|
Адзін з асноўных элементаў ўзаемадзеяння паміж карыстальнікам і вэб-старонкай — форма.
Формы дазваляюць карыстальніку ўвесці даныя, якія затым адпраўляюцца на сервер для іх далейшай апрацоўкі і захоўвання або выкарыстоўваюцца для абнаўлення інтэрфейса (напрыклад, даданне новага элемента або адкрыццё і закрыццё элемента).
Складаюцца формы з аднаго або некалькіх элементаў кіравання і некаторых дадатковых элементаў для структуравання формы. Элементамі формы могуць быць аднарадковыя або шматрадковыя тэкставыя палі, выпадаючыя спісы, кнопкі, флажкі, пераключальнікі:
- Аднарадковае тэкставае поле(text).
Валодаюць уласцівасцямі: name (імя аб'екта); value (уведзены тэкст); defaultValue (тэкставы радок, зададзены па змоўчанні). Адразу пасля адлюстравання поля рэдагавання ўласцівасці defaultValue і value захоўваюць аднолькавыя радкі.
Метады: focus() — перадае фокус уводу полі рэдагавання (поле становіцца актыўным, уключаецца тэкставы курсор, чакаецца ўвод тэксту); blur() — выключае фокус; select() — вылучае змесціва поля.
- Кнопкі (button, reset, submit).
Валодаюць уласцівасцямі: name (імя аб'екта); value (надпіс на кнопцы). Метад: click() — выклік гэтага метаду тоесны пстрычцы мышшу па кнопцы.
- Флажок (checkbox).
Акрамя ўласцівасцей name і value, валодае ўласцівасцю checked (стан сцяжка: true — флажок устаноўлены, false — флажок не ўстаноўлены).
Метад: click() — выклік гэтага метаду змяняе стан флажка.
- Пераключальнік (radio).
Валодае ўласцівасцямі name, value і checked, а таксама ўласцівасцю length (колькасць пераключальнікаў у групе).
Метад: click() — выклік метаду ўключае пераключальнік.
- Выпадальны спіс(select).
Большасць элементаў формы ствараюцца тэгам <input>. Выгляд элемента вызначае значэнне асноўнага атрыбута type тэга <input> . Разгледзьце прыклады 23.7 — 23.9.
Пры стварэнні вэб-дадаткаў важна сур'ёзна ставіцца да бяспекі, асабліва, калі даводзіцца мець справу з атрыманнем даных ад карыстальнікаў. Нельга спадзявацца на тое, што карыстальнікі заўсёды будуць уводзіць у формы правільныя значэнні.
Праверка даных формы (валідацыя формы) дазваляе пераканацца ў тым, што форма запоўнена правільна. У прыкладзе 23.10 па націску на кнопку «Проверить» у дыялогавае акно выводзіцца паведамленне аб стане флажка. |
Прыклад 23.7. Заданне элементаў кіравання з дапамогай тэга <input>.
1) Тэкставае поле:
|
<input type = "text"
size = "40">
|
2) Кнопка:
3) Пераключальнікі:
4) Флажкі:
| <input type = "checkbox"> |
Прыклад 23.8. Стварэнне формы з тэкставым полем і кнопкай.
