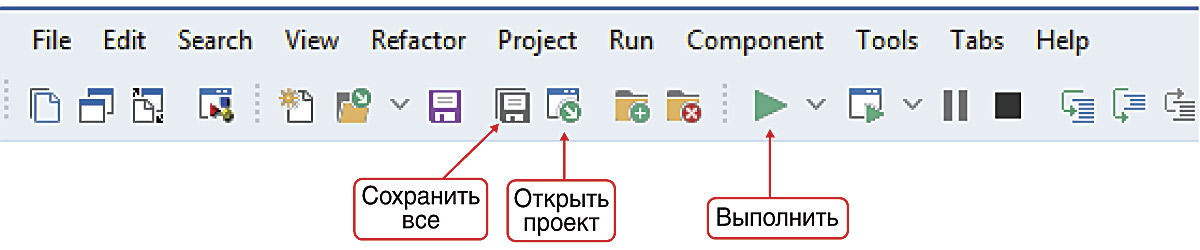
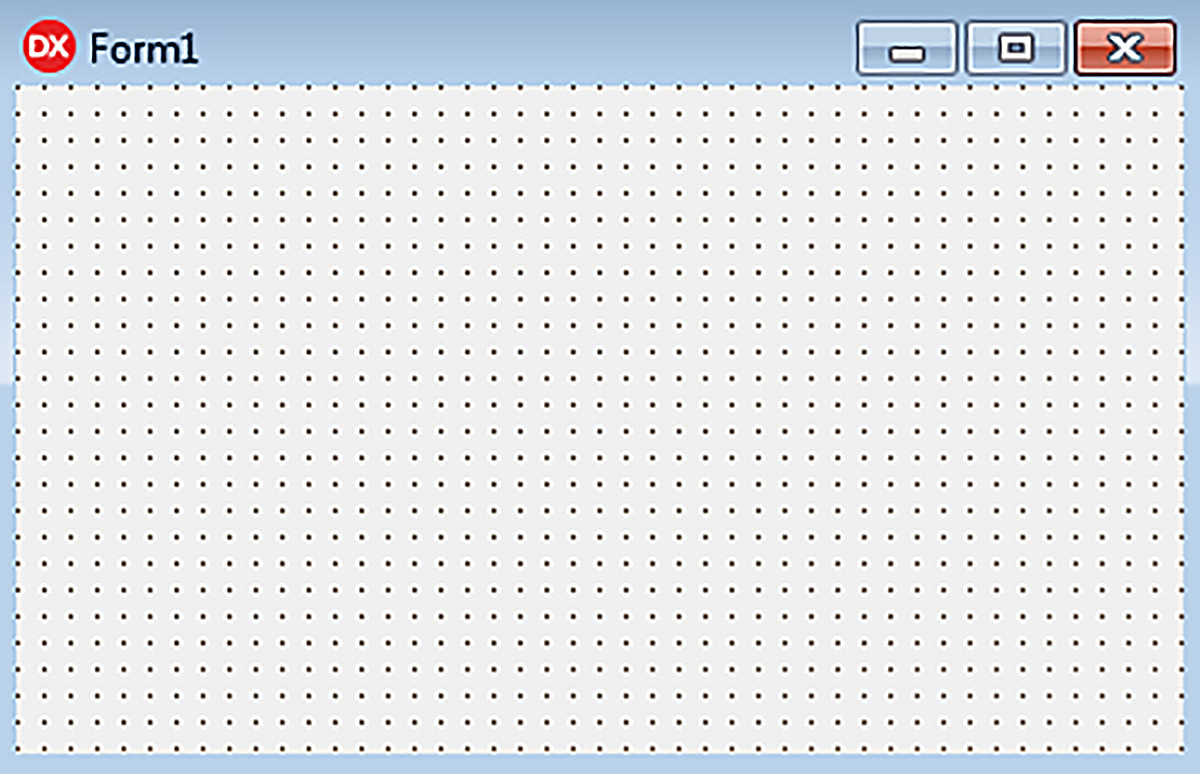
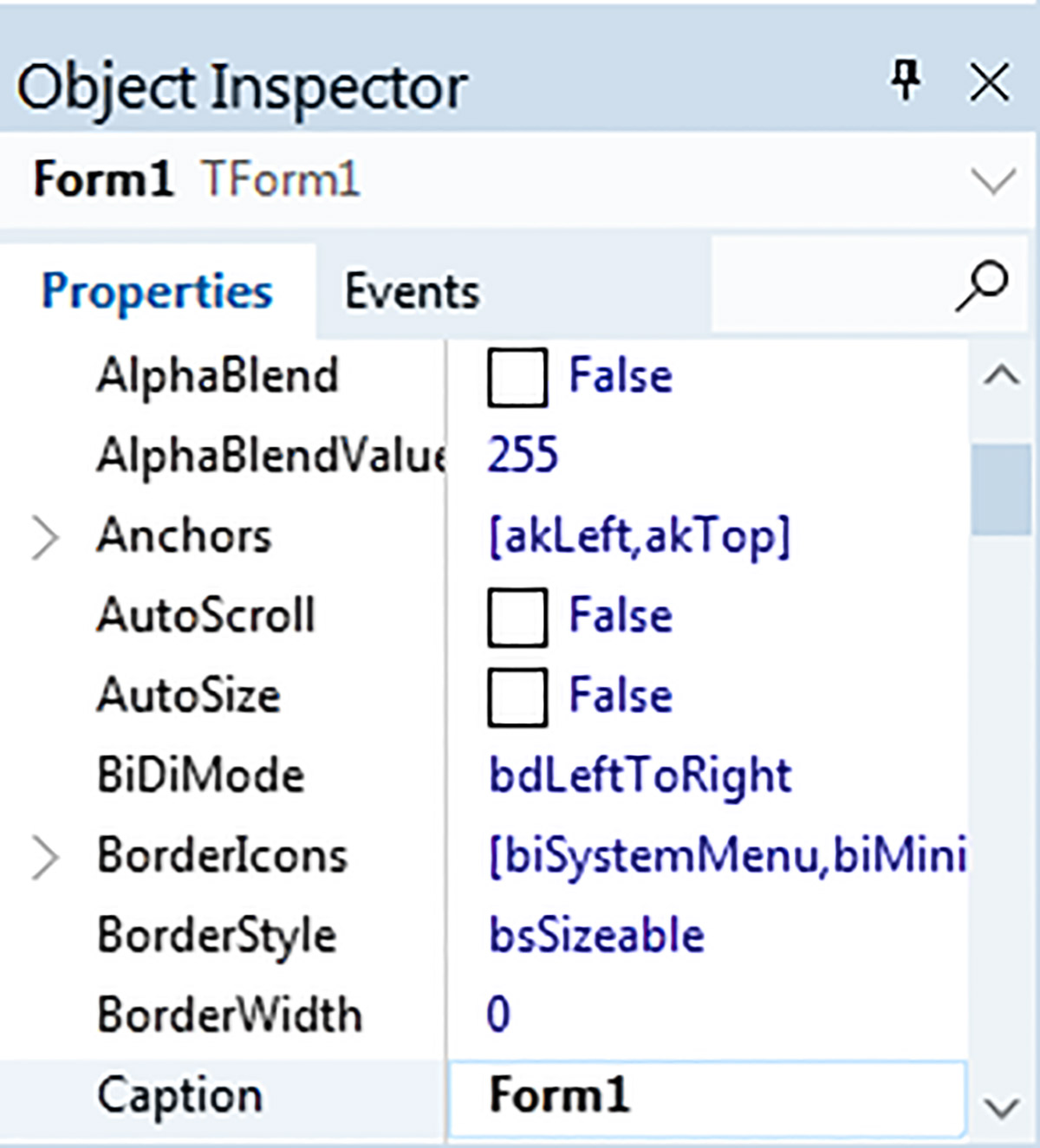
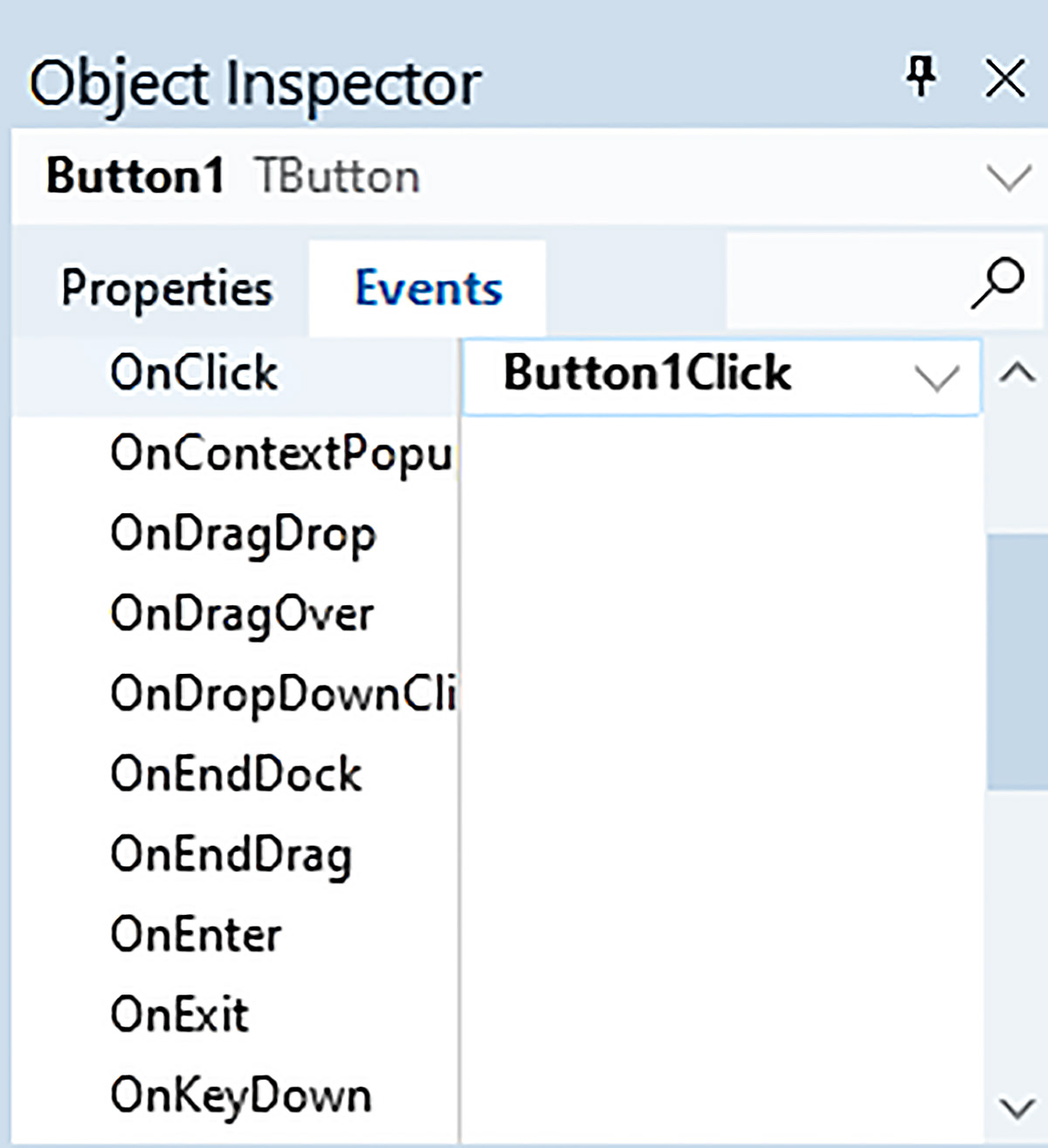
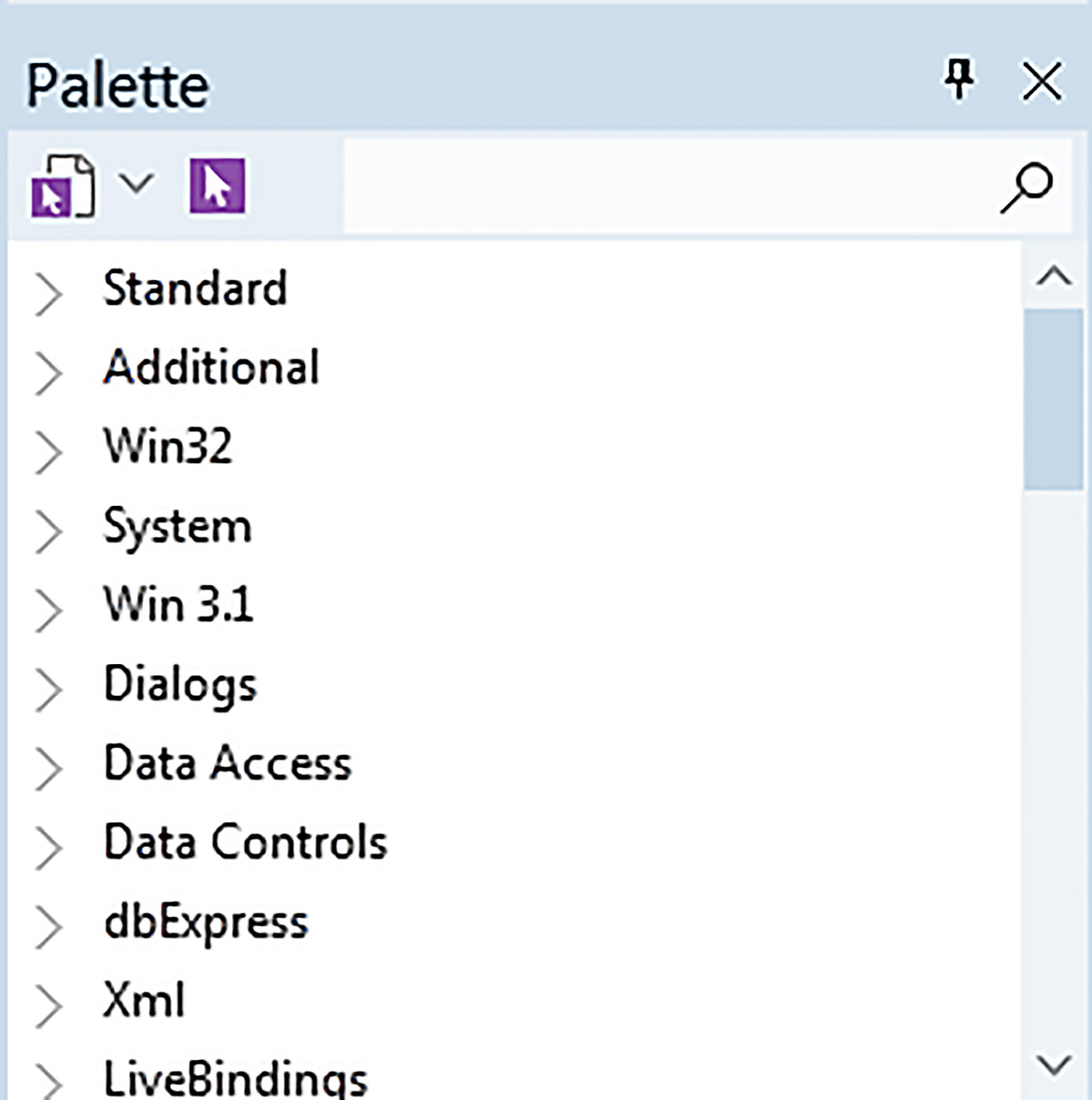
Полное окно среды программирования Delphi можно посмотреть в Приложении. Рассмотрим основные элементы. Основное меню и панель быстрого доступа (пример 2.4) содержат основные команды для управления проектом: сохранение, загрузка, выполнение и др. Форма (пример 2.5) служит для визуального отображения окна приложения. Во время проектирования приложения на форме отображается точечная сетка, позволяющая выравнивать помещаемые на форму компоненты. Инспектор объектов (пример 2.6) отображает свойства (или события) выбранного объекта. В левом столбце вкладки Properties перечислены все свойства объекта, которыми пользователь может управлять при проектировании приложения. В правом столбце указаны значения свойств, которые могут выбираться из списка или вводиться с клавиатуры. Вкладка Events содержит список событий, которые определены для объекта. Для каждого события может быть определен свой обработчик. Если обработчик для события определен, напротив события будет прописано имя процедуры (функции) обработчика. Палитра компонентов (пример 2.7) содержит список визуальных компонентов, объединенных в группы. Раскрытие группы происходит по щелчку на значок |
2.3. Работа с формой
|
Форма является объектом и служит для визуального отображения окна приложения. Как любой объект, форма обладает свойствами (пример 2.8).
