|
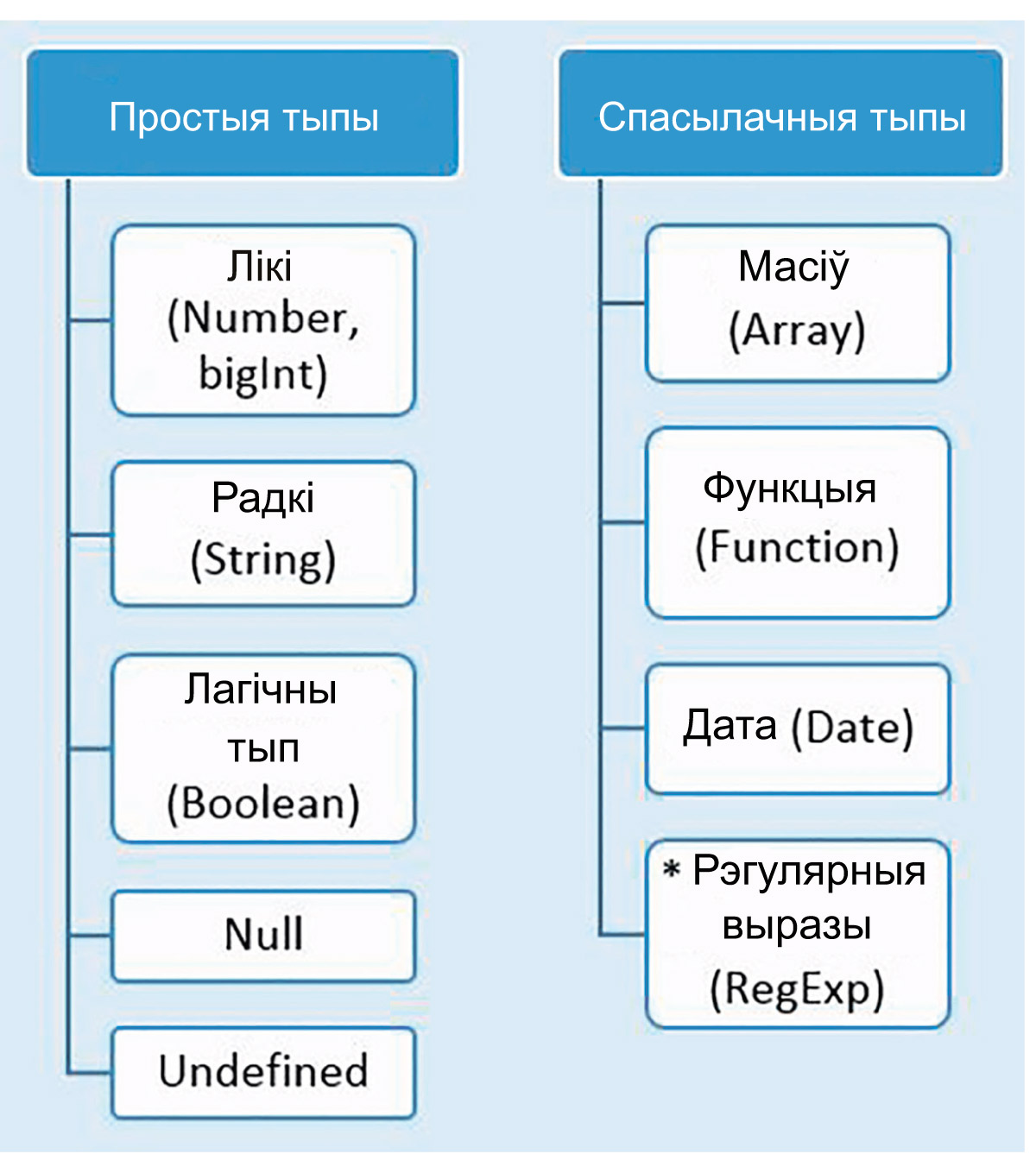
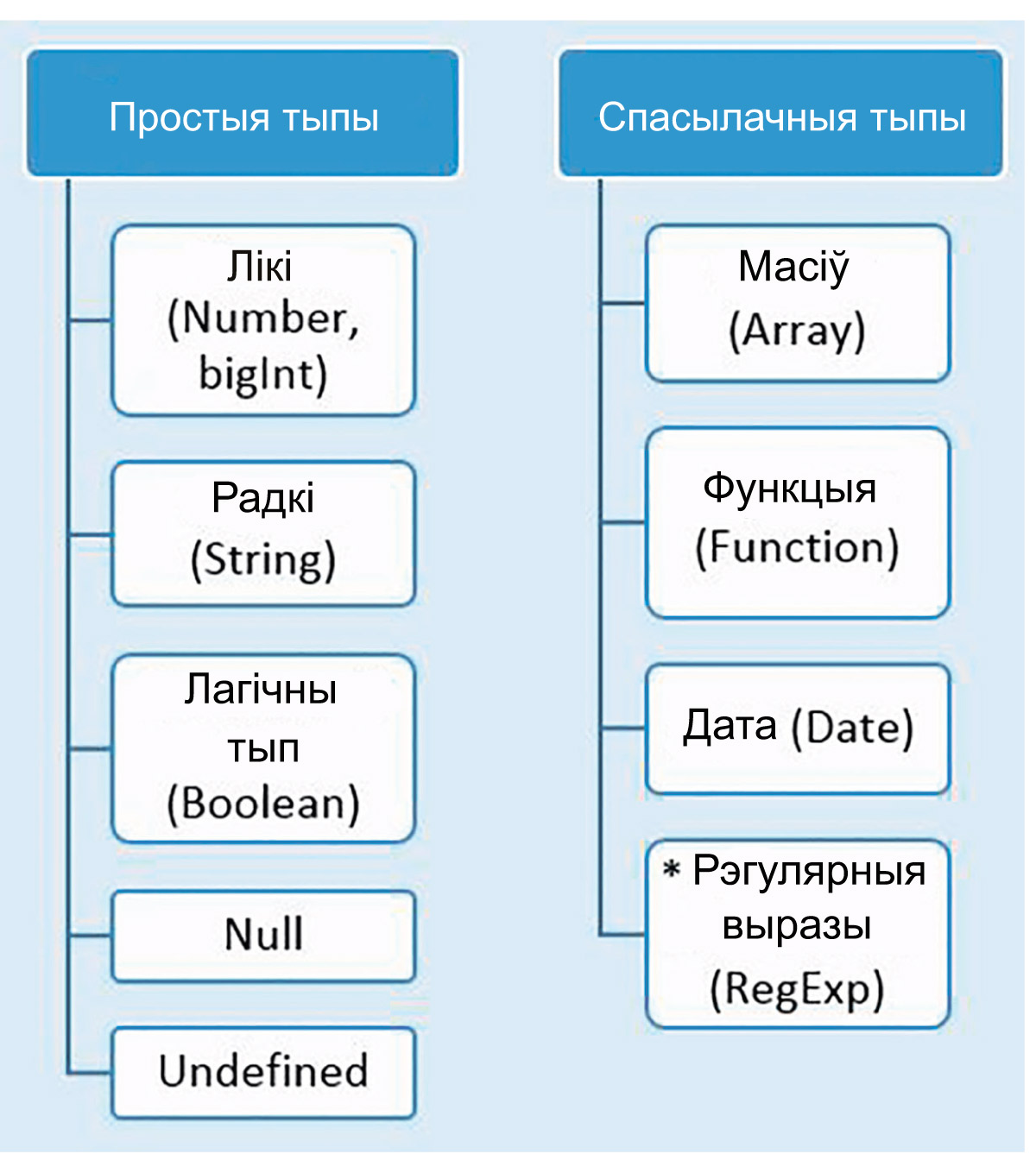
У мове JavaScript вызначаны простыя і спасылачныя тыпы даных (прыклад 22.6). Усе спасылачныя даныя ставяцца да тыпу даных аб'ект (object).
Пераменныя ў JavaScript аб'яўляе аператар var, ініцыялізуючы іх пры неабходнасці (прыклад 22.7). Імёны пераменных у JavaScript адчувальныя да рэгістра. Неаб'яўленыя пераменныя не існуюць да таго часу, пакуль да іх не выканана прысвойванне. Рэкамендавана заўсёды аб'яўляць пераменныя, па-за залежнасці знаходзяцца яны ўнутры функцыі або ў глабальным кантэксце. Выкарыстанне неаб'яўленых пераменных непрадказальна.
Разгледзім некаторыя канцэпцыі выкарыстання простых тыпаў даных у мове JavaScript:
- У JavaScript усе тыпы даных з'яўляюцца дынамічнымі. Гэта азначае, што адна і тая ж пераменная можа выкарыстоўвацца для захоўвання розных тыпаў даных і не трэба відавочна паказваць тып пераменных або тып функцый, якія вяртаюцца (прыклад 22.8).
- Лікавы тып даных number выкарыстоўваецца для працы з цэлымі і рэчавымі лікамі ў дыяпазоне ад -253 да 253 (прыклад 22.9).
- Цэлыя лікі можна задаваць не толькі ў дзесятковай сістэме злічэння, але і ў двайковай(0b), васьмярковай (0) або шаснаццатковай сістэме злічэння (0x) з выкарыстаннем прэфіксаў, указаных у круглых дужках (прыклад 22.10).
- Для запісу радкоў могуць выкарыстоўвацца як адзінарныя, так і двайныя двукоссі (прыклад 22.11).
- Выкарыстанне зваротных (касых) двукоссяў дазваляе ўбудоўваць у радок выразы, складаючы іх у ${…} (прыклад 22.12).