1) Html-код:
|
<form name = "calc">
<p>Колькі будзе 97 + 16?</p>
<input type = "text"
name = "rez">
<input type = "button"
value = "Готово"
onClick = "check();">
</form>
|
2) Скрыпт:
|
function check(){
if (calc.rez.value == "113")
alert("Правільна!");
else alert("Няправільна!");
}
|
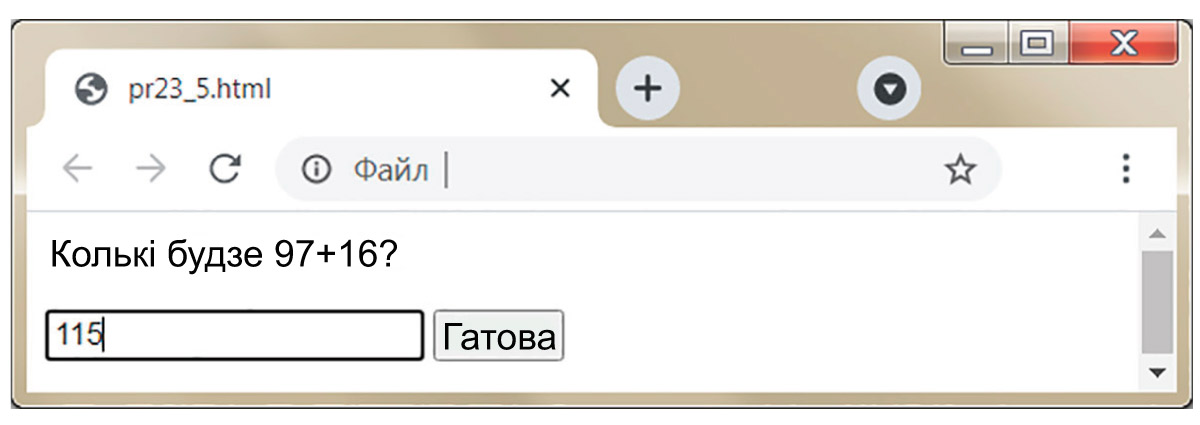
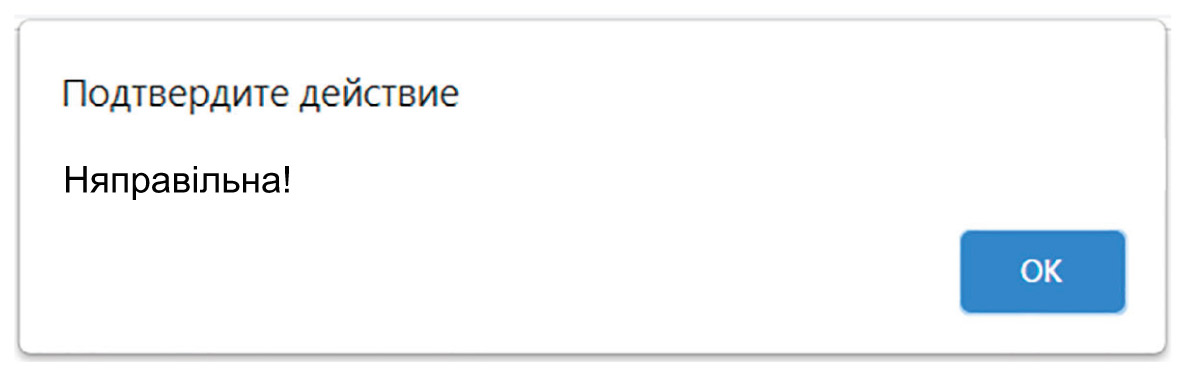
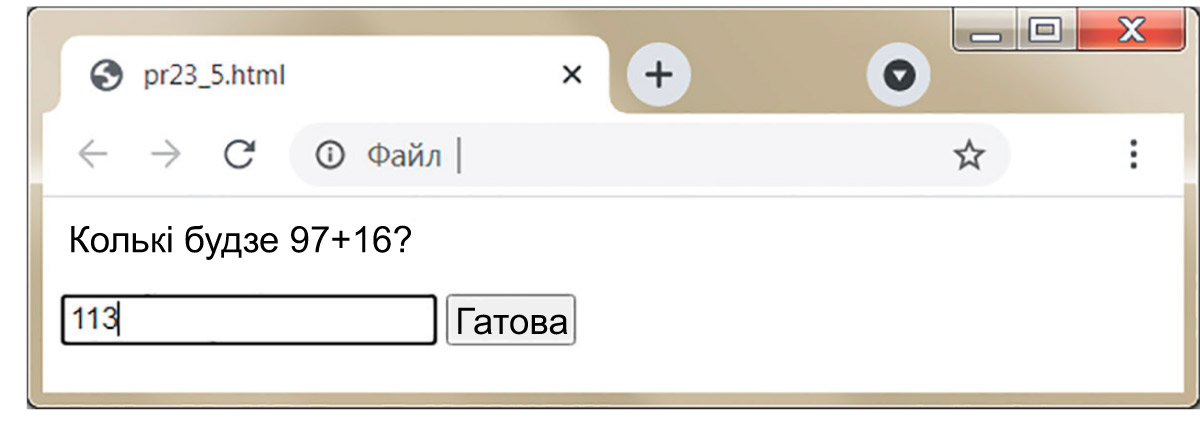
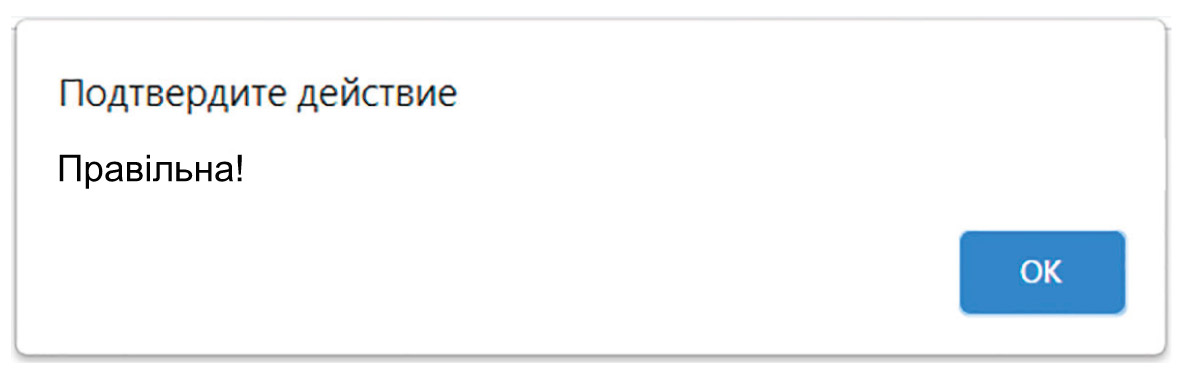
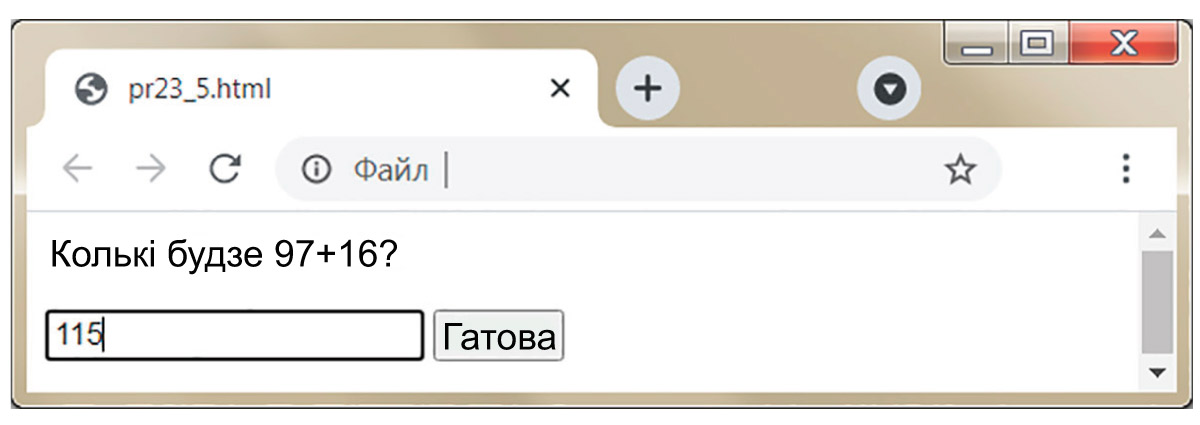