Для создания обработчика событий формы нужно в инспекторе объектов перейти на вкладку Events, выбрать событие. Процедура-обработчик генерируется автоматически при двойном клике мышью в пустой строке напротив выбранного события. После этого среда переключается на страницу, на которой пишется код (пример 2.9). Имя процедуры-обработчика состоит из названия компонента, над которым происходит событие, и названия события (FormClick). Для переключения между окном программного кода и конструктором дизайна формы можно воспользоваться следующими возможностями:
При создании процедур-обработчиков свойства объектов можно изменять путем написания программного кода. Обращение к свойствам объекта происходит с использованием знака «.». Сначала указывается имя объекта, затем, после точки, имя свойства. Например, для установки цвета формы нужно записать следующую команду: Form1.Color := clAqua; Система Delphi позволяет упростить ввод сложных имен в код программы. После того как вы наберете Form1, на экране появится список со всеми свойствами и методами, которые относятся к объекту Form1 (пример 2.10). Пример 2. 11. Создать обработчик события для щелчка левой клавишей мыши по форме, в результате которого цвет формы должен поменяться на красный (продолжить работу с примером 2.8). Этапы выполнения задания
|
Пример 2.8. Изменение свойств формы в инспекторе объектов:
После изменения значений свойств в инспекторе объектов изменится внешний вид формы: Пример 2.9. Создание обработчика события OnClick (клик левой клавишей мыши) для формы. 1. Выбор события в инспекторе объектов: 2. Окно программного кода со вставленным обработчиком: Пример 2.10. Подсказка системы при вводе свойств объекта: Если вы введете первые буквы названия свойства (метода), то в списке останутся только те свойства и методы, названия которых начинаются на эти буквы. После этого нужное свойство можно вставить в программу щелчком мыши или нажатием клавиши Enter. Если список не появился, его можно вызвать комбинацией клавиш Ctrl + пробел. Пример 2.11. Код процедуры-обработчика:
Для того, чтобы убедиться в правильности работы программы нужно запустить проект и проверить, что при выполнении щелчка мышью по форме ее цвет меняется на красный. Форма после запуска проекта: Форма после щелчка мыши по ней: |
Вопросы к параграфу
 |
1. Какие элементы среды Delphi отображаются на экране при загрузке среды? 2. Какие файлы входят в состав приложения, создаваемого в Delphi? 3. Для чего предназначена форма? 4. Для чего используют инспектор объектов? 5. Какие свойства форм вы можете назвать? 6. Как создать обработчик события? |
Упражнения


1. Внесите изменения в проект из примера 2.11 так, чтобы цвет формы менялся случайно. Для задания цвета случайным образом можно воспользоваться функцией RGB(random(256), random(256), random(256)).
2. Создайте проект, в котором при двойном клике мыши по форме ее размеры будут увеличиваться на 5.
- Создайте и сохраните в новой папке проект.
- Измените свойство Caption у формы на Упражнение 2.
- Создайте обработчик события мыши OnDblClick.
- Для изменения ширины и высоты можно воспользоваться командами:
Form1.Width := Form1.Width + 5;
Form1.Height := Form1.Height +5; - Сохраните изменения в проекте.
- Запустите проект и проверьте его работу.
3. Создайте проект, в котором цвет формы будет меняться при наведении на нее мышки, например, с желтого на зеленый.
- Измените свойство Caption у формы на Упражнение 3.
- Установите желтый цвет формы.
- Создайте обработчики для двух события мыши: OnMouseEnter и OnMouseLeave.
- В коде события OnMouseEnter установите зеленый (clGreen) цвет формы, а коде события OnMouseLeave — желтый (clYellow).
- Сохраните изменения в проекте.
- Запустите проект и проверьте его работу.