- Нулявы тып(null) змяшчае адзінае адмысловае значэнне — null. Звычайна яно выкарыстоўваецца для ініцыялізацыі пераменнай, якой пасля будзе прысвоена значэнне.
- Пераменныя, абвешчаныя без значэння, маюць значэнне і тып undefined.
- Каб вызначыць тып даных пераменнай, выкарыстоўваецца аператар typeof (прыклад 22.13). Гэта выкарыстоўваецца, калі трэба апрацоўваць значэнні розных тыпаў па-рознаму або проста зрабіць праверку.
- Каб стварыць значэнне тыпу bigint, неабходна дадаць n у канец запісу колькасці (прыклад 22.14).
JavaScript аўтаматычна ажыццяўляе пераўтварэнне тыпаў пры неабходнасці (няяўна).
Няяўнае пераўтварэнне простых тыпаў даных:
- Радковае пераўтварэнне. Для яўнага пераўтварэння ўжываецца аператар "+", у якога адзін з аргументаў радок (прыклад 22.15).
- Колькаснае пераўтварэнне. Адбываецца ў матэматычных функцыях і выразах, а таксама пры параўнанні даных розных тыпаў (прыклад 22.16).
- Пераўтварэнне да лагічнага значэння. Пераўтварэнне да true/false адбываецца ў запісе ўмовы ў канструкцыях, якія кіруюць, і пры ўжыванні лагічных аператараў (прыклад 22.17).
Пры параўнанні значэнняў розных тыпаў кожнае са значэнняў прыводзіцца да ліку (прыклад 22.18).
У пераважнай большасці выпадкаў няяўнае пераўтварэнне тыпаў у JavaScript лепш пазбягаць і пры неабходнасці пераўтварэння тыпу выкарыстоўваць функцыі пераўтварэння (прыклад 22.19). |
Прыклад 22.6. Тыпы даных у JavaScript.

Прыклад 22.7. Аб'ява пераменных.
|
var n;
//аб'ява пераменнай
var n1, n2, n_end;
//аб'ява групы пераменных
var n = 10;
/* аб'ява і ініцыялізацыя пераменнай */
|
Прыклад 22.8. Дынамічнасць тыпаў даных у JavaScript.
|
var x;
// x мае тып undefined
x = 10;
// цяпер x — лік
x = "Дзесяць";
// цяпер x — радок
|
Прыклад 22.9. Аб'ява лікаў.
|
var x1 = 34.00;
var x2 = 34;
|
Прыклад 22.10. Выкарыстанне ў JavaScript лікаў сістэм злічэння, адрозных ад дзесятковай.
|
alert(0b1111); //15
alert(0xff); //255
alert(010); //8
|
Прыклад 22.11. Аб'ява радкоў.
|
var str = "Прывітанне, свет!";
var str = 'Прывітанне, свет';
|
Прыклад 22.12. Убудаванне выраза ў радок.
|
var name = "Кастусь";
alert
(`Добрай ранiцы, ${name}!`);
// Добрай ранiцы, Кастусь!
|
Прыклад 22.13. Вызначэнне тыпу даных.
|
typeof "" // "string"
typeof "Сусвет" //"string"
typeof 121 //"number"
typeof 3.14 //"number"
typeof (5 + 0.5) //"number"
typeof true //"boolean"
|
Прыклад 22.14. Выкарыстанне тыпу bigInt.
| const big_n = 10257816842624n; |
Прыклад 22.15. Радковае пераўтварэнне.
|
alert(true + "_string");
// "true_string"
alert("123 + " + 123);
// "123 + 123"
alert(3 + "5"); // "35"
|
Прыклад 22.16. Колькаснае пераўтварэнне.
|
var a = +"123"; // 123
alert(3 * "5"); // 15
alert(+true); // 1
alert(+false); // 0
|
Прыклад 22.17. Пераўтварэнне да лагічнага значэння.
|
Значэнне
|
Пераўтварэнне
|
|
undefined, null
|
false
|
|
Лікі
|
true
(акрамя 0, NaN — false)
|
|
Радкі
|
true
(акрамя пустога радка "" — false)
|
|
Аб'екты
|
true
|
Прыклад 22.18. Параўнанне значэнняў розных тыпаў.
|
alert('2' > 1); // true
alert('01' == 1); // true
|
Прыклад 22.19. Функцыі пераўтварэння тыпаў і іх выкарыстанне.
1) У радок (String):
|
String(123) // '123'
String(-12.3) // '-12.3'
String(null) // 'null'
|
2) У лік (Number, BigInt):
|
var a = Number("123"); //123
const big_n = BigInt(1025781);
//тое ж, што і 1025781n
const
n = BigInt("102578143555533");
//102578143555533
|
3) У лагічнае значэнне (Boolean):
|
Boolean(''); // false
Boolean(1); // true
Boolean(-0); // false
Boolean(undefined); // false |
|