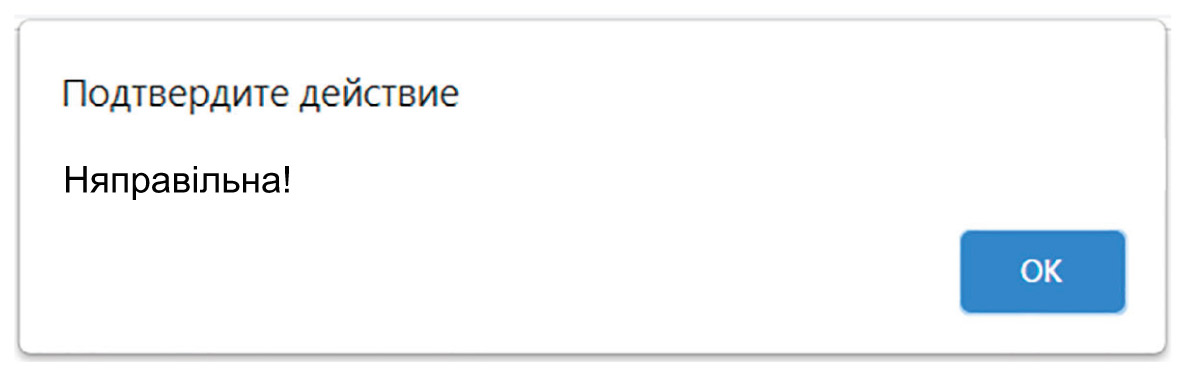
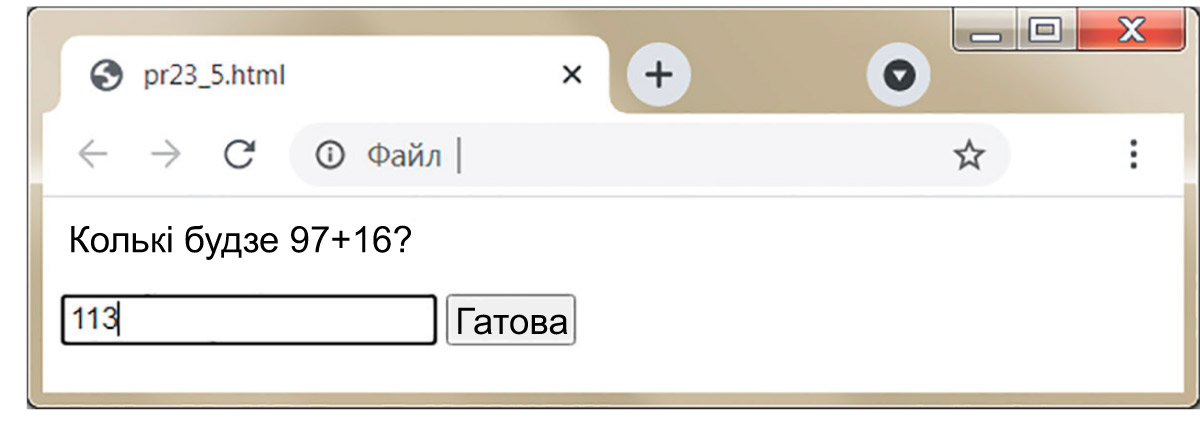
3) Старонка з варыянтамі запаўнення тэкставага поля і дыялогавыя вокны з адпаведным вынікам:
   
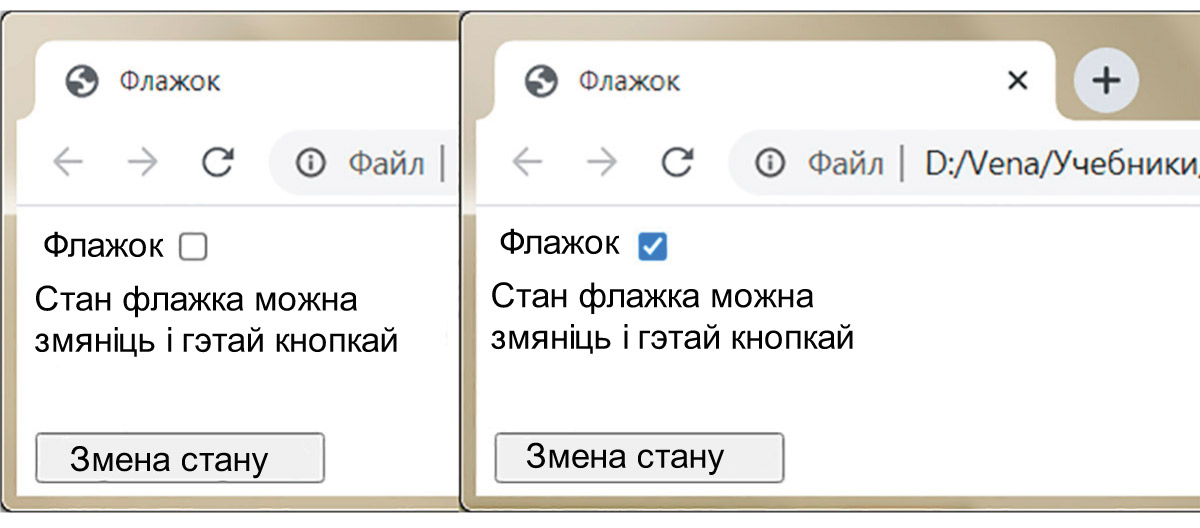
Прыклад 23.9. Стварэнне формы з флажком і кнопкай.
1) Html-код:
|
<form name = "f">
Флажок
<input type = "checkbox"
name = "c">
<p>
Стан флажка можна<br>
змяніць і гэтай кнопкай
</p>
<input
type = "button"
value = "Змена стану"
onclick =
"document.f.c.click();">
</form>
|
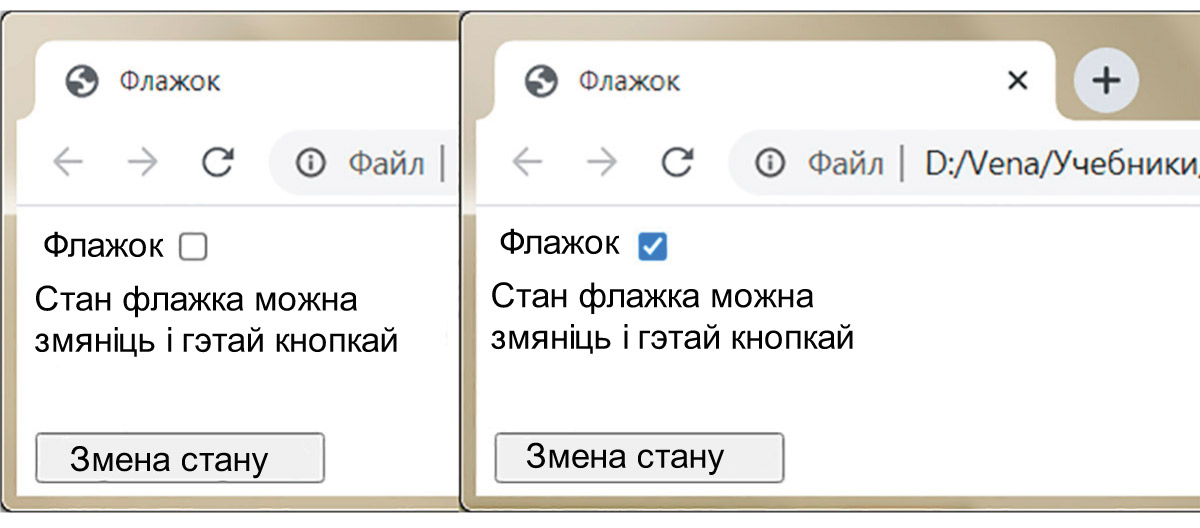
2) Старонкі з флажком у розных станах:

Прыклад 23.10. Праверка стану флажка.
1) Скрыпт:
|
function click() {
if(document.f.ch.checked==false)
alert("Калі ласка, адзначце
згоду");
else
alert("Ваша згода
прынята");
|
2) Html-код:
|
<form name = "f">
<div>
Валідацыя формы дазваляе
пераканацца ў тым, што
форма запоўнена правільна!
</div>
Согласен
<input type = "checkbox"
name = "ch">
<br>
<input type = "button"
value = "Проверить"
onclick = "click();">
</form></form> |